A Space for Creative Growth

6 Web Design Case Studies We Can Learn From
Convey your thought processes and skills - and show future clients who you are as a designer

- Apr 11, 2019
We all know the importance of having a good online design portfolio. It’s your opportunity to show off your masterpieces to the world, while having full control over all aspects, from the layout, to animations, navigation and more. This way, you can have an impact on the way your work is perceived and experienced by potential clients or employers.
That’s all very well, but when it comes to web design projects, why not simply add a link to the website itself and let your visitors browse freely over there? Sure – you should link to any websites you’ve designed, but there are many ways to effectively showcase your web design projects on your portfolio.
Creating a case study that explains your work process and final results can elevate your projects to a whole other level. It can help your site visitors gain a better understanding of who you are, the way you work, your decision-making processes and more. Just like any other design project, a case study should tell a story. It should take your site visitors on a journey through your process, from color palette choices, to icons created specifically for the project, ‘before and after’ pics and more.
We’ve gathered six designers who have chosen diverse ways to expertly showcase their web design projects on their Wix portfolios. Dive in for some inspiration:
1. Brown Owl Creative for Creative House Group
> Showcasing custom-made icons and full-length screenshots
Multidisciplinary design company, Brown Owl Creative, chose to place a fullscreen gif on the top fold of this project page, instantly setting the tone. Directly beneath, a brief sentence introduces the client they were working with, plus the discipline involved and a link to the final result: the website itself. A generous use of white space helps put the focus on the text.
Scrolling down, you’ll find full-length screenshots of their website design, with a simple non-obtrusive gray border. They’ve also chosen to display a section of the client’s website on a laptop, offering an alternative perspective. Another nice touch is the emphasis they’ve put on three animated icons that are featured on the final site. And let’s not forget some basic UX principles they’ve taken care of: a ‘Back to top’ button and a ‘Next project’ button to ensure fluid navigation.
2. Miki Twersky for Nosta Fragrances
> Merging video screenshots with atmospheric photos
There are many subtle additions to NYC-based designer Miki Twersky’s portfolio that make it such a success. The comic footer, delightfully honest ‘ About ’ page and spacious layout make for a browsing experience that is both smooth and entertaining.
It comes as no surprise that her inner project pages are crafted with just as much care and attention to detail. This web design case study starts with a mood-setting image, followed by a brief explanation of the brand and some additional basic details, such as the date, her roles within the project and any other contributors. A slider invites you to scroll through to view the various stages involved in the logo design process.
Further down, Miki has seamlessly integrated video screenshots of the website, enabling her to choose which aspects of her design to put a spotlight on. The page ends with a few product photos that help strengthen the look-and-feel and tie everything together, while presenting more of her branding work.
3. Adelaide Wang for Humm.ly
> Thorough case study incorporating texts, images and videos
San Francisco-based product designer, Adelaide Wang, definitely knows the ins and outs of creating an intriguing and comprehensive case study. Having worked on many aspects of this project for Humm.ly , a music healthcare platform and app, she was able to share her and her team’s full work process.
The long-scrolling page takes you on a journey through some of the major stages of any design project. It starts by presenting their search for a defined visual identity. It then moves on to the details of the app’s various screens and navigation, putting an emphasis on the accessibility of the website’s design . Lastly, Adelaide presents the website itself on various devices, including a video screenshot of the website on mobile.
A consistent layout is used throughout the page, with titles, subtitles and paragraph text all retaining the same style. Two alternating shades of gray make up the website’s background, creating a clear, but subtle, separation between folds, and ultimately contributing to a successful user experience.
Learn more about how to nail your website’s UX design with these professional examples.
4. Studio&more for Din7
> Presenting color choices, logo design and more
Here’s another example of a detailed web design case study, by graphic design studio, Studio&more. In this project for industrial design company, Din7, they worked on both branding and UX. As a result, they had the material necessary to cover everything from color palette and typography choices, to the development of the company’s logo design, illustration style, website and various applications of the visual identity.
Each section of the case study is numbered and presented with a succinct selection of images. They’ve also used the visual language they came up with for the brand in the background, creating a strong and clearly defined tone of voice. Lastly, the studio has picked out a few of their website design’s screens to showcase separately, drawing attention to them.
5. Ariel Sun for her wedding website
> Telling a story through text and images
NYC-based artist and designer, Ariel Sun, created this web design case study for her own wedding website. There are many ways to write copy for your design portfolio – and here, Ariel’s gone for a friendly and personal tone of voice to provide site visitors with an inviting summary of the project. She also clearly explained what she and her partner’s different roles were in the process, giving everyone the credit they deserve.
Two simple, static screenshots of the website design follow, presenting the most prominent pages of the site. These are accompanied by an illustration of the couple and an image of the wedding invitation, helping us get a feel for the vibe they were going for. All of this is presented in a highly aesthetic way, using a clean grid, plus a fixed menu at the top for comfortable navigation.
6. Liron Ashkenazi for The-Artery
> Including mobile and tablet view, process, and more
Multidisciplinary design director, Liron Ashkenazi, worked with a team of 3D artists, designers and developers to come up with the award-winning design for The-Artery ’s website. Liron’s case study of the project is made up of a selection of beautifully designed screenshot videos, short explanatory titles, the 3D model design process and accompanying text. The layout is concise, while including all the relevant details.
A thin column on the left provides us with background information on the client, The-Artery, as well as a breakdown of the various roles and the people involved. It also includes a list of links where the website has been featured.
Scrolling down the page, you see the development of the 3D animated models that appear on the final website. There’s also an image that showcases the website on three different devices. Incorporating elements from the design outside of the screenshots, makes for an intriguing visual representation of the overall project. The text above and on each image clarifies which page you’re looking at and who’s responsible for which elements, while not distracting from the design itself. Finally, Liron has included the design for a 404 page – a welcome addition, especially when it looks this good.
MORE POSTS LIKE THIS:
Apr 23, 2024
Stay curious: 5 web-design inspiration sites

Apr 15, 2024
Mentor Spotlight with Guy Banaim

Apr 8, 2024
Designer Spotlight with Pauline Esguerra
5 inspiring web design case studies
A good case study makes for a top calling card; check out these examples.
The reality of web design is that once you've finished a project, you hopefully move straight onto the next one. However, every site you deliver is an essential portfolio piece that demonstrates your skills and abilities, and while you'll usually want to link to your recent work on your site, it pays to do the job properly.
Rather than simply grabbing a screenshot of a landing page and a link and adding it to your online portfolio, writing up an engaging case study on your work can be a lot more worthwhile. Case studies don't need to be lengthy essays; they just need to give readers a taste of your process and provide some insight into the challenges you've faced over the course of a web build and how you solved them.
They're a great way to let potential clients know how you work, and they can also provide inspiration for other designers and developers; here are five of our favourite recent examples. Make sure you also check out our top web design tips .
- How to write engaging case studies for your portfolio
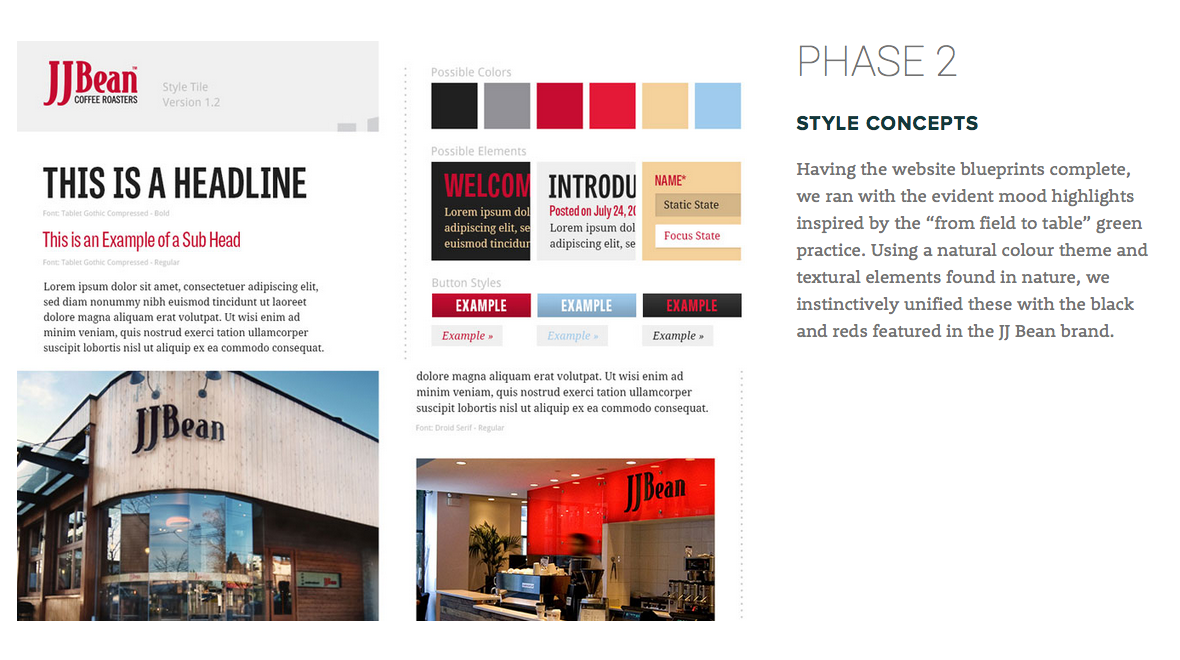
01. Museum of Science and Industry of Chicago

For a really inspiring case study, it's hard to beat DogStudio's extensive piece chronicling its work for the Museum of Science and Industry of Chicago. The museum is a vast and highly respected American institution, and you can't help but get the impression that DogStudio was punching well above its weight when it won the commission to rethink and revamp its web platform, but as this case study reveals, it carried the job off with aplomb.
Packed with revealing wireframes, imagery and animations, it's a fascinating insight into a massive and challenging build that had to cater for more than five million online visitors wanting to do everything from buy tickets through to figuring out where to park and finding information about individual exhibits.
02. National Geographic: A Bear's-Eye View of Yellowstone

Sometimes it's better to show rather than tell. For this captivating look at Yellowstone National Park as seen by four bears fitted with camera collars and GPS, Hello Monday had a wealth of footage, data and expert analysis to work with. And rather than go into dry details of how it fitted everything together, it keeps things brief in its case study , providing a short outline of the project and deliverables before moving on to an entirely visual essay that demonstrates just how much work went into creating this digital feature.
As well as a good helping of footage and screenshots showcasing what the site's all about, what we really love about this study is a section dedicated to how Hello Monday stamped its own personality on the project, breathing extra life into the feature with animation, watercolour illustrations and pencil-drawn portraits of each bear.
Get the Creative Bloq Newsletter
Daily design news, reviews, how-tos and more, as picked by the editors.
03. Once Upon a Time in… Hollywood

Currently doing big business at the box office, Quentin Tarantino's Once Upon a Time in… Hollywood is a love letter to 1960's cinema that recreates its era with Tarantino's typical attention to detail. And to create an online presence that captured the feel of 1969 Hollywood as well as the film, LA agency Watson went the extra mile to create a digital magazine that feels like it could have come off a newsstand 50 years ago.
In this case study the Watson team explain not only the thinking behind the magazine and its pitch-perfect adverts, but also how they create a physical print run of the mag that got handed out at the premiere and first-night screenings, creating a whole other social buzz as movie fans posted shots of their magazine to prove that they were there. If you're looking for ideas on how to run a strong social campaign, there's some great material here.
04. British Red Cross

Kota's case study on its recent work with the British Red Cross is a clear and concise piece that provides valuable insight on the challenges – and opportunities – of working on a campaign with an institution with clear-cut brand guidelines that need to be adhered to. In the case of the British Red Cross's OneKindThing campaign, Kota had to create a platform that stood out from previous campaigns while staying within the society's pretty epic brand guidelines.
With a handful of images and a couple of paragraphs, Kota outlines how it managed just that, and also covers some of the technical hurdles that had to be overcome to deliver the finished site. The end result was well worth the effort, as the British Red Cross testimonial at the end of the case study reveals.
05. Stonewall Forever

To mark the 50th anniversary of the Stonewall Riots, an event that helped bring about the Pride movement, Stink Digital partnered with The LGBT Community Center to create Stonewall Forever, an immersive digital experience that features key narratives and previously unheard stories from LGBTQ+ history.
Stink Digital's case study explains how it built a living monument to 50 years of Pride, based in Christopher Park, New York, but accessible anywhere through a website or AR app, and goes into some detail of the challenges of creating a WebGL monument that consists of over 10,000 individual shards with post-processing effects, but still runs at 60fps, even on low-end devices.
Beyond the technical challenges, though, this is an absorbing and insightful piece on a project that explores life before, during and after the Stonewall Riots.
Related articles:
- The hottest web design trends of 2019
- How to refine your design portfolio
- Get the perfect website layout in 27 steps
Thank you for reading 5 articles this month* Join now for unlimited access
Enjoy your first month for just £1 / $1 / €1
*Read 5 free articles per month without a subscription
Join now for unlimited access
Try first month for just £1 / $1 / €1

