13 presentation folder designs to inspire you
These attention-grabbing presentation folders designs strike the perfect balance between functional and beautiful.
Designing a presentation folder that stands out but still looks business-like is a real creative challenge. You need something that's functional and doesn’t distract from the actual presentation, but also attention-catching enough that it will be remembered. To inspire your own creations, here are some inspiring presentation folder designs that have caught our eye recently...
- Also check out these innovative business cards

01. Ivy Hotel

Los Angeles-based CRU Agency created a design for San Diego's Ivy hotel that looks deceptively plain and simple, but is actually quite smart and very elegant. You can tell just looking at the ornate logo that this hotel is very high-end.
02. Lewis & Arnold

Showcase Creative created this eye-popping design for Lewis & Arnold that makes great use of the Spot UV technique, which causes the company’s name, logo, and 'blueprint' to have a high-impact, glossy sheen that jumps out and grabs you.
03. Serpentine Cut Corporate Folder

Created for visual communications agency Riot Creative Imaging by CF Folder Designers , this sleek design is bold but deceptively simple on the outside, and a riot (no pun intended) of colour on the inside.
04. Baneron Corporate Design

How important is a good, bold logo? It absolutely makes this folder, and Tobias Bechtle’s decision to go with a clean, empty background allows it to stand out that much more.
05. Realty Austin

If you’ve never been to Austin, TX, it's a vibrant, creative, colorful city. So it may seem strange that the bulk of the interior of Realty Austin’s folder is just white space, but I think it’s brilliant. It really makes you take notice of the one huge call to action in the centre - "make the move", and the rainbow-colored border on the top hints at all Austin has to offer.
06. London4yoo Folder

Tasked with making a folder for a company that's about seeing all different corners of London on the web, GraphicTank offers just that: London. The city spreads out before you on the page in a light, ethereal manner that just begs you to look deeper.
Get the Creative Bloq Newsletter
Daily design news, reviews, how-tos and more, as picked by the editors.
07. Accrete Presentation Folder

Something about this design from Discovery Design for training provider Accrete just pops. Maybe it's the soothing shades of blue. Or the sharp lines and corners. Whatever it is, it makes you sit up and take notice.
08. Cidma Group Corporate Folder

Gill Cad clearly likes to challenge our expectations of shape. This design for home and building consultantcy The Cidma Group surpasses the one above in terms of how far it's willing to stray from the norm, and this very inventiveness makes it a winner.
09. Zarqa Projects Folder

Designer Aljonaidy keeps the design relatively simple here, but what he does incredibly well is to pick the right colours and focus on QIT company Zarqa's logo, even going so far as to make the 'Z' a part of the overall look of the folder.
10. Hartland Builders Presentation Folder

Though relatively simple, this design gets so many things right. It makes the fantastic logo the focus, really selling the sunny, happy community this company can create. That great in and of itself, but when coupled with the dark wood finish on the bottom half of the cover, it creates a sense of strength and permanence.
11. Laptop folder

Now this is how you create a presentation folder that stands out. Msalah 's design looks so much like a real laptop computer that you might even be tempted to open it up and start hitting keys. And the functionality fits the design, too, with a 'disk drive' that holds a real CD or DVD.
12. Tensports folder

With a design that looks like a random tagger left his mark, this folder by Workstation for sports channel Tensports has a real vibrancy.
13. University of Arts Presentation Folder

This design may be, as creator Horhew says, just a "homework assignment", but the decision to use a "doodling" style gives it a cool, artsy vibe that really works.
Words : Darryl Tott
Darryl Tott is a blogger for Showcase Creative , a presentation media printer that provides high quality short-run presentation folders and printed ring binders based in Camberley, UK.
Liked this? Read these!
- Great examples of doodle art
- The ultimate guide to designing the best logos
- Useful and inspiring flyer templates
Have you seen an inspiring example of a presentation folder design? Let us know in the comments below!
Thank you for reading 5 articles this month* Join now for unlimited access
Enjoy your first month for just £1 / $1 / €1
*Read 5 free articles per month without a subscription
Join now for unlimited access
Try first month for just £1 / $1 / €1
The Creative Bloq team is made up of a group of design fans, and has changed and evolved since Creative Bloq began back in 2012. The current website team consists of eight full-time members of staff: Editor Georgia Coggan , Deputy Editor Rosie Hilder , Ecommerce Editor Beren Neale , Senior News Editor Daniel Piper , Editor, Digital Art and 3D Ian Dean , Tech Reviews Editor Erlingur Einarsson and Ecommerce Writer Beth Nicholls and Staff Writer Natalie Fear , as well as a roster of freelancers from around the world. The 3D World and ImagineFX magazine teams also pitch in, ensuring that content from 3D World and ImagineFX is represented on Creative Bloq.
Related articles

- 2 Mattel's View-Master movie sounds bizarre
- 3 How to create a realistic peppermint candy material in Blender
- 4 2D art of the week: Haiyang
- 5 How to choose a drawing tablet (and get a Black Friday bargain)
Best Back to School Ideas 🍏

Unfinished Work Folder: The One Folder Every Classroom Needs
Share this post:.

We have all been there… circulating the classroom, catching a glimpse of our student’s desks. There are papers everywhere, school supplies are in disarray, and we may even find an opened snack or two. This used to drive me absolutely crazy! I knew there had to be a better way to set my students up for success. I also wanted to have a better system for organizing unfinished work that helped keep desks clean. That’s when I decided to implement the Unfinished Work Folder. Learn why you will want to start this in your classroom, too!

How to Set Up the Folder
I usually assign one specific color folder to be the Unfinished Work Folder. For me, it’s green!

From there, you could take it a step further and label each pocket. One side can say “still working” and the other can say “complete”. Then, spend time reviewing and including this in your daily routine, reminding students to place their work in the correct pocket.

And honestly, I did that… for a while. Then, I loosened up a bit and just allowed work to go in the folder. Any completed work would get turned in to me via the finished work bin. I found this cleared up ANY confusion as to what we should do with our work when it’s done. Believe me, I saved myself lots of headaches by eliminating labeled pockets. Kept the routine simple: Unfinished work in the folder finished work in the bin.

Then, at the end of the week, we’d do a quick sweep of our unfinished work in our folder. The completed items would get stapled together, then sent home. Anything not complete, students would work on during “Catch Up and Pickles”.
Either way… the goal is that students know where papers go and aren’t being shoved into their desks.

How to Use the Unfinished Work Folder
One of my favorite things about using the Unfinished Work Folder is that it eliminates the need for multiple folders. I have never been a huge fan of having 4-5 different folders. I always noticed some folders really never got used. Also, my students would get confused about where specific papers should go. Having one folder for everything eliminates any unnecessary stress!

Another rule I had in place is that my students knew they could NEVER take the folder home. The Unfinished Work Folder would always stay in the students’ desks for easy access.
The Desk Fairy
I also decided to implement something called, The Desk Fairy. My students absolutely loved this! Every once in a while, our desk fairy would come to “visit” and check all the desks. The fairy would then leave a small treat on clean desks. My students’ favorite treats were candy, stickers, or fun pencils! Having an Unfinished work folder helped students stay a bit more clean and organized!

What is “Catch Up and Pickles?”
Ok… so remember earlier I mentioned “Catch-Up and PIckles?”
Instead of formal center rotations at the end of the week, I did a “Catch-Ups and Pickles” routine.
Students who had work in their Unfinished Work Folder used this time to “Catch-Up,” while those who had finished were allowed to “Pickles,” a reading-based activity.
Check out my past blog post to learn more about this awesome work routine! This really helped me with grading and dealing with missing or incomplete work assignments.

