A Space for Creative Growth

How to write case studies for your design portfolio
A good case study on your design portfolio is a great way to make it stand out. Here’s how to get it right

Illustration: Yali Ziv
- Jul 13, 2020
Putting a work process into words might cause some to break out in a light sweat, but just like the rest of a design portfolio , a case study is a chance to shine. The key to approaching such a task is by realizing that crafting the perfect case study isn’t that different from any other design work you do.
Here’s everything you need to know about writing good case studies, from how to structure them visually, to which details to include and more.
What is a design case study?
In a nutshell, the main aim of a case study is to tell the story of a specific project of yours. The text you write can put your design work into context and make it more fully understandable. Integrating images with text, a case study outlines the most important details of the process, from the brief you were given, to how you approached the task, to the final result. Incorporating case studies into your portfolio helps give potential clients or employers a look into how you work, what you’re good at and what your thought process is.
When making your online design portfolio, note that not every project requires a full case study. You can pick the projects you’re proudest of, giving you the chance to highlight your skills and explain what made the design so successful. Now that we’re on the same page, here’s our best advice:
Include the relevant details
To make sure you’ve covered all the relevant information, here’s a checklist of the main details to include. Note that these aren’t strict guidelines - it depends on how thorough you want to be and what you feel is important for your project.
1. Background info: If you were working with a client, include their name and what they do, plus the date and location in which the project took place. Also explain what your role was within the project (for example “Web Design,” “Branding” or “Art Direction”). If you worked in a team, credit the other people and list their roles. This is also the place to give a brief sentence on what the project actually is.
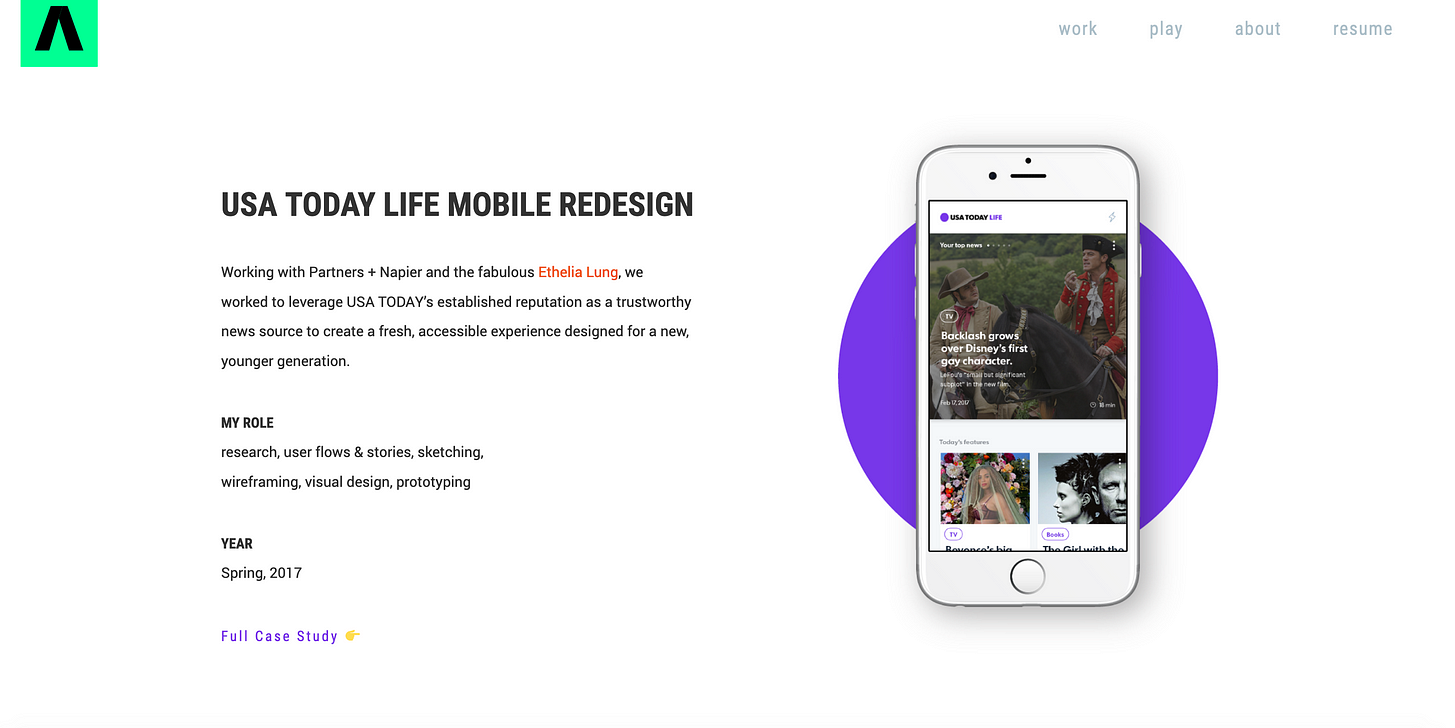
Example: See how designer Ariel Sun , introduces her rebranding project:
“The Human Project at NYU (THP) worked with the agency Ogilvy & Mather to redefine their brand and develop a new logomark. As THP's internal graphic designer, I applied that visual language to a variety of marketing & communications assets and fresh brand collateral.”
2. Goal: Briefly explain what the aim of the project was. You can base this on the design brief you worked with throughout the project.
Example: Design studio and Wix user, Run Wild , state the goal of their UX project:
“The challenge was to redesign a convoluted site into an action-oriented site that provides clear navigation and call to action.”
3. Design process: You can really decide how much you want to elaborate here. Keeping it short is also an option. Either way, the idea is to talk about the main stages you went through in the design process, which decisions you made and why, what your approach was, and any changes made throughout.
You can include some of the research you did and what your inspirations were. Don’t be afraid to mention any challenges you experienced or concepts that were later scrapped - as long as you keep a positive attitude and explain the reasoning behind the decisions, remember that it’s all part of the process.
4. Results: Here, present the final outcome and your main learnings. You can also write about how success was measured. For example, state whether all your client’s expectations were met (this can be in the form of client quotes if you like), or perhaps include stats you have about an increase in sales, or describe how part of your design was later used on a larger scale.
Example: In this case study about a redesign for a website, Ariel Sun explains the results:
“The result is an engaging and unexpected twist on a garden party that tells a clear story while still leaving room for the viewer’s imagination. After reviewing a set of submissions that included work from our very talented colleagues, Tattly picked this design and will elaborate it into a full-on marketing campaign.”

Make it skimmable
We all know that we live in a time of short attention spans . Even when it comes to prospective clients or employers, they want to get a feel for your design project fairly quickly. That’s why you should make your case studies accessible, inviting and easy to grasp at first glance , both in terms of the design and the text itself.
The layout of the page should serve the storytelling process, revealing information in digestible, bite-sized chunks. Combine images with text cohesively, somewhat like the structure of a magazine or book. See how designer and Wix user, Brittney Johnson , separates the parts of her case study into drop-down sections, enabling you to focus on one point at a time.
Split up your text into paragraphs and add headers that will enable visitors to navigate easily from section to section. Consider emphasizing certain words by making them bold, changing their size or opting for a different color. Additionally, caption each image with a brief description, so that even people that aren’t into reading lengthy text can comprehend the context. It will also help make your design more accessible , offering your visually impaired site visitors an alternative understanding of the image.
In terms of the writing style, keep it concise and to the point . Use short sentences that explain exactly what you want to say, without repeating themselves just for the sake of sounding sophisticated. This doesn’t mean you need to sound robotic - you should still keep it personal and remember that at the end of the day, your target audience is humans.

Write it like a (short) story
Just like in any other design project, a case study simply tells a story. And that’s exactly the way you should write it. It should have a structure, including a beginning, middle, and end, made up of all the relevant details (scroll up if you missed what those are). It’s not just random sentences placed one after the other, but rather, an outline of a process, generally written in chronological order.

Maintain your tone of voice
On a similar note, remember that your case study describes your project, so feel free to let your individual personality shine through in your writing. Keep the same tone as in the rest of your design portfolio’s copy , in order to form a clear personal brand and consistent browsing experience.
You don’t need to be overly formal or use complex jargon, as this could just end up intimidating people. On the flip side, including jokes might be taking it a little too far. Simply focus on getting the point across succinctly and in your own language. As a result, the likelihood is that you’ll give your site visitors a better idea of who you are and where your specialty lies.

The combination of text and images helps break it up into a story-like layout, resulting in a more immersive and engaging experience, which is why you should make sure not to only include visuals. Plus, text is great for your design portfolio’s SEO (search engine optimization), increasing your chance of ranking higher on search results.

Get more inspiration on how to tell a visual story through your portfolio with these 8 graphic designers’ websites .
MORE POSTS LIKE THIS:

May 13, 2024
Designer Spotlight with Shivani Parasnis

May 7, 2024
Illustrator Spotlight with Griko Jiin
Apr 23, 2024
Stay curious: 5 web-design inspiration sites
Athos — Portfolio website

Goran Babarogic
Discover Athos, a clean and elegant Framer-built template tailored for UX designers. Boost your portfolio with its structured case study layout and captivating animations.
Use for Free

Introducing Athos, an exquisite Framer-built template meticulously crafted for discerning UX designers. Elevate your portfolio's allure with its refined case study structure, seamlessly highlighting your design journey. Athos' sophisticated animations effortlessly captivate attention, breathing life into your projects. Immerse your audience in a seamless user experience that mirrors your design prowess. Unveil a world where aesthetics and functionality converge harmoniously. With Athos, transcend conventional boundaries and make your mark in the realm of UX design. Your portfolio deserves nothing less than the distinction and elegance that Athos delivers.
Breakpoints
Scroll effects, text styles, content management system (cms).
Free, Blog, Personal, Portfolio, Free
Contact Goran Babarogic
How templates work
Get help from the community
Report this template
Update my template
Published July 18, 2023
Featured templates
All featured templates

Jules Journey
Designed By Paul

Rocketsales
Andrea Montini

Ucas Templates

TrinityFinancial

HAYSolutions

NolanMitchell
growthstreetmedia

Ludovic Losco
- Portfolio Tips
- Career Tips
- Portfolio Examples
- Get UXfolio!
The Ultimate UX Portfolio Template to Get You Hired
Dávid Pásztor
You have found it! This article will share a great UX portfolio template which we designed after reviewing hundreds of portfolios and talking to the best design leaders worldwide. People have been hired by Google, Spotify and Facebook with this template.
Step-by-step I will show you how to build an awesome UX portfolio that gets you hired. I’ll also share a tool that will help you build this portfolio in half the usual time. Besides the template, I’ll also share some goodies to download and use in Sketch or Adobe products. And if you have ever worried about the writing part of portfolio building, I have a solution for that too. Your copywriter friends will just say wow! You know, the envious wow.

So how did we come up with this UX portfolio template? What makes me so confident it will help you get your dream job?
We talked with world-famous designers and recruiters to build this UX portfolio template
Before I introduce our UX portfolio template and we build your portfolio, I want to tell you about my obsession with UX portfolios. I run a 30-person design team, so over the past five years I have reviewed more than 600 applicants’ UX design portfolios. And oh boy, most of them… Well, they didn’t make the grade.
It really hurt to look at these portfolios again and again and see designers agonize over awful WordPress templates. We decided to build a tool to banish this nightmare and provide a platform to build awesome UX portfolios. We’ve made it our mission to help designers tell better design stories in their portfolios . If we can achieve this, we can help a lot of designers. That, in turn, will let us gain more recognition for the whole design profession as well.
A template based on research
So we interviewed 37 recruiters and talked with the best UX leaders worldwide. You can read our interviews with them on this blog . We talked with UX industry veteran Jared Spool , Design Sprint inventor and Google designer Jake Knapp , Basecamp product head Ryan Singer, renowned behavioral scientist Susan Weinschenk , and former Twitter design principal and Abstract co-founder Josh Brewer . And the list goes on. All to create this UX portfolio template for you.
We also checked the best portfolio templates for designers and researchers, and the best UX portfolio website templates as well. Actually, we collected a few hundred of free UX portfolio templates circulating around the internet. We found some great solutions out there, but most showed quite low quality.
From all this research we did with our team past years, we managed to distill this UX portfolio template.
Understand that we’re not offering a portfolio template file to download and fill out, or a WordPress theme. We provide you much more. Reading this post, you will understand the background of why we do things the way we do. Understanding this will allow you to build a great portfolio.
I will suggest a tool, but you can build your portfolio in any other tools you like. Follow this template and you will see great success. And with our method, you will not just build a portfolio, but prepare for your interviews at the same time.
What does your future design lead want to see in your UX portfolio?
As I said, we met with many design leaders who hire UXers. We likely talked with your future boss while creating this portfolio template. And after all these interviews and research, it all came down to one simple idea. Literally, everyone mentioned it, and the best UX portfolios we found all build on this idea.
Design leads and recruiters want to see your design process and design decisions in your portfolio. They want to see the thought process you went through designing a product, not just images of the final UI design. They want to see why you did things and how you came up with the design.
To make this happen, you have to tell design stories in your portfolio, of projects or work you have done and how they happened from the beginning to the end. Tell them step-by-step, following your design process, explaining why you did things, the background of your decisions and the results.
And this separates great portfolios from the rest. In my experience, only about one-third of the UX portfolios fulfill this need. So this provides you a great chance to stand out.
The structure this UX portfolio template follows, and your portfolio should as well
Although we found telling design stories and explaining your process and decisions the most important, some other essential ideas also came out of our research.
- You need an digital portfolio , but you don’t have to code it yourself. A portfolio always available online just looks more professional. When we asked UX leaders, no one cared about how they got built. Don’t worry about coding it yourself, as long as people can find it.
- You need a portfolio cover page with basic info and big images about your projects. This will give a nice first impression, provide your contact details, and showcase your visual design skills. Those interested can click on your projects to take a deep dive into your projects and read the detailed design story.
- You need three to five projects in your portfolio , not more and not less. This amount of information proves you can achieve results over and over again.

Many web designer portfolio templates have slots for tens of different projects, a bad practice. Remember, they will judge you by the worst project in your portfolio. Better to leave the not-so-good, and hmm-maybe projects out. Show the best of yourself, and don’t sweat leaving out stuff.
To repeat: When you think “While not my best, that kind of work might interest someone as well” , definitely leave it out.
What projects should make it into your portfolio?
Employers usually look for proof that you have already done similar work to what they want to give you. So if you have a project in the same industry, for the same platforms, or you used the same methods they want to hire you for, include that in your portfolio.
It holds true for the other way around as well. If you have preferences, an industry, a platform, a method, or anything you want to do in your future workplace, don’t forget to include your previous work in these fields in your portfolio.
So you have to showcase your best three to five projects and make sure you have projects that fit your future employers’ needs or your personal preferences.
What if the project that fits your future employer or the project that represents your favorite topic doesn’t count among your best work? Let’s say you did it two years ago, and it doesn’t look that good anymore. Either redesign this project or some part of it to make sure it represents your current skills, or leave it out.
How to use this UX portfolio template
So now we know the most important ingredient (design stories) and the basic structure (front page with three to five projects and detailed project pages), we can start building your portfolio.
As I said, you can follow this template and build a portfolio with any tools you want. I suggest you use ours, UXfolio . It will save dozens of hours while you build your portfolio.
Here is how UXfolio will save you days:
- It has beautiful, built-in templates you can fully customize. Don’t spend so much time making your portfolio pretty. Spend more time with the content and your design stories. That gets you hired in the first place. You know, focus on the designs you present and not the decoration.
- You don’t have to code or deal with hosting. We do it for you. We make sure it looks good everywhere and works responsively all the time. Install no upgrades or anything; they come seamlessly. And for all this, you don’t pay more than for a good hosting solution. You can even show your portfolio under your own domain.
- It helps you write and structure your design stories and case studies. With the mindset of the best UX leaders, we structured it in the way they want to see your work. We have built-in templates for all kinds of design and research methods you might have used during your projects.
- We help you a lot in writing because we know how many designers find it painful. Example sentences and guiding questions makes copywriting flow much more easily. Some designers who originally hated writing now have to cut their copy back because they get so inspired and write so much about their projects.
- We have built in mock-ups and screen galleries so you don’t have to spend hours hunting for mock-ups, downloading them, playing with them, then trying to add them somehow to your portfolio. You just upload your images and display them in great mock-ups with one single click.
- You will receive personalized feedback on your very own portfolio from the community or our senior experts. If you get stuck, need another set of eyes or reassurance about something, just use the review feature. You will get useful feedback on your work and great ideas on how to make it even better.
- Embed your prototypes from Axure, Marvel or InVision so your readers don’t have to leave your portfolio to click through them.
- Password-protect sensitive work you want to show just for selected people. This great solution avoids the NDA trap.
If you want to give UXfolio a try, sign up now to take the next steps right there and start building your actual portfolio. Just click here and sign up.