Jim McCauley is a writer, performer and cat-wrangler who started writing professionally way back in 1995 on PC Format magazine, and has been covering technology-related subjects ever since, whether it's hardware, software or videogames. A chance call in 2005 led to Jim taking charge of Computer Arts' website and developing an interest in the world of graphic design, and eventually led to a move over to the freshly-launched Creative Bloq in 2012. Jim now works as a freelance writer for sites including Creative Bloq, T3 and PetsRadar, specialising in design, technology, wellness and cats, while doing the occasional pantomime and street performance in Bath and designing posters for a local drama group on the side.
Related articles

Secrets to Powerful Web Design Case Studies
Share this article
If you don’t know about the power of case studies yet, pay close attention; they are about to become your best friend.
For the most part, case studies are a mainstay of nearly every industry. Companies of all types use case studies to show the world how they helped solve a problem or issue for one specific client.
Remember back in school when the teacher wanted you to show your work? A case study works on the same principle. Some clients want to get a “peek behind the curtain,” and see the processes involved in your work.
They want to see not only how the finished product looks, but also the entire process from start to finish.
- How did you take a client’s problem and develop a solution?
- How long did it take, and what was involved along the way?
- What was your thought process, and what did you do in order to solve a client’s problem or achieve their goals?
These are some of the questions that are typically answered in case studies, and they provide a lot of insight for clients.
Case studies can also take many forms, and may not even be called case studies at all. For example, my website thedeependdesign.com refers to them as “Success Stories.” You can tailor your own phrase, creating something that’s engaging and works for you.
Regardless of titles, a case study tells the story of how you helped one specific client. This is important, because if a future client can identify with a past client – their problem, their goal, whatever it may be – they can see how you might help them in a similar way.
Strangely, very few freelancers seem to use case studies, while larger companies – especially in creative industries – are using them quite extensively. This is a real missed opportunity, but if you stop and think about it, this is great news for you.
If you are one of the only ones in your market to utilize case studies for your business, you can really stand out from the crowd. This will make you and your business that much more attractive to potential clients if you are one of the few people on board with using this technique.
By their nature, case studies also show that you understand and have experience in solving problems. They help show clients that you can take a unique situation, problem, or goal and create a process to help your client get exactly what they want.
Part 1: How to Craft a Compelling Web Design Case Study
Choose your subjects carefully..
The first step toward a great case study is choosing the right subject. If you have the luxury of a lot of past clients to choose from, it’s probably wise to choose an “everyman” client that the majority of your future clients can identify with. Someone that people can understand who has a problem or goal that a lot of other businesses share.

Choosing a client from an obscure or complicated industry that will require lots of explanation will make it more difficult for potential clients to relate. If people can’t relate to your case studies, they’re unlikely to be able to see you solving their problems.
Consumer-facing clients such as restaurants, retail shops or hotels often have easily recognizable goals and make for excellent case studies.
Also, keep in mind your target client base when picking your subject. Make sure you choose a candidate that will appeal to the types of clients you want to attract.
For example, if you happen to be successful in producing web design for the construction industry, try to stick to that area for your case study, or you run the risk of not relating to your bread-and-butter clients.
Being able to identify with the client in the case study is critical because we want the reader to be able to easily project themselves into the client’s shoes. You want them to read it, sit back and think ‘ He did a great job for that guy, and I have similar issues. I bet he could help me too .’
However, if you’re newish business you may not have a long client list and so you won’t be able to be as picky. But that’s okay – everyone starts somewhere, and as you gain more clients, you can write more and more case studies and get pickier as time progresses.
If you happen to be brand new, with no past clients to write a case study on, you can write a case study in real time. This can actually be a good thing, as you’ll be able to write the case study on a client you’re currently helping, and all the details will be fresh in your mind.
Get Writing!
Now that you have your client picked out, it’s time to start crafting. Remember, you want to tell a story from start to finish. Beginning with when your client first came to you:
- What was the problem or goal that drove them to you in the first place
- What did they need you to solve?
- Did they need a logo designed, a press release written, or a brand new website designed?
Talk about any and all prerequisites that came with the project. For instance, a client may come to you wanting a website that can be easily updatable by their own staff, they want to bring in the colors and theme of their existing logo, or be able to collect email addresses.
These prerequisites all amount to limitations on your creativity. This is an excellent thing to show, as it tells future clients that you can operate within the boundaries of what your clients ask for.
You should also include other unspoken considerations that you took into account during the process. This could include industry-standard features that you happened to uncover in your research.
A good example of this would be if a new restaurant wanted you to build a website for them, and you found out during your research phase that most restaurants are using a service called “OpenTable” to take online reservations.
Talk about:
- All elements that were required.
- All elements the client specifically requested.
- Things that you found out on your own.
Include how you took all these things into account as you came up with a solution for the final product. Explain your thought process behind your decisions and show how your decisions influenced and benefited the project and the client.
Quantify whenever you can.
Always include real, accurate numbers whenever you can. It’s one thing to say “ My web design contributed to the construction firm’s success.’ , but it’s much better to say ‘The website I designed for XYZ client gets 10,000 unique visitors a month, with 10% of them converted into sales leads.”

These are quantifiable statistics that future clients can read and easily understand. Visitors don’t have to wonder what it actually means, or think about your statements in an abstract way – it’s real world data that is easily interpreted.
They want to know that if they hire you for a project, that you’ll get them results. And real results are measured in numbers, not in warm fuzzy feelings.
Part 2: How to Present Your Case Studies
One you’ve determined the content for an effective case study, it’s time to focus on the presentation. People aren’t looking to read a 400-page novel about your past clients, so it’s important to present case studies in an easily digestible way and will make people want to read them.
First and foremost, you want to make sure your case studies are formatted correctly for the web, and specifically, for your website. Think about some of the blogs and other websites that present a large amount of information – most of them do an excellent job of being able to present it in such a way that’s easy to navigate and read. They do this by breaking up the content into bite-sized chunks.
Break it Up.
Breaking up paragraphs is an easy way to start. It looks much nicer to the reader’s eye, and it’s easier to read than just one giant wall of text. Too much text looks intimidating, and quite frankly like a chore to read.
Breaking it up into paragraphs makes it look much more accessible, and potential clients can jump around to see which paragraphs interest them the most if they don’t feel like reading the entire page.
Use headers.
Also, use headings and subheadings where appropriate. These allow you to break up your content even further, and also enhance a reader’s ability to scan and find exactly what interests them. For the most part, people aren’t usually going to read the entire case study. People’s reading habits online are actually pretty lazy – so most people are just going to scan the content and read what appeals to them specifically.
Do you have information is your case study that could be formatted as a list? Lists and bullet points are an effective way to make content easy to consume.
Bullet points are particularly well-suited for listing the specific requirements of the project, features you implemented, or statistics about how the project benefitted your client.
Use images.
Always use images wherever you can – show the different stages of the projects alongside your content if at all possible. Anytime you can show rather than tell, it’s a good thing.

If you can show your projects in as many stages as possible, do so. For instance, if you worked on a logo, you might want to show screenshots of your beginning sketches.
Then move on to how you began looking for various colors, show images of the color schemes you may have plugged into your design. Again, case studies are all about telling the story of a project, so do this with images whenever possible.
Speaking of images, ask your client if you can use a picture of them. After all, it’s promoting them and their business too.
The simple addition of a client photograph immediately makes them more “real” to other potential clients. If people can see who you’re talking about, it makes the entire case study more relatable and personable.
Part 3: Position Your Case Studies for Maximum Impact
You know how supermarkets place gum, candy, soda and magazines right at the register? It’s no accident. They know that once you are there, these small, innocuous, low-priced items will seem like a perfectly reasonable add-on to what you are already purchasing. It’s just one last “push” to make an extra sale.
Well, case studies can work in a similar way to your portfolio website.
Since you have gone to all the time and trouble writing a compelling case study and presenting it in an effective way, you’ll want to put it in the best position possible on your portfolio site. As with everything else on your website, location makes a big difference. So where’s the best location for your case studies?
Location 1: A Dedicated Page
The first and most obvious location is on a dedicated “case studies” page, to be included in the main navigation. Clicking the navigation should bring visitors to the main page that will contain all of your case studies.
Even if you start with just one, it can still be a powerful tool. You can then add to them at your own pace as you start building up more and more clients.
On the page itself, you can lay them out however you like, though the layout will often depend on how many case studies you have to work with.
If you have several, you might want to have one featured case study on top that would be called out as such. The featured case study can have a lot of the information on the main page. This is where bullet points or number lists come in handy. Adding an image or two, and an overview of the case study with points that are covered can help draw people in. A link to “read more” allows people to view the entire case study if they want.
Other case studies can be arranged as thumbnails underneath the featured one, where a person can quickly scan the visual images and click on one that appeals to them. A quick link below each thumbnail, perhaps with the client and project name allows a person to click deeper and learn more.
If you are just starting out and have only one case study, you may want to use the same format but put all the information on the main page instead of a call-to-action to learn more. You can write something like “More coming soon” at the bottom of the page, and add more as you accumulate them.
You can make your case studies even more effective by strategically sprinkling them around other areas of the site as well, with links back to the main case studies page. Adding them to other pages can act almost like an “impulse buy” item at a supermarket as I mentioned before; Just that something extra to entice a visitor who might be on the fence about contacting you. So where else would it make sense for you to add studies to your site?
Location 2: On the Sidebar
One effective area is to add studies – or thumbnails of the studies – to the sidebar of your “My Work” page. That way, clients who are looking through your previous work have the option to dig deeper and read a bit more in-depth if they choose to.
And since it’s right there and they’re already looking over your work, most serious clients will click over and, at least, scan the main case studies page.
Location 3: On the Homepage
The homepage is generally the most visited page on a website and yours’ is likely no different. For this reason, it is another great place to put a featured case study. Within the homepage, there are many locations you could add a featured case study.
If you use a large slider, why not design a slide that calls out your featured case study? You can include a great image of the finished project, a simple headline, and a link to click and read the whole story.
Or perhaps you could put several of them a little lower on the page, either side-by-side thumbnails, or you could even design a mini-slider that rotates 3 or 4 case studies, with links of course.
The possibilities are virtually endless. Just be creative and position your case studies in areas of your site where it makes sense, especially in areas that it can enhance the page’s content. Adding them as a call-to-action or “impulse buy” helps add credibility to your site and gets people to stay on your site longer.
Frequently Asked Questions about Powerful Web Design Case Studies
What makes a web design case study powerful.
A powerful web design case study is one that effectively demonstrates the designer’s skills, creativity, and problem-solving abilities. It should clearly outline the project’s objectives, the challenges faced, the solutions implemented, and the results achieved. High-quality visuals, such as screenshots and mockups, are also crucial to help readers visualize the design process and the final product. A compelling narrative that tells the story of the project from start to finish can also make a case study more engaging and memorable.
How can I write a compelling narrative for my web design case study?
Writing a compelling narrative for your web design case study involves telling a story that engages your audience. Start by setting the scene with a brief introduction to the project, including the client, the project’s objectives, and the challenges faced. Then, describe the design process in detail, explaining the decisions you made and why. Finally, present the results achieved and reflect on what you learned from the project. Use clear, concise language and avoid jargon to make your case study accessible to a wide audience.
What kind of visuals should I include in my web design case study?
Visuals are a crucial part of any web design case study. They help readers visualize the design process and the final product. Include screenshots of the website at different stages of the design process, mockups, wireframes, and other design documents. You can also include images of the team working on the project or other behind-the-scenes photos. Make sure all visuals are high-quality and clearly labeled.
How can I showcase my problem-solving skills in my web design case study?
Showcasing your problem-solving skills in your web design case study involves clearly outlining the challenges you faced during the project and explaining how you overcame them. Describe the solutions you implemented, why you chose them, and how they contributed to the project’s success. Use specific examples and provide evidence to support your claims, such as before-and-after screenshots or testimonials from the client.
How can I make my web design case study more engaging?
Making your web design case study more engaging involves using a variety of techniques to keep your audience’s attention. Use a compelling narrative to tell the story of the project, include high-quality visuals to illustrate your points, and use clear, concise language to make your case study easy to read. You can also include interactive elements, such as videos or interactive prototypes, to make your case study more dynamic and engaging.
How can I demonstrate the results achieved in my web design case study?
Demonstrating the results achieved in your web design case study involves providing concrete evidence of the project’s success. This could include metrics such as increased website traffic, improved conversion rates, or positive feedback from the client. Include before-and-after comparisons to show the impact of your design changes, and use testimonials or quotes from the client to provide third-party validation of your work.
How can I reflect on what I learned from the project in my web design case study?
Reflecting on what you learned from the project in your web design case study involves taking a step back and considering the bigger picture. Discuss what went well, what didn’t, and what you would do differently next time. This shows your ability to learn from your experiences and continuously improve your skills and processes. It also provides valuable insights for other designers who may be facing similar challenges.
How can I make my web design case study accessible to a wide audience?
Making your web design case study accessible to a wide audience involves using clear, concise language and avoiding jargon. Explain any technical terms or concepts that your audience may not be familiar with. Also, consider the design of your case study itself. Use a clean, easy-to-read layout, high-contrast colors, and large, legible fonts. Include alt text for images and captions for videos to make your case study accessible to people with visual impairments.
How can I use my web design case study to attract potential clients?
Your web design case study can be a powerful tool for attracting potential clients. It showcases your skills, creativity, and problem-solving abilities, and provides concrete evidence of your ability to deliver successful projects. Make sure your case study is easy to find on your website, and consider sharing it on social media or in your email newsletter. Include a call to action at the end of your case study, inviting potential clients to get in touch with you for more information.
How often should I update my web design case studies?
Updating your web design case studies regularly is important to keep them relevant and showcase your most recent work. Consider updating your case studies every time you complete a significant project, or at least once a year. This shows potential clients that you are active and continuously improving your skills and processes. It also gives you the opportunity to reflect on your work and learn from your experiences.
Wes McDowell is the Principal and Creative Director for The Deep End Design in Chicago. In addition to client work, he has authored several books for freelance designers and co-hosts a popular graphic design podcast called The Deeply Graphic DesignCast .