The Unfinished Work Folder
So there you have it! This is a great way to keep your students organized and stay on top of any incomplete work. It was a lifesaver in my classroom, and I no longer had to chase after students that were missing assignments! You can grab the labels I used in the pictures by signing up for the Applicious Resource Library below!
Do you plan on implementing this in your classroom? Or do you already have an Unfinished Work Folder? Let me know in the comments below!
Related Posts
- Writing Folder FREEBIE
- End the Unfinished Work Battle: Catch-Ups and Pickles
- Help Students Taken Ownership of their Learning (and It Doesn’t Involve a Data Notebook)
- Categories: 2nd Grade , 3rd Grade , organization

Hi, I'm Leigh.
The Applicious Teacher is all about creating hands-on and engaging lessons that align with the standards while still having time for your life. This is your place for ideas, tips, and resources for the REAL teacher!

Recent Posts

Popular in the Store

You may also enjoy...

Apples Poem Craftvitiy!

My Thankful Heart: A Thanksgiving Writing Activity

7 Time Saving Hacks for Teachers

Easy Tips for Planning a Stress Free Field Trip
© 2021 The Applicious Teacher. All Rights Reserved
Designed by Ashley Hughes
Use of Cookies
Privacy overview.
| Cookie | Duration | Description |
|---|---|---|
| cookielawinfo-checbox-analytics | 11 months | This cookie is set by GDPR Cookie Consent plugin. The cookie is used to store the user consent for the cookies in the category "Analytics". |
| cookielawinfo-checbox-functional | 11 months | The cookie is set by GDPR cookie consent to record the user consent for the cookies in the category "Functional". |
| cookielawinfo-checbox-others | 11 months | This cookie is set by GDPR Cookie Consent plugin. The cookie is used to store the user consent for the cookies in the category "Other. |
| cookielawinfo-checkbox-necessary | 11 months | This cookie is set by GDPR Cookie Consent plugin. The cookies is used to store the user consent for the cookies in the category "Necessary". |
| cookielawinfo-checkbox-performance | 11 months | This cookie is set by GDPR Cookie Consent plugin. The cookie is used to store the user consent for the cookies in the category "Performance". |
| viewed_cookie_policy | 11 months | The cookie is set by the GDPR Cookie Consent plugin and is used to store whether or not user has consented to the use of cookies. It does not store any personal data. |
- Skip to primary navigation
- Skip to main content
- Skip to primary sidebar
Teaching Expertise
- Classroom Ideas
- Teacher’s Life
- Deals & Shopping
- Privacy Policy
19 Inspiring Portfolio Design Ideas For Student Folders
October 11, 2023 // by Lauren Du Plessis
Unleash the full creative potential of your students with these innovative portfolio design ideas. Portfolios do more than just store work, they reflect the artist’s personalities, skills, and progression. Our guide offers 19 eye-catching design concepts- each of which is aimed at infusing your students’ folders with character and style. From minimalist monochrome to vibrant collage covers, we’ve gathered a variety of themes for your students to dive into and get inspired to make their mark! Take a look and see which ideas you could use with your students this year.
1. Minimalist Monochrome
Here, elegance comes to life with a monochrome design! Guide your students in designing portfolios that focus on the black-and-white spectrum. They can play with patterns, shapes, and lines to create stark, contrasting designs. A monochrome portfolio not only looks super chic, but will also give your students the chance to show you what they can do with a limited palette.
Learn More: Vecteezy
2. Bright and Bold Colors
Let your students break free from muted tones and watch them go wild! Give them free rein with vibrant markers and colorful cardstock to liven up their folders as they let their individuality and creativity shine!
Learn More: Envato Elements
3. Photographic Covers
Capture the moment, quite literally! Begin by having your students select a photograph that they feel sums up their school experience. Whether it’s a snap of something that links to another subject they take, a moment from a field trip, or even a class photo, each image is sure to tell its own story. Once your learners have selected a photo, simply get them to use it as a focal point as they decorate their portfolio.
Learn More: Freepik
4. Thematic Illustrations
Inspire your students to turn their portfolio covers into thematic illustrations; conveying a theme or idea of their choice. Encourage them to pick materials that resonate with their themes, making each stroke or sketch a part of the story. An artful way to express their individual interests!
Learn More: Lydia Hill Illustration
5. Creative Math Covers
Combine math and art by guiding your students to create portfolios that scream data visualization. After all, what’s data if not another form of storytelling? Be it pie charts for their grades or bar graphs for their sporting achievements infographics will help them make this information look colorful and cool.
Learn More: YouTube

6. Collage Cover
Encourage your students to snip, tear, and arrange pieces of their academic life. Using photos from the past year, copies of reports, or graded essays, they can layer images, texts, or even doodles. As the pieces come together, they’ll be able to tell the story of a year’s worth of learning and achievements in one place.
7. Personal Branding
Branding isn’t just for businesses! Ask your students to view their portfolios as an extension of their own personal brand. Discuss how they see themselves and discuss how they can use different elements like color schemes, logos, or initials to portray that in their portfolio.
Learn More: Pinterest
8. Color-Blocking
Let’s build with color! Your learners can play with large, contrasting blocks of color to separate different sections or subjects. It’s a simple, fun, and colorful idea, full of visual cues that are exciting and eye-catching!
Learn More: Design Tutsplus
9. Type-Centric Design
Let your students have fun as they experiment with creating their own fonts for their portfolios. Introduce them to the art of lettering by having them use various styles and sizes to adorn their portfolio. In this type-centric design, each letter can become its very own piece of art.
Learn More: Bashooka
10. Watercolor Washes
Watercolors are a fantastic way for your students to play with gradient and colour. As they work, let them explore how different hues blend together to create a dream-like cover that’s as unique as they are.
Learn More: Template
11. 3D Creations
Inspire your students to step beyond 2D design and experiment with foam, strings, or beads to create 3D elements. These tactile additions are sure to add a whole new sensory element and transform their portfolios into interactive experiences.
Learn More: Behance
12. Hand-Drawn Elements
Encourage your pupils to grab a marker and be brave as they start sketching right onto their portfolios. They’ll love the freedom to personalize their covers with their own doodles or perhaps even add more detailed illustrations.
13. Craft Paper Canvas
Craft paper offers your students a sturdy base for their portfolios; a foundation that can handle just about anything they choose to throw at it! Whether they add text, images, paint or even a bit of embroidery, a craft paper canvas is up to the task and will help them elevate their work to a piece of art.
14. Geometric Patterns
Dive into the world of geometry, but make it fun! Encourage your learners to use rulers and protractors to create patterns that are both beautiful and precise. As they measure and draw, they’ll see how regular shapes and repeating patterns transform to become art.
Learn More: 123RF
15. Dual-Tone Design
Let your students explore the wonderful things that can happen when two contrasting colors are used in a piece of artwork. They can play with layout and balance to create a portfolio cover that’s both modern and eye-catching.
16. Interactive Design
Invite your learners to add pop-ups, tabs, or even hidden pockets to create portfolios that contain more than what originally meets the eye! As viewers flip through, they’ll discover these little interactive surprises which will result in a unique and engaging experience.
17. Retro Design
Nostalgia trip, anyone? Encourage your learners to take a journey back in time as they use retro elements like sepia photos or typewriter fonts to create portfolios that pay homage to the past. This could be a fantastic collaboration opportunity for the art and history departments in your school!
18. Nature-Inspired Themes
Invite your kiddos to go wild as they incorporate the beauty of the natural world into their portfolios. Whether they choose to utilize leaf motifs or animal patterns, the result will be a portfolio that’s as special and unique as the world around them.
Learn More: Envato Tuts
19. Comic Book Style
Let your students’ inner Stan Lee shine as they turn their portfolios into an exciting comic book all about their academic achievements. From using speech bubbles to action words, this idea is just the thing to make their academic journey an engaging and visually exciting story!
- Grades 6-12
- School Leaders
Only 100 Left! Get FREE Timeline Posters Sent Right to Your School ✨
8 Innovative Ways to Organize Take-Home Folders
Keep classroom communication organized with these take home folder ideas from teachers.