One single click in UXfolio makes most of the templates I mention here accessible, but you can recreate them in other tools as well.
So now I will walk you through our template.
Ready to start? Here we go. 🙂
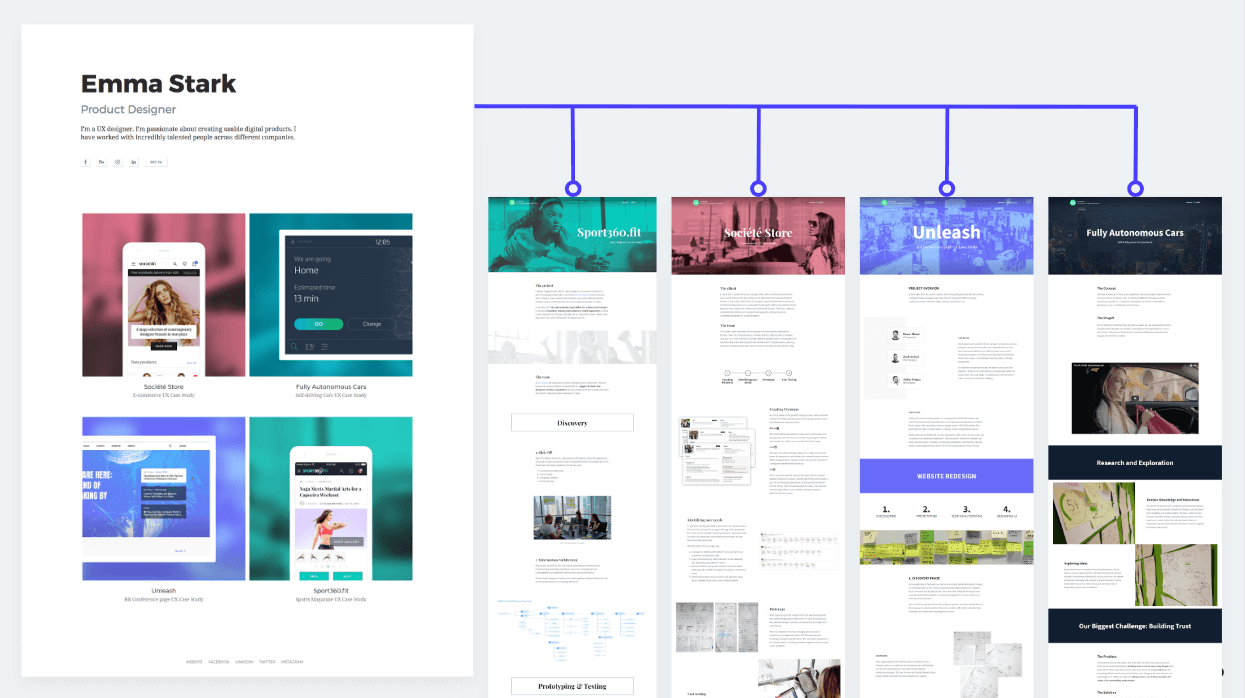
UX portfolio cover page template

OK, we must display this information on the front page of your portfolio.
- Your name, title, and photo .
- Three to five big, beautiful images of your projects .
- A short bio to highlight the most important information about yourself.
- Your social links .
- Your resume . This portfolio website forms the central hub of your online identity, so people should download your UX designer resume from here.
- Your contact details, or even better, a contact form so people can reach out to you.
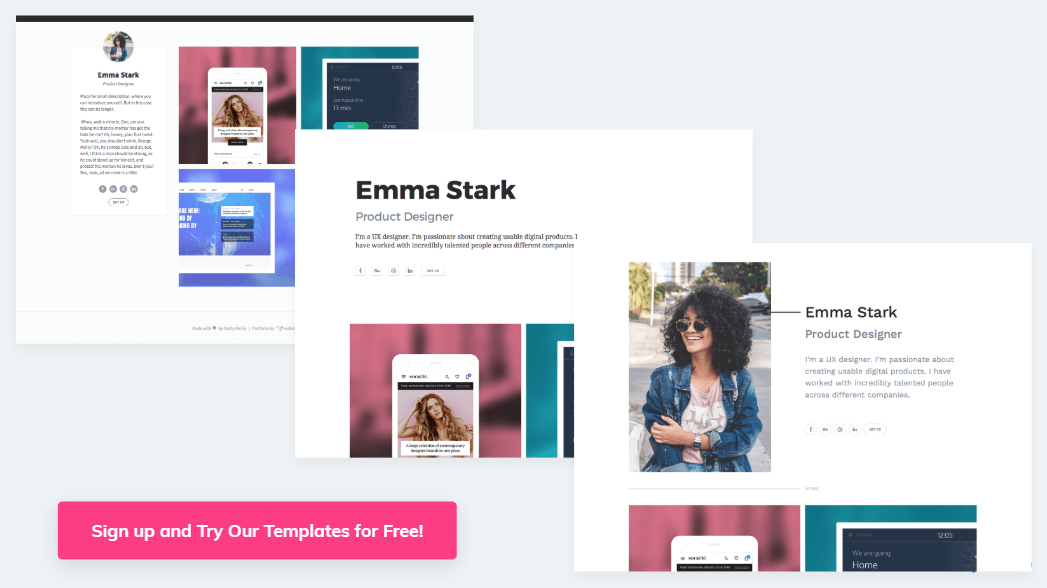
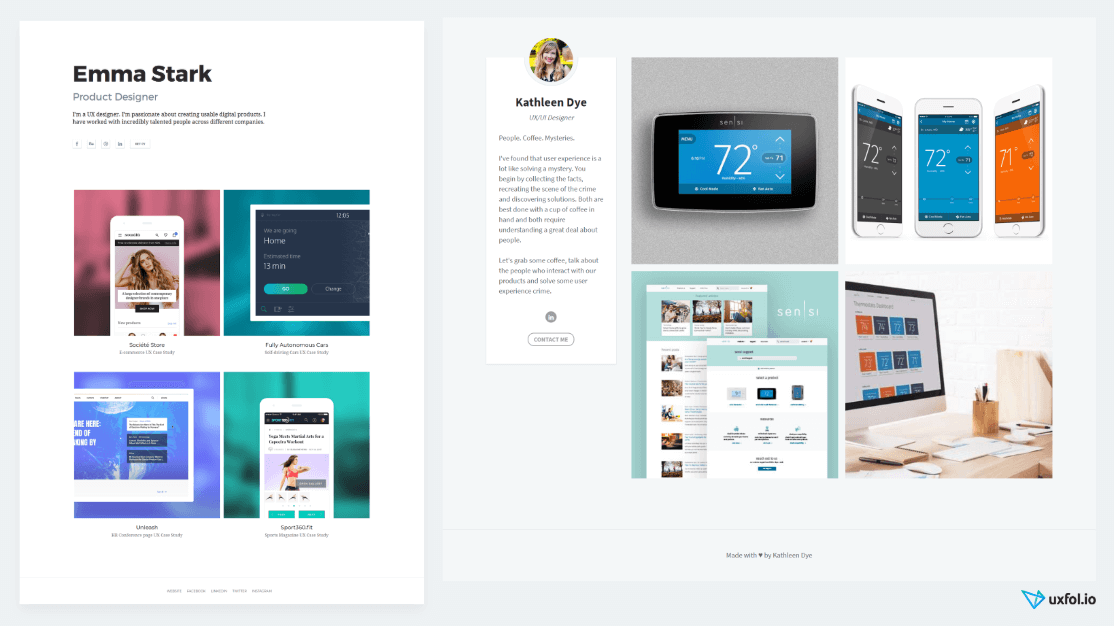
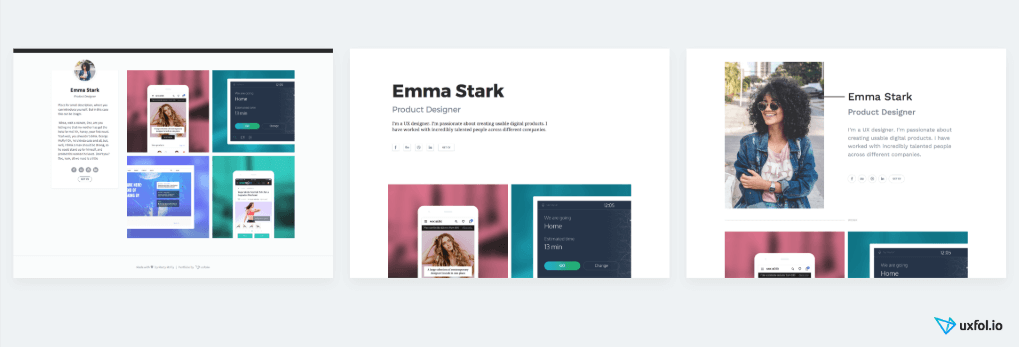
Choose from three sleek portfolio cover page templates:

The first layout highlights your name with big bold letters on the top, with a simple white background in a clear, modern layout. Below your name you can put your details. Projects come after that.
Or highlight your photo. The second , two-column layout has a big photo of you on the left with your name and details on the right and the projects below. This layout with the big photo aims to highlight your personality.
The third layout highlights your work. In this case, put your photo, name, and bio all on the left side, so the actual images of your work fill the majority of the screen.
In UXfolio, you can select each template easily. Just sign up, log in, and click on the “Change Template” button on the top.
Fill up your cover page with relevant information
Whichever template you choose, you can also quickly fill in the personal information on UXfolio’s easy interface. You can also add social links and upload your resume. If you don’t have one yet, just find a UX designer resume template online, fill it in with your information and upload it.
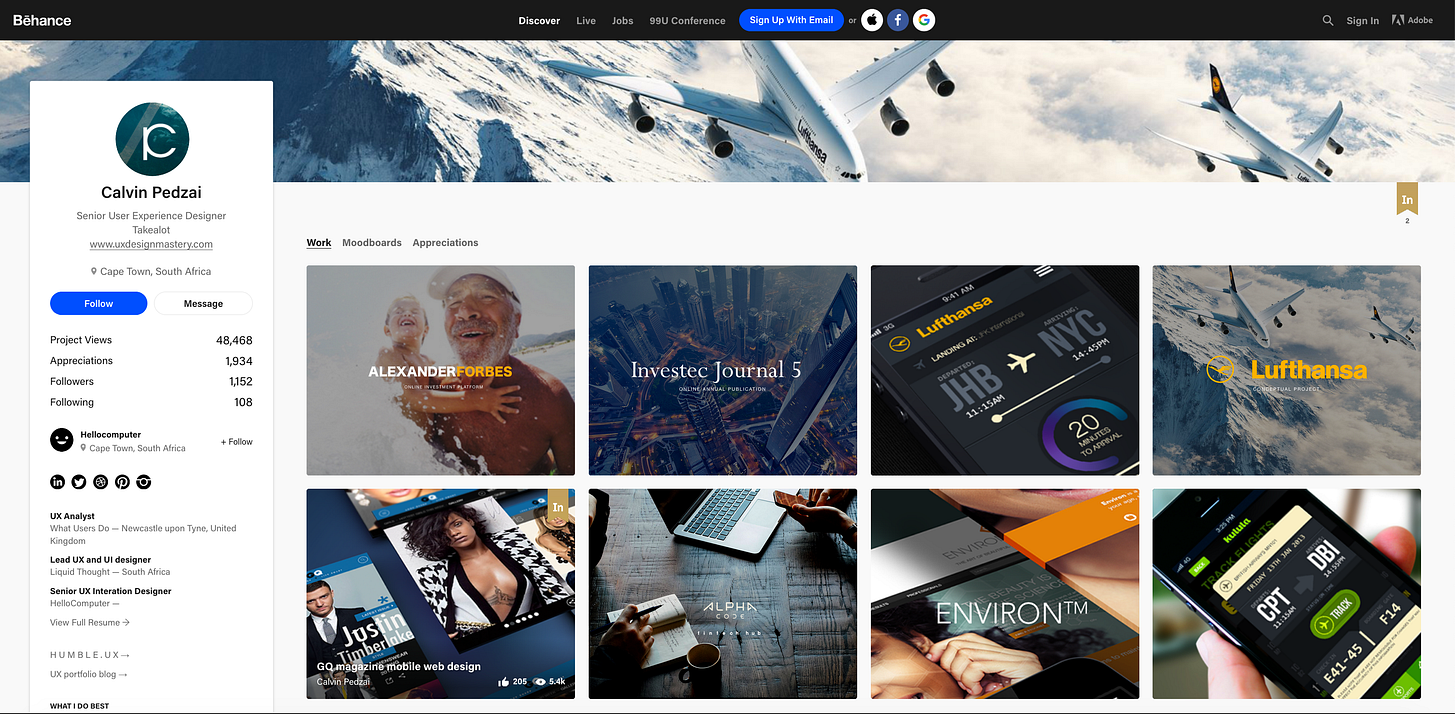
In all layouts, we use big images to showcase your projects, exactly why I don’t recommend Behance or Dribbble as a portfolio. Their old design will collect tiny little images on your profile page. By design, they promote the platform, not you. So use something else, where people can see beautiful big images and fall in love with your work at first sight.
I have seen many good examples of these main page images. In UXfolio we generate a few for you automatically, but you can create them in your favorite design tool and upload them as well. Many people use images from the final, polished design from their projects. Others use brand logos here to highlight the cool companies they have worked with. Both can work quite well.
If you use UXfolio, don’t create these thumbnails at the beginning. Just create your account, choose a template and build your first project. Leave these images as the last step.
And how to structure and build your project pages? Case studies should tell your design stories. So let’s talk about the case study template design.
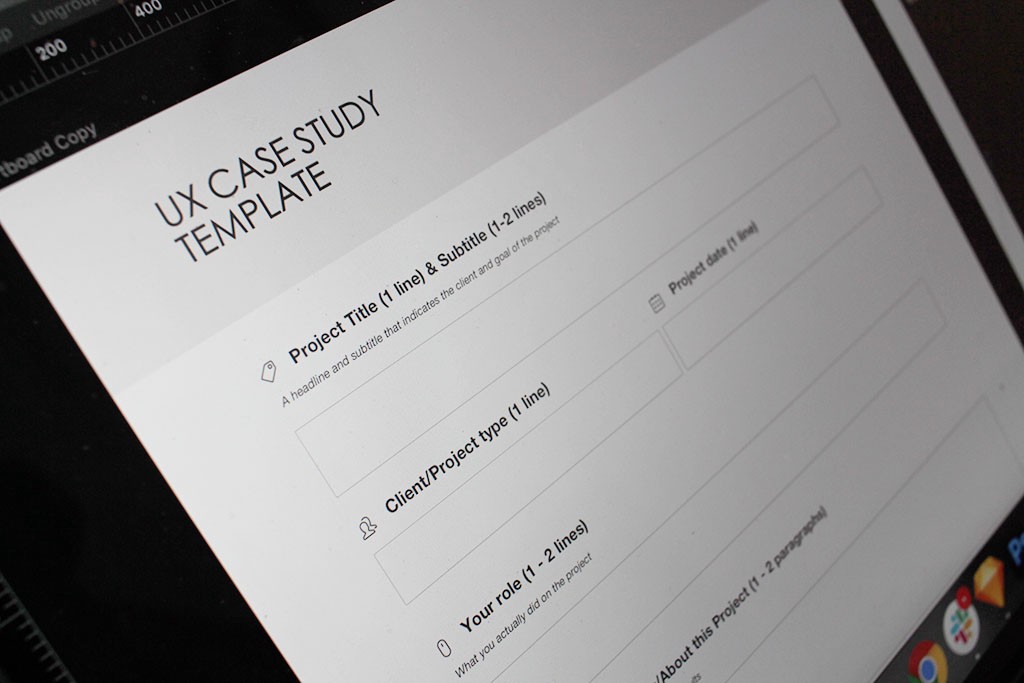
UX case study template for your portfolio
Finally, we have reached the most important part. If your portfolio front page impressed the viewers, they will click on a project and check your work in detail. If they like what they see, you will get invited to an interview. So we will put a lot of effort into designing these project pages or case studies.
One very clear template can tell your project’s story.
It actually resembles telling a tale. You know, when a hero sets off on a journey with friends and they meet many obstacles and monsters. After dealing with them, they finally get the prize they fought for.
In this story, you and your team play the heroes. Your journey aims to solve a business challenge or customer pain. And with its obstacles, the design process represents the journey itself.
The best UX portfolios follow this structure. Let’s break it down and see how a case study page should look from top to bottom.
The essential elements of storytelling
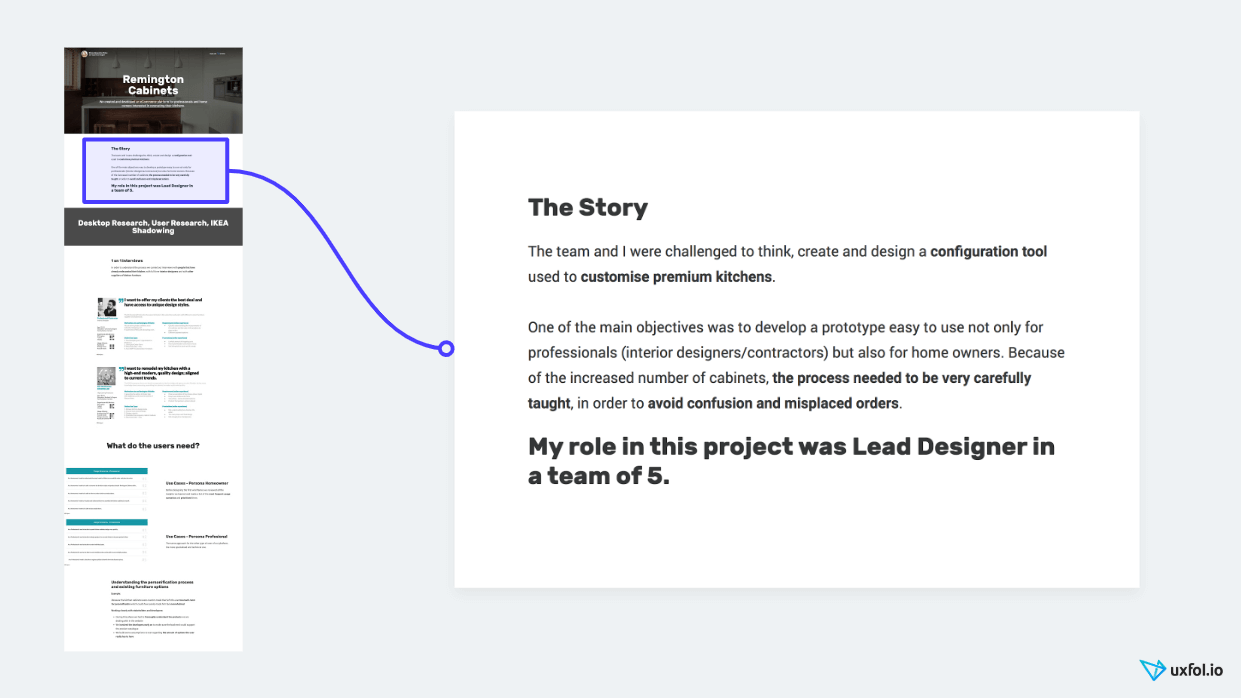
Big hero image on the top with a title. We use this to lure the viewers in and to set the tone and the atmosphere of the project.
Explain the challenge. Start by explaining the challenge you faced. “When I started working on our product, I realized most of our users hate the photo-sharing function.” Describing the situation already generates tension. It will interest your readers how you solve this situation.
The best case studies start with a personal story. In most UX case studies, a business risk (“ We lose too many users somewhere ”) or a customer pain we solve with the product represents the challenge.
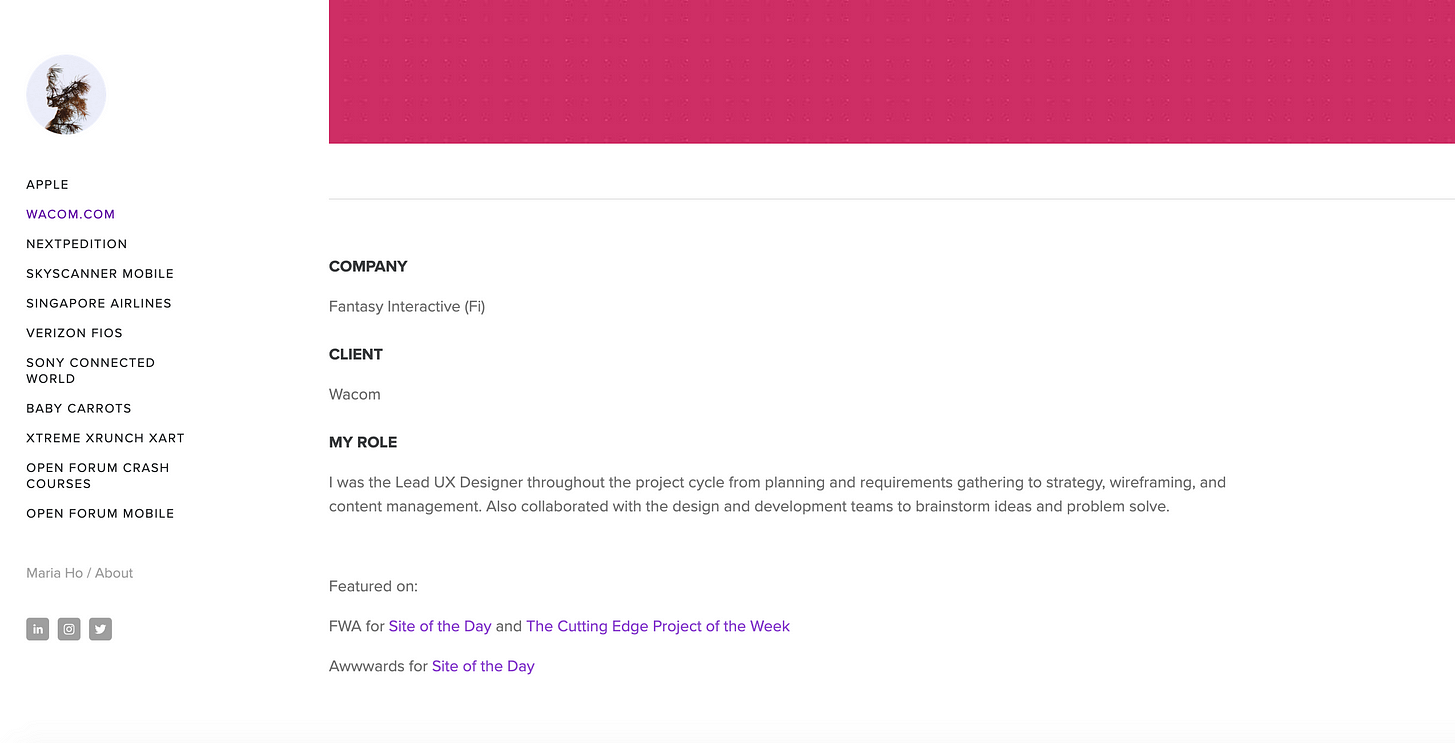
Introduce the team and your role in it. After you have set the scene comes the time to introduce your heroes. Talk a bit about your team and your role in it. Many design leaders we talked with noticed this part lacking in the portfolios they get from candidates. Clarify what exactly you did in this project, what others did and who you collaborated with.