- Melanie Lang
- Jul 19, 2013
75 Instructive Design Case Studies
- 20 min read
- Inspiration , Web Design , Graphic Design , Case Studies
- Share on Twitter , LinkedIn
About The Author
Former Smashing Editor Melanie completed her degree in Philosophy, Politics and Economics at Otago University, and is now freelancer and part-time politician. … More about Melanie ↬
Email Newsletter
Weekly tips on front-end & UX . Trusted by 200,000+ folks.
Not only are case studies a great way to explain the design process of an agency, but they also help designers and developers to learn from each other. Seeing how designers work, create, build and play is great, and furthermore, you can learn how to write a great case study yourself and how to use one to spice up your portfolio .
In this overview of useful case studies, we’ve featured studies that have recounted decisions made about particular design elements, as well as studies of full overhauls and their accompanying technical challenges. Most of them provide interesting insights into failures and successes , stories, workflows and design decisions made and rejected.
We must admit that this post is quite a long one, so we’ve decided to divide it into two parts to make it easier for you to navigate. Now you should be well prepared for a couple of late reading sessions over the next weekends!
Illustration, Graphics And Logo Design
“ Illustrator Full Spectrum Spirograph ,” Veerle Pieters Pieters talks about her experimentation process with spirographs, inspired by the work of Andy Gilmore.
“ The Design Process of my Infographic About Women Cycling for Grinta! ,” Veerle Pieters Pieters shares her experience of the design process behind the infographic on women’s cycling that she produced for Grinta magazine.
“ A Systematic Approach to Logo Design ,” Adham Dannaway Icon design can be time-consuming. Dannaway shows how to systematically approach a new logo design.
“ (Re)building a Simplified Firefox Logo ,” Sean Martell Learn how Firefox’s logo was simplified to better fit its extended usage beyond a desktop web browser.
“ Five Details ,” Jon Hicks Jon Hicks shares the design process behind the Five Details Logo, including the design and choice of typography.
“ Iconfinder Logo ,” SoftFacade SoftFacade completely reimagined Iconfinder’s existing identity and came up with a shiny and modern robot character. View the detailed design process.
“The Great Gatsby” Like Minded Studio collaborated on the branding of “The Great Gatsby“. The aim was to develop a bespoke Deco styled logo reflective of the roaring 20s and Fitzgerald’s masterpiece. They also created a display typeface to acompany the main branding. Additionally read more about it following this link.
“ Whitney Graphic Identity ,” Experimental Jetset In this case study of the Whitney Museum of Art’s logo, Experimental Jetset discusses the impact that a responsive logo can have on branding.
“My ‘Tour de France’ posters,” Veerle Pieters Pieters created posters for the 100th edition of the Tour of France. She mainly used the French landscape which she had used for the ‘Tour de France Infographic’ as a starting point.
“ Designing Type Systems ,” Peter Bil’ak To create truly useful designs, typographers need to examine not only how characters relate to each other within a style, but also how different styles relate to each other within a family. Peter Bil’ak discusses how to achieve this.
“ Novel Constructions: The Making of a Typeface ,” Christopher Dunst Dunst shares the process behind the creation of the “Novel” typeface.
“ The Development of the Signage Typeface Wayfinding Sans Pro ,” Ralf Herrmann Herrmann describes the development of the Wayfinding Sans Pro, a signage typeface that can be read from a long distance.
“ The Making of FF Tundra ,” Ludwig Übele Übele shares the process behing making the FF Tundra typeface, which was highly inspired by nature.
“ The Making of Magasin ,” Laura Meseguer Meseguer writes how she created Magasin, a typefaces inspired by fluid handwriting.
“Type Study” series, Adobe Typekit Typekit features a whole series of case studies of typography:
- “ Hi-DPI Web Typography ,” David Demaree
- “ Typographic Hierarchy ,” Frank Chimero
- “ Pairing Typefaces ,” Aura Seltzer
- “ Sizing the Legible Letter ,” Ethan Marcotte
- “ Stereo-Typography ,” Dan Mall
- “ Choosing Fallback Fonts ,” Josh Brewer
- “ Techniques for Using Novelty Fonts ,” Meagan Fisher
“ Social Login Buttons Aren’t Worth It ,” MailChimp Social login buttons are used by many apps today. MailChimp shares its own experience and considerations in using social login buttons.
“Usability in Icons,” Peter Steen Høgenhaug Icons are used to illustrate a particular function, anything from information to actions. This article explains what needs to be considered when designing them.
“iOS Icon Design: A Designer’s Exploration,” iOS icon design is not only difficult, but requires a lot of experimentation. David Killoy shares his experience of designing the icon for his note-taking app Notorious.
“ The Making of Octicons ,” GitHub Octicons is a icon font made by GitHub. Five designers collaborated on the project, and they share how they built Octicons and what they learned along the way.
“ Designing Facebook Home ,” Julie Zhuo On May 8th, the designers behind Facebook Home (Justin Stahl, Francis Luu, Joey Flynn and Mac Tyler) presented a behind-the-scenes look at their work at the Bluxome Street Winery for a small crowd.
Advertising, Promotion And E-Commerce
“ How to Make Your Own App Promo Cards ,” Mike Swanson Swanson was inspired by Starbuck’s promo cards for giving away free apps and decided to make his own for an upcoming event. Learn how you can do one, too!
“ The Art of Launching an App ,” John Casey You’ve made your first app! Now what? This study covers some tactics and lessons learned during one process of launching an app.
“ How to Launch Anything ,” Nathan Barry Barry has launched five products in fewer than nine months. Read about the strategy that helped him generate over $200,000 in revenue from online products, starting from scratch.
“ Selling My E-Book on Amazon ,” Jonathan Snook Several people predicted that 2013 would be the year of self-publishing. Snook shares insight into his eBook sales on Amazon.
“ Increase Online Sales on Your Ecommerce Website ,” Headscape increased sales on Wiltshire Farmfoods’ e-commerce website by over 10,000% in only five years. What makes it even more special, the target audience is over 50 years old. Paul Boag shares his experience.
“ Twitter Promoted Tweets ,” MailChimp MailChimp has made use of Twitter’s promoted tweets and shares insight into this experience.
Redesigning Elements And Features
“ Visual Exploration Behind Signal vs. Noise ,” Mig Reyes 37signals share the process behind making its blog special. This study is about how the company visualized noise and styled its blog categories in a unique way.
“ Reinventing Our Default Profile Pictures ,” Jamie Jamie talks about the process of finding the right default profile pictures for the 37signals website. It’s a great new approach to a very basic element.
“ Login Screen Design: Behind the Scenes ,” Simon Tabor Good UX is not just about the main content, but also about little details such as log-in (and error) pages. GoSquared shares how it made its log-in experience exceptional.
“ Save for Later ,” Brian Groudan All browsers support two functions: searching and revisiting. Groudan worked closely with Mozilla’s user experience researchers and designers to rethink how Firefox could better offer “saving for later” functionality in the browser.
“A Closer Look at Zoom,” FiftyThree FiftyThree shares the design process behind the new zoom feature in its Paper app.
“Reinventing the Investment Calculator ,” Alex Bendiken Drawing from the book Money for Something , Alex Bendiken built a tool that lets users experiment and create a unique investment plan. It’s a UX study in turning a boring financial calculator into something you’d actually want to use.
“ Getting Down to Business ,” Teenhan+Lax The Globe and Mail is Canada’s national newspaper of record. It serves millions of readers everyday with in-depth journalism and informed comment. Learn how Teenhan+Lax helped refresh and enrich the way users experience and engage with the news today.
“ Olympics: User Experience and Design ,” Nick Haley Nick Haley shares the BBC’s design process of delivering the Olympics across desktop, tablet, mobile and connected TV.
“ How We Built the Responsive Olympics Site ,” Matt Clark Matt Clark writes about MSN UK’s approach to delivering the Olympics digitally, from the brief to the finished design.
“ The Anatomy Of A Successful Logo Redesign ,” Belinda Lanks Lanks summarizes how Jessica Hische had freshened up the new logo for MailChimp with a slight facelift. The new logo now looks new and fresh — more refined but just as playful.
“ What I Want Out of Facebook ,” Keenan Cummings Cummings explains why Facebook fails him and what he wants to get out of it that would make it useful for his personal life.
“ In Praise of Lost Time ,” Dan Hill Dan Hill talks about Facebook’s Timeline as an exemplary bit of interaction design that does little to advance the timeline formally. Yet it might alter the nature of human memory itself.
“Designing the new, fully responsive Wired.co.uk article pages,” Javier Ghaemi This article is about redesigning the Wired.co.uk article website to provide a more content-first and immersive experience.
Complete (Re)branding And (Re)design
“How to Approach a Responsive Design,” Tito Bottitta This article shows the design process behind The Boston Globe’s website, one of the most famous examples of responsive designs. Read about how Upstatement approached its first responsive design.
“Responsive Design Case Study,” Matt Berridge This case study outlines the entire process of constructing the South Tees Hospitals’ website, a large responsive design containing over a thousand pages.
“ Rebuilding a University Homepage to Be Responsive. Twice. In Less Than a Year ,” Erik Runyon This slideshow discusses how and why Notre Dame University’s home page was rebuilt twice in less than a year. You will find a recording of the talk below the slides.
“Yes, You Really Can Make Complex Web Apps Responsive,” Daniel Wearne Wearne shares his experience in creating Adioso’s web app, a complex yet accessible project. He covers the framework, responsive mixins, tables and future challenges.
“Designing a New Playground Brand,” Ryan Bannon This case study shows the design process of Playground’s new brand. It covers the logo, overall website and vector animation process, as well as the core values and personality of the company. The extensive study comes in three parts.
“ How House Parties Helped Us Design Potluck ,” Cemre Güngör The team at Potluck describes how it took inspiration from reality to design a “house party on the Internet.”
“ Colorado Identity ,” Berger & Föhr Imagine someone hiring you to define your own identity. Berger & Föhr was hired to help create the new identity and visual brand of Colorado, the place they call home. Have a look at the work and logo they came up with.
“ Building the New Financial Times Web App ,” Wilson Page Page talks about building the Financial Times’ new app, a challenge that many on his team believed to be impossible. He covers device support, fixed-height layouts, truncation, modularization, reusable components, Retina support, native-like scrolling, offline support and the topic of ever-evolving apps.
“ Google Treasure Maps ,” Alex Griendling Griendling writes about the design process behind Google Maps’ treasure mode.
“ Find Your Way to Oz ,” HTML5 Rocks This very detailed case study looks at the “Find Your Way to Oz” demo, a Google Chrome experiment by Disney. It covers sprite sheets, Retina support, 3-D content and more.
“ The Making of the Moscow Metro Map 2.0 ,” Art Lebedev Studio This study is about the design process behind the Moscow Metro map, a complex project that needed to meet the requirements of both Web and print.
“ Skinny Ties and Responsive eCommerce ,” Brendan Falkowski Read and learn how GravDept redesigned Skinny Ties’ creative and technical direction to propel shopping on every device.
“ The Design Thinking Behind the New Disney.com ,” Bobby Solomon Solomon shares the process of creating a Disney website that is flexible enough to showcase the widest range of offerings imaginable — in other words, a website that can do everything.
“Say Hello to the New ISO,” Andy Clarke Clarke and David Roessli redesigned the website of the ISO (International Organization for Standardization) and share their experience.
“ A Responsive Design Case Study ,” David Bushell The redesign of Passenger Focus takes advantage of the Web as an unique medium.
“ BBC News: Responsive Web Design and Mustard ,” Kaelig Deloumeau-Prigent These slides address the core principles and the “cutting the mustard” technique behind the BBC News’ responsive website.
“The Trello Tech Stack,” Brett Kiefer Read the process behind the Trello app, from initial mockup to a solid server and maintainable client.
“ Responsibly Responsive: Developing the Greenbelt Website ,” Rachel Andrew Andrew writes about her front-end design decisions in rebuilding the Greenbelt Festival’s website.
“ The Digital-Physical: On Building Flipboard for iPhone and Finding the Edges of Our Digital Narratives ,” Craig Mod Mod walks through the process of building the Flipboard app for iPhone and of finding the edges of its digital narratives.
“ Page-Flip Effect From 20 Things I Learned ,” Hakim El Hattab This study shows how this team found the best way to achieve the feeling of a real-world book, while leveraging the benefits of the digital realm in areas such as navigation.