The take-home folder is one of the most important and essential elements in the home/school relationship. Often times, it’s your best tool for communicating with parents. If you can get your students in the habit of using it every day, it can really help your organization and communication in the classroom. We gathered up some of our favorite take-home folder ideas from teachers around the web. We hope they help inspire you in your classroom this year.
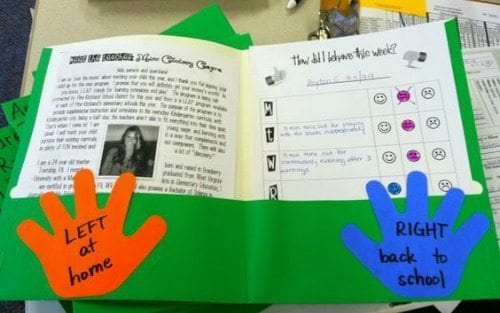
1. Lend a Hand This take home folder helps kids and parents stay organized in a really easy way. Your students can trace their hands in different colors and then paste them to the inside of the folder. This should help them get in the habit of what to keep and send back.

How do you organize and store your take-home folders?

You Might Also Like

16 Ideas For Student Mailboxes That Fit Any Budget and Classroom
They've got mail! Continue Reading
Copyright © 2024. All rights reserved. 5335 Gate Parkway, Jacksonville, FL 32256
- Articulate Network:
- E-Learning Community
- E-Learning Blogs
- Articulate.com
The Rapid E-Learning Blog
Practical, real-world tips for e-learning success.
Word of Mouth: The Articulate Blog
The inside scoop for Articulate news and product updates.
Community Blogs
Get the scoop directly from e-learning's heroes.
How to Organize & Manage Your E-Learning Course Files

I was on the phone with someone who had problems with her elearning course. It seemed that nothing was working right. As I dug a little deeper, it turned out that she was deleting some of her files. She told me she did so to keep her files organized. Apparently the folders were looking a bit messy. What she didn’t realize was that all of those files she was moving and deleting actually broke her course.
My advice to her was to leave the published folders alone. In addition, we had a great conversation about file management in general. And I shared with her a few ideas so that she didn’t feel like her folders were disorganized.
Part of what I shared was that there are many ways to organize your folders and manage the elearning content. It all depends on your personal work preference, what you need to do with the files, and if you share your work with others.
Create Separate Master Folders
I like to start with a project folder that has all of my notes, resources, and production files. For example, the folder includes all PowerPoint, Quizmaker, and Engage files. I also include all of the original material from my subject matter experts.
However, I like to keep the assets (like videos and images) in separate master folders. The master folders hold all of the assets regardless of the projects they belong to. I do the same for my published courses. I like to have all of my assets and published courses in master folders so it’s easy for me to find them.

I do this because I do a lot of product and course demos. I need quick access to course assets and the published output. I don’t work with my production folders as frequently. I also don’t share my files much, so this workflow works fine for me.
But what works for me, probably doesn’t work for most people. So here’s another idea.
Keep All of the Files Together
This next approach is one that probably works best for most people. Create a single folder for each project. And inside that folder, place all of the files needed for your course. This includes your assets and published output.

With this approach, everything’s in one place, making it easy to manage and share files. In addition, products like Picasa and Windows Live Gallery allow you to tag and search for the media assets on your computer. You can also tag files in Windows Explorer. So my goal of keeping similar assets in a master folder is no longer relevant. I can just tag the assets and do a search of the tags.
Create a Generic Folder Structure
Regardless of the approach you use, it’s important to be consistent. This is especially true if you share your files with others. In fact, in a recent team meeting with the Articulate community team, we had a conversation about how we want to manage our production folders going forward since we share our files.

We opted for the all-in-one option above because it’s easier to manage and share files. We also decided on using a generic folder structure like the image above. We start with a pre-built folder structure that includes all of the key folders. When we start a project, we copy the generic folder structure, rename it, and then add our project files.
Using a consistent process means that as we collaborate and share files, we’ll always know where things are. Below is a quick tutorial that walks through the basic process we’ll be using.

Click here to view the elearning demo .
If you want additional ideas, check out Kevin Thorn’s post where he shares six tips for managing elearning courses . He covers how he manages his elearning courses and includes a quick tutorial .
Keep in mind that there’s not a right or wrong way to manage your course files. So you have the freedom to do what’s best for you. However, there are things you want to consider.
The main thing is who else gets to see and work with your files? If it’s just you, then whatever works for you is probably fine. But if you make the files available to others, then you need to consider a workflow that has more universal appeal. Not everyone can bear with our idiosyncrasies. Personally, I like a simple structure that’s not so rigid that I spend more time managing workflow than building courses.
How do you structure your folders and files? Do you have a generic folder structure to start? Share your thoughts and any tips by clicking on the comments link .
- Everyday . Check out the weekly training webinars to learn more about Rise , Storyline , and instructional design .
Free E-Learning Resources
| Want to learn more? Check out and free resources in the community. | Here’s a for e-learning, instructional design, and training jobs | Participate in the weekly to sharpen your skills |
| Get your and . | Lots of cool to check out and find inspiration. | Getting Started? This and the will help. |
You might also like:

38 responses to “How to Organize & Manage Your E-Learning Course Files”
August 31st, 2010
Good advice! I always keep a back up too. An external drive and/or on a shared drive.
heh. I start with the very best of intentions. The first week of working on something has all the images in one folder, all the templates in another, videos/ animations in another. But then there will come the point where I just quickly want to test something. And I don’t realise I can create a test folder to test things in. So a bunch of files that have nothing to do with the project get mixed in with everything else. The basic structure is always retained, but figuring out what is *real* and what was just a test has caused me problems in the past. It’s something I’m trying to cure 🙂
Sean Bengry
Excellent advice, especially with not only the development and storage of Articulate objects, but with re-use and sharing as well.
Naming of these files (and folders) is also a very strong factor. Your team should determine a naming convention early on for development versions and files of all type.
Each of those considerations play a vital part (especially with Articulate dev files such as QUIZ, PPTA, PPTX, INTR) in where to put and what to name your “in development” files.
This is really critical to efficiency of work, but it’s more critical to sustainment and maintenance after you’re done.
The only thing I’d add are:
Some rules against pollution. Invariably things will show up where they aren’t supposed to. For example, within your source materials, you might see Flash FLA’s. Some folks will simply publish into that same folder and harvest for import into the assembly tools (Lectora, Articulate, etc.) This creates a problem with potential version conflicts.
We set up publish paths to go directly into the assembly product if at all possible (in Lectora that’s into the Extern or Images folder). This saves the harvesting step and reduces the possibility of version confusion and clutter.
I love the simplicity of your structure. Simple is better. We segregate folders a bit more to help work structures for larger teams. Here’s what I use:
– Planning //Storyboards and other planning artifacts – Production —- Prep //Raw stuff comes in here —- Source ——- Flash ——- PhotoShop ——- Lectora
I think we could easily adopt a setup similar to yours. There are plenty of advantages to a simpler structure.
We publish directly to a Web folder for review, so each publish is live for testing and review. Once finished it’s archived into the final_product folder and tucked away in our delivered archive.
I use a version control system when I’m doing this stuff on my own. I’m used to SVN, which is easy to setup. The advantage is incremental capture of who-changed-what-when and the ability to both roll back to a change and pull down your entire archive wherever you are, even if your development machine catches fire or walks away. SVN also operates on a binary change transfer. Meaning if your PPT only changed by 15kb, that’s the amount that’s going across the wire to your SVN host.
SVN hosts can be had for between $4 / month and $20 / month with plenty of capability. GIT is another popular option. There are others. These are a godsend once you get used to the workflow (add, commit, update).
This is such good advice, Tom. I learned about consistent file structure the hard way a few years ago… I kept re-publishing but my changes weren’t appearing in the final course! You can only imagine the frustration. Lo and behold I finally realized that I was uploading one published file but had been overwriting a different one all along. whoops! Solid organization principles went into effect that day!
A consistent file structure makes replication of similar courses much easier to manage. Particularly when you are dealing with lots of assets and elements. Absolutely critical when you are working with a team but also eliminates frustration when you are a lone wolf working on lots of different projects.
Steve mentions version control in his comment above. This can be extremely important. The process used to version control should be documented. In a company that I worked for previously, we had several situations that came up, most notably with safety training, where we needed to be able to provide the exact version of a course that was in existence in the LMS at the time an employee took it. If an employee gets hurt and sues the company, your company attorneys may look to you to provide proof that the safety training was appropriate. Another employee sued the company after termination stating that she was not trained properly in her job (not safety related). If you have a situation like this and you can provide the employee’s training record and the exact version of training that she completed, your company attorneys will be your biggest fans.
Ed Springer
Great tips! Sometimes we can get caught up in developing content that we get a bit disorganized. Having a consistent structure for storing files seems essential to good work habits and quality product. Thanks Tom.
Kevin Thorn
Great advice as always Tom! And thanks for the nod!
I am passionate about this topic (almost OCD) and in my view should be mandatory in the Intsructional Design programs in universities. In fact, I’m presenting at the University of Memphis Instructional Technologies Graduate program for both semesters this year. Organizing and planning a structure is a crucial step and one I urge everyone in this buisness to develop a habit before the first document is opened.
I didn’t mention tagging in my article, but a practice I have perfected over the last several months. With the sevices you mentioned in Picasa and Windows Live Gallery, it really helps with image management. I use Adobe Bridge locally, though.
Naming conventions are key as well so files/folders line up alphabetically. Also, a simple “_v2”, “_v3”, etc. at the end of file names along with mod dates keeps everything in a neat order.
Through the Articulate Guru project I must thank the Articualte team as I ended up discovering newer methods that I added to my process…and intend on writing an article or two about it.
Christine O'Malley
Thanks for the post Tom,
I would like to chime in with a couple of comments:
Regardless of which tool you use to create your e-Learning this is a very important practice. After a while of doing this you realize how important it really is to keep things in order.
When a project starts, we set up our folders right away with a consistent naming structure; that’s important because it makes it so much easier to know where to save and find different types of files.
One thing I do for every course I develop is have an IMAGES & ARTWORK folder. The ‘artwork’ part of this folder contains a PPT file… as we all know, PPT is wonderful. There isn’t a single project I work on that does not include some sort of art work that I develop in PPT. For example, some nice drop-shadow buttons (etc). I keep this ‘master’ file in that folder so if I ever need to edit my PPT artwork, it’s right there at my fingertips.
Happy developing!
Christine Lectora Developer
Hi, Very valuable tips which helps me to think and orgainize my work in systamitic way. Thanks you very much.
Ira Wessler
This seems a little rudimentary to me…
I’m shocked that basic file management is getting kudos–where have you been the last 20 years?
Thanks for the great post! Any ideas on how to manage the numerous pdf files…Any advice on pdf managers…something that is able to take the DOI and metadata from the journal’s pdf download also and free also:) I develop a lot of e-learning content based on my readings of journal articles…and I am having a terrible time managing my pdf treasure:)
How to Organize Your e-Learning Project Files | Jenise Cook
[…] or course files? The e-learning community often talks about files and project management. In fact, Tom Kuhlmann of Articulate has a new blog post today that can spark new ideas. Click the image below to learn more from […]
Jenise Cook
It looks like we use a similar system.
I just wrote a blog post on how I organize and manage my e-learning client files. (I wanted to do that after Kevin’s Forum thread, and just now got around to it.)
The file management structure I use comes from my web design days some time ago. I’ve been using it since the late 1990s, early 2000.
To learn more, visit:
http://ridgeviewmedia.com/blog/2010/08/how-to-organize-your-e-learning-project-files/
@jeff Yes! Always back up. I back up to both a flash drive and a huge 1TB external drive
@steve I put my “source” files (FLAs, layered PNGs or JPGs, etc.) inside the main asset folder (the SWF folder, the IMG folder…). I put them into a “source” subfolder within that main asset folder. But, I like your idea. As Tom says, we need to do what works for us and our teams.
@kelley I’ve been in your situation before. What we did, to play it very, very safe, was we put the date and time published into the PPT file name. In some cases, it’s better to do that to the name of the main project folder, and then archive it. Do a copy and paste of the project files and add the new/current date to revise an older project.
@Kevin Instead of using v2, v3, etc., because those tags became meaningless after awhile, we continued with adding the date and time published to the file name: Your_401k_08312010_0900am That helped Legal and Compliance departments to have a sense of comfort.
@Ira: it is somewhat rudimentary, but something I run into quite a bit. Tthere are many people who are just getting started with media development. In the past they may have only shared a Word doc here or there. But they’ve not had to manage media projects with all of the different assets. Or, they have their own way of doing things and now have to change how they manage files because it impacts others.
Another important factor is that with many e-Learning tools an “image” folder is automatically created for you, this is especially true if you happen to use Lectora. I make sure that I create a folder called “my_own_images” (I always adhere to the lower-case/underscore naming convention) that way I can undoubtably tell the difference between my own assetts and not confuse them with the one’s that are embedded or published with the course.