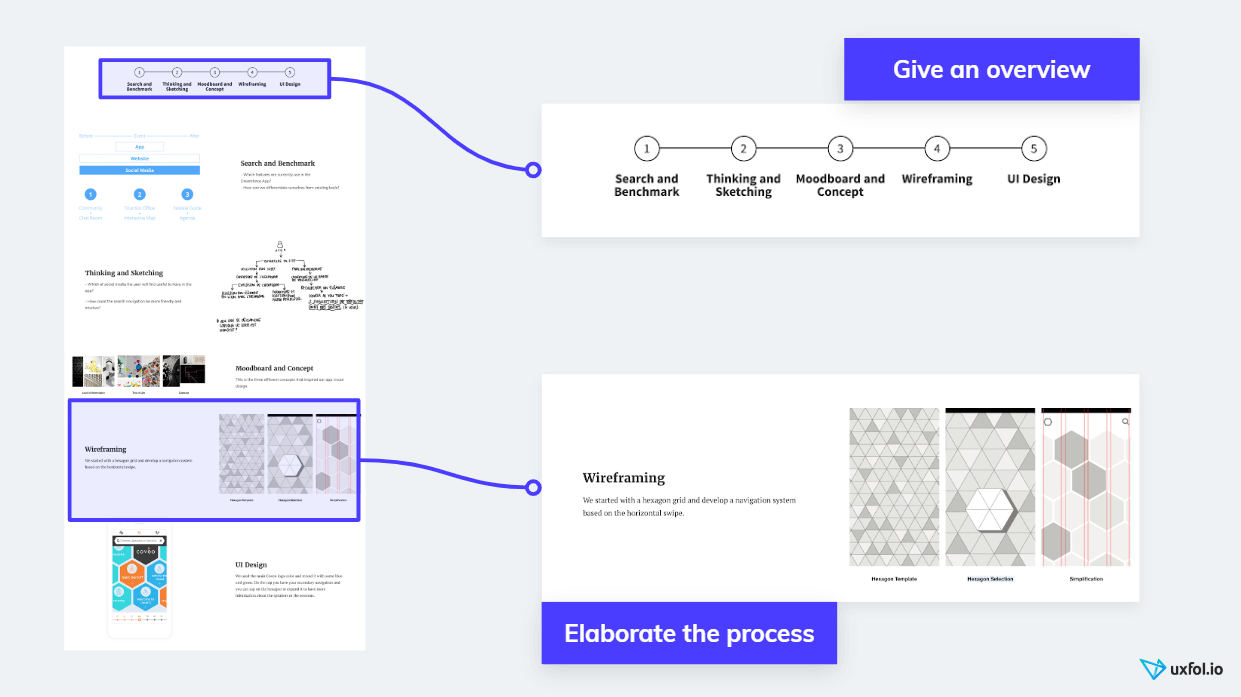
Tell your design process step-by-step. In this part, talk about your journey. How did you interview your target group to identify their pain points? How did you build personas or use jobs-to-be-done? How did you hold workshops to brainstorm with your team? How did you prototype your ideas and test them with someone from your target group?
In most cases, you will talk about a UX method at each step, like prototyping or testing. When you talk about these methods, tell why you chose them and how they turned out. Add photos and images to make it easier to imagine the story.

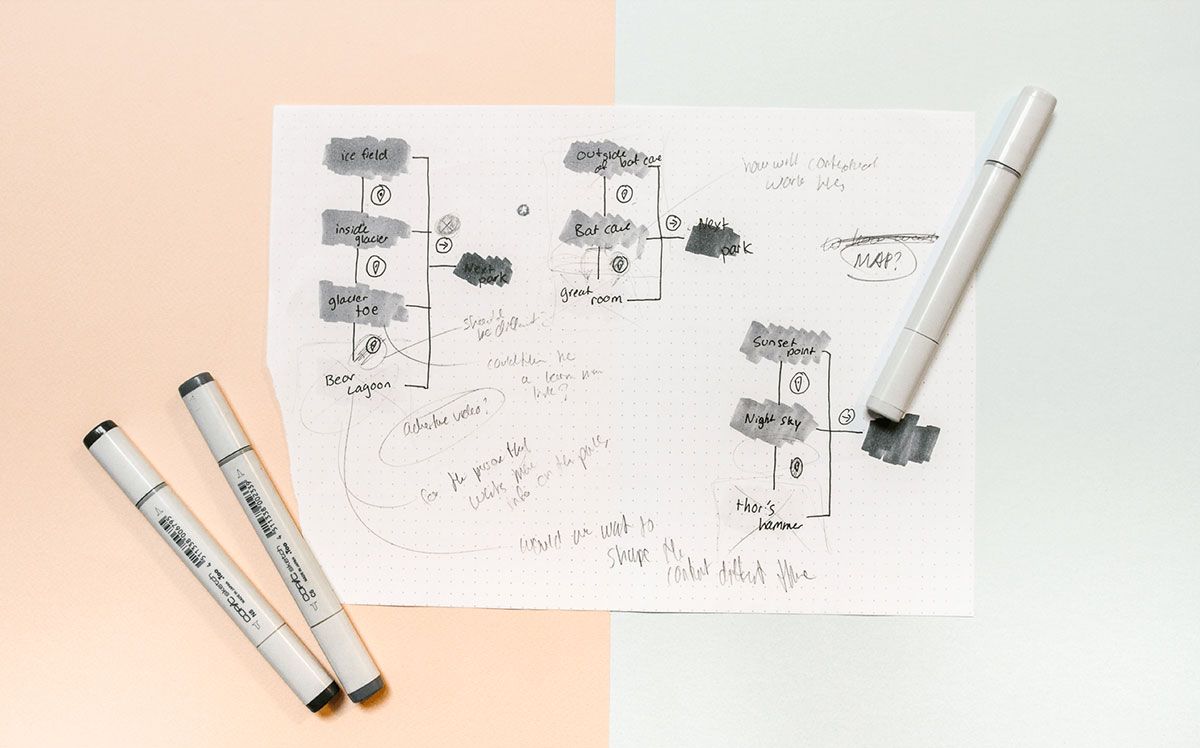
Use images that support the story. Imperfect first sketches pose no problem; include them anyway. Including imperfect photos from that client workshop will build trust and credibility.
And for god’s sake, when you tell the design story, show some courage and talk about the dead-ends as well, the things that didn’t work out. Many CEOs told us they actually hunt for people who can identify if something goes wrong and change things accordingly.
When you tell the story, you should use text and images together, usually in a two-column format.
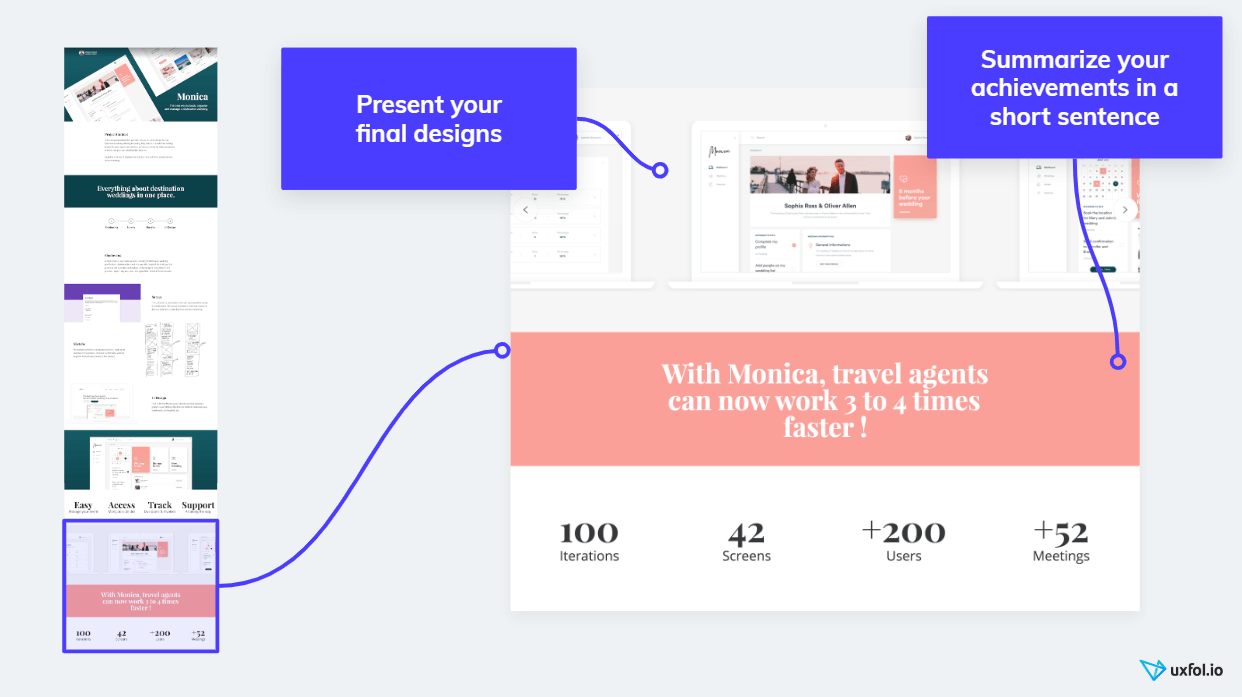
Show the results. After telling the story of your work, showcase the results. First, present the final product or feature. Include images of the final UI design. Use nice mock-ups and screen galleries. Using UXfolio, it will be just a click: upload your images, choose the mock-up and boom! Done!
When you talk about the results, share numbers as well. If you measure the performance of the product you work on, collecting some great numbers that represent the effect of your work comes easy.
Quotes can build trust as well. Quote your boss or even your users.