“ Six Key Lessons From a Design Legend ,” Kapil Kale The GiftRocket team eventually recruited Mike Kus as a designer. This article shows why that decision took their website to the next level.
“ Breaking The Rules: A UX Case Study ,” Laura Klein Klein shows how she broke all rules to create the great UX for Outright.
“ 7 UX Considerations When Designing Lens Hawk ,” Christian Holst Lens Hawk is a massive DSLR lens database. This article shares seven UX considerations that were made in its design process.
“ The Story of the New Microsoft.com ,” Nishant Kothary Kothary shares his insight into making Microsoft’s new website. Also, check out Trent Walton’s perspective on the redesign .
“Behind the Scenes of the New Kippt,” Gannon Burgett This interview about the work behind the new Kippt app covers the redesign process, the design principles and problems that the team faced, insights into the new era of web app design, and where Kippt will head in the future.
“ Crayola: Free the ‘What If’ ,” Daniel Mall Dan Mall has put together a case study of the creation of the new Crayola application for kids.
“Campus Quad iPhone App,” Soft Facade Soft Facade covers every aspects of the design process behind its Campus Quad app.
“How to Make a Vesper: Design,” Vesper Learn how the Vesper app was designed and made.
“ Betting on a Fully Responsive Web Application ,” 14islands Read about how 14islands took the web app for Kambi, a sports-betting service, to the next level.
“AMMO Rack App Design Critique,” Alexander Komarov An interesting study of the feedback process that improved the AMMO Rack app.
“ Walking Through the Design Process ,” Ian Storm Taylor Taylor walks you through the design process of Segment.io, including the progression of mockups in Photoshop.
“ Music Video ‘Lights’: The Latest WebGL Sensation ,” Carlos Ulloa Interactive studio HelloEnjoy built a mind-blowing 3-D music video for Ellie Goulding’s song “Lights.” Creative director Carlos Ulloa explains why the team chose WebGL and how it created various immersive graphic effects.
“Designing for Designers,” Kyle Meyer Designing for other designers is different than working for regular clients. Kyle Meyer shares his experience.
“ Adapting to a Responsive Design ,” Matt Gibson Cyber-Duck abandoned its separate mobile website and created a new responsive design.
“ Grids, Flexibility and Responsiveness ,” Laura Kalbag Kalbag shares her thoughts on the redesign of her own website, including her choice of typefaces.
“ Making of Typespiration ,” Rafal Tomal Rafal Tomal built Typespiration as a side project. Learn about the process from initial idea to finished WordPress website.
“ Case Studies ,” Fi Design firm Fi has integrated case studies into its portfolio. The studies are very interactive and beautifully designed. Here are four of them:
- “Is This The Future of The Airline Website?”
- “The Story of Ramayana: Brought to Life by Google Chrome”
- “Sony: Connected World”
- “USAToday.com: Redesigning One of America’s Most Popular News Sites”
Content And Storytelling
“ Step-By-Step Landing Page Copywriting ,” Nathan Barry The process of writing great copy for a landing page is covered step by step.
“ The Art Of Storytelling Around An App ,” John Casey This case study is about the art of storytelling in the app “The House That Went on Strike.”
“Rethinking the Case Study,” Christopher Butler Butler explains what case studies are for and what a great one looks like, and he lays out a practical plan for writing one.
“ Retiring The Portfolio Screenshot ,” James Young You’ve probably noticed that portfolios nowadays are packed with detailed analysis, rather than screenshots. Take yours to the next level and learn how to create an amazing portfolio (such as the ones featured in this post).
“Responsibly Leveraging Advanced Web Features,” Ryan Heap Heap tells us about his full responsive redesign of Travois, a consulting firm focused on housing and economic development. The study includes topics such as progressive enhancement, responsive and responsible Web design, SVG, and the HTML5 History API.
“ My Notes on Writing an E-Book ,” Jonathan Snook Several people have suggested that 2013 is the year of self-publishing. Jonathan Snook shares his process of writing and digital publishing.
Technical Challenges And Solutions
“ Beating Borders: The Bane of Responsive Layout ,” Joshua Johnson Responsive design often requires setting widths in percentages. This is easy enough, until borders are thrown into the mix.
“ How We Improved Page Speed by Cleaning CSS, HTML and Images ,” Lara Swanson Page-loading time is a big part of the user experience. Dyn shows how it improved it simply by cleaning up the CSS, HTML and images.
“ Mein Honig – Brand Identity ,” Thomas Lichtblau “My Honey makes people and bees happy. And if they are happy, nature is happy too.” This simple yet beautiful statement belongs to Mein Honig (My Honey), a personal project of Thomas Lichtblau from Austria. Thomas shares fascinating insights about a production, banding and packaging process in which he only used colorless, organic and traditional tools and materials.
“Front-End Performance Case Study: GitHub,” JP Castro Castro analyzes the front-end performance of GitHub and shares his findings.
“ iPad to Windows Store App ,” Bart Claeys and Qixing Zheng This case study helps designers and developers who are familiar with iOS to reimagine their apps using design principles for Windows Store apps. Translate common UI and UX patterns found in iPad apps to Windows 8 apps.
“ Behind the Scenes of Mad Manimation ,” Anthony Calzadilla Here is the process behing the Mad Manimation, an HTML- and CSS-based animation of the introduction to the Mad Men TV show.
“ Embedding Canvas and SVG Charts in Emails ,” Thomas Fuchs Learn how to use embedded canvas and SVG charts in email.
“ Scaling Pinterest From 0 to 10s of Billions of Page Views a Month in Two Years ,” Todd Hoff This case study traces the evolution of Pinterest’s architecture, which was scaling fast, with a lot of incorrect choices made along the way
“ How We Built a Photoshop Extension With HTML, CSS and JS ,” Brian Reavis Creative Market’s extension is a Backbone.js Web app that lives inside of Photoshop. The team can update it without the user having to install an update. How does that work? Read up on it!
“ Batch Processing Millions and Millions of Images ,” Mike Brittain Etsy wanted to redesign a few of its major sections and had to rescale over 135 million images in order to do it.
“ Making 100,000 Stars ,” Michael Chang Chang writes about 100,000 Stars, an experience for Chrome that was built with Three.js and CSS3D.
“ Mastering the Application Cache Manifest for Offline Web Apps and Performance ,” Julien Nicault Nicault, who work on Cinémur, a new social film app, describes how to use AppCache to improve performance and enable offline usage of Web apps
“ Harvey: A Second Face for Your JavaScript ,” Joschka Kintscher Responsive design often requires drastic UI changes. This study shows how to execute parts of your JavaScript depending on the device’s type and screen size.
“ Our First Node.js App: Backbone on the Client and Server ,” Spike Brehm The team at Airbnb has been curious about Node.js for a long time, but used it only for odds and ends. See how they used it on a production-scale project.
“ Making a 60fps Mobile App ,” Paul Lewis Paul Lewis shows you how to make a mobile app that has 60fps at all times, does one thing really well, has offline support and a flat UI.
“ The Making of the Interactive Treehouse Ad ,” Chris Coyier Treehouse is the primary sponsor of CSS-Tricks, and this case study looks at its interactive ad using jQuery.
“ Improve Mobile Support With Server-Side-Enhanced Responsive Design ,” Jon Arne Sæterås This is an analysis of the process of finding the right mix between server-side and client-side logic for adaptive Web design.
“Designing an Instant Interface,” Luke Wroblewski Wroblewski shows how to design the instant interface used for the real-time views, real-time notifications and real-time comments on Bagcheck’s website.
“ Lessons in Website Security Anti-Patterns by Tesco ,” Troy Hunt Hunt looks closely at the many simple security errors Tesco makes, analyzing how he would apply basic security principles to remedy them.
“ Refactoring >14,000 Lines of CSS Into Sass ,” Eugene Fedorenko Beanstalk is a mature product whose CSS grew accordingly to 5 files, 14,211 lines and 290 KB of code. Learn how the team rebuilt its style sheets into something cleaner and easier to maintain.
“Refinder: Test-Driven Development,” Maciej Pasternacki These slides show how test-driven development enabled Gnowsis to reimplement Refinder’s basic data model.
“Managing JavaScript on Responsive Websites,” Jeremy Fields Jeremy Fields of Viget talks about how to manage JavaScript on a website whose interface and functionality changes at different breakpoints.
“ Trimming the Fat ,” Paul Robert Lloyd Lloyd walks through the performance optimizations he made for his website, trimming the page load from 383 to 100 KB. He also shows graphs.
Workflow And Optimization
“ Visual Design Explorations ,” Paul Lloyd Lloyd of Clearleft talks about how to maintain knowledge-sharing and collaboration on a growing team.
“ The Anatomy of an Experience Map ,” Chris Risdon Experience maps are becoming increasingly useful for gaining insight in order to orchestrate service touch points over time and space. This study explains what they are and how to create them.
“The design process of my infographic for the ‘Tour of France’ for Grinta!,” Veerle Pieters Pieters designed an infographic about the Tour of France, and focused mainly on the question, “What does a pro cycling team take with them to the Tour of France?”
“ Turning Small Projects Into Big Profit ,” Jon Savage and Simon Birky Hartmann Ace of Spade discusses how it overhauled its operations and started making a living off of small projects.
“What We’ve Learned About Responsive Design,” Christopher Butler Butler shares what his agency has learned about responsive design, which is to overcome initial fears and focus on what is important.
“The Modular Canvas: A Pragmatic Workflow for Designing Applications,” by Gabriel O’Flaherty-Chan There are some gaps in the way we work; the bigger the project, the more glaring the gaps become. O’Flaherty-Chan looks at a better workflow for designing apps.
“ How We Reduced Our Cancellation Rate by 87.5% ,” Kareem Mayan Kareem Mayan tackles the issue of user cancellations by using a cohort analysis. Learn how he did it.
“ How I Run a Membership Site ,” Justin Tadlock This study looks at how Theme Hybrid handles memberships after registration and payment.
“Post-Implementation, Pre-Launch: A Crucial Checkpoint,” Mindy Wagner Wagner of Viget discusses how to approach the time of post-implementation and pre-launch, a crucial checkpoint that can create a lot of stress for a team.
“ A New Make Mantra: A Statement of Design Intent ,” Mark Boulton Mark Boulton used the CERN redesign project as an occasion to define a new “make” mantra that would help him tackle projects. This single, actionable sentence would guide him through projects.
“ 100 Conversion Optimization Case Studies ,” KISSmetrics Lots of techniques and tactics to optimize your website for better conversions shared by marketers.
Responsive Design
“ Responsive Design and ROI: Observations From the Coalface ,” Chris Berridge Working on the frontline, Berridge share his insights on responsive design and returns on investment.
“ Making Your Site Responsive: Mastering Real-World Constraints ,” Alex Fedorov Listen to how agency Fresh Tilled Soil addressed real-world constraints, such as resources, time and budget, in its responsive design process.
“ Goals, Constraints, and Concept in a Redesign ,” Steven Bradley Some thoughts on the redesign of Vanseo Design.
“ How a Simple Redesign Increased Customer Feedback by 65% ,” James Santilli Customer feedback is the backbone of many Web services. Campaign Monitor analyzed the process behind a simple redesign that increased customer feedback by 65%.
“ More on Apples: Mobile Optimization in Ecommerce ,” Electric Pulp This study analyzes how both mobile and non-mobile conversions went up when Electric Pulp redesigned a website to be responsive.
“How I’m Implementing Responsive Web Design,” Jeff Croft Croft is finally at the point where responsive design feels worth the extra effort. Read about how he got there.
“ Mentoring: The Evaluation ,” Laura Kalbag Freelancers are often offered projects whose budget is below their rate. Laura Kalbag had a fantastic idea on how to transform these kind of projects into a win-win: She decided to mentor a group of students. Such a project would give the students an opportunity to gain valuable experience and help them transition into freelancing, and the client would get good quality work, despite the modest budget. This series of posts describes her experience, from initial idea to launched project.
Further Reading
- Showcase of Case Studies in Design Portfolios
- 15 Impressive Case Studies from Behance
- Improving Smashing Magazine’s Performance: A Case Study
- Powerful Workflow Tips, Tools And Tricks For Web Designers
Smashing Newsletter
Tips on front-end & UX, delivered weekly in your inbox. Just the things you can actually use.
Front-End & UX Workshops, Online
With practical takeaways, live sessions, video recordings and a friendly Q&A.
TypeScript in 50 Lessons
Everything TypeScript, with code walkthroughs and examples. And other printed books.