Organization is key for all of the reasons supplied by the users above. I do use a structure template, simplified for LMS uploads and versioning. Our Main Course Folder is housed on a shared/backed up drive, and I’m experimenting with the Captivate Reviewer and pushing those files out on our SharePoint site for Review/Tracking. Anyone doing this currently?
Main Course Folder – LMS Upload (all the files needed for LMS integration, swfs, SCORM package, etc. – This is always the current version of the course…when updated, previous version is still captured in the Published Items folder) – Working Files (PPT, Captivate) – Source Files (original SME stuff, images, etc.) – Published Items (swfs, html, version folders)
@ Ira…you wouldn’t believe! The issue is not so much rudimentary file management, but an acknowledgement of the way eLearning projects spiderweb out of control. A filing system that worked for a one-man shop or team of two authoring with one platform becomes cumbersome when the team increases, LMS platforms or authoring tools change. This is a great thread to see how others have managed similar file types. It’s always good to share best practices, even on something “rudimentary.”
Doug Bedinger
Just yesterday I published a course as html then tested it and found that my multiple-choice quizzes were not playing properly. It turned out that the file name was too long! From now on when publishing I’ll make sure to publish to a folder that is closer to the root directory on my computer, rather than buried deep down within my data file structure.
A resource management and version control is great challenge for any multimedia project, especially for larger projects and team collaboration.
As mentioned, folder and file naming is important. I’ve found that file_v1, v2 etc nomenclature holds less relevance than file_YYMMDD. At a glance you get a meaningful statement of the version. Don’t forget the importance of setting up an Archive folder at various levels- move older file versions here to keep active folders tidy. Also easier when you may need to condense/delete/HSM archive for conservation of network drive space. (HSM: hierachical/hegemonic storage management.)
As mentioned, content currency can be crucial for some courses and there may be legislative/legal implications. Setting content build and review dates into documents can be useful (only if you do actually then review!) I’ve worked with publishing systems that enforce review dates, look forward to LMS systems that support this better also. Version control becomes crucial here and, if resources allow, using collaborative workspace technologies (such as Quickr or SharePoint) can assist with group projects and resource management.
Andy Petroski
Naming conventions based on the storyboard screen is another great way to manage assets . . . especially for updates. So, storyboard code = 211 . . . then assets named 211_1.jpg, 211_2.jpg, 211_1.wav, etc, etc.
I’ve found this invaluable when creating, processing and organizing assets. It’ especially important when working in a team environment where the designer needs to pass assets back-and-forth with the developer.
It’s all based on the storyboards though . . . shame on you if you’re not creating some sort of storyboard and storyboard naming/numbering as part of your design process. 😎
September 1st, 2010
@Doug: good tip; I’ve run into that transferring files, as well.
David Anderson
@Andy – good point about using the storyboard for naming conventions. I’ve worked on projects where every image had to be identified in the storyboard.
We have an example storyboard in our community forums: http://www.articulate.com/forums/articulate-presenter/17857-new-studio-09_need-storyboard-examples.html
Most often I see that type of board in design models where the ID passes the boards on to another designer or developer.
Tracy Parish
Thanks Tom. I had seen your screen before at a demo booth and was impressed by how much was there, yet how organized you were and could locate anything in an instant. I have started creating files similar to this, but the description here in this posting will help me to become more organized as well.
Lauren Milstid
Doug, I agree. I stopped publishing to my root folder and now publish outside of my main project folder. So, I now work in 2 folders, titled:
1. Articulate Projects (this includes subfolders with all of my support files)
2. Articulate Published Projects (this includes only my published course)
Abby Crowley
September 2nd, 2010
Tom: How did you get the check marks to “check” in the demo. What entrance animation is that?
@Abby – those are annotations and they’re part of Presenter ’09.
Here’s a post on using them: http://www.articulate.com/blog/use-annotations-to-save-time-look-like-a-star/
And a few screencasts on using Annotations:
1. Save time with annotations in Articulate Presenter rather building animations in PowerPoint: http://screenr.com/SWN
2. How to narrate & annotate an Articulate Presenter slide, all at the same time: http://screenr.com/pJU
3. How to add multiple annotations to your presentation slides: http://screenr.com/1fC
September 4th, 2010
I had a couple of thoughts: – @Ira – Sometimes things have to be relearned as new people and new platforms come into play. Old (30 years ago) MVS systems had security and configuration management built into the tools. When PCs came into being chaos ruled until people rediscovered that they still needed the things taken for granted. Same is true for different tools. – In addition to different versions of project files (configuration management) also keep in mind disaster recovery. What happens if/when the drive crashes or someone accidentally deletes the entire project. Sometimes this is done by systems software but it’s good to know what it is for when that day comes.
September 8th, 2010
Great idea thank you for sharing
Tutoring Match
September 9th, 2010
Great points, so critical to keep yourself organized with any type of learning, in order for your to be efficient and for it to be effective. Keep a back up!!!
David Becker
September 12th, 2010
I like folder structure based on workflow such as: 1. Proposals and contracts 2. Client source files 3. Storyboards 4. Interface design 5. Media development 6. Authoring 7. Published files 8. Maintenance
I find this helps when working with others and also maps pretty closely with the different roles, so sales people play in the first folder, graphic designers and flash dev play in folders 4 and 5, and ID’ers in folder 3 and so on.
September 13th, 2010
My folders look pretty much like yours Tom. Thanks for the tips though.
September 27th, 2010
Great tips Tom, this is very important for us in Grad School. Keeping everything organized is very essential. There are a few tips I picked up from this article that I’d like to start applying for my classes. We work on many projects throughout the semester and keeping the files in a consistent order can make or break your project. I’ve started using Google Docs as a backup for files. It’s free and allows me to access them anywhere.
Chris Fletcher
October 5th, 2010
I organise my files with a seperate folder for engage and quizmaker files (called Interactions) one for any flash/captivate files I include (Flash) one for images (images) and then a folder called published where I put the published folders. The presentation file (ppt) sits in the main folder for that project.
I found very early on that if you dont organise your folders, things get lost easily. I adopted this style across customer service training when I worked at O2UK, and do it still in my new job. I find its easier for me to know what I’ve done, and easier if someone else from the team comes along to edit things later.
I even created a folder structure and saved it in our base eLearning folder so all anyone needs to do is copy that folder, rename it and save the new presentation to it.
7 Simple Rapid E-Learning Tips & Free PowerPoint Template » The Rapid eLearning Blog
[…] default folder and this way all of my projects are structured the same way. I wrote a post on how to organize and manage your project files. That may […]
Suzanne Tofalo
In your tutorial, what did you use to be able to show your screen live as you narrated? Is that Screenr?
@Suzanne: yes those inserted screencasts are Screenr videos that I downloaded and inserted into the slide.
7 semplici tips sul rapid elearning e un template PowerPoint gratis «
October 22nd, 2010
[…] e in questo modo tutti i miei progetti sono strutturati allo stesso modo. Ho scritto un post su come organizzare e gestire i file del progetto. Questo può […]
Tutoriels | Pearltrees
May 16th, 2012
[…] How to Organize & Manage Your E-Learning Course Files Word of Mouth Blog – 20 Tips to Help You Get a Handle on Building Better E-learning Once again, it was another big week of e-learning goodness in the Articulate community. Articulate Storyline launched two weeks ago and already the Articulate community is sharing ideas, source files and tutorials for learning Storyline. If you haven’t already downloaded the free trial , now’s a good time! A Dozen Handpicked E-Learning Resources It’s hard to believe that we’re approaching the last quarter of 2010. A Simple Roadmap to Better Rapid E-Learning I get a lot of questions about how to get started with building e-learning courses. I’ve covered that a bit in previous posts on why you need to create a portfolio and simple ways to get started . I’m also a big advocate of participating in your learning community to build relationships and improve your skills . Contrast is a key part of your course design. In fact, it’s one of the foundational principles in visual design. Many people know the acronym, CRAP (or CARP if you’re an ichthyolatrist) which stands for: contrast, repetition, alignment, and proximity. […]
- Rapid E-Learning 101
- Designing the Right Course
- Instructional Design
- Building Scenarios for E-Learning
- Managing E-Learning Projects
- PowerPoint for E-Learning
- Visual & Graphic Design
- Audio & Video Tips