Finally, share your learnings. At the end of the project page, summarize your personal learnings. This will tell your readers that you constantly want to improve yourself and your methods.
So your case studies will look like this. You might consider it a lot of work, and you even have to write a lot to create these case studies. Well, I have good news! As I promised, I will show you how to do it quickly and easily without any compromise on the quality.
How to put together quality case studies quickly
If you want to build awesome UX case studies with our template, but don’t have weeks for it, follow these steps to get there quickly.
I assume you have already signed up for UXfolio .
First, decide on your first project. We know you need three to five case studies, but let’s just choose one to start with. Don’t bother with the rest now. Choose the most exciting project from the last 12 months.
Selected the first project to build? Now comes the easy part. Just log in to UXfolio, and add a new project. It will ask you what UX methods you used, so just select everything you want to include in this story.
When you hit “Generate Project”, UXfolio generates a beautiful project page for you with all the sections you need. Just scroll through this page to see how awesome it will turn out. Of course, you have to fill it in with your content later.
But before we do anything else, just scroll to the top, click on the main title, and write the name of your project. Don’t spend too much time writing the title at this point. You can always come back later. Just write the name of the app and what you did with it: “Redesign of the SuperAwesome app” or “Photo sharing in the SuperAwesome app”.
OK, got a title? Now comes something more exciting. Collect images from your project. Time has come to dig deep into your folders.
Remember, aim to tell the story of your project with these images. Collect the images and upload the ones you like to your uxfol.io project into the right section. You can also add new sections for them if you wish.
When you have uploaded a few photos, scroll through the project a couple more times. While you scroll through your project with only images in it , try to tell the design story to yourself. Tell it like you would to a friend or for a presentation. If you feel a gap somewhere in the story, find an image to fill it or create a new one. Add a new section and upload the new image there.
Scroll through the project again and again, and try to figure out the most natural way to tell your story. If needed, reorder your sections. Once you have your storyline with the images, writing the text will come quite easily.
With the images there and you can tell a great story with them, start writing. At this point, our product will help you a lot. Probably you already noticed the guiding questions at each section you added. Well, you don’t have to do anything difficult, just answer them.
If you haven’t got the luck to use UXfolio, read more about UX portfolio copywriting here.
When you have prepared your case study, don’t forget to click on the “Publish” button on the top. Here you can also ask for a review. Our community loves to give feedback, so don’t hesitate. The more feedback you get, the better your portfolio will become.
Download portfolio template pieces
While you build your portfolio, you might want to add some cool diagrams or illustrations to your design stories. I know this feeling, and I know why you might hesitate. It takes a lot of time to draw custom diagrams.

So we prepared a few templates in Sketch and PSD formats to use and build some cool diagrams for your case studies. These also come included in UXfolio. Just download and use them as you wish.
Download our persona, user journey and customer journey templates. (Sketch and PSD files in a Zip)
Now you have these, so nothing will stop you from building an awesome UX portfolio. 🙂
Who can use this UX portfolio template?
One last open question that I got a lot remains. Does this UX portfolio template make a good choice for senior designers? Or on the other hand, can junior UXers use this?
I can answer both as “yes”.
Perfect for seniors , it needs you to just make sure you highlight your senior skills in your design stories – how you lead your team, for example. You can read more about what to include in a senior UX designer portfolio here.
You can build up a beginner UX portfolio with this template as well. Juniors might want to include the stories of some side projects or training projects. I also wrote an article for juniors on how to get your first UX jobs. Read that for some good advice.
Summary and how to get started
So now you have everything.
You have the template structure you can use:
- A front page with your name, title, short bio, resume and social links.
- Three to five projects with big images on the front page and a detailed project page for each.
- Project pages with a detailed case study, a story on how your design was born step-by-step.
- And each story contains the challenge, the team setup, the UX methods and steps you took, the results you achieved and your personal learnings.
You also know how to get started quickly and how to save days with UXfolio:
- Sign up for UXfolio .
- Choose a front page template.
- Fill in your bio and contact info.
- Decide what project you want to build first. (Tip: the most exciting work from the last 12 months.) Add a new project for that.
- Edit the title.
- Collect images for every phase of your design process and upload them.
- Write the copy by answering the guiding questions.
- Publish and ask for a review.
It goes that easily. It actually takes less time than you think. So now you’re up. Get like Nike and don’t hesitate too much; just do it!
Sign up here and get started with UXfolio!
- Reading Club New
How to write project case studies for your portfolio
Writing case studies might be the most dreaded part of building a design portfolio. After all the work and time it takes curating projects, designing pages, saving out images, etc., who wants to actually sit down and EXPLAIN it all? But next to your About page, case studies are the most important pa
Aside from showing your experience and skill, case studies give your potential client or employer an idea of how you work and think. Case studies are basically the whole point of building a portfolio — which is why Semplice and Carbonmade, our portfolio tools, were built around just that. Especially with more complex work such as UX design, a case study is a must to explain your work. Of course, your case study approach depends on your personal style and goals, but I generally recommend these rules when creating your project pages.
1. Write down your case studies before you do almost anything else
I know this is not as fun as designing your website but like most things in life, it helps to get the hardest task out of the way first. Near the end of the project you will just want to press that launch button, so anything you write at that time will be rushed and lazy. Or even worse, you will hit a wall and procrastinate launching the whole thing.
Write about your projects as early as you can, even if you have to adjust the copy slightly later to fit your final page layout. I usually just put all my thoughts in Evernote or a Google Doc. Think of your project in phases and start with Phase 1, which is usually the ideation or exploration phase. Write down your thoughts, and then continue to Phase 2. Don't bother with images just yet, this is just for you to help you get it all down.
If inspiration strikes otherwise, so be it. But in most cases you will thank yourself later by doing this first.
2. Keep it brief & caption everything
People are usually scanning your projects to get a general idea of your skills and the way you work. Don't write a novel, just share a short paragraph or two that makes your project interesting and relatable to your reader.
I've read research that says one of the first things people read in a newspaper are the little captions underneath the images. Think of your case study the same way. If someone scrolls through your case study and only reads the little 1-2 sentence captions, they should still understand your project. Focus on the captions first, and then fill in any lengthier content.

3. Include the right details
It all depends on your personal style and you don’t need to literally copy/paste this format, but your case study should loosely follow this outline or provide this information:
Name of client, what they do & their location: Give your reader context and write a quick sentence about what this project or product is all about. This will show your experience and interest in specific types of clients or design work. Naming the location will also help if you want to make it clear you work with clients all over, as opposed to just your hometown.
Goal for the project: What did the client ask you to do? What was the briefing? What was the main challenge and measure of success? Did you have a certain idea or expectation for the project when you began?
Your experience: Anything interesting to share about your process for this project? Did you take a unique angle or notice some surprising insight? Do you have some early sketches we can see? Why did you choose that approach? Ask yourself WHY WHY WHY a thousand times, and then answer those questions.
The outcome: Did you feel proud of the result? Did it exceed your expectations? Did it increase the client’s sales by 2000%? Don’t get too technical or share some crazy analytics report (and definitely do not make anything up), just include a brief sentence or two that shares how the project was successful. A case study should ideally be a success story. If it's not, tell us why the project is still valuable or meaningful (maybe the client didn't choose your favorite concept for example, but you still love the work you did) and what you learned from it.
Again, it doesn’t need to be some stiff, clinical report. Just set everything up for the reader so they can fully appreciate what went into the project and how you approach your work.
4. Give credit & explain your role
This is especially important if it was a team project. If I just see a list of names without their roles, I might be a little suspicious about what you actually did on this project. But whether or not this was a team project, it’s helpful for us to understand what role you played. This could be as simple as listing “art direction & design” beside the project summary. Forgetting this detail is crucial and can mean the difference between getting hired or not.
"We should finish reading with a sense of your personality and design process."
5. Write in your voice
You and your client might know what they mean, but acronyms and buzzwords only distance your reader. Don’t try to impress with lofty language, just share your work in your own voice and be as clear as possible. We should finish reading with a sense of your personality and design process.
Whatever you do, don’t just copy/paste words about your client’s product from their website. The shift in voice will be obvious and will only make you seem lazy.
6. Don’t image dump
I’ve seen countless portfolios that either don’t include a case study at all or just have one sentence with a bunch of photos below for the reader to sort out on their own. That doesn’t sell your work the way it deserves. (Plus no copy = bad SEO, if you care about that.)
Consider a layout that lets you include a sentence or two beside each image, so you can explain your process and give us insight into what we’re seeing. A bunch of photos on a page might look pretty, but as almost every company in our "How to Get a Job at X" series has voiced, it's not enough. Your potential employer or client needs context. We need to understand who you are, how you work and how you might contribute to our team/culture.
7. Think of each case study like a magazine feature
This goes for your content and layout. Using a similar page template for your case studies is fine, but you should at least adjust it to fit the project and look of the work.
Think of the way magazine articles are laid out. They’re designed to fully immerse you in the piece and create an experience. They include photos at specific places to illustrate a point or bring a scene to life. They use pull quotes to pique your interest or point out an especially memorable part of the story. They break up paragraphs with photos, but take care to not disrupt your reading experience.
This is why Semplice allows designers to create fully branded case studies — meaning you can design every piece of your page to fit the project’s look and feel, from the navigation down to the footer. Every project is different and your case studies should be too.
I could go on and on, but when it comes down to it, no one-size-fits-all solution works for case studies. It all depends on you, your project, style and the kind of work you do. As we say in this article about writing as a designer (good tips in there as well), just remember to write for that one person on the other side of the screen. It's one person hiring you for the job after all – and often that person is a recruiter or someone who's not necessarily a designer like you. Design your portfolio and write your case studies with your reader in mind, and you'll be one step closer to doing the work you want to do.
Read more portfolio tips here and be sure to check out the Semplice Showcase for design portfolio inspiration.
Featured article image by Liz Wells

What is quality anymore?

How to create free press for your work

The case for being ignorant

How much YOU is in YOUR work?
Most popular.
© 2021 House of van Schneider LLC All rights reserved.
MORE ABOUT TVS About DESK Curated mixtapes DESK partnerships
BECOME A FRIEND Twitter Dribbble Instagram