8 Minute Read
Web Design Case Studies
Real-world examples.
Web design case studies offer a detailed analysis of successful web design projects, showcasing the challenges faced, the strategies employed, and the results achieved.
In this article, I'll explore several web design case studies for companies based in the United States, highlighting the unique aspects and outcomes of each project.
These case studies will cover various industries, from e-commerce and tech startups to healthcare and financial services, providing valuable insights for web designers, developers, and business owners alike.

Table of Contents
- E-commerce Redesign: Wayfair
- Startup Success: Airbnb
- Healthcare Portal: WebMD
- Educational Transformation: Khan Academy
- Tech Industry Excellence: Google
- Financial Services Redesign: American Express
- Tech Startup Excellence: Slack
- Retail Revolution: Walmart
- Automotive Industry: Tesla
- Fashion Retail Redesign: Nordstrom

E-commerce Redesign- Wayfair
- Company : Wayfair
- Industry : E-commerce
- Challenge : Improving user experience, navigation, and site performance
- Key Success Metrics : Increased conversion rates, reduced bounce rates, improved page load times
The Challenge
Wayfair is a prominent e-commerce company in the United States specializing in home goods and furniture. In 2020, they faced several challenges that prompted a complete website redesign. The existing website had usability issues, slow page load times, and a high bounce rate. The challenge was to overhaul the website, enhancing user experience, and ultimately driving more sales.
Strategies and Solutions
- User-Centered Design : Wayfair conducted extensive user research to understand customer preferences, pain points, and expectations. The design team used this data to create a user-centered design that focused on improving navigation and product discovery.
- Performance Optimization : They optimized the website's performance by reducing image sizes, utilizing content delivery networks (CDNs), and implementing lazy loading for images. This significantly improved page load times.
- Mobile Responsiveness : With a growing number of users accessing the site on mobile devices, Wayfair made sure the website was fully responsive. This involved designing a mobile-first experience to ensure a seamless transition between desktop and mobile.
- Clear Call to Action (CTA) : They redesigned the product pages with clear and compelling call-to-action , making it easier for users to add items to their cart and proceed to checkout.
- Personalization : Wayfair implemented personalization features, such as product recommendations based on user preferences and previous purchases, enhancing the user's shopping experience.
- Conversion rates increased by 8%, leading to a significant boost in revenue.
- Bounce rates decreased by 12%, indicating improved user engagement.
- Page load times were reduced by 30%, resulting in better overall site performance.

Startup Success- Airbnb
- Company: Airbnb
- Industry : Travel and Accommodation
- Challenge : Creating a user-friendly platform for hosts and guests
- Key Success Metrics : Increased listings, user satisfaction, and bookings
Airbnb is a well-known startup based in the United States that disrupted the travel and accommodation industry. In the early stages, Airbnb faced the challenge of creating a user-friendly platform that could attract hosts to list their properties and provide a seamless experience for guests looking to book accommodations.
- User-Generated Content : Airbnb focused on user-generated content, allowing hosts to create detailed listings with photos and descriptions. This not only empowered hosts but also provided valuable information for potential guests.
- Trust and Safety : To address concerns about safety, Airbnb implemented a robust identity verification system, reviews and ratings, and secure payment processing, ensuring a level of trust on the platform which in turn increased branding recognition.
- Responsive Design : Airbnb invested heavily in responsive web design to provide a consistent and intuitive experience on desktop and mobile devices. This approach enabled users to browse and book accommodations from any device.
- Local Insights : They introduced a feature that provided local insights, tips, and recommendations from hosts to enhance the guest experience.
- Continuous Iteration : Airbnb continuously gathered user feedback and iterated on its design and functionality, adapting to changing user needs and preferences.
- Airbnb became a global success, with millions of listings and users in various countries.
- The platform has a high level of user satisfaction, with a strong community of hosts and guests.
- Airbnb is a household name and has transformed the travel and accommodation industry.
- The design style of Airbnb has also help to create a new type of web design trend .

Healthcare Portal- WebMD
- Company : WebMD
- Industry : Healthcare
- Challenge : Creating a reliable and trustworthy healthcare portal
- Key Success Metrics : Increased user engagement, trust, and information accuracy
WebMD is a popular healthcare information portal in the United States, offering a wide range of medical content. The challenge was to design a website that could be trusted as a reliable source of medical information and engage users in their health and wellness journey.
- Expert Content : WebMD invested in a team of medical experts and writers to create accurate, evidence-based content. They made sure to provide clear citations and references for all medical information while using a clean typography .
- Interactive Tools : To engage users, WebMD developed interactive tools, such as symptom checkers, BMI calculators, and medication trackers, to empower users to take control of their health.
- User-Friendly Layout : A user-friendly layout design was implemented with intuitive and effective navigation menus , making it easy for visitors to find the information they were looking for.
- Community and Forums : WebMD incorporated community features, such as forums and discussion boards, to encourage users to connect, share experiences, and seek advice from others.
- Mobile Accessibility : Recognizing that people often search for health information on their mobile devices, WebMD ensured that the website was mobile-responsive and provided a seamless experience across devices.
- WebMD is a trusted source of medical information for millions of users.
- The website sees high levels of user engagement, with users regularly accessing the site for health-related queries and information.
- WebMD has maintained its reputation for providing accurate and reliable medical content.

Educational Transformation- Khan Academy
- Organization: Khan Academy
- Industry : Education
- Challenge : Providing free, accessible, and high-quality educational content
- Key Success Metrics : Increased user engagement, reach, and educational impact
Khan Academy, a non-profit educational organization, aimed to make high-quality education accessible to anyone, anywhere. They needed to create a website that not only provided free educational content but also engaged users effectively.
- Vast Content Library : Khan Academy created a vast library of educational content, covering various subjects and grade levels, making it a one-stop destination for learners of all ages.
- Adaptive Learning : They integrated adaptive learning features, where the website could assess a learner's proficiency and recommend appropriate content to match their skill level.
- Progress Tracking : Khan Academy introduced tools for users to track their progress, complete exercises, and earn badges and certificates, providing motivation for continued learning.
- Community Interaction : They fostered a sense of community by incorporating forums, discussion boards, and the ability for users to ask questions and help each other.
- Mobile Accessibility : Recognizing the importance of mobile access, Khan Academy ensured that their website was fully responsive, allowing users to learn on any device.
- Khan Academy's website has reached millions of learners worldwide, making a significant impact on education accessibility.
- The organization's adaptive learning approach has led to higher engagement and improved learning outcomes.
- Khan Academy's online community has become a valuable resource for learners, facilitating peer-to-peer support and collaboration.

Tech Industry Excellence- Google
- Company : Google
- Industry : Technology
- Challenge : Improving search engine user experience and expanding services
- Key Success Metrics : Increased search engine market share, user satisfaction, and service offerings
Google, a tech giant based in the United States, has consistently faced the challenge of improving its core product, the search engine, while also expanding into new services and products. This case study focuses on their core search engine.
- User-Centered Design : Google's design philosophy has always been user-centered. They have continually improved the search engine's user interface, making it clean, simple, and efficient.
- Algorithm Innovation : Google invests heavily in search algorithms to provide more relevant search results and a better user experience. This involves understanding user intent, content quality, and mobile-friendliness.
- Localization : Google offers localized versions of its search engine in numerous languages and regions, ensuring that users worldwide have access to information in their preferred language.
- Voice Search : As voice search became more popular, Google developed voice search capabilities, enabling users to search by voice commands.
- Instant Answers : Google introduced instant answers and featured snippets, providing users with quick and direct responses to common queries.
- Google maintains its dominant position as the leading search engine globally, with a market share of over 90%.
- The company's commitment to user experience and innovation has led to high user satisfaction.
- Google has successfully expanded its services beyond search into areas such as cloud computing, mobile operating systems, and artificial intelligence.

Financial Services Redesign- American Express
- Company : American Express
- Industry : Financial Services
- Challenge : Enhancing online banking and credit card management experience
- Key Success Metrics : Improved user engagement, increased online transactions, and customer satisfaction
American Express is a major player in the financial services industry. They faced the challenge of modernizing their online banking and credit card management platform to offer a seamless and user-friendly experience to their customers. The existing platform had become outdated and required a significant redesign.
- User-Friendly Interface : American Express focused on creating a user-friendly interface, making it easy for customers to manage their accounts, track expenses, and perform online transactions.
- Mobile App Integration : Recognizing the shift towards mobile banking, they integrated their website with a mobile app, allowing customers to access their accounts on the go.
- Personalized Dashboard : After conducting A/B testing research, they introduced a personalized dashboard that displayed essential account information, transaction history, and spending patterns to provide users with actionable insights.
- Enhanced Security : American Express implemented advanced security features, including multi-factor authentication and real-time transaction monitoring, to ensure customer data remained secure.
- Customer Support Integration : They integrated customer support features, such as live chat and a comprehensive knowledge base, to assist customers with their inquiries and issues.
- American Express witnessed an increase in online transactions, with more customers using their online platform for payments and account management.
- User engagement improved significantly, with customers spending more time on the website and mobile app.
- Customer satisfaction ratings rose as a result of the improved user experience and security measures.

Tech Startup Excellence- Slack
- Company : Slack
- Challenge : Creating a collaborative and user-friendly messaging platform
- Key Success Metrics : Increased user adoption, team collaboration, and business growth
Slack is a popular communication and collaboration platform for businesses. In its early stages, it faced the challenge of designing a user-friendly and efficient messaging platform that could facilitate seamless team communication and productivity.
- Simplified Messaging : Slack introduced a user-friendly chat interface with features like channels, direct messaging, and integrations to simplify team communication.
- Third-Party Integrations : They allowed seamless integration with a wide range of third-party apps, enabling teams to work efficiently and access all their tools within Slack.
- Mobile Accessibility : Recognizing the importance of real-time communication on mobile devices, Slack developed a robust mobile app to ensure users could stay connected on the go.
- Customization and Personalization : Slack provided customization options for users to personalize their workspace, choose notification preferences, and integrate apps that best suit their workflow.
- Community and Support : They built a strong community and provided comprehensive support resources, including a help center and user forums.
- Slack has become a go-to communication platform for businesses, with millions of users and numerous organizations adopting it for team collaboration.
- The platform's ease of use and third-party integrations have enhanced business productivity and efficiency.
- Slack's success has led to business growth, making it a prominent tech startup.

Retail Revolution- Walmart
- Company : Walmart
- Industry : Retail
- Challenge : Expanding e-commerce and enhancing the online shopping experience
- Key Success Metrics : Increased online sales, customer satisfaction, and mobile accessibility
Walmart, one of the largest retailers in the world, faced the challenge of expanding its e-commerce presence and providing a seamless online shopping experience for customers while also providing a stronger visual hierarchy . The company needed to compete effectively in the online retail space.
- E-commerce Expansion : Walmart invested in expanding its e-commerce infrastructure, including online product listings, inventory management, and shipping logistics.
- Mobile-First Approach : Recognizing the growing importance of mobile shopping, they adopted a mobile-first approach to ensure a smooth shopping experience on smartphones and tablets.
- Personalized Shopping : Walmart introduced personalized shopping recommendations, based on user browsing and purchase history, to encourage customers to discover new products.
- Online Grocery Shopping : They facilitated online grocery shopping with features like curbside pickup and home delivery to meet the evolving needs of customers.
- Customer Service : Walmart improved customer service with features like live chat support and an easily accessible customer support hotline.
- Walmart's e-commerce platform has experienced significant growth, with increased online sales and a broader customer base.
- The company's mobile-first approach has contributed to high mobile accessibility and a seamless shopping experience on smartphones and tablets.
- Walmart remains a retail giant, successfully competing in the online retail space.

Automotive Industry- Tesla
- Company : Tesla
- Industry : Automotive
- Challenge : Designing a user-friendly electric vehicle configurator
- Key Success Metrics : Increased customer engagement, conversion rates, and lead generation
Tesla, a leading electric vehicle manufacturer, faced the challenge of creating a user-friendly online configurator for their electric cars. The configurator needed to provide a seamless and informative experience for potential customers, allowing them to customize and order their vehicles online.
- Intuitive Configuration : Using aspects of web design psychology , Tesla designed a highly intuitive configurator that guided users through various options, such as model selection, color choices, and features, using a step-by-step process.
- Real-time Pricing Updates : The configurator provided real-time price updates as users made selections, allowing them to see the cost implications of their choices immediately.
- Visual Customization : Users could see a visual representation of their custom vehicle, complete with 3D models, interactive panoramas, and interior views.
- Educational Content : Tesla included educational content about electric vehicle benefits and features, ensuring users were well-informed during the configuration process.
- Lead Generation Forms : The configurator seamlessly transitioned users to lead generation forms, enabling potential customers to submit their configured vehicles for further information or purchase.
- Tesla's configurator significantly improved customer engagement and conversion rates, with many users completing the configuration process.
- The real-time pricing updates gave users confidence in their choices and pricing transparency.
- The configurator served as an effective lead generation tool, helping Tesla capture potential buyers' information.