Subscribe to get the latest tips plus this free 63-page e-book.

It is hosted by Tom Kuhlmann who has over 20 years of hands-on experience in the training industry and currently runs the community at Articulate.
- Johanna on 7 Ideas to Help Make an Online Course Less Boring
- Tom Kuhlmann on How to Quickly Create Illustrated Characters with AI
- Jeniffer Brubaker on How to Quickly Create Illustrated Characters with AI

Free Cover Page templates
Create impressive cover pages for your assignments and projects online in just a click. choose from hundreds of free templates and customize them with edit.org..
Create impressive cover pages in a few minutes with Edit.org, and give your projects and assignments a professional and unique touch. A well-designed title page or project front page can positively impact your professor's opinion of your homework, which can improve your final grade!

Create a personalized report cover page
After writing the whole report, dissertation, or paper, which is the hardest part, you should now create a cover page that suits the rest of the project. Part of the grade for your work depends on the first impression of the teacher who corrects it.
We know not everyone is a professional designer, and that's why Edit.org wants to help you. Having a professional title page can give the impression you've put a great deal of time and effort into your assignment, as well as the impression you take the subject very seriously. Thanks to Edit.org, everyone can become a professional designer. This way, you'll only have to worry about doing a great job on your assignment.
On the editor, you will also find free resume templates and other educational and professional designs.

Customize an essay cover page with Edit.org
- Go to formats on the home page and choose Cover pages.
- Choose the template that best suits the project.
- You can add your images or change the template background color.
- Add your report information and change the font type and colors if needed.
- Save and download it. The cover page is ready to make your work shine!

Free editable templates for title pages
As you can see, it's simple to create cover pages for schoolwork and it won’t take much time. We recommend using the same colors on the cover as the ones you used for your essay titles to create a cohesive design. It’s also crucial to add the name and logo of the institution for which you are doing the essay. A visually attractive project is likely to be graded very well, so taking care of the small details will make your work look professional.
On Edit.org, you can also reuse all your designs and adapt them to different projects. Thanks to the users' internal memory, you can access and edit old templates anytime and anywhere.

Take a look at other options we propose on the site. Edit.org helps design flyers, business cards, and other designs useful in the workplace. The platform was created so you don't need to have previous design knowledge to achieve a spectacular cover page! Start your cover page design now.
Create online Cover Pages for printing
You can enter our free graphic editor from your phone, tablet or computer. The process is 100% online, fun and intuitive. Just click on what you want to modify. Customize your cover page quickly and easily. You don't need any design skills. No Photoshop skills. Just choose a template from this article or from the final waterfall and customize it to your liking. Writing first and last names, numbers, additional information or texts will be as easy as writing in a Word document.
Free templates for assignment cover page design

Tumblr Banners

Facebook Event Covers

Album Covers

Magazine Covers
- CTLI Newsletter
- Designing a Course
- Inclusive & Anti-Oppressive Pedagogy
- Building Community
- Active Learning Strategies
- Grading for Growth
- Guides & Templates
- Classroom Technology
- Educational Apps
- Generative AI
- Using Technology Purposefully
- Upcoming Events
- Archive & Recordings
- Book Groups
- Faculty Learning Community
- Thank an Educator Program
- University Resources
- CTLI Consultations
- New VTSU Faculty – Getting Started
- Program Assessment
- Center for Teaching & Learning Innovation Staff
- Advisory Committee
- Newsletter Archive
- CTLI News Blog
Transparent Assignment Design
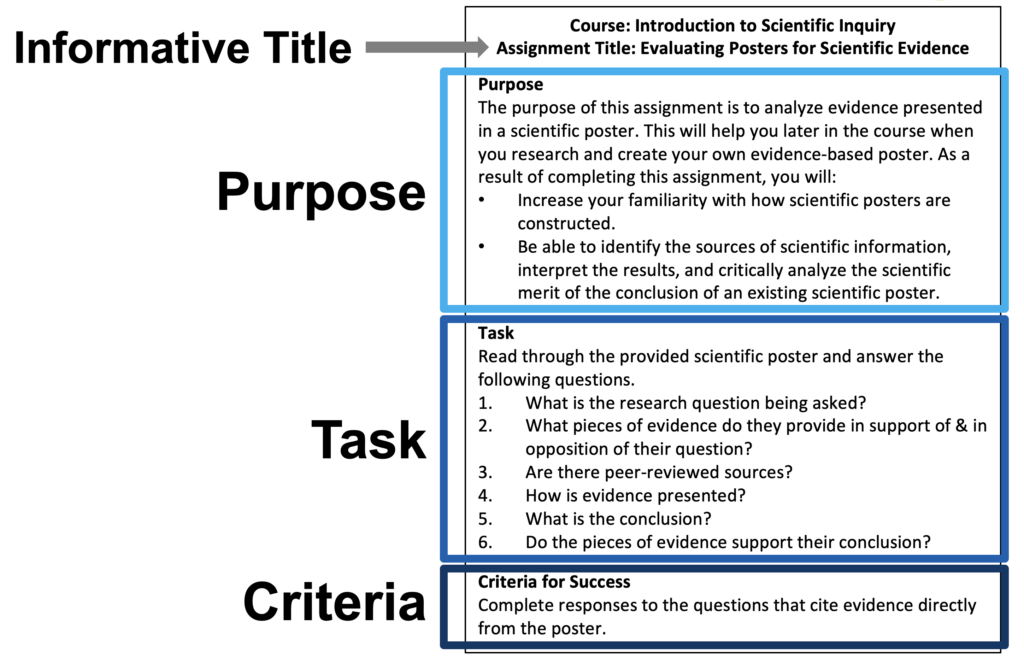
The goal of Transparent Assignment Design is to “to make learning processes explicit and equally accessible for all students” (Winkelmes et al., 2019, p. 1). The development of a transparent assignment involves providing students with clarity on the purpose of the assignment, the tasks required, and criteria for success as shown in the figure below. The inclusion of these elements as well as the provision of examples can be beneficial in enabling your students to do their best work!