We're sorry, our pandas couldn't find any articles
Why don't you take a look at popular topics like Design , Productivity or Self-Improvement ?
20 of the Best UX Portfolio Examples
So, you’re looking for some UX portfolio inspiration?
Making sure you’ve got an impressive portfolio to your name is important for both fresh-faced UX designers and seasoned industry veterans.
In this article, we’ll try to inspire you with awesome UX portfolio examples and UX design portfolio best practices.
The 20 Best UX Portfolios
Without further ado, here are our picks of the best UX design portfolio examples.
1. Gloria Lo nails the high-impact introduction
Who is gloria lo.
Gloria Lo is a self-taught product designer based in Sydney, Australia. In her own words, she is passionate about improving the lives of others through design and is constantly looking to learn new things every day.
What makes Gloria’s UX design portfolio so great?
One of the first things your UX portfolio should do is introduce you as a designer. Employers and potential clients want to know who you are and what you’re all about—and they should be able to find this out within seconds of landing on your portfolio website.
Gloria has nailed her designer introduction with a three-tiered approach. First, she treats us to a bold, eye-catching headline that describes her in terms of her favorite activities.
In just four simple verbs, we know that Gloria is a creative, multi-talented soul with quite a few hobbies in her repertoire. Oh, and these verbs “light up” in different colors when you hover over them—a nice additional dash of personality!
After such an enticing headline, we’re inevitably curious to know more about Gloria—and sure enough, her portfolio delivers. Directly beneath that unmissable heading, Gloria tells us exactly what she does and what she’s passionate about in just two sentences.
Gloria has mastered the delicate art of brevity while still managing to convey the most important information—not an easy feat!
By now, Gloria has well and truly piqued the viewer’s interest. Luckily, her portfolio also features a comprehensive “About” page, complete with a video, a section detailing her values (with the help of emojis), a very thorough testimonial from a former employer, and links to her music and artwork.
What can we learn from Gloria Lo?
When it comes to your own UX design portfolio, make like Gloria and be sure to include a meaningful introduction. Keep it compact yet high-impact on the home page, and then provide more detail in a dedicated “About” section.
Besides crafting a gripping “about me” statement, try to inject a bit of personality into the visual design, too—just like Gloria’s colorful hover effect.
Key takeaway
The viewer should know exactly who you are and what you do within seconds of landing on your UX design portfolio. Craft a compelling headline that provides all the most important information at a glance.
View Gloria Lo’s full portfolio website
2. Moritz Oesterlau masters the art of storytelling through case studies
Who is moritz oesterlau.
Moritz Oesterlau is a multi-skilled product/UX designer based in Germany. He also dabbles in interface design and frontend development.
Moritz studied UX design with CareerFoundry and is now part of the Global Goals Curriculum 2030 team, helping to shape a democratic, just, and sustainable society through the power of education.
What makes Moritz’s UX design portfolio so great?
Moritz’s portfolio really gets to the heart of what UX design is all about: going through a process to solve a user problem. Moritz doesn’t just show the finished product; he shares, in detail, all the methods and processes that got him there.
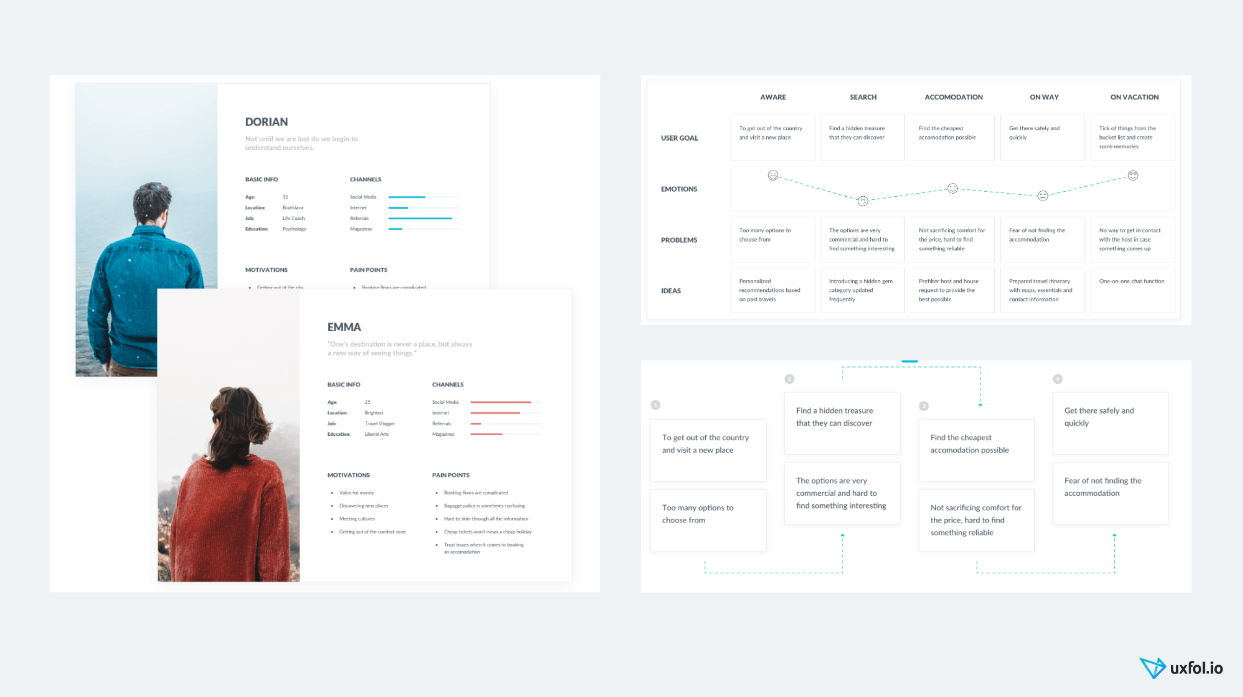
Each project is presented as a case study, which immediately tells us we’re in for a lot more than just eye candy.
Click on any one of these case studies and you almost feel like you’re in the room with Moritz himself—a fly-on-the-wall as he works through his UX design process.
Take the Approach to Digitization in Education case study , for example. Moritz leaves no stone unturned, documenting the project from start to finish.
He takes us on a logical journey, putting the design challenge into context before going through competitor analysis , interviews and surveys, building empathy and creating user personas , defining the information architecture , wireframing , prototyping, and usability testing .
For each step, he explains what he did, why he did it, and what he learned as a result.
What can we learn from Moritz Oesterlau?
When showcasing your UX design work, follow Moritz’s example and place your process front and center. You’ll notice that Moritz doesn’t show the finished product until the very end of each case study, and that’s because he’s telling a logical story.
With each case study, start from the beginning and guide the viewer through the main steps that led you to the final solution. It’s okay to include screenshots of a beautiful end product, but make sure you’ve documented your process in detail first.
Showcase your process, not just the finished product. Write about the methods you used, what you learned along the way, the challenges you came up against, and how you solved certain problems. Each case study should tell a complete, logical story.
View Moritz Oesterlau’s full portfolio website
3. Elizabeth Lin reigns supreme with visual storytelling
Who is elizabeth lin.
Elizabeth Lin is a San Francisco-based product designer and self-proclaimed fashion, teaching, and classical saxophone enthusiast.
What makes Elizabeth’s UX design portfolio so great?
Elizabeth Lin’s portfolio provides another excellent example of storytelling. Just like Moritz, she presents her design work in the form of case studies, documenting her process from start to finish.
What really stands out in Elizabeth’s portfolio, though, is her use of visuals to support the narrative she’s weaving.
Each point in her case study is illustrated with some kind of visual element—be it a virtual wall of Post-it notes, a survey form that was sent to research participants, or early-stage prototypes.
Another effective storytelling technique that Elizabeth uses is to include little bitesized notes and reflections down the right-hand side.
Set in a different font and color to the main body text, these snippets catch your eye as you scroll.
They provide further, more personal insights into the project—such as “It was cool seeing how differently teachers would use this dashboard” or “We didn’t move forward with this exploration because we wanted to validate the base solution first.”
Supporting your case studies with visual artifacts really brings the project to life. Elizabeth’s portfolio illustrates perfectly how visual and textual storytelling should work together to demonstrate your UX design process.
What can we learn from Elizabeth Lin?
The aim of your UX portfolio is to both show and tell. Just like Elizabeth, support each case study with meaningful visuals—that is, real artifacts from your project, not just illustrations.
Every time you work on a new design project, document your process: take screenshots of user research surveys you send out, snap photos of your wall covered in sticky notes after a heavy brainstorming session, and keep hold of your wireframes as they progress from low to high fidelity.
When it comes to adding a new case study to your portfolio, these artifacts will help you tell a logical story.
Don’t just tell the story of each project; bring it to life with visual artifacts. For each step you go through in your case study, include a photo or screenshot of how it looked in action.
View Elizabeth Lin’s full portfolio website
4. Olivia Truong showcases her approach to problem-solving
Who is olivia truong.
Olivia Truong is a product designer based in Boston, Massachusetts. In her own words, Olivia likes to go out into the world and capture its beauty and weirdness.
What makes Olivia’s UX design portfolio so great?
Above all else, UX designers are problem-solvers. Your UX design portfolio should therefore demonstrate how you identify and tackle a variety of user problems. Olivia’s portfolio does a great job of this, as you’ll see in her Routr case study .
Olivia kicks off her case study by framing the problem in a personal, relatable way. She doesn’t just talk about the “user” problem—she frames it as “our” problem, inviting the reader to step into the user’s shoes, just as she has done.
Next, Olivia explains, in detail, how she set about trying to solve this problem—in a section aptly named “There Must Be Something Out There”. We learn how she scoured the internet and App Store for a solution, only to find that none of the existing solutions fit the bill.
In the section that follows, “Taking The Dive”, Olivia shares the next steps in her problem-solving journey: brainstorming the elements of a successful date.
After thoroughly framing the problem and describing her approach to solving it, Olivia moves onto “The Making Of Routr.” Notice how, even when talking about her solution, Olivia consistently refers back to the original user problem.
Olivia’s portfolio portrays her as a thoughtful problem-solver—granting her huge bonus points in the eyes of any recruiter or potential client. This focus on problem-solving also conveys another essential UX trait: empathy for the user.
When reading Olivia’s case study, you don’t get the feeling that she’s just going through the motions; she’s genuinely engaged in the problem and how she can solve it for the user. That’s the sign of a passionate UX designer!
What can we learn from Olivia Truong?
UX designers are problem-solvers, so make sure your portfolio reflects that. There are two key lessons we can learn from Olivia’s portfolio: first, start each case study by framing the problem in detail, and second, frame the problem in a way that conveys empathy.
Above all, think about the language you use. Don’t just state the problem; relate to it and put some emotion behind it! Olivia describes how planning dates was a “headache” because “coming up with ideas was not the easiest thing to do in our busy lives.”
This is much more personal and empathy-driven than if she’d said “Users struggle to come up with date ideas because they’re so busy.” Last but not least, refer back to the original problem throughout—even when you progress to the solution.
Your UX design portfolio should demonstrate your approach to problem-solving. Kick off each case study by framing the problem in detail, using emotive language to convey empathy. Refer back to the problem throughout.
View Olivia Truong’s full portfolio website
5. Priyanka Gupta is the queen of the unsolicited redesign
Who is priyanka gupta.
Priyanka Gupta is a product designer and tech enthusiast based in San Francisco. Aside from creating awesome user experiences, Priyanka is also pretty active on Medium .
What makes Priyanka’s UX design portfolio so great?
Early on in your UX career, you might struggle to fill your portfolio with real projects. As your career progresses, you might look for ways to make your portfolio stand out. So what can you do?
Cue the unsolicited redesign à la Priyanka Gupta.
When Priyanka runs into bad UX, she can’t help but do something about it. Where most of us might just abandon ship and find an alternative product, Priyanka goes above and beyond: she redesigns the entire experience!
So, in addition to real client projects, Priyanka’s UX portfolio also showcases some rather impressive unsolicited redesigns.
One can’t help but be impressed by Priyanka’s initiative and drive. She’s gone out of her way to redesign an entire digital experience, just because she’s passionate about good UX—how cool is that?!
What’s also interesting is how Priyanka chooses to showcase these redesigns. She could just stick to the standard case study format, but as we know, she’s the kind of designer who likes to go above and beyond.
Click on one of her unsolicited portfolio pieces and you’ll be taken to a full-on, published blog post. Nice!
Despite the fact that these unsolicited redesigns are pure “passion projects”, Priyanka lends them the credibility they deserve by documenting her process in detail.
In her redesign of the Sephora iOS app , she starts by framing the problem: “Despite using the app religiously, I had trouble navigating through it. After observing that other people also experienced issues with the app, I pursued this redesign as an opportunity to improve the experience in any way I could.”
What follows is a detailed breakdown of every step she took to redesign the app, from brand analysis, user research, and affinity mapping , right through to persona creation, prototyping, and implementation—not forgetting those all-important visual artifacts that are absolutely crucial to UX storytelling!
What can we learn from Priyanka Gupta?
Priyanka is an experienced UX designer who presumably has plenty of real projects for her portfolio. This doesn’t stop her from conducting unsolicited redesigns when she comes across intolerably bad UX—as she puts it, it’s like an itch she just needs to scratch!
If you’re a new UX designer trying to build up your portfolio, take a leaf out of Priyanka’s book and complete some unsolicited redesigns of your own. This is a great way to demonstrate initiative and show that you’re a proactive designer who is willing to go the extra mile.
Just as Priyanka does, be transparent about the fact that these are unsolicited projects—a simple disclaimer is all you need.
Another valuable takeaway from Priyanka’s portfolio is the power of blogging. Priyanka doesn’t just limit herself to her portfolio website; she also shares her case studies and tips via Medium (where she’s accrued over a thousand followers!).
There are many different ways to share your process, so don’t be afraid to try a multichannel approach.
Unsolicited redesigns are an excellent way to build up your UX portfolio and demonstrate your initiative as a designer. As always, frame the problem, document your process, and tell a good story—and don’t forget to include a disclaimer.
View Priyanka Gupta’s full portfolio website
6. Lola Jiang delivers measurable outcomes and metrics
Who is lola jiang.
Lola Jiang is a California-based UX designer currently working at Google. Lola’s impressive resume includes having worked at YouTube as an interaction designer.
What makes Lola’s UX design portfolio so great?
One of the biggest challenges you’ll face as a UX designer is measuring and demonstrating the impact of your work. You know you’ve improved the user experience, but how do you substantiate that?
Look no further than Lola Jiang’s portfolio. Lola does an extremely important (yet scarce) thing: she puts the measurable impact of her UX design in the context of business needs.
Take her AI Training Platform case study, for example. Following a brief introduction to the project (literally one sentence), Lola offers the project’s outcomes: “The new design reduced task times by 68% and improved users’ subjective satisfaction by 139%.”
It’s immediate and impactful. Lola then takes us through the flow of the project, outlining the scale and scope of the work. She details the challenges, different iterations, and design, and clearly demonstrates the motivations behind decisions.
Lola rounds off her case study with a post-relaunch analysis, using concrete data to validate the final redesign: “With the original design, the set of tasks took 19 minutes. With the new design, the set of tasks took 6 minutes. Nearly 68%. Users’ subjective satisfaction with the new design (4.3/5) was 139% higher than the original design (1.8/5).”
What can we learn from Lola Jiang?
Lola does a great job of showing how she works in a business setting. This is crucial if you want to practice UX for a living, but it’s a trick that many designers tend to miss. While it’s true that you’re there to advocate for the user, it’s also important to recognize that companies have their own goals to meet—and you need to show how UX contributes to that.
If, like Lola, you can demonstrate how your work brings value, you’ll set yourself up for some serious bonus points. If you have data related to the project, this will be easy—but what if there aren’t any concrete metrics to showcase?
Even without data, you can frame your work in a business context. Set a business or product goal at the start of the case study. What do you hope your work will achieve? This is separate from the user goal, but the two should go hand in hand.
For example, creating a more pleasant app experience for the user should help to boost customer retention.
Likewise, establish a few success metrics before you begin. How will you measure the impact of your work? What tell-tale signs will you look out for after you’ve launched or relaunched the product? The best UX designers are those who can advocate for the user while meeting the needs of the business, so try to convey this throughout your portfolio.
Use your portfolio to demonstrate how you add value to the business. Set business goals and success metrics for each case study, and, where possible, include data and tangible outcomes.
View Lola Jiang’s full portfolio website.
7. Daniel Autry features “just the right amount” of portfolio projects
Who is daniel autry.
Daniel Autry is a designer, developer, and behavioural researcher based in Charlottesville, Virginia. He is fascinated by the social product space and is currently researching the intersection between technology and mental illness.
What makes Daniel’s UX design portfolio so great?
Daniel Autry’s portfolio features some remarkable work in the mental health space, but that’s not the only reason he’s made it onto this list. Daniel’s portfolio also helps to answer that all-too-common conundrum: What’s the “right” amount of projects to showcase in your UX design portfolio?
Before we go any further, let’s be clear on one thing: There’s no “magic number” when it comes to portfolio projects. Some people will tell you five, others will say three—you might even hear that one is enough!
Daniel has opted to showcase four projects in his UX portfolio, and while we’re not saying that he’s found THE magic number, it is a magic number of sorts.
In other words, Daniel has found the number that works for him: He features just enough projects to showcase his range as a designer while still keeping it limited enough so as not to overwhelm the user—smart UX design in action!
In the space of just four featured case studies, we see that Daniel is a versatile designer who has worked on a variety of projects across a range of sectors—from mental health to financial trading to e-learning. So, it’s not just about how many projects you showcase; it’s just as important to pick a good variety.
Besides his four featured projects, Daniel’s portfolio also includes a section dedicated to “Other Works”. Here, he links to articles he’s written on Medium, additional projects he’s worked on, as well as upcoming endeavors.
This is a great way to divide your portfolio, especially if you’re struggling to decide which of your best work should feature!
What can we learn from Daniel Autry?
Daniel’s portfolio teaches us an important lesson about the “right” number of portfolio projects: There isn’t one! Every UX designer is unique, and your portfolio should reflect that.
Don’t get too hung up on whether you should include three projects or five; focus instead on selecting a handful of projects that best showcase who you are as a designer.
If you want to brand yourself as a versatile, adaptable designer, feature as diverse a variety of projects as possible.
If you see yourself as a specialist in a certain industry, highlight the projects that demonstrate this. At the same time, don’t overwhelm the viewer: a hiring manager looking through your portfolio probably won’t browse through ten UX case studies, so choose wisely!
There is no hard-and-fast rule when it comes to how many projects you should feature in your portfolio. Choose a good enough variety to showcase your skillset, while keeping it minimal enough so as not to overwhelm the user. If you’ve got lots more work you want to showcase, add a separate section.
View Daniel Autry’s full portfolio website
8. Vera Chen highlights the importance of context
Who is vera chen.
Vera Chen is a product designer and former Facebook intern. She has a Master’s degree in Human-Centered Design and Engineering, and has also dabbled in singing and acting.
What makes Vera’s UX design portfolio so great?
Not only is Vera’s portfolio a beautiful thing to behold (just look at those illustrations!); it also highlights the importance of context when presenting your UX work.
Vera doesn’t just outline the problem statement for each case study—she steeps it in a solid back story, describing the events that led her there. She also clearly explains her role on each project, who she worked with, and what design and prototyping tools and methods they used.
Just by including these few extra details, Vera paints a clear picture of what the project entailed and how she contributed. Another excellent example of UX storytelling!
Let’s take Vera’s Wedding Library case study , for example. See how she dedicates two whole sections to setting the scene? First, there’s the project background which lays out the scope of the project. Then there’s the context section, a detailed story about newlyweds Murphy and Diana and the frustrations they faced when planning two weddings.
Vera doesn’t just tell us what the problem is. She shows us exactly how it came to light, and in what capacity she was employed to help solve it. By the time we scroll down to Vera’s process, it’s easy to see where each step fits into the overall project.
It’s a bit like reading a novel: you need a little bit of background before you can start relating to the characters and the plot.
What can we learn from Vera Chen?
There are two very simple yet effective takeaways to be had from Vera’s portfolio. First and foremost, provide plenty of background context—this works wonders when telling the story of each case study.
Vera doesn’t start with the problem statement; she sets the scene, describing the people, events, and circumstances that surround and lead up to this particular design challenge. Aim to precede your problem statement with a small paragraph dedicated to “setting the scene”.
Secondly, state your role on each project. What were you commissioned to do? Where did you fit into the overall team? At the same time, listing your teammates is a nice touch; UX design is a highly collaborative field, so it’s important to demonstrate individual value while acknowledging that the end result was a team effort!
For each case study in your UX portfolio, provide as much context as you can. Set the scene with a brief backstory before launching into your problem statement. This includes stating your role on the project and, if necessary, who you worked with.
View Vera Chen’s full portfolio website
9. Zara Drei bedazzles with awesome UX and UI
Who is zara drei.
Zara Drei is a London-based UX designer. When she’s not solving problems with beautiful, user-centric web products, you can find her playing around with electronics, making video loops, building ceramic and metal sculptures, or producing electronic music.
What makes Zara’s UX design portfolio so great?
We’ve talked a lot about the importance of showcasing your UX design process. Now it’s time to contemplate the power of beautiful UI! This brings us to Zara Drei’s portfolio—the epitome of digital elegance.
Zara specializes in creating digital products and experiences for luxury, fashion, and beauty brands, and this is reflected in every detail of her portfolio.
In fact, scrolling through Zara’s portfolio is like wandering through the beauty department of a high-end store, or flipping through the pages of a glossy magazine—and that’s no accident.
She has given as much thought to her color palette , typography , and imagery as she has to writing up her case studies and sharing her process. The result? A flawless portfolio that truly makes its mark.
What can we learn from Zara Drei?
Your UX design portfolio is not just a website—it’s part of your personal brand. Like your case studies, the overall aesthetic of your portfolio should tell a story about who you are as a designer. Consider how Zara uses color and imagery to evoke a sense of luxury throughout her portfolio; how can you create a similar effect?
Spend some time figuring out your personal brand. Are you fun and quirky? Artsy and edgy? Corporate and serious? Perhaps you’re all about eco-friendly design.
Once you’ve got a theme in mind, you can start to think about the kinds of colors and imagery that will help to convey this. Just because you’re a UX designer doesn’t mean you can neglect the visual design of your portfolio.
Your portfolio should embody your personal brand, so treat it like any other UX project and give it the high-shine finish it deserves!
Your portfolio website should reflect your personal brand, and visual design plays a crucial role. The best portfolios offer the full package—detailed case studies wrapped in stunning UI design and flawless UX—so aim to tick all the boxes!
View Zara Drei’s full portfolio website
10. Minimalism from Victoria Kazakova
Who is victoria kazakova.
Victoria Kazakova is a Polish UX designer, web developer, and photographer.
What makes Victoria’s UX design portfolio so great?
In the enormous and sometimes confusing online world we trawl through daily, Victoria Kazakova’s UX portfolio wins the prize for clarity and ease of understanding.
Throughout Victoria’s portfolio, she sticks to a minimalist design palette and clear signage, a simplicity that makes for a delightfully smooth read.
Better still, words that spring up on command stroll through the portfolio, leading the reader from section to section.
Charts and graphics displaying her skills and experience are so simple they appear iconic. There’s no chance the reader could feel lost or confused.
What can we learn from Victoria Kazakova?
When it comes to graphic design, sometimes simplicity is best. The last thing you want to happen when someone reads over your portfolio is for them to feel overwhelmed with data.
Victoria’s portfolio is a great example of how responsive screens can ease the user’s journey through pages of information.
Don’t be tempted to overload. Stick to two classy fonts and an inoffensive colorway. These simple building blocks can lead the user’s eye as they navigate your work.
View Victoria Kazakova’s full UX portfolio
11. Yu-Hsuan offers zero-gravity UX
Who is yu-hsuan.
Yu-Hsuan is a UX designer, currently working for Google as an interaction designer.
What makes Yu-Hsuan’s UX design portfolio so great?
Yu-Hsuan’s impressive role at Google means that many of her current projects are “locked” due to non-disclosure agreements. This is a common problem in the UX design community and a hurdle many designers face when putting together their portfolios.
Yu-Hsuan’s deft solution is to focus on the illustrative side of her UX portfolio, which showcases her passion and side projects as a graphic designer and game designer.
She also uses her illustrations to depict the otherwise locked aspects of the projects she’s describing. This gives a lovely cohesion with the rest of the content in her portfolio and reduces the jarring effect locked projects can sometimes have.
The floating designer illustration that seems to hover over the portfolio is very cool and points at a sense of fun and creativity necessary to succeed in illustration and gaming.
What can we learn from Yu-Hsuan?
Through her illustrations, Yu-Hsuan has subtly displayed her UX skills in her portfolio itself.
This visual approach means the separate parts of the portfolio hang together perfectly, even when some of the projects are locked off.
Another tip from Yu-Hsuan is to be approachable in your portfolio. Dropping in the line “Please contact me if you want to go through the case study” gives a real sense of openness, collaboration, and sharing.
If you can’t show direct evidence of a project, don’t hesitate to get creative. A strong visual style not only shows off your design chops but helps a large portfolio hang together nicely. Also, be approachable!
View Yu-Hsuan’s full UX portfolio
12. A holistic introduction to Cristina Gafitescu
Who is cristina gafitescu.
Romania-based Cristina Gafitescu is a junior UX designer with a playful approach to visual design.
What makes Cristina Gafitescu’s UX design portfolio so great?
Cristina’s UX portfolio makes a great first impression as it tells her story in an interesting-to-follow, visually engaging way.
Her playful page layouts and graphics show Cristina’s panache as an illustrator and designer. They also provide a great backdrop as she offers a holistic introduction to herself.
Through a post-it note, almost diaristic approach, the reader really gets a feel for what kind of person Cristina is, her education and experience, and what attracted her to UX in the first place.
That’s not to say this portfolio is totally informal. Cristina also does a great job of showing her processes, identifying problems (with a focus on UX research), solutions, and testing.
When the temptation may be to opt for oblique, abstract graphics that display your design chops in the coolest terms, save a thought for a more intimate approach.
Cristina’s portfolio is emotionally honest, charming, and informative. The effect on recruiters—especially those suffering from portfolio fatigue—is likely persuasive.
View Cristina Gafitescu’s full UX portfolio
13. The spatial awareness of Rucha Moghe
Who is rucha moghe.
Rucha Moghe is a UX designer with a background in architecture based in India.
What makes Rucha Moghe’s UX design portfolio so great?
From start to finish, Rucha’s UX portfolio ticks all the right boxes. It’s visually strong and easy to digest. Her user journey map is smart and in context, and the user flows, wireframes, and usability study are all useful.
Tehni: A Plant App is an especially great case study and easy to follow. On the whole, Rucha’s portfolio is incredibly strong on user personas.
As Rucha suggests, her background as an architect provides her portfolio with a great sense of user-centered design principles, spatial awareness, and problem-solving skills transferable to digital spaces.
No space feels wasted, nothing is jumbled, and the reader never feels lost or confused. This is architectural elegance in portfolio form.
Reinventing the wheel in your portfolio isn’t necessarily a good idea. Rucha’s portfolio nails the basics: it’s logical with an easy-to-follow narrative that shows how user problems were solved. It’s bold and eye-catching and features great user personas.
View Rucha Moghe’s full UX portfolio
14. Nguyen Duc Thang’s deep case studies
Who is nguyen duc thang.
Nguyen Duc Thang is a UX designer based in Hanoi, Vietnam. Although just starting in his career, Nguyen Duc Thang knows how to put together a really strong portfolio.