Fashion Retail Redesign- Nordstrom
- Company : Nordstrom
- Industry : Fashion Retail
- Challenge : Updating the e-commerce website for modern shoppers
- Key Success Metrics : Increased online sales, improved user experience, and mobile accessibility
Nordstrom, a well-established fashion retailer, faced the challenge of updating their e-commerce website to meet the evolving needs and expectations of modern online shoppers. This involved creating a more engaging and user-friendly online shopping experience.
- Modern Design Aesthetics : Nordstrom adopted modern design elements and color tones, including a clean and elegant layout, high-quality product images and graphics , and a focus on user experience.
- Mobile Optimization : They ensured the website was fully optimized for mobile devices, with responsive design and a user-friendly mobile app for seamless shopping on smartphones and tablets.
- Personalization and Recommendations : Nordstrom implemented personalized shopping recommendations based on user browsing and purchase history, helping customers discover new products.
- Product Search and Filtering : The website featured advanced product search and filtering options, allowing customers to quickly find products by category, size, brand, and price.
- User Reviews and Ratings : Nordstrom incorporated user reviews and ratings, providing valuable social proof and assisting customers in making informed decisions.
- Nordstrom's website redesign led to increased online sales and customer engagement, with customers spending more time on the site and making more purchases.
- The mobile optimization efforts significantly improved the user experience for mobile shoppers.
- Personalized shopping recommendations enhanced product discovery and customer satisfaction.
< Older Post
Newer Post >

Matthew McWaters is the owner of LUCID and has over 15 years of experience in web design, web development, and digital marketing.
LATEST ARTICLES

Glossary: Web Design and Web Development Terms

Bookmark: A Review of the AI Powered Website Builder

Zyro: A Simplistic Review of the Website Builder

Format: A Critical Review of a Website Builder
© 2009-2024 All Rights Reserved | LUCID Digital Marketing Services LLC
- Content Creation
- Domain Name
- Website Design
- Website Development
- Analytics & Maintenance

Web Design Case Study: Best Practices for Effective Websites
Are you looking to create a website that not only looks great but also effectively engages your target audience?
In this article, we will delve into a web design case study that explores the best practices for creating effective websites.
By understanding your target audience, prioritizing user experience, using engaging visuals, crafting compelling copy, and analyzing and testing your website, you can ensure that your online presence stands out and successfully captures the attention of your visitors.

Related Video: "BEST WEB PORTFOLIO: Case Study of Web Design" by Flux Academy
When it comes to web design, knowing your target audience is key. By understanding their preferences, needs, and behaviors, you can tailor your website to effectively engage and convert them into loyal customers.
Additionally, prioritizing user experience is crucial in ensuring that your website is easy to navigate, loads quickly, and provides a seamless browsing experience.
By incorporating engaging visuals and compelling copy, you can captivate your audience’s attention and effectively communicate your brand message.
Lastly, analyzing and testing your website allows you to identify areas that need improvement and optimize its performance.
By following these best practices, you can create an effective website that not only looks visually appealing but also drives results for your business.
Table of Contents
Key Takeaways
– Engaging target audience through understanding their preferences and needs – Prioritizing user experience by focusing on intuitive navigation and mobile optimization – Optimizing loading speeds and using engaging visuals to captivate visitors – Regularly updating and enhancing website features and design for continuous improvement and adaptability
Understand Your Target Audience
Understand who your target audience is and what they want from your website so you can create a design that truly resonates with them.
Understanding user preferences is crucial in web design as it allows you to tailor your website to meet the needs and desires of your specific audience.
By conducting user research, you can gather valuable insights into their behaviors, expectations, and preferences. This can be done through surveys, interviews, and usability testing.
By understanding your target audience’s preferences, you can create a website that not only meets their needs but also provides an enjoyable and intuitive user experience.
Prioritizing user experience is essential in creating an effective website design.
By understanding your target audience and their preferences, you can ensure that every aspect of your website is designed with their needs in mind.
A user-centered approach will help you create a website that is easy to navigate, visually appealing, and provides the information or functionality your audience is looking for.
By focusing on the user experience, you can create a design that not only attracts visitors but also keeps them engaged and encourages them to take action.
Prioritize User Experience
When designing your website, it’s crucial to prioritize user experience. Start by creating intuitive navigation to ensure that visitors can easily find what they’re looking for.
Optimize your site for mobile devices to provide a seamless browsing experience. Don’t forget to ensure fast loading speeds to keep users engaged.
Create Intuitive Navigation
Creating intuitive navigation is essential for a website’s success, as 38% of users will leave a website if they find the layout confusing. To ensure a seamless user experience, it’s important to implement intuitive navigation that allows users to easily find what they’re looking for.
A few best practices for creating intuitive navigation include:
– A/B testing: Testing different navigation layouts and options can help determine which design is the most user-friendly. By collecting data on user behavior and preferences, A/B testing allows for iterative improvements to the navigation structure, resulting in a more intuitive experience for users.
– Heatmap analysis: Heatmap analysis is a powerful tool that can provide insights into how users interact with a website. By visualizing user clicks, scrolls, and cursor movements, heatmaps can reveal patterns and areas of interest. This data can be used to optimize the placement and organization of navigation elements, ensuring that the most important sections are easily accessible and prominent.
– Clear labeling and hierarchy: Effective navigation relies on clear labeling and a logical hierarchy. Using descriptive and concise labels for navigation menus and links helps users understand what they can expect to find when they click on them. Additionally, organizing navigation elements in a hierarchical manner, with primary and secondary categories, makes it easier for users to navigate through the website and find relevant content.
With intuitive navigation in place, the next step is to optimize the website for mobile devices. By ensuring that your website is mobile-friendly, you can provide a consistent and seamless experience for users across different devices.
Optimize for Mobile Devices
To ensure a seamless user experience, optimize your website for mobile devices by implementing responsive design techniques that adapt to different screen sizes and resolutions.
Mobile optimization is crucial in today’s digital landscape, as more and more users access websites through their smartphones and tablets. Responsive design allows your website to automatically adjust its layout and content to fit various screen sizes, ensuring that users can easily navigate and interact with your site on any device.
By optimizing for mobile devices, you can provide a consistent and user-friendly experience to your audience, regardless of the device they’re using. Responsive design is achieved by using fluid grids, flexible images, and CSS media queries that detect the user’s screen size and adjust the layout accordingly. This ensures that your website’s content is displayed in a readable and intuitive manner, without the need for users to constantly zoom in or scroll horizontally.
Mobile optimization not only improves user experience but also boosts your website’s search engine rankings. Search engines like Google prioritize mobile-friendly websites in their search results, making it more likely for your site to be discovered by potential visitors. So, make sure to prioritize responsive design when creating your website to cater to the growing number of mobile users.
To ensure fast loading speeds and a seamless browsing experience, implement techniques that prioritize performance without sacrificing design aesthetics.
Ensure Fast Loading Speeds
One popular saying goes, “Time is money,”and in the digital world, it’s essential to ensure fast loading speeds on your website. Fast loading speeds are crucial as they directly impact user engagement. When users visit a website, they expect it to load quickly, or else they may become frustrated and leave.
Slow loading speeds can lead to a high bounce rate and a loss of potential customers. Therefore, it’s crucial to optimize your website for fast loading speeds to keep users engaged and increase conversions.
To improve your website’s loading times, consider the following strategies:
– Optimize image sizes: Large images can significantly slow down your website. By reducing the file sizes of your images without compromising their quality, you can improve loading speeds.
– Minify CSS and JavaScript files: Minifying these files removes unnecessary characters and whitespace, reducing their file sizes. This optimization technique can help your website load faster.
– Enable caching: Caching allows your website to store certain data on a user’s device, reducing the need to reload the entire page. By enabling caching, you can enhance loading speeds for returning visitors.
By implementing these strategies, you can ensure that your website loads quickly and provides a seamless user experience.
Next, we’ll explore how to use engaging visuals to further enhance your website’s effectiveness and user engagement.
Use Engaging Visuals
Engaging visuals on a website can instantly captivate and mesmerize visitors, leaving them craving for more. These visuals serve as a powerful storytelling tool, allowing you to convey your message and brand identity through compelling images.
By using high-quality photographs, eye-catching graphics, and well-designed infographics, you can create a visually appealing experience that resonates with your audience.
In addition to storytelling through images, it’s essential to consider visual hierarchy for effective communication. Visual hierarchy refers to the arrangement and organization of elements on a web page to guide the viewer’s attention. By strategically placing key visuals and using contrasting sizes, colors, and fonts, you can direct visitors to the most important information and calls to action. This not only enhances user experience but also helps convey your message more effectively.
With engaging visuals and a clear visual hierarchy, you can create a website that not only looks visually appealing but also effectively communicates your brand’s story and offerings.
As you move on to the next section about ‘craft compelling copy,’ remember that visuals alone aren’t enough to engage your audience. While they can capture attention, it’s the combination of captivating visuals and compelling copy that truly drives conversions and builds lasting connections with visitors.
Craft Compelling Copy
Crafting compelling copy is crucial for creating an effective website. Start with clear and concise headlines that grab your readers’ attention and clearly communicate the value of your content.
Use persuasive language and compelling calls to action to encourage your visitors to take the desired action. Additionally, incorporate relevant SEO keywords strategically to improve your website’s visibility and search engine rankings.
Write Clear and Concise Headlines
Improve your website’s impact with clear and concise headlines that instantly captivate your audience. Writing effective headlines is crucial for grabbing your readers’ attention and enticing them to explore further.
Here are four key reasons why message clarity is of utmost importance:
1. Grab attention: Clear headlines immediately capture your audience’s attention and make them want to read more. A compelling headline can pique their curiosity and encourage them to stay on your website.
2. Communicate the main message: A concise headline effectively conveys the main message or value proposition of your website. It should clearly state what you offer or what problem you solve, making it easier for visitors to understand your website’s purpose.
3. Enhance user experience: Clear headlines make it easier for users to navigate your website and find the information they need. By providing a clear structure and guiding users through your content, you can improve their overall experience and keep them engaged.
4. Improve search engine optimization (SEO): When writing headlines, it’s essential to incorporate relevant keywords that align with your content. Clear and concise headlines not only make it easier for search engines to understand your website’s purpose but also increase the chances of ranking higher in search results.
By writing clear and concise headlines, you can effectively communicate your message, engage your audience, and improve your website’s overall impact.
In the next section, we’ll explore how to use persuasive language and calls to action to further enhance your website’s effectiveness without sounding overly promotional or pushy.
Use Persuasive Language and Calls to Action
Now that you understand the importance of writing clear and concise headlines, let’s dive into another crucial aspect of web design – using persuasive language and effective calls to action.
When it comes to capturing your audience’s attention and encouraging them to take action, persuasive language techniques play a vital role. By carefully choosing your words, you can create a sense of urgency, appeal to emotions, and convince visitors to engage with your website.
One effective technique is to use strong and compelling verbs that prompt immediate action. For example, instead of using a generic button that says ‘Submit,’ you could use ‘Get Started Now’ or ‘Claim Your Free Trial Today.’ These phrases create a sense of urgency and motivate users to take the desired action.
Additionally, incorporating power words and emotional triggers can help create a connection with your audience. Words like ‘exclusive,’ ‘limited time offer,’ or ‘guaranteed’ can evoke curiosity and excitement, making visitors more likely to click or make a purchase.
To further enhance the effectiveness of your persuasive language, it’s crucial to pair it with well-crafted calls to action (CTAs). A strong CTA should be clear, concise, and compelling. It should clearly communicate what action you want visitors to take and why they should take it. For instance, instead of a generic CTA like ‘Learn More,’ you could use ‘Discover the Secrets to Success’ or ‘Unlock Your Potential.’ By using persuasive language in your CTAs, you can capture your audience’s attention and entice them to explore further.
As you can see, persuasive language techniques and effective calls to action can greatly impact the success of your website. Now, let’s move on to the next section where we will explore how to incorporate SEO keywords seamlessly into your web design strategy.
Incorporate SEO Keywords
Make sure to incorporate relevant SEO keywords strategically throughout your content to boost visibility and attract more organic traffic to your site.
Keyword research is a crucial step in identifying the terms and phrases that your target audience is searching for. By understanding the keywords they use, you can optimize your website’s content to align with their search intent.
Conduct thorough keyword research to identify high-volume, low-competition keywords that are relevant to your industry. Once you have a list of keywords, strategically incorporate them into your website’s headings, titles, meta descriptions, and body content.
However, it’s important to use keywords naturally and not overstuff them, as this can negatively impact your website’s rankings. By incorporating SEO optimization techniques into your content, you can increase your website’s visibility and drive more targeted traffic to your site.
Moving on to the next section about analyzing and testing your website, it’s important to continuously evaluate the effectiveness of your SEO efforts.
Analyze and Test Your Website
To ensure the success of your website, it’s crucial to monitor user behavior and analytics. By analyzing data such as page views, bounce rates, and conversion rates, you can gain valuable insights into how users are interacting with your site.
Additionally, conducting A/B testing allows you to compare different versions of your website and make data-driven decisions to optimize performance.
Finally, continuously improving and updating your website based on user feedback and industry trends will keep it fresh, engaging, and effective.
Monitor User Behavior and Analytics
By keeping a close eye on user behavior and analytics, you can gain valuable insights into your audience’s preferences and needs, like unlocking the key to a hidden treasure chest of knowledge.
User engagement is a crucial factor in determining the effectiveness of your website. By monitoring how users interact with your site, you can identify areas where they may be getting stuck or losing interest. This allows you to make necessary improvements to enhance the user experience and keep visitors engaged.
Conversion tracking is another essential aspect of monitoring user behavior. By tracking conversions, such as sign-ups or purchases, you can gauge the effectiveness of your website in achieving its goals. This information can guide you in making data-driven decisions to optimize your website and increase conversion rates.
Additionally, analytics provide valuable insights into user demographics, allowing you to tailor your content and design to better meet the needs of your target audience.
Incorporating analytics and monitoring user behavior is like having a secret weapon in your web design arsenal. It allows you to understand your audience on a deeper level and make informed decisions that will benefit both your users and your business.
With the help of analytics, you can track metrics such as page views, bounce rates, and average time spent on each page. This information helps you identify which pages are performing well and which may need improvements.
By analyzing user behavior, you can also uncover valuable insights into what content resonates with your audience, allowing you to create more engaging and relevant content.
As you move forward in improving your website, conducting A/B testing will further optimize your design and ensure that your changes are effective. By tracking user behavior and making data-driven decisions, you can continuously enhance your website to provide the best possible experience for your audience.
Conduct A/B Testing
Utilizing A/B testing in your website development process unlocks the potential to uncover valuable insights about user preferences and optimize your design accordingly. A/B testing involves creating multiple versions of a webpage and randomly assigning users to different versions. By comparing user behavior and preferences between the different versions, you can determine which design elements and features are most effective in achieving your website goals. A/B testing implementation allows you to make data-driven decisions, ensuring that your website is user-friendly and optimized for conversions.
To conduct A/B testing, you need to define clear goals and metrics that you want to measure, such as click-through rates, bounce rates, or conversion rates. Then, create two or more versions of the webpage, each with a different element or feature that you want to test. Randomly assign users to different versions, ensuring that each user has an equal chance of experiencing each version. Monitor and analyze the user behavior and metrics for each version using web analytics tools. This A/B testing analysis will provide insights into which version performs better and helps you identify the most effective design elements. By implementing these findings, you can continuously improve and update your website to provide the best possible user experience and achieve your desired outcomes.
Transition into the subsequent section about ‘continuously improve and update your website’: By utilizing A/B testing and analyzing the results, you can gain valuable insights into user preferences and behavior. This knowledge allows you to continuously improve and update your website, ensuring it remains effective and meets the evolving needs of your target audience.
Continuously Improve and Update Your Website
One way to keep your website up-to-date and continuously improve its performance is through regularly updating and enhancing its features and design. By implementing continuous improvement strategies and making regular website updates, you can ensure that your website remains relevant, engaging, and user-friendly.
Here are four key reasons why this approach is crucial for the success of your website:
1. Stay ahead of the competition: The digital landscape is constantly evolving, and your competitors are likely making updates to their websites to stay ahead. Regularly updating your website allows you to keep up with industry trends, adopt new technologies, and maintain a competitive edge.
2. Enhance user experience: User experience plays a significant role in the success of a website. By continuously improving and updating your website, you can enhance its functionality, usability, and overall user experience. This includes optimizing page load speed, simplifying navigation, and improving mobile responsiveness.
3. Improve search engine rankings: Search engines prefer websites that are regularly updated with fresh content and improved features. By regularly updating your website, you increase the chances of higher search engine rankings, which in turn drives organic traffic and boosts your online visibility.
4. Adapt to changing user needs: Users’ expectations and needs evolve over time. Regularly updating your website allows you to adapt to these changes and cater to your audience’s preferences. By understanding their behavior and incorporating user feedback, you can make informed updates that align with their expectations, ensuring a positive user experience.
Continuous improvement and regular updates are vital for the long-term success of your website. By staying proactive and responsive to changes, you can keep your website relevant, user-friendly, and effective in achieving your business goals.
Frequently Asked Questions
How can i determine the target audience for my website.
To determine your website’s target audience, start by defining demographics and creating user personas. Consider factors like age, gender, interests, and goals. This will help you tailor your content and design to appeal to your ideal visitors.
What are some common mistakes to avoid when prioritizing user experience?
To improve user experience, avoid these common mistakes: neglecting mobile optimization, using excessive pop-ups, having slow loading times, overwhelming users with too much content, and having a confusing navigation system. Follow these tips for better UX.
Are there any specific guidelines for using engaging visuals on a website?
To create engaging visuals on a website, use visual storytelling techniques. Incorporate captivating images, videos, and graphics that enhance the user experience. By doing so, you can effectively communicate your message and captivate your audience.
How do I create compelling copy that resonates with my target audience?
Craft persuasive content by crafting impactful messaging that resonates with your target audience. Use compelling language, address their pain points, and offer solutions. Keep it concise, informative, and visually appealing to engage and connect with your readers.
What are some effective methods for analyzing and testing the performance of a website?
To analyze website performance, use tools like Google Analytics for data insights, conduct user testing to identify issues, and perform A/B testing to optimize design and content. These methods help you fine-tune your site for maximum effectiveness.