Example A: Sociology
Example B: Science 101
Example C: Psychology
Example D: Communications
Authors of Examples A-D describe the outcomes of their assignment revisions
Example E: Biology
Discussion Questions (about Examples A-E)
Example F: Library research Assignment
Example G: Criminal Justice In-Class activity
Example H: Criminal Justice Assignment
Example I: Political Science Assignment
Example J: Criteria for Math Writing
Example K – Environmental History
Example L – Calculus
Example M – Algebra
Example N – Finance
Transparent Assignments Promote Equitable Opportunities for Students’ Success Video Recording
Transparent Assignment Design Faculty Workshop Video Recording
- Transparent Assignment Template for instructors (Word Document download)
- Checklist for Designing Transparent Assignments
- Assignment Cues to use when designing an assignment (adapted from Bloom’s Taxonomy) for faculty
- Transparent Equitable Learning Readiness Assessment for Teachers
- Transparent Assignment Template for students (to help students learn to parse assignments also to frame a conversation to gather feedback from your students about how to make assignments more transparent and relevant for them)
- Measuring Transparency: A Learning-focused Assignment Rubric (Palmer, M., Gravett, E., LaFleur, J.)
- Transparent Equitable Learning Framework for Students (to frame a conversation with students about how to make the purposes, tasks and criteria for class activities transparent and relevant for them)
- Howard, Tiffiany, Mary-Ann Winkelmes, and Marya Shegog. “ Transparency Teaching in the Virtual Classroom: Assessing the Opportunities and Challenges of Integrating Transparency Teaching Methods with Online Learning.” Journal of Political Science Education, June 2019.
- Ou, J. (2018, June), Board 75 : Work in Progress: A Study of Transparent Assignments and Their Impact on Students in an Introductory Circuit Course Paper presented at 2018 ASEE Annual Conference & Exposition , Salt Lake City, Utah.
- Palmer, M. S., Gravett, E. O., & LaFleur, J. (2018). Measuring transparency: A learning‐focused assignment rubric. To Improve the Academy, 37(2), 173-187. doi:10.1002/tia2.20083
- Winkelmes, M., Allison Boye and Suzanne Tapp, ed.s. (2019). Transparent Design in Higher Education Teaching and Leadership. Stylus Publishing.
- Humphreys, K., Winkelmes, M.A., Gianoutsos, D., Mendenhall, A., Fields, L.A., Farrar, E., Bowles-Terry, M., Juneau-Butler, G., Sully, G., Gittens, S. Cheek, D. (forthcoming 2018). Campus-wide Collaboration on Transparency in Faculty Development at a Minority-Serving Research University. In Winkelmes, Boye, Tapp, (Eds.), Transparent Design in Higher Education Teaching and Leadership.
- Copeland, D.E., Winkelmes, M., & Gunawan, K. (2018). Helping students by using transparent writing assignments. In T.L. Kuther (Ed.), Integrating Writing into the College Classroom: Strategies for Promoting Student Skills, 26-37. Retrieved from the Society for the Teaching of Psychology website.
- Winkelmes, Mary-Ann, Matthew Bernacki, Jeffrey Butler, Michelle Zochowski, Jennifer Golanics, and Kathryn Harriss Weavil. “A Teaching Intervention that Increases Underserved College Students’ Success.”Peer Review (Winter/Spring 2016).
- Transparency and Problem-Centered Learning. (Winter/Spring 2016) Peer Review vol.18, no. 1/2.b
- Winkelmes, Mary-Ann. Small Teaching Changes, Big Learning Benefits.” ACUE Community ‘Q’ Blog, December, 2016.
- Winkelmes, Mary-Ann. “Helping Faculty Use Assessment Data to Provide More Equitable Learning Experiences.” NILOA Guest Viewpoints. Urbana, IL: University of Illinois and Indiana University, National Institute for Learning Outcomes Assessment, March 17, 2016.
- Gianoutsos, Daniel, and Mary-Ann Winkelmes.“Navigating with Transparency: Enhancing Underserved Student Success through Transparent Learning and Teaching in the Classroom and Beyond.” Proceedings of the Pennsylvania Association of Developmental Educators (Spring 2016).
- Sodoma, Brian.“The End of Busy Work.” UNLV Magazine 24,1 (Spring 2016): 16-19.
- Cook, Lisa and Daniel Fusch. One Easy Way Faculty Can Improve Student Success.” Academic Impressions (March 10, 2016).
- Head, Alison and Kirsten Hosteller. “Mary-Ann Winkelmes: Transparency in Teaching and Learning,” Project Information Literacy, Smart Talk Interview, no. 25. Creative Commons License 3.0 : 2 September 2015.
- Winkelmes, Mary-Ann, et al. David E. Copeland, Ed Jorgensen, Alison Sloat, Anna Smedley, Peter Pizor, Katharine Johnson, and Sharon Jalene. “Benefits (some unexpected) of Transparent Assignment Design.” National Teaching and Learning Forum, 24, 4 (May 2015), 4-6.
- Winkelmes, Mary-Ann. “Equity of Access and Equity of Experience in Higher Education.” National Teaching and Learning Forum, 24, 2 (February 2015), 1-4.
- Cohen, Dov, Emily Kim, Jacinth Tan, Mary-Ann Winkelmes, “A Note-Restructuring Intervention Increases Students’ Exam Scores.” College Teaching vol. 61, no. 3 (2013): 95-99.
- Winkelmes, Mary-Ann.”Transparency in Teaching: Faculty Share Data and Improve Students’ Learning.” Liberal Education Association of American Colleges and Universities (Spring 2013).
- Winkelmes, Mary-Ann. “Transparency in Learning and Teaching: Faculty and students benefit directly from a shared focus on learning and teaching processes.” NEA Higher Education Advocate (January 2013): 6 – 9.
- Bhavsar, Victoria Mundy. (2020). A Transparent Assignment to Encourage Reading for a Flipped Course, College Teaching, 68:1, 33-44, DOI: 10.1080/87567555.2019.1696740
- Bowles-Terry, Melissa, John C. Watts, Pat Hawthorne, and Patricia Iannuzzi. “ Collaborating with Teaching Faculty on Transparent Assignment Design .” In Creative Instructional Design: Practical Applications for Librarians, edited by Brandon K. West, Kimberly D. Hoffman, and Michelle Costello, 291–311. Atlanta: American Library Association, 2017.
- Leuzinger, Ryne and Grallo, Jacqui, “ Reaching First- Generation and Underrepresented Students through Transparent Assignment Design .” (2019). Library Faculty Publications and Presentations. 11. https://digitalcommons.csumb.edu/lib_fac/11
- Fuchs, Beth, “ Pointing a Telescope Toward the Night Sky: Transparency and Intentionality as Teaching Techniques ” (2018). Library Presentations. 188. https://uknowledge.uky.edu/libraries_present/188
- Ferarri, Franca; Salis, Andreas; Stroumbakis, Kostas; Traver, Amy; and Zhelecheva, Tanya, “ Transparent Problem-Based Learning Across the Disciplines in the Community College Context: Issues and Impacts ” (2015).NERA Conference Proceedings 2015. 9. https://opencommons.uconn.edu/nera-2015/9
- Milman, Natalie B. Tips for Success: The Online Instructor’s (Short) Guide to Making Assignment Descriptions More Transparent . Distance Learning. Greenwich Vol. 15, Iss. 4, (2018): 65-67. 3
- Winkelmes, M. (2023). Introduction to Transparency in Learning and Teaching. Perspectives In Learning, 20 (1). Retrieved from https://csuepress.columbusstate.edu/pil/vol20/iss1/2
- Brown, J., et al. (2023). Perspectives in Learning: TILT Special Issue, 20 (1). Retrieved from https://csuepress.columbusstate.edu/pil/vol20/iss1/
- Winkelmes, M. (2022). “Assessment in Class Meetings: Transparency Reduces Systemic Inequities.” In Henning, G. W., Jankowski, N. A., Montenegro, E., Baker, G. R., & Lundquist, A. E. (Eds.). (2022). Reframing Assessment to Center Equity: Theories, Models, and Practices. Stylus Publishing, LLC.
Citation : TILT Higher Ed © 2009-2023 by Mary-Ann Winkelmes . Retrieved from https://tilthighered.com/
This work is licensed under a Creative Commons Attribution-NonCommercial-ShareAlike 4.0 International License .
- Assignment Design
- Office of the Provost and EVP
- Teaching and Learning
- Faculty Collaborative for Teaching Innovation
- Digital Resources for Teaching (DRT)
Sections: General Principles of Assignment Design Additional Resources
General Principles of Assignment Design
Assignments: Make Them Effective, Engaging, and Equitable. At their best, assignments are one of the most important learning experiences for students in a course. Students grapple with course content, deepen their understanding, form new ideas, connections, and questions, and show how they are achieving the course or program learning outcomes. Assignments can also affirm students' social identities, interests, and abilities in ways that foster belonging and academic success.
Characteristics of Effective, Engaging, and Equitable Assignments
- Address the central learning outcomes/objectives of your courses. This ensures the relevancy of the assignment (students won’t wonder why they’re doing it) and provides you with an assessment of student learning that tells you about the progress your students are making.
- Interesting and challenging . What assignments are most memorable to you? Chances are they asked you to apply knowledge to an interesting problem or to do it in a creative way. Assignments can be seen as more relevant when they connect to a real world problem or situation, or when students imagine they are presenting the information to a real world audience (e.g., policy makers), or when they can bring in some aspect of their own experience. Assignments can also be contextualized to reflect the values or priorities of the institution.
- Purpose: Why are you asking students to do the assignment? How does it connect with course learning objectives and support broader skill development that students can draw upon well after your class is over? Often the purpose is very clear to us but we don’t always spell it out for our students.
- Tasks: What steps will students need to take to complete the assignment successfully? Laying this out helps students organize what they need to do and when.
- Criteria for Success: What does excellence look like? This can be described through text or a rubric that aligns expectations with the key elements of the assignment.
- Utility value: How can you make adjustments that allow students to perceive the assignment has more value, either professionally, academically, or personally?
- Inclusive content: Is the assignment equally accessible to all students? If examples are drawn from the dominant culture, they are less accessible to students from other cultures. Structuring assignments so that content is equally familiar to all students reduces educational equity gaps by limiting the effects of prior knowledge and privilege.
- Flexibility and variety: Consider how much flexibility and variety you’re offering in your assignments. This allows students to show what they have learned regardless of their academic strengths or familiarity with particular assignment types. Can students choose among different formats for how they’ll present their assignment (paper, podcast or infographic); is there variety in formats across all the course assignments? Multi-modal assignments allow students to represent what they know in various ways and are therefore more equitable by design.
- Support assignments with instructional activities. Planning learning activities that support students’ best work on their assignments is another critical component. This can include having students read model articles in the style in which you are asking them to prepare their own assignment, discuss or apply the rubric to a sample paper, or break the assignment into smaller pieces so that students can get feedback from you or peers on how they are progressing. Another way to support students is to make clear the role of tools like ChatGPT: if it’s used, how can students use it effectively and responsibly? More generally, all major assignments provide opportunities for important discussions about academic integrity and its relevance to work in one’s discipline, higher education, and personal development.
- Provide opportunities for feedback and revision (especially if high-stakes) . Students may receive feedback on their progress or drafts in a variety of ways: peer, faculty, or a library partner. The Columbia Center for Teaching and Learning identifies four characteristics of effective feedback: Targeted and Concise; Focused; Action-Oriented; and Timely.
For assignments that ask students to write in the style of a particular discipline and draw upon research, SCU’s Success in Writing, Information, and Research Literacy (SWIRL) project has developed guidance for faculty in assignment design and instruction to improve student writing and critical use of information.
You can download the WRITE assignment design tool and learn more at the SWIRL website. Members of the SWIRL team welcome individual consultations with faculty on assignment design. You are welcome to contact them for feedback on any assignment you’re designing.
Additional Resources:
Columbia Center for Teaching and Learning (2021). Feedback for Learning. Columbia University. Retrieved [February 26, 2024] from https://ctl.columbia.edu/resources-and-technology/resources/feedback-for-learning/
Hobbs H. T., Singer-Freeman K. E., Robinson C. (2021). Considering the effects of assignment choices on equity gaps. Research and Practice in Assessment, 16 (1), 49–62.
SWIRL : For assignments that ask students to write in the style of a particular discipline and draw upon research, SCU’s Success in Writing, Information, and Research Literacy (SWIRL) project has developed guidance for faculty in assignment design and instruction to improve student writing and critical use of information. You can download the WRITE assignment design tool and learn more at the SWIRL website.
Transparency in Higher Education Project: Examples and Resources. Copyright © 2009-2023 M.A. Winkelmes. Retrieved [February 26, 2024] from https://tilthighered.com/tiltexamplesandresources
Winkelmes, M., Boye, A., & Tapp, S. (Eds.). (2019). Transparent design in higher education teaching and leadership. Stylus Publishing.
Page authors: Chris Bachen
Last updated: March 5, 2024