What makes Nguyen Duc Thang’s UX design portfolio so great?
Much like Rucha Moghe, Nguyen Duc Thang’s UX portfolio gets the basics right despite the difference in experience.
Nguyen Duc Thang’s branding is particularly strong, with eye-catching graphics consistently holding the content together throughout the document.
After introducing himself, Nguyen Duc Thang covers his skills and qualifications before launching into extensive case studies. No stone is left unturned in these exhaustive examples, which detail wireframing, prototyping, testing, user personas, visual design, and information architecture. Bravo!
Don’t scrimp on your case studies. Tell the world how you nailed that project, from top to tail.
View Nguyen Duc Thang’s full UX portfolio
15. Precocious design from Gilbert Christian
Who is gilbert christian.
Gilbert Christian is an Indonesian UX design student in the early stages of his career. As Gilbert mentions in his portfolio, he’s open to all manner of part-time, voluntary work, or UX internship programs.
What makes Gilbert Christian’s UX design portfolio so great?
Despite his relative inexperience, Gilbert’s UX portfolio is extremely easy on the eye, with strong data visualization and imagery leading you from one page to the next.
Gilbert’s case studies show a maturity beyond his experience, with thorough documentation giving us insight into his work processes.
Gilbert’s portfolio is stunning and applies the same key UX design principles present in his work.
If in doubt, build a logical narrative showing how a problem was understood, defined, and solved.
View Gilbert Christian’s full UX portfolio
16. Valentina Gigli’s bold branding
Who is valentina gigli.
Valentina Gigli is a junior UX designer based in Argentina.
What makes Valentina Gigli’s UX design portfolio so great?
Aside from the bold color scheme and font choice, Valentina keeps things simple with her portfolio.
After introducing herself, Valentina discusses her “aptitude palette”, before moving on to her design examples.
Whether you’re a fan of purplish magenta or not, the bold titles and lurid colors certainly make for clear signposting and remain in the mind’s eye for some time after looking away, a key sign of successful branding.
When it comes to color schemes and fonts, it’s tempting to play it safe. Taking some risks may mean your portfolio pops out from the crowd.
View Valentina Gigli’s full UX portfolio
17. Aleyna Aykanat raises a smile
Who is aleyna aykanat.
Akeyna Aykanat is a Turkish UX designer with skills in public speaking, 3D product modeling, and graphic design.
What makes Aleyna Aykanat’s UX design portfolio so great?
Aleyna’s work is in monochrome black and white, with grainy charcoal textures offering depth to each slide.
The result feels mature and assured—and Aleyna has the content to match it, too.
After what feels like a serious offering, Aleyna offers something of a UX visual joke at the end of her portfolio, including a fake loading page, before bidding us farewell.
Overall, it leaves one with the impression of Aleyna as a fun-loving lateral thinker—just the kind of person we’d like on our team.
Many UX design portfolios are made using guidelines shared amongst tens of thousands of junior designers at bootcamps and other learning establishments.
These cookie-cutter portfolios can feel a little soulless and may result in recruiters developing a kind of portfolio fatigue.
As Aleyna shows so elegantly, including a curveball element—in this case, the joke towards the end of her portfolio—shows the portfolio has been assembled with care and craft, not painted by numbers.
View Aleyna Aykanat’s full UX portfolio
18. Sharon Kravanja’s scrapbook stylings
Who is sharon kravanja.
Sharon Kravanja is a Parisian UX designer at the beginning of her career.
What makes Sharon Kravanja’s UX design portfolio so great?
From the outset, Sharon makes no bones about her very junior status as a UX designer. This is reflected in her opening statement and the primitive doodles that annotate and decorate each portfolio page.
Despite this seemingly youthful approach, Sharon’s visual scrapbook style demonstrates impressive self-branding. Scribbles and sweeps bring cohesion to all the moving parts of the portfolio while playfully communicating Sharon’s self-awareness as an inexperienced but sincere and brave designer.
Be yourself. A recruiter will sooner remember Sharon’s somewhat youthfully exuberant portfolio over safer designs.
View Sharon Kravanja ’ s full UX portfolio
19. Sophisticated graphics from Anna Hlushko
Who is anna hlushko.
Anna Hlushko is a Ukrainian UX designer with a self-professed focus on minimalism.
What makes Anna Hlushko’s UX design portfolio so great?
Anna Hlushko’s portfolio speaks of a detail-oriented UX designer with serious design chops.
Modernist typography and dark, grainy hues glue the elements of this portfolio in place. Anna’s graphic design skills are at the higher end of the spectrum, and these pages wouldn’t look out of place in a MoMA brochure.
Beyond the slick exterior, Anna also touches on her approach to tackling stages of work, including research, and details some case studies.
Play to your strengths. If visual design is your thing, make sure your portfolio pops. This may be the one chance you have to show off your chops.
View Anna Hlushko’s full UX portfolio
20. Thorough research by Hoàng Kỳ Phong
Who is hoàng kỳ phong.
Hoàng Kỳ Phong is a Hanoi-based UX designer passionate about art and design.
What makes Hoàng Kỳ Phong’s UX design portfolio so great?
With black and white images projected onto a backdrop of cartridge paper, Hoàng Kỳ Phong’s portfolio has a classic feel.
Structurally, it is a masterclass in logical layout and digestible design. Extra marks are awarded for detailed market research and survey information.
Consider the user at every step by demonstrating the process and results.
View Hoàng Kỳ Phong’s UX portfolio
Why do you need a UX design portfolio?
When creating an impressive UX portfolio, it’s important to understand exactly what your portfolio should achieve. What information should your portfolio present? What do you want people to learn about you and your work when they land on your portfolio?
Your UX design portfolio is not just a virtual gallery of all your most beautiful work. It’s a carefully crafted story that offers a behind-the-scenes look at your methods and processes.
How do you tackle different UX design challenges? What’s your approach to solving problems? Are you user-centric?
It should introduce you as a designer and give the viewer an understanding of your work. And, of course, all of these insights should come gift-wrapped in a visually engaging, user-friendly package.
How to build an amazing UX portfolio
Since a portfolio is all about showcasing your work as a designer, it’s obvious that you need to get some experience so that you have work to spotlight in the first place.
But what if you don’t have any industry experience (yet)? Not to worry.
It’s entirely possibly to build a strong portfolio, break into the industry, and succeed without previous UX design experience . One great place to start is by taking a free UX design short course to make sure you’re cut out for this area of the design field.
Next, you can then to enroll in a UX design certification program —preferably one that provides personalized UX mentorship and portfolio reviews.
To see a live portfolio review with a seasoned UX designer, check out this video:
Beyond this, you want to make sure that your portfolio meets these criteria:
- Includes a memorable introduction
- Consists of just the right number of high-quality UX case studies
- Demonstrates reflexivity —shows your ability to reflect and learn
- User-friendly format (practice what you preach)
- Excellent UI design —shows you know what a good, polished final product looks like
To learn more about these five criteria (and how to meet them), read more in this guide: Five Golden Rules to Build a Job-Winning UX Design Portfolio .
Where else can you look for UX design portfolio inspiration?
That just about concludes our selection of awesome UX design portfolios from around the web. We hope this list has given you a feel for some of the most important UX design portfolio best practices and left you feeling suitably inspired.
For more portfolio inspiration, check out websites like Bestfolios , Behance , and Dribbble . For further tips and advice on building your own UX design portfolio, check out these articles:
- 9 Awesome Portfolios From UX Design Bootcamp Graduates
- How I Designed And Built My UX Design Portfolio From Scratch
- 9 Free Websites for Building You UX/UI Portfolio
And finally, if you’re a UX designer looking to specialize, we’ve also written guides to build portfolios for UX writing and UX research . If you spot any further examples of great portfolios while navigating the web, do let us know so we can add them to the list.
Want to keep exploring UX design? Here are a few other articles you might like:
- How to become a UX designer in under one year
- Do you need a degree to become a UX designer?
- 7 best practices to help keep your UX skillset in shape
- How Nikolaos became a UX designer
And if you’re on the hunt for even more UX design inspiration, here are 15 quotes from design masters .
Frequently asked portfolio (FAQ) about UX portfolios
What should be in a UX portfolio?
A UX portfolio should showcase your expertise, understanding, and passion for UX. A portfolio can include elements like case studies, design, personal projects, examples of your process, and should be presented in a visually pleasing way.
How do I start a UX portfolio for beginners?
A beginner’s UX portfolio is a vital tool for entering the industry. Highlight your passion and motivation for the UX design, include your personal approaches, and if you have minimal case studies to present, include personal projects.
How do I build my UX portfolio?
With the amount of free templates available online, building your UX portfolio has never been easier. However, it’s important to not limit yourself to a standardized approach and showcase your own unique talent.
First and foremost, choose your projects and case studies carefully. Then present them in a logical narrative that tells a story about your design process. In your descriptions, highlight your motivations and thought processes.
Across your portfolio, focus on showcasing your design skills and problem-solving abilities, and keep your portfolio up-to-date with your latest work. Be sure to customize your portfolio for the audience.
- mindful design
- student success
- product design
- ui/ux design
- watch me work
- design careers
- design inspiration
10 Exceptional Product Design Portfolios with Case Study Breakdowns
After working with many designers throughout my own career and helping many more build their job-ready portfolios, there are a few designers that I keep coming back to for inspiration and some that are inspiring a new generation of UI/UX and Product Designers to enter the field.
I've chosen 10 of our favorite UI/UX and Product Designers—a colorful tapestry of digital product architects that have evolved from graphic designers, marketers, architects, engineers and everything in-between. Their unique backgrounds and journey bring something special to our industry and illustrate how we can all do more meaningful, interesting and impactful work:
There are 10 things in particular that make these 10 designers really stand out:
- They have each honed their craft from the bottom up (whether having gone through a traditional academic program, an online course like DesignerUp , or being self-taught).
- They are all at different stages of their careers (some newly minted and others seasoned veterans).
- They continue to learn, grow, push the envelope, document and share their genuine experiences.
- They each hail from a different background (and sometimes non-design industry) that informs who they are and what they work on as a designer.
- Their evolution is apparent in their work.
- They are passionate about the problems they solve and find joy in connecting with the users they serve.
- They are transparent about their processes, thoughtful in their communication about it and not afraid to show what worked and what didn't.
- They have focused portfolios that reveal their unique point of view as a designer.
- They are a diverse group of designers from different cultural, gender and socio-economic backgrounds.
- They have so much to teach us all about design and how to use it to express authenticity and to understand and help others do the same.

Case Study Format: http://simonpan.com/work/uber/
- The Challenge
- Early Insights
- Reframing the Problem
- The Redesign
- Design Strategy
“In a city as busy as San Francisco, over $1 million was wasted per week because of problematic pickups.”
Madeline Wukusick

Madeline is a graduate of our DesignerUp Product Design course. She was able to create an incredible portfolio working through our curriculum, blended with her background in graphic and data design that set her up for immediate success landing professional design roles.
Case Study Format:
- The Observed Problem
- The Research
- In the Insights
- The proposed How Might We Statements
- Lean Canvas and Product Strategy
- Business Requirements
- The Solutions and MVP Features
- Things that could be improved
"Thanks for helping me work through these iterations—it's been tremendously helpful! You have such a knack for fine-tuning and teasing out subtle themes that I hadn't noticed before. From these comments, I have a better sense of some of my growth areas to work on and ways in which to push myself. It also helped me realize that I am most interested in hybrid roles, or at least roles with a strong visual component. Really grateful to have discovered this course :-)" - Madeline

Not an Italian mobster; Johny Vino is an engineers' designer. I've been a long time admirer of his work every since his mind-blowing animations and micro-interactions arrested me mid Dribbble scroll many years ago. He is a thoughtful, meticulous designer that understands how to align user and business goals all while transmuting conventional interaction patterns into something that is altogether transcendent yet familiar.
Case Study Format: https://johnyvino.com/
Process, Goal and Task Oriented that varies with each project
- What he worked on
- What he aim to accomplish
- Business Goals
- Representation of complex data
- Integration
Humans are not perfect. I like to apply 3 principles to ever product I design to help me focus on that. Fitt's Law, Mimicry, Aesthetic Usability Effect
Steph Parrott
Steph is a product designer based in Toronto. Currently working on Plantd and most recently at Square in San Francisco.