Lifestyle Copywriting Examples: Boost Your Content Creation
Copywriting Interview Questions: Tips To Impress
Words for Blogging: Top Terms Content Creator Needs to Know
Join Our Newsletter
Signup to get the latest news, best deals and exclusive offers. No spam.

Your ultimate guides to website creation in 2024. Discover domain name, web hosting, CMS, content creation and SEO tips for building successful web presence.
© 2024 DevelopEBiz - All Rights Reserved. Bidvertiser2091843
- Affiliate Disclaimer
- Privacy Policy
- Terms & Conditions

Using Case Studies to Boost Your Web Design Business

In the world of web design, social proof has the power to captivate visitors and leave a lasting impression on potential clients. Case studies are an impactful medium to showcase your skills, expertise, and successful projects. They provide concrete evidence of your ability to deliver results and solve real-world design challenges. Through case studies, you can demonstrate your value, build trust with potential clients, and earn additional business.
The benefits of web design case studies
Before diving into the key elements of a case study, it’s important to understand how regularly updating your portfolio can benefit you. The following are benefits of sharing case studies on your website.
1. Boost SEO
Case studies are relevant and unique content that showcase your web design services. They are also engaging and informative, both of which are considered valuable to search engines . When creating case studies, you share keywords that are relevant to the industry. Search engines then associate those words with your site, potentially increasing its visibility to potential clients.
2. Improve landings-to-leads ratio
Sharing examples of your work helps clients envision how you could design their project and solve their web design problems. This encourages them to hire you by highlighting your ability to address challenges, understand client needs, and exceed expectations.
3. Increase your rates
By showcasing successful projects and the positive outcomes achieved for past clients, you quickly reveal your value as a web designer. Paired with evidence of your skill, problem-solving abilities, and authentic approach to design, case studies offer justification for charging a higher rate for services . When a client sees what you're capable of, they may be more willing to make the investment in your services because they can see what they’d be paying for.
4. Communicate your process
Case studies give you the opportunity to share your design process from start to finish. You can outline the various stages of a project, including research, planning, designing, and execution. By explaining your design methodology, you can help potential clients understand your approach and show them actual results.
“ Case studies can help people who have never worked with a designer to understand my process. It onboards them before they even contact me. ”
How to create a web design case study
Web design case studies should be simple and straightforward. Present them in a visually appealing and readable format so potential clients can best grasp the project’s details and understand your capabilities. Most case studies include five key parts:
1. The brief
Once you’ve selected a successful past project, you’ll want to introduce it by sharing the client’s name, industry, and the goal of the website (what you were hired to do). This overview should also include any historical context that offers insight into the background of the project and the problems you were asked to solve.
2. Your approach
Outline the design process you followed during the project from initial research to final implementation. Describe the steps you took to solve the brief, the different design or development problems you encountered and how you approached solving them, and any moments or challenges that caused you to change directions. You can also include the project’s duration as well as the platform you used to build the website.
Show off the measurable results of your work. This includes improvements to website traffic, conversion rates, user engagement, subscriptions, sales increases, revenue figures, and more. You can also include more qualitative (and authentic) results such as a testimonial from your satisfied client.
4. A visual
Present the final design by sharing screenshots or images that showcase the website’s layout, color scheme, and typography. Explain your thought process behind your design choices, including how they aligned with your client’s brand and goal for the website.
“ A visual element is really important. Make sure screenshots and mockups are included in addition to the ability for users to click through and visit the websites you reference. ”
5. Learnings
Conclude the case study by reflecting on the project and sharing valuable insights and learnings from the experience. This demonstrates your commitment to improving and growing your skills as a web designer.
Check out Squarespace Circle , Squarespace’s program for professional web designers, developers, digital entrepreneurs, and creatives. Along with exclusive content, discounts, and other perks, Circle brings professionals together from all across the globe to exchange advice while connecting with new clients and collaborators.

Arianna Frederick is a content associate at Squarespace. In addition to managing the Circle blog, she develops top-of-funnel content for creative professionals and Circle members.
Highlights from Circle Live: Design Trends 2023
How to use a marketing funnel for your web design business.
Case Studies
Our work in action.
Explore our web design case studies to see how we craft custom sites that look great, perform well, and drive serious results.
Engaged Sessions
Retail & products.
Blenz needed a fresh new website to reflect their updated branding, and to help customers more easily find their way to online orders, app downloads, and perks.
A new web design with vastly improved structure and navigation help BC Dairy’s different audiences discover their array of tasty content.
Our website redesign helped SISU’s visitors quickly and easily find where to buy their products, while showcasing their wellness blog as a resource.
Travel & Tourism
Tourism cowichan.
Tourism Cowichan needed a new website to get visitors excited about all this earthy, welcoming region has to offer. This project required a strong architecture with emphasis on featured and related content, for easy browsing and content discovery.
Organic Search Traffic
Professional services.
MISIM needed a brand new website to showcase their complex offering and vast experience – and they also needed cohesive brand strategy to make their digital presence stand out.
CRAFT Beer Market
Our tantalizing website redesign helped CRAFT Beer Market achieve huge increases in their search traffic, impressions, and page speeds.
Pacific Public Health Foundation
PPHF’s resource and campaign content had become difficult to navigate. They needed a full website redesign to improve site architecture and content discoverability – and on a short timeline.
Engineering & Construction
Highline forming.
Highline Forming needed a polished, professional new website with significantly deeper content to help them stand out in a highly competitive industry and region.
This new website was focused on helping SHARE capture their rebrand, expand their offering, and make their content more conversational.
Tourism Prince Rupert
This redesign helped Tourism Prince Rupert earn significantly more search traffic and engagement, while making it easier for their team to manage their ever-evolving content
Technology & Investment
Sandstorm gold royalties.
Sandstorm Gold needed a complete redesign to increase investor appeal. We designed and built multiple new custom features to give the site engaging movement, and help drive content discovery.
Outward Bound Training Academy
Outward Bound’s outdoor training academy had grown too big for their main website, and needed a home of its own. We designed an all-new website to showcase their programs and courses.
Research & Education
MIRA’s high volume of resources had outgrown their old site. They needed a full redesign to drastically reorganize all that content around multiple newly clarified audiences – while meeting high accessibility standards.
Average Engagement Time
Backpack buddies.
Backpack Buddies needed a full redesign to help their organization raise awareness, and to significantly improve their visual storytelling to create that emotional connection needed to drive donations.

Donation Rate
Bc burn fund.
The BC Burn Fund had a heavily outdated website that was difficult to use, and failed to capture their important programs and services. They needed a massive redesign to help drive awareness, attract donors, and support campaigns – starting with proper brand guidelines.
Bounce Rate
PCRS needed a redesign to make their website much easier to search and browse, to help make their critical services more accessible to vulnerable communities with limited online access.
More Website Users
Lgm financial services.
LGM needed a website redesign to showcase their new products and services, and bring their rebrand to life. Our project helped them drive traffic, boost engagement, and speed up their site.
Health & Wellness
We designed an all-new website for BRIA to launch their new virtual mental healthcare service for women and start building their patient list.
This brand new web design helped Nexii double their search traffic and content views, and drastically increase website visits from their U.S. audience.
Under the Same Sun
Under the Same Sun needed a fresh website that could better convey their impact and tell their story, to help drive awareness and – ultimately – donations.