Please contact the site administrator

COMMENTS
12. Tensports folder. A vibrant design for a sports TV channel. With a design that looks like a random tagger left his mark, this folder by Workstation for sports channel Tensports has a real vibrancy. 13. University of Arts Presentation Folder. This doodle-style folder is very different, but works a treat.
How to Set Up the Folder. I usually assign one specific color folder to be the Unfinished Work Folder. For me, it's green! From there, you could take it a step further and label each pocket. One side can say "still working" and the other can say "complete". Then, spend time reviewing and including this in your daily routine, reminding ...
9. Type-Centric Design. Let your students have fun as they experiment with creating their own fonts for their portfolios. Introduce them to the art of lettering by having them use various styles and sizes to adorn their portfolio. In this type-centric design, each letter can become its very own piece of art.
Find and save ideas about assignment file decoration ideas on Pinterest.
CLICK THE LINKS BELOW TO WATCH MORE VIDEOS!!!!!★Assignment front page design handmade- https://youtu.be/wNYTmc9qjMs★Project file pages decoration - h...
Exercise 1: Improve one of the assignments by. Making some of the hidden skills or knowledge explicit by creating learning outcomes or objectives. Devising an activity that gives students practice with required skills. Clarifying the instructions. Directing students to university resources where they can get help.
Exercise 1: Improve an assignment. Brainstorm in your breakout group choose one or more way to improve the assignment: Identify the hidden skills or knowledge explicit by creating learning outcomes or objectives. Devise an activity that gives students practice with required skills. Clarify the instructions.
2. Take it Vertical. If you don't have the cubbies or space to stack your folders, then take it vertical with this kind of system. Now this is an awesome use of space! SOURCE: The Coffee Crafted Teacher. 3. Use a Binder. Don't let the "bulk" of a binder dissuade you from using one as your take-home folder.
Find and save ideas about college assignment cover page ideas on Pinterest.
Keep All of the Files Together. This next approach is one that probably works best for most people. Create a single folder for each project. And inside that folder, place all of the files needed for your course. This includes your assets and published output. With this approach, everything's in one place, making it easy to manage and share files.
Create online Cover Pages for printing. You can enter our free graphic editor from your phone, tablet or computer. The process is 100% online, fun and intuitive. Just click on what you want to modify. Customize your cover page quickly and easily. You don't need any design skills.
Transparent Assignment Design. The goal of Transparent Assignment Design is to "to make learning processes explicit and equally accessible for all students" (Winkelmes et al., 2019, p. 1). The development of a transparent assignment involves providing students with clarity on the purpose of the assignment, the tasks required, and criteria ...
Assignments can also be contextualized to reflect the values or priorities of the institution. Follow the principles of Transparent Assignment Design. This approach reflects an explicit attempt to create more equity across students with different levels of academic experience by making assignment goals and expectations very clear, enabling all ...
Design resources. UI kits. Pre-made essentials like buttons and toasts. Wireframes. Explore your early ideas with lo-fi frames. Design templates. Desktop apps & websites. Mobile apps. Portfolio templates. Resume templates. Assets. ... 👨🏫 Classroom Assignment Template.
Organizing loose papers and creating a presentable folder doesnt have to be complicated. Keep your documents organized and presentable with Avery Two Pocket Folders. The textured paper 8 x 11 12 document folder features two internal pockets designed to hold a variety documents including homework assignments study sheets class notes business brochures coupons and more. Whether youre looking for ...