Case Study Format: https://www.stephparrott.com/plantd/
- Roles and Process
- App Overview
- Feature proposal
- Design to Development
- Looking to the future and what's next
"As someone who hasn’t eaten meat in almost 20 years, I’m highly motivated to put in the work to find plant-based options, but for those starting to dabble, how can we except them to do the same?" - Steph

Tom is the co-founder of the community and event series Design Club , and an investor & advisor to Bricklane . He currently works own clients, helping invent, design, and launch new ventures. Before that he held design leadership roles at fashion and fintech startups, and was as a senior designer at a global agency. Case Study Format: http://tom.pe/gc-dashboard.html
- Summary of the problem space, challenges, project and contribution
- Goal and Problem
- Design Principles applied
- Proposed solution and representation of dashboard and data
- Design frameworks used
- Future considerations
"The problem here is that by trying to create something for everyone, we risked helping no one. Avoiding the design equivelant of an identity crisis became a big focus of mine. I'd do this by finding ways to inject a point of view into the product. By knowing what it wasn't, as well as what it was." - Tom Petty
Want to create an incredible portfolio like these full of amazing case studies to get you hired? Enroll in our Product Design Course today!

Garett MacGillivray

Much like myself and other designers of a particular generation, Aussie/Canadian Garett MacGillivray has been around the block and through the evolution of graphic designer, web design, UI/UX Designers and now landed squarely as a full stack Product Designer.
Case Study Format: https://aucadian.com.au/project/goloop
- Exploration and Ideation
- Component Library
- B2B product interface
I've had many labels throughout my career in the digital industry. It's safe to say that I enjoy crafting digital experiences.

Elise is a Bay Area designer that jumped to the bay from NYU. She comes from an advertising and marketing background and has fine tuned her communication skills and processes vast knowledge of the tech and digital product industry has a whole having been on the broadcasting and marketing side of things.
Case Study Format: http://www.elisefu.com/work-komeeda/
- Impact/Metrics
- User testing
- User research
- Information Architecture
- Implementation
- Major Findings
- Formal User Testing
I was driven to design because I felt excited and rewarding to learn about people’s goals and desires, help them solve problems and make their lives easier.
Latiesha Caston
Latisha is a User Experience Designer passionate about holistic, accessible, and inclusive design, based in Seattle.

Case Study Format: https://www.latieshacaston.com/veggie-grill-online-ordering-experience
- The Problem
- The High-level Goal
- The approach
- Pain Points
- Optimizing flow and improving architecture
- Interaction model breakdown
- Looking to the future
"Our high level goal was to design a holistic order-ahead experience that keeps the core of what we've built, while delivering on opportunities, addressing pain points, and setting the stage for the future." - Latisha
Karolis Kosas

Having recently joined the amazing design team at Stripe as a Product designer, Karolis's portfolio is clean and minimal and his case studies really understand the mental model of the user, getting into their heads and revealing the friction points they are feeling and how he can insert a solution that improves on the experience with compromising the soul of the designer.
Case Study Format: http://karoliskosas.com/cinemaclub/
- prototyping
- Built the product from zero
Visual communication is a self-sufficient organism capable of adapting and evolving based on the input of multiple sources.Acting in such context, the designer is an initiator, establishing methods and boundaries for the system to establish itself as an independent entity.
Rohit Singh

One of o ur very own graduates ! Rohit Singh is an up and coming product designer with a focus on helping early-stage startups and new businesses blossom.
Rohit outlines his process for creating an MVP for his digital product from scratch, which serves as a sort of physical and virtual library for the poorest class of India.
Case Study Format: https://work.khadush.in/booksite-an-online-physical-book-sharing-platform/
- Inspiration
- User Interviews
- Lean Canvas
- Visual Design
- Final Words
I specialize in helping early stage startups validate their riskiest assumptions using leading design methods
After analyzing all of these case studies and working with 100s of designers in our product design course to get them ready for the job application process, we've created our own tried-and-true templates to make it easy for designers to replicate the successful format and structure of these top portfolios using Notion .
Each of these amazing portfolios tells the story of the product designer, their evolution, their process and shows what they bring to the world. But it's not easy doing what they do or knowing exactly how to show and tell who you are as designer. Having a solid design education and getting feedback from the design community is the best way to ensure that your work is up to par and being presented in a way the shows your skills and your worth.
Have a look at our partners' advice over at Pathrise on building a strong UX design portfolio .
The best design resources, in your inbox
Tips, tricks, articles and freebies. It's all happening in the DesignerUp Newsletter. View the archives →
We'll only send the occasional email and promise not to spam.
© Copyright 2022 DesignerUp. All Rights Reserved.
- Logo Templates
- Presentation Templates
- Print Templates
- PSD Templates
- Social Media
- Website Templates

Portfolio & Case Study Template
- by Premiumuikits
- March 21st, 2024

Portfolio & Case Study Template is here! This responsive Figma template will help you create a powerful portfolio and present case studies the right way. If you’re looking to make a career in UX design and get hired, having a strong UX case study page can make all the difference. It is the most important tool that showcases your skills and thought process to recruiters, such as UX managers and senior UX designers.
Thanks to Premiumuikits for sharing this cool freebie today! So, if you like this design, make sure to visit their page. Simply click on the check out more button below to learn about their other awesome projects!
- Author Premiumuikits
- File Type .fig
- License 100% Free
You may also like

Victoria Landing Page Free UI Kit

Hypnosis – Figma Magazine Template

Digital Agency Website Template

Split iOS UI Kit Free Demo

Ecommerce Website UI Kit

Fullball Free Mobile App UI

Free Core Design System for Figma

Free DarkPIX UI Kit

UX Design Mastery
Get started with a career in UX Design

UX Portfolio Case Study template (plus examples from successful hires)
Your portfolio is the most critical piece of the puzzle when it comes to selling your design skills to recruiters and clients. It’s the single most vital component of any design career move you will ever make.

A UX case study is a detailed but summarized presentation of a design project, its goals and objectives, the research methods used, the process to find a solution and the results achieved.
I hope to share with you a UX portfolio Case Study template for making your portfolio simpler and less overwhelming with the aim of getting you a job interview and potentially a higher paying job. I happen to have stumbled upon it through trial and error but it has resulted in me being headhunted for my last three Senior roles in UX at two agencies and a product company.

But first let’s start at the beginning. When I was trying to design my portfolio, I used to spend countless hours digging up relevant work from past projects, downloading a ton of device mockups, and implementing every tactic from articles on portfolios that you can find.
The problem with that was it had been months and I was still not done. Every little inspiration I found, seemed to demand a new version. I also was not getting any interviews for the job I had applied for.
How long should a portfolio case study be? What should I include? I felt stuck and overwhelmed by every single detail.
The worst part was, I was not even sure if what I had was good enough to get an interview, let alone a job.
That queasy, gut-twisting anxiety in the pit of your stomach won’t go away no matter how much you tweak your portfolio.
By spending time studying other design portfolios of not just every designer but successful hires, I was finally able to come up with a system that covered what recruiters actually wanted to see.
Why the structure of a case study is important
Recruiters spend a short amount of time on each candidate’s portfolio, scanning for information in the case studies that relates to the role’s skills and responsibilities.
To stress how each important your case study detail and layout is, let’s look at how two recruiter personas who have different business needs might look at the information provided in a designer’s case study.

Recruiter 1
CEO Works at small mobile app company, limited staff. Results orientated, only has 5 minutes to look through a portfolio. Looking for a freelancer/part-time designer.
A quick view of a candidate’s case study should answer: – Is their work relevant to what we do? – How much work did they do on a project – Can they work unsupervised? – Have they seen a project through to launch?

Recruiter 2
Creative Director Looking for a full-time designer Works for a large agency. Leads and supervises the design team. Process orientated, has time for a detailed case study.
A quick view of a candidate’s case study should answer – Is their work relevant to what we do? – Is this their most recent work and skills level – Do they understand what problem they were solving (big-picture thinking) -Did the solution solve the problem they sort out to address
These two recruiters require different forms of information and detail from your case study. It is up to you to make sure the case studies you create cover what they are looking for in order to land interviews.
Don’t just put a portfolio case study together and hope it will be good enough.
The secret to a portfolio case study that can get you an interview and explode your career opportunities lies in a creation process that is aligned with your audience’s needs.

That’s why I want to share with you this UX Portfolio Case Study template from UX Design Mastery . It is based on over 60 portfolios of successful design hires from Facebook, Amazon, Uber, Twitter, Apple, Google, LinkedIn, Dropbox and the insights of top design recruiters.
How do you write a UX case study
The core idea is to try to break down your case study creation process into a writing component and designing component so that you can tackle each one without getting stuck or overwhelmed.
This template is meant to help outline all the text that is going to be in your case study that recruiters/clients are looking for.
This ensures that your case study has a good narrative and understandable structure. This also allows you to plan more effectively what design artifacts you will need in your case study. It’s a system by which you can rapidly roll out multiple case studies without forgetting anything that’s relevant to a recruiter or client.
The UX Portfolio Case Study template has 8 critical sections that recruiters are looking for.
UX Portfolio Case Study template
- Project Title & Subtitle (A headline and subtitle that indicates the name and goal of the project)
Client/Company/Project type
- Project date (When did you work on the project)
- Your role (What you were responsible for on the project)
- Project Summary/About this Project (An overview that summarizes the project, goal and results)
- The challenge (What specific problem, user needs, business requirements and/or pain points that the project solves. Were there any technical constraints or business KPIs you had to keep in mind? Who are you users and what are their specific needs)
- Solution (What method/process were used to solve specific problem, user needs, business requirements and/or pain points? How did features address the objectives?)
- Results (Project success metrics, awards, reflections, project next steps and/or lessons learnt)

Let’s look at these sections in detail, roughly how long each one should be and share some real life examples from successful hires.
Project title & subtitle.
Length: Project Title (1 line) & Subtitle (1–2 lines)
A short concise headline that couples the name of the brand/application/client and goal of the project. A lot of designers tend to rush the naming of their project but it is crucial in capturing the attention of its reader. It is the first thing a recruiter is going to read to decide whether or not to carry on reading your UX case study. Make sure it is clear, understandable, and does not use technical jargon. The subtitle is optional but a great way to build more context around the Project title.

Length:1 line
Unless stated in the title, this helps build more background to who the project was for. If the project was not a commercial project for a client or brand, this is where you can state that it was a conceptual project, a design challenge, or a practice project.

Project date/duration
When or how long the project was helps the recruiter establish whether this is your most recent work and most importantly, to gauge where your skill level is. Always try to put up work that is recent because it’s an accurate reflection of your skills.

Length:1–2 lines
This is a section to state everything you did and were responsible for. Recruiters are looking to accurately assess your skills in the context of the entire project’s execution. Did you work with a team, did you work unsupervised to create the project deliverables. Recruiters can make an informed decision about whether you will need help on the job or hit the ground running.

Project Summary
Length: 1–2 paragraphs
This is a critical section for any reader who does not have a lot of time to read through the entire case study but wants a brief summary of the project, goals, and results. They may be going through a stack of applications and only have a few minutes to scan over one or two projects in your portfolio. Usually the first two. If nothing stands out or if the work is unclear then they will quickly move on.

That covers the introductory part of your case study. Now we get to the body of the case study.
The Challenge/Problem
Length: 2–3 paragraphs
This section specifically looks at the problems the project is trying to address. What are the business requirements, user needs, pain points that the project solves? Who are the end-users and core target market? What platforms was the project for and where there any technical constraints or business KPIs you had to keep in mind?

The Solution
Length: As long as needed
This section is going to be the longest as it showcases how the project goals where achieved. Firstly, outline the design process steps and methods followed during the project outlines the layout of this section. Show your overall project steps, why you chose the methods you used, Recruiters want to see all the relevant design artifacts that you produced from sketches to visual mockups to prototypes.
Here are some examples for showing the overall process:

Other deliverables that you can show:
- Interview notes
- Usability tests results
- Whiteboards
Length: 1 paragraph
The critical last section concludes the case study by outlining any project success metrics that were achieved, awards that were won. In the case of a project that is not live, reflections and the project’s next steps are sufficient to round up the case study. Try to share any lessons that you learned to demonstrate you are invested in both the project’s life cycle and your career development.

What you can do next
If you would like to get down to work, download my UX Portfolio Case Study template for free . Its included with the Design Portfolio Layout Guide , which including 20 online case studies and example scripts for each case study section.

Calvin Pedzai
Analytical problem solver who enjoys crafting experiences and currently is the Senior UX designer at an awarding winning agency.
Related Articles

UX Case Study Example #2 plus free template
In Getting started

UX Case Study Example #1 plus free template

Axure vs Sketch: What’s the best prototyping tool for a UX Designer
Leave a reply cancel reply.
You must be logged in to post a comment.
The eLearning Coach
For designing effective learning experiences

How to Write Instructional Design Case Studies for Your Portfolio
by Connie Malamed

One aspect of a portfolio that can make yours stand out is to provide the proper context for every work sample. You can achieve this by adding instructional design case studies to your portfolio. Case studies are an opportunity to add depth and insight to your demonstrated skills.
In this article, I hope to clarify what a portfolio case study is and what to include in one. For more on portfolios in general, see How to Build an Instructional Design Portfolio .
What is a case study for an instructional design portfolio?
Start by thinking of yourself as a designer. In design fields, it’s typical for practitioners to supplement the visual examples of their work with summary descriptions. A portfolio case study refers to this supplemental description. The case study adds background and depth to your work. It reflects the process and thinking you use to design a solution.
What To Include In A Portfolio Case Study
The people who review your portfolio are often pressed for time. So, you’re walking a tightrope between sufficiently explaining your project while keeping your description concise. Below is a suggested list of topics to include in your explanation. Because you need to keep it brief, select the topics that are most important for highlighting your talents and the message you want to convey.
- Project Title and Org Name: Title of the product you created and name of the company, organization or industry
- Date: Time period when you worked on the project
- Image of the solution: This will lead to a short demo or a series of screen captures of the solution. You may want to add documentation (analysis, design and storyboards) if it looks clean and professional.
- Problem you solved: Focus on performance improvement, changes in attitude, skills developed
- Your role: Specify your role if you were part of a team
- Challenges you overcame: For example: diverse audience groups; short timeline; uninterested learners, poor tech infrastructure, etc.
- Solution to the problem: Explain and demonstrate the solution
- Design Strategies: Your process, instructional strategies you chose and why
- Results/Impact: Metrics used to measure effectiveness of the solution or how performance improved. You can report data, discuss impact, anecdotal evidence or preliminary hunches.
Case Study Formats
Two types of case study formats are typical: the outline format and the story approach. Pick one consistent approach for your portfolio to make it as easy as possible for a reviewer to understand your work.
- Outline Format: The outline format is essentially a simple list of the key points or topics of your case study and a concise explanation of each topic. The advantage of the outline format is that it is easy to quickly skim and gather the key points. Organize it in a way that makes sense for your work and the aspects you want to highlight. See the example below. There is room for creativity by using your own wording for topic titles.
- Story Format: In this approach, you write a few paragraphs describing the case study. The advantage to the story format is that well-written stories could be more likely to draw in a reader. Stories may also demonstrate your writing skills. For more detail on writing story-based case studies, see User Experience Case Studies .
Examples Of Instructional Design Case Studies For Portfolios
Outline format example.
- First Aid Bot
- Industry: Health Care
- Problem to Be Solved : Many people are not prepared to provide first aid in an emergency situation while they wait for professional help to arrive. They may forget what they learned or have never been trained in the first place.
- Challenges: The two challenges of providing first aid care in an emergency are: 1) people need to get the information quickly and 2) the person giving first aid may be too busy assisting the person in need to search for information.
- Solution: First Aid Bot is a chatbot that responds to the human voice. Users open the app and type or use voice commands to identify the emergency. The bot then responds with audio instructions for caring for the individual.
- Learning Design Strategies: I created a performance support solution for people to use while completing a first aid task. It is not meant to be a learning intervention, but rather to fulfill an immediate need during an emergency. The first aid instructions are clear and simple to avoid overloading the user’s memory as they complete the task at hand.
Story Format Example
When my daughter’s scouting troop asked if I could develop a course to onboard volunteer parents, I jumped at the chance to help. Many volunteers aren’t aware of the responsibilities they are taking on as Scout Assistants. Many haven’t considered the ethical issues that may arise from time to time. The biggest challenge in this effort was how to sufficiently engage the volunteers so they would complete the online training.
I solved this problem by creating five short game-based scenarios that would pique their curiosity enough to carry them through to completion. Each scenario presents the parent with a sticky problem that could come up during a scouting event. The user earns points for making choices that demonstrate care and concern for the scouts. Volunteer parents report that they enjoy the training and so far, 85% of the volunteers have completed the course.
If Your Samples Are Not From Actual Work Projects
If you are trying to break into an instructional design career or if you want to demonstrate a wide range of solutions, these may not come from work projects. Simply mention in your description, that you created the sample because you wanted to solve a particular problem. Neither of the examples above mention that the work was done as an employee or from a paid client.
Finding The Best Writing Tone
As you write case studies, you may want to explore the best writing tone for your portfolio. Tone conveys the mood and emotion of your writing. It shows how you want to address the reader and portray yourself in this context. For professional purposes, you may choose to convey a formal tone or you may prefer a casual one. You might adopt a serious tone or one that is friendly. Choose the tone that best reflects your authentic work self. Then keep the tone consistent.
Learn From Other Industries
You can learn a lot from how other industries create portfolio case studies. Borrow the ideas you like and apply them to learning design. Here are a few places to look:
- UX Portfolio Case Study template (plus examples from successful hires)
All About Process: Dissecting Case Study Portfolios (oriented toward graphic design)
10 Exceptional Product Design Portfolios with Case Study Breakdowns
Where’s my portfolio?
By the way, although I often help people with their instructional design portfolios, I actually don’t have one of my own. My career was already in high gear when portfolios became important and I haven’t had a need to make one. If a client asks, I walk them through my work with a screen share.
Build a Portfolio Course
I’ve created a self-paced course on building an instructional design portfolio. It’s included as part of your membership at Mastering Instructional Design .
Click the image below to get a summary of the seven steps for building a portfolio. Plus you’ll get The eLearning Coach newsletter once a month with articles, resources and freebies.
Leave a Reply
Your email address will not be published. Required fields are marked *
This site uses Akismet to reduce spam. Learn how your comment data is processed .
Manage consent
Details cookies, important margin product information.
CFDs are complex instruments and come with a high risk of losing money rapidly due to leverage. 65% of retail investor accounts lose money when trading CFDs with this provider. You should consider whether you understand how CFDs, FX or any of our other products work and whether you can afford to take the high risk of losing your money.
Cookie policy
Our websites use cookies to offer you a better browsing experience by enabling, optimising, and analysing site operations, as well as to provide personalised ad content and allow you to connect to social media. By choosing “Accept all” you consent to the use of cookies and the related processing of personal data. Select “Manage consent” to manage your consent preferences. You can change your preferences or retract your consent at any time via the cookie policy page. Please view our cookie policy and our privacy policy .

Case Study: Enhancing portfolio performance with long-term options

Koen Hoorelbeke
Options Strategist
Summary: This case study explores how using long-term options instead of direct stock purchases can enhance investment efficiency. It features a fictitious investor, Sarah, who utilizes a two-year call option on Apple Inc. to control more shares with less capital. This approach offers reduced capital outlay, enhanced potential returns, and flexibility in managing investments, demonstrating a strategic advantage for traditional investors.
Introduction :
Investing in stocks through traditional buy-and-hold strategies is a proven path to wealth accumulation. However, savvy investors are continually exploring more efficient methods to maximize their returns and manage risks. Long-term options offer a strategic advantage by providing the potential for high returns with less capital compared to direct stock purchases. In this case study, we will explore how long-term options can be utilized to optimize investment returns through the experience of a fictitious investor, Sarah, who is looking to refine her investment strategy.
Important note: the strategies and examples provided in this article are purely for educational purposes. They are intended to assist in shaping your thought process and should not be replicated or implemented without careful consideration. Every investor or trader must conduct their own due diligence and take into account their unique financial situation, risk tolerance, and investment objectives before making any decisions. Remember, investing in the stock market carries risk, and it's crucial to make informed decisions.
Background:
Meet Sarah , a seasoned buy-and-hold investor with a diversified portfolio. Her strategy traditionally involves purchasing blue-chip stocks and holding them for long periods, relying on their stable dividends and steady appreciation. However, Sarah is eager to optimize her investment strategy to enhance her returns and manage her capital more efficiently.
Sarah wants to maintain exposure to her favorite stock, Apple Inc., which she believes has strong long-term growth potential. However, she is also keen on preserving capital for other investment opportunities that might arise. Buying additional Apple shares outright would require a significant capital outlay.
Solution: Using long-term options:
Instead of purchasing additional shares of Apple directly, Sarah decides to invest in long-term options. She chooses a call option with a strike price close to the current market price but expiring in two years. This option gives her control over a much larger amount of stock than she could afford to buy outright.
Financial comparison:
- Cost: Apple is trading at $150 per share.
- Sarah considers buying 100 shares, requiring a capital outlay of $15,000.
- Cost: A two-year call option with a $150 strike price costs $3 per share (option premium).
- Sarah buys 10 contracts (each contract representing 100 shares), controlling 1,000 shares.
- Total cost: $3,000 (10 contracts x 100 shares x $3 premium).
- Sarah spends only $3,000 to control 1,000 shares, compared to $15,000 to own 100 shares outright, freeing up $12,000 for other investments.
- If Apple stock rises to $200 over the next two years, the value of her options would significantly increase. Her options could potentially be worth $50 per share (the difference between the market price and the strike price), equating to a total of $50,000 (1,000 shares x $50), minus the initial $3,000 premium paid.
- If Apple's stock price falls, Sarah's maximum risk is the $3,000 premium paid, compared to a potentially larger loss had she purchased the stock outright.
- Sarah retains the flexibility to exercise her options to acquire the shares if beneficial or to sell the options as they appreciate in value. She can also let them expire if the stock underperforms, minimizing her losses.
Conclusion:
By integrating long-term options into her buy-and-hold strategy, Sarah efficiently leverages her capital, enhances her potential returns, and retains flexibility in her investment approach. This case study exemplifies how long-term options can be a powerful tool for traditional investors looking to maximize their financial strategies without compromising their long-term investment goals.
Latest Market Insights
FX 101: Understanding carry trades in the forex market
Technical Update - AUDJPY: Correction likely to unfold. AUDUSD testing key resistance
Global Market Quick Take: Europe – 15 May 2024
Global Market Quick Take: Asia – May 15, 2024
UK labor data and Huw Pill's comments are not enough for a bond bull rally
Technical Update - Alibaba rebound in jeopardy after earnings miss. Check out key share price levels here
Technical Update - EURCHF likely to test key resistance shortly. USDCHF range bound for some time but be ready for break out
COT: Crude longs slump; grain purchases surge
Quarterly Outlook 2024 Q2
2024: The wasted year
Macro: It’s all about elections and keeping status quo
Markets are driven by election optimism, overshadowing growing debt and liquidity concerns. The 2024 elections loom large, but economic fundamentals and debt issues warrant cautious investment.
FX: The rate cut race shifts into high gear
As US economic slowdown hints at a shift away from exceptionalism, USD faces downside with looming Fed cuts. AUD and NZD set to outperform as their rate cuts lag. JPY gains on carry unwind bets and BOJ pivot.
Equities: The AI and obesity rally is defying gravity
Amid AI and obesity drug excitement, equities see varied prospects: neutral on overvalued US stocks, negative on Japan due to JPY risks, positive on Europe. European defence stocks gain appeal.
Fixed income: Keep calm, seize the moment
With the economic slowdown, quality assets will gain favour, especially sovereign bonds up to 5 years. Central banks' potential rate cuts in Q2 suggest extending duration, despite policy and inflation concerns.
Commodities: Is the correction over?
Commodities poised for rebound. The "Year of the Metal" boosts gold and silver, copper awaits rate cuts. Grains may recover, natural gas stabilises. Gold targets $2,300-$2,500/oz, copper's breakout could signal growth.
You can access both of our platforms from a single Saxo account. Preview platform Open Account
Disclaimer The Saxo Bank Group entities each provide execution-only service and access to Analysis permitting a person to view and/or use content available on or via the website. This content is not intended to and does not change or expand on the execution-only service. Such access and use are at all times subject to (i) The Terms of Use; (ii) Full Disclaimer; (iii) The Risk Warning; (iv) the Rules of Engagement and (v) Notices applying to Saxo News & Research and/or its content in addition (where relevant) to the terms governing the use of hyperlinks on the website of a member of the Saxo Bank Group by which access to Saxo News & Research is gained. Such content is therefore provided as no more than information. In particular no advice is intended to be provided or to be relied on as provided nor endorsed by any Saxo Bank Group entity; nor is it to be construed as solicitation or an incentive provided to subscribe for or sell or purchase any financial instrument. All trading or investments you make must be pursuant to your own unprompted and informed self-directed decision. As such no Saxo Bank Group entity will have or be liable for any losses that you may sustain as a result of any investment decision made in reliance on information which is available on Saxo News & Research or as a result of the use of the Saxo News & Research. Orders given and trades effected are deemed intended to be given or effected for the account of the customer with the Saxo Bank Group entity operating in the jurisdiction in which the customer resides and/or with whom the customer opened and maintains his/her trading account. Saxo News & Research does not contain (and should not be construed as containing) financial, investment, tax or trading advice or advice of any sort offered, recommended or endorsed by Saxo Bank Group and should not be construed as a record of our trading prices, or as an offer, incentive or solicitation for the subscription, sale or purchase in any financial instrument. To the extent that any content is construed as investment research, you must note and accept that the content was not intended to and has not been prepared in accordance with legal requirements designed to promote the independence of investment research and as such, would be considered as a marketing communication under relevant laws.
Please read our disclaimers: Notification on Non-Independent Investment Research (https://www.home.saxo/legal/niird/notification) Full disclaimer (https://www.home.saxo/legal/disclaimer/saxo-disclaimer) Full disclaimer (https://www.home.saxo/legal/saxoselect-disclaimer/disclaimer)
Your browser cannot display this website correctly.
Our website is optimised to be browsed by a system running iOS 9.X and on desktop IE 10 or newer. If you are using an older system or browser, the website may look strange. To improve your experience on our site, please update your browser or system.
UX/UI Case Study Presentation

Elevate your User Experience (UX) case study presentations with our comprehensive and visually engaging UX Case Study Presentation Kit. This meticulously crafted template is designed to streamline your storytelling, highlight design thinking, and showcase the impact of your UX solutions effectively. Whether you're a seasoned UX professional or a newcomer, this template is your go-to resource for creating compelling and informative presentations.
Download this UX Case Study Presentation Kit today and take the first step towards delivering impactful and persuasive UX presentations. Elevate your storytelling and showcase the transformative power of user-centered design.


IMAGES
VIDEO
COMMENTS
The UX Portfolio Case Study template has 8 critical sections that recruiters are looking for. UX Portfolio Case Study template. Project Title & Subtitle (A headline and subtitle that indicates the name and goal of the project) Client/Company/Project type; Project date (When did you work on the project)
Visual portfolio template. Modern visual portfolio template with 12 column grid and light and dark themes. Learn more. Behance Presentation Template. Case study template with multiple components, visual styles and frame sizes. Learn more. Case study template. Case study template with pastel style coloring.
UXfolio is a portfolio and case study builder made with UX designers in mind. It offers stunning, customizable templates as well as a case study generator with text and image ideas. What's more, UXfolio comes with built-in device mockups, easy prototype embedding, and password protection on the portfolio or the case study level.
UX Case Study Portfolio Layout Guide. Over an extended period, I've dedicated time and effort to crafting this comprehensive case study template. When delving into the realm of user experience (UX) guidance, my objective was to ensure a meticulous approach, consolidating all the intricacies of the process into a single template for your ...
Maintain your tone of voice. On a similar note, remember that your case study describes your project, so feel free to let your individual personality shine through in your writing. Keep the same tone as in the rest of your design portfolio's copy, in order to form a clear personal brand and consistent browsing experience.
Use for Free. Introducing Athos, an exquisite Framer-built template meticulously crafted for discerning UX designers. Elevate your portfolio's allure with its refined case study structure, seamlessly highlighting your design journey. Athos' sophisticated animations effortlessly captivate attention, breathing life into your projects.
UX Case Study Example #1 plus free template. June 10, 2021 by Calvin Pedzai. In my last article, I shared the free UX Portfolio Case Study template that I developed based on over 60 portfolios of successful design hires from Facebook, Amazon, Uber, Twitter, Apple, Google, LinkedIn, Dropbox and the insights of top design recruiters.
Description. Casey is a UX Case Study template made to help UX designers seamlessly organize their case studies. It is made up of a large number of the UX research methods, making it a desirable tool for designers. It has a rich set of components that are easily editable and includes a dark mode version, so you can make your presentation stand out. ...
UX case study template for your portfolio. Finally, we have reached the most important part. If your portfolio front page impressed the viewers, they will click on a project and check your work in detail. If they like what they see, you will get invited to an interview. So we will put a lot of effort into designing these project pages or case ...
The NVISIONCenters case study template is an excellent example of how powerful it is to pair beautiful designs with the results you generate for your clients. In this case study, we see how you can transform your past accomplishments into a powerful marketing asset. 6. Adobe Case Study Template
Each case study template in Visme is designed to highlight your client's basic information, their problem and how your company's solution helped them overcome that problem. Customize your favorite case study layout from the options above with your own brand colors, or upload your exclusive brand fonts to use throughout the case study. ...
Check out lizvwells.com to see case studies done right. 3. Include the right details. It all depends on your personal style and you don't need to literally copy/paste this format, but your case study should loosely follow this outline or provide this information: Name of client, what they do & their location: Give your reader context and ...
For each case study in your UX portfolio, provide as much context as you can. Set the scene with a brief backstory before launching into your problem statement. This includes stating your role on the project and, if necessary, who you worked with. View Vera Chen's full portfolio website. 9. Zara Drei bedazzles with awesome UX and UI
A detailed case study is a designer's greatest opportunity of demonstrating this. Description: This UI/UX Case Study Template will help you to build a stunning & magnetic case study for your portfolio. This case study covers almost all categories of UX research as well as UI design.
Aug 8, 2023. I've created a case study portfolio template to provide entry level UX people direction in crafting an effective story to describe the work they've produced. You can access and ...
Madeline Wukusick Portfolio . Madeline is a graduate of our DesignerUp Product Design course. She was able to create an incredible portfolio working through our curriculum, blended with her background in graphic and data design that set her up for immediate success landing professional design roles. Case Study Format: The Result; The Observed ...
Portfolio & Case Study Template is here! This responsive Figma template will help you create a powerful portfolio and present case studies the right way. If you're looking to make a career in UX design and get hired, having a strong UX case study page can make all the difference. It is the most important tool that showcases your skills and ...
The UX Portfolio Case Study template has 8 critical sections that recruiters are looking for.. UX Portfolio Case Study template. Project Title & Subtitle (A headline and subtitle that indicates the name and goal of the project); Client/Company/Project type; Project date (When did you work on the project); Your role (What you were responsible for on the project)
Pick one consistent approach for your portfolio to make it as easy as possible for a reviewer to understand your work. Outline Format: The outline format is essentially a simple list of the key points or topics of your case study and a concise explanation of each topic. The advantage of the outline format is that it is easy to quickly skim and ...
Description: Carex is a UX Case Study Template made to help UX Designers create and organize their case study without any struggle. It covers almost all the UX research processes and methods making it easier for designers to build and enhance their projects. The contents in the template are created as easily editable components so that the ...
This case study explores how using long-term options instead of direct stock purchases can enhance investment efficiency. It features a fictitious investor, Sarah, who utilizes a two-year call option on Apple Inc. to control more shares with less capital. This approach offers reduced capital outlay, enhanced potential returns, and flexibility in managing investments, demonstrating a strategic ...
nasscom.in
Do you want to make your portfolio beautiful? Check out this free website template and use it for your portfolio. It has included free UX/UI case study templates. You can use this portfolio as it is to impress your clients.
Module 1 Case Study Notes Template EDUC 201 Teaching Profession Case Study Template Educational Record Your Name:Melissa Denton Chapter (No. And Title): 1 Case Study Student: Davon Age: Grade: Gender: Male Ethnicity: Category: Type of Person to Whom the Student Responds Notes: Davon responds to a teacher who provides structure within the classroom. The teacher needs to be consistent in every ...
UX/UI Case Study Presentation. Elevate your User Experience (UX) case study presentations with our comprehensive and visually engaging UX Case Study Presentation Kit. This meticulously crafted template is designed to streamline your storytelling, highlight design thinking, and showcase the impact of your UX solutions effectively.