Our website redesign helped RCBC organize their massive volume of important resource content for multiple competing audiences, while making it easier for their team to keep content up-to-date.
Sandbox Royalties
Sandbox Royalties needed a brand new website to launch their company into the market, and immediately begin to attract investors. It had to be uncomplicated yet highly professional.
Circular Materials
This huge website redesign project required organizing a vast amount of content for multiple audiences into an efficient architecture, building a highly usable backend, enabling tailored user experiences by location, and supporting two languages – all on a tight turnaround.
Pages Viewed Per Session
Lindome structures.
Lindome needed a major website redesign to properly showcase their product library and accessories, to help facilitate lead generation and conversions. We went with a bold, visual design to showcase real life applications of their structures.

Faster Page Loads
Delta-q technologies.
We crafted a new web design for Delta-Q to help them showcase their innovative solutions and capabilities, and deepen their company storytelling, while drastically improving visitor engagement.
Engagement Rate
Horizon copper.
Horizon Copper needed a spacious new website to showcase their brand, while making it easier for investors and the public to find critical information about their asset portfolio.
Kitimat Bound
Our brand new website for Kitimat Bound helped capture the region’s breathtaking natural beauty and entice travellers, as evidenced by the rapid climb in search traffic and engagement each month since launch.
Canada’s Placemaking Community
The all-new website we designed for CHCI’s Placemaking Community find its audience, so the organization can share resources and showcase community projects to make others want to get involved.
Mobile Traffic
Yvr art foundation.
The clean, welcoming new website we designed for the YVR Art Foundation helped them double their traffic and on-page engagement, significantly increasing their reach about opportunities and exhibits.
Western Stevedoring
We crafted a new website structure and design for Western Group and its two divisions. The new sites are straightforward for their customers to use, while broadening their company story.
Equinox Gold
A clean, uncluttered design helped Equinox Gold showcase investor information about their mining portfolio, and while keeping the public informed about their responsible practices.
Conversion Rate
Surrey hospitals foundation.
Our total website redesign for Surrey Hospitals Foundation helped them showcase their rebrand, deepen content about their community impact, and drastically increase website traffic and conversions.
Longer Sessions
Summ foods.
The new website we designed for SUMM! Foods helped them better tell their heartwarming brand story, and to achieve huge improvements in their website engagement.
Able & Howe
Our design project for Able & Howe was focused on helping them reposition their brand, deepen their content, and highlight their unique business approach.
BuilderWorks
Our fresh web design helped BuilderWorks achieve impressive page speeds and a high conversion rate right after launch.
Smart, Savvy + Associates
We crafted a new website to help Smart, Savvy capture their recent rebrand, and to create a more usable experience for their two distinct audiences.
CHBA BC Education
We built a brand-new website for CHBC BC to house their high volume of educational content, driving significantly more organic search content within a few months after launch.
This redesign helped Vivreau dramatically increase search traffic and engagement, while showcasing their product offering and environmental impact.
Braintrust Group
We redesigned Braintrust Group’s website to create a more welcoming, motivating user experience that would improve their conversion rate – and it worked.
We redesigned MRS Lumber’s website to create a much more usable product catalogue, drive more traffic, and to improve sales.

TreeFree Sourcing
Tree Free Sourcing had a tiny website, so we crafted a new design that would help them deepen their content, showcase their B2B offering, and drive sales.
Website Users
Four points insurance.
Four Points Insurance needed to move their commercial offering to its own domain. We designed a new website that earned huge traffic, engagement, and page speeds right after launch.

Miracon Development
Our ongoing partnership with Miracon resulted in not only a fresh website for their business, but also several sub-sites for their new developments and massive monthly leaps in traffic and conversions.
This redesign project was about helping Stanscott distinguish their product portfolio from the parent company, and highlight opportunities for potential clients in the Caribbean and beyond.
ISS Language and Career College
As part of our ongoing partnership with ISSofBC, we redesigned the website for their Language & Career College to create a welcoming experience with clear paths to their many language programs and services.
Centre for Brain Health
The UBC Centre for Brain Health creates a massive amount of important content, and it was our job to help them organize it into a well-structured new website.
A Better Life
A Better Life Foundation needed a website redesign so they could better communicate their meaningful work, create community connections, and drive their digital campaigns.
Beacon Group
The new website we designed for Beacon Group involved a total brand reinvention and improved content strategy to showcases their unique approach to consulting
Fraser Valley Conservancy
We crafted a new website for Fraser Valley Conservancy to help them tell their story, clearly convey their impact, and better engage with potential donors.
Spur Communication
Spur Communication had grown way beyond their one-page website, and hired us for a redesign that included deeper content and a custom Shopify theme for an all-new digital downloads store
BC Non-Profit Housing Association
We redesigned the website for the BC Non-Profit Housing Association help make their valuable resources much more easily discoverable, while aligning with a recent rebrand.

Centre for Advancing Health Outcomes
Our website redesign helped CHÉOS boost search traffic and engagement, and drastically improve the organization of their critical health research content.
Naturally:Wood
The new Naturally:Wood website was a huge challenge that we enjoyed: folding two large, resource-heavy sites into one usable structure and rebranded design.
Forestry Innovation Investment
The new website we crafted for Forestry Innovation Initiative helped them significantly improve their page speeds, engagement, and traffic – but most importantly, it made it easier for their team to manage their content.
DeMello Spirituality Center
We redesigned the DeMello’s Spirituality Center’s website to refresh the user experience, and to improve content discoverability.
Avg. Conversion Rate
Northwest bc recruitment.
This project was a joint venture for several communities that needed an engaging and interactive website experience to showcase jobs and regional attractions in Northwest BC.
Search Traffic
The CTN needed a new website to help their underserved audiences access vital resources and information. Our design helped them increase search traffic and engagement, too.
North Vancouver Chamber
This fresh web design helped the North Vancouver Chamber achieve a huge increase in conversion rate, as well as improved on-site engagement.
Marion Scott Gallery
Marion Scott Gallery has showcased contemporary art from Northern Canada since 1975.
One World Education
One World Education helps learners of all ages develop critical thinking and writing skills.
Semios tasked us with a full website redesign for their global expansion, to facilitate improved navigation and deeper content about their expanding capabilities.
Barbican Property Management
Barbican Property Management needed a new website to improve their content and search capabilities for potential tenants browsing hundreds of residential and commercial properties.
BBS Pro needed our help to drastically improve the usability of their technical product catalogue, while increasing traffic, engagement, and page speeds
Conversions
Envisio came to us looking for a a total website overhaul to reflect their visual rebrand. At the same time, they wanted to improve their storytelling, SEO, and conversions.
Binnie’s website redesign was about reflecting their rebrand, deepening their content, and demonstrating their impressive experience and capabilities to both customers and potential recruits.
Adrenaline Tattoo Studios
We crafted a highly visual website for Adrenaline Studios, improving their storytelling content while increasing their search traffic and engagement.
Archetype Glass
Archetype hired us to create a polished new web design to match their premiere products, plus a complex product catalogue and tiered content filtering.
The new website we built for PHS helped them better convey their vital community services for donors – and drove a massive conversion rate increase.
Faster Loads
Bright health.
This redesign was a fun challenge involving a complete rebrand and name change, deepening content while reducing clutter, and creating micro-sites for products. The new site more than doubled their organic search traffic.
Kenorah’s website redesign was all about better showcasing their breathtaking dream-home projects through a more visual experience, while amplifying their intimate process to help potential clients fully envision the smooth work and results.
RDH Building Science
RDH tasked us with a full website redesign to migrate three sites into one interface, while keeping the content from three blogs and their services clean and usable for distinct audiences.
Repeat Visitors
Quantum matter institute.
We were thrilled to help the Quantum Matter Institute with a complete redesign of their content structure and site design, to organize a vast volume of content into a usable experience.
One Coffee hired us for a website redesign to reflect their products’ new look, and to deepen their content for improved SEO. We also helped them significantly boost page speeds.

We designed an all-new, strategic website to help Herstasis™hit the market running, raise awareness, attract investors, and build an audience ready to use their product.
Host Defense
Host Defense needed an all-new website to launch their brand in Canada, with a shoppable product catalogue and ample educational resources for existing and potential customers.
Secure IT Systems approached us about a redesign to create a deeper website experience that accurately showcases their capabilities, and feels as professional as their customer care.
CooperTree Analytics
CopperTree needed a fresh web design and structure to make their high volume of technical information easier to digest, while building out stronger areas for their trust and credibility content.
Softlanding
Softlanding’s website redesign was all about improving their complex user experience, especially navigation. At the same time, we improved their conversion rate, engagement, and site speed.
The new website we crafted for Botanica was focused on helping users find content quickly and effortlessly, and communicating their dedication and commitment to wellness while boosting SEO, conversion rate, and mobile performance.
Neighbourhood Small Grants
Neighbourhood Small Grants needed a total website redesign to deliver more customized multilingual audience experiences, and to capture their exciting rebrand.
The Dakeryn group of companies needed a fresh website to add more depth to their content, flesh out their product directory, and build up their sustainability storytelling.
The Sound came to use for a full revamp of their user experience, needing more content for SEO, improved content discovery, and a much stronger and easier-to-manage CMS.
Equinox Gallery
We crafted a new website for Equinox Gallery to recreate the in-person experience through clean, minimal design and new areas for content discovery and virtual viewings.
Longer Mobile Visits
Population Health Research Institute needed a full website redesign to help make their huge volume of critical research content much easier to search and explore.
Tourism New Westminster
Tourism New Westminster serves both tourists and residents, so they needed a total redesign to make all of their local content more visually appealing and browsable to help drive business.
Inclusion BC
Inclusion BC tasked us with designing a highly usable and welcoming new website to help their audience find critical resources and opportunities.
BluEarth Renewables
The fresh website we built for BluEarth Renewables boasts an exceptionally strong information architecture and navigation, with clear paths to key content for each of their many diverse audiences.
Tourism Langley
Tourism Langley wanted a custom web design focused on rich photography, with a powerful user experience tailored to helping people quickly find events, guides, and local tips to get them excited about the township.
Stella Custom Glass Hardware
Stella Custom Glass Hardware needed their new website to be rooted in a quick, intuitive mobile experience, to help their B2B audience find parts and specs while working on job sites.
The Nature Trust of BC
The Nature Trust of British Columbia needed a new web design to better tell their brand story and the value of their work, to help drive conversions.
First Nations Summit
The First Nations Summit needed a brand new website to make information, tools, and resources about the BC treaty process more accessible.
Our years-long partnership with ISSofBC has included two full redesigns of their main site, as well as building separate sites for their services and programs.
Pacific Centre for Reproductive Medicine
Another long-time partner, we’ve worked with PCRM through redesigning and expanding their website as their business has grown to include new locations and services.
Start Your Project
If your website isn't performing well or just doesn't properly represent your business, talk to us. We'll build you a custom solution that works.
Amp Up Your Site!
Sign up to get our latest articles, packed with website tips and more.
How To Create A Case Study For Your Web Design Business
Marketing , Website Design

When you start your journey as a designer, building your portfolio is exciting, but as you start to juggle clients, it can become a chore.
The real problem arises when you’re juggling too many clients, and they aren’t even your ideal clients. It’s all too easy to find yourself on the client work treadmill (maybe you even feel a little resentful because you’re undercharging) and NEVER having time to work on your business. One of the first tasks to fall by the wayside when you’re busy is creating case studies and maybe you just haven’t had the kind of ideal client yet who would be a perfect fit for a case study.

Case Study vs Portfolio Piece
In case you’re wondering, a case study is so much more than a simple portfolio piece. Yes, it’s important to regularly take screenshots of finished projects and add them to your portfolio page or gallery.
But a case study goes a lot deeper than that. A well put-together case study is designed to position you as an expert who can deliver a strategic solution to a business problem, rather than someone who just creates well-designed websites or brands.
Not every portfolio piece needs to be a case study, but once you have two or three up your sleeve, not only are they often ‘deal clinchers’ that will actively cause clients to choose you over someone else, you can repurpose all of different parts of your case study into blog posts and social media assets.
Typically a case study includes:
- A Project Overview
- The Process
- The Solution
If creating a Case Study sounds like a lot of work, don’t worry. Much of the information you need to include can be captured as part of your normal process, as long as you plan it in advance.
1. Project Overview
Start your case study with a general summary.
Usually this section is very brief and includes the client name, links to the project deliverables ‘out in the wild’ if possible, plus a list of the tools used during the project. I’d also recommend including an eye-catching header or logo to catch the attention of your reader and entice them to continue reading.

2. The Brief
This is where you get to break down the client brief and introduce the problems that your clients were facing at the outset of the project, as well as outlining tangible goals.
If you did your client onboarding right, you will already have teased out the underlying issues that they were experiencing and be able to explain why they needed to hire you and why the timing of the project was crucial to their business.
Look at this example: “Client A hired me to create an online coaching website for their personal training business”.
Now look at how it could read…
“Client A had received numerous requests from clients wanting to train at home and needed to transition urgently to an online teaching model in order to retain existing clients and attract new ones”. Outlining the urgency or opportunity cost of a project is an excellent way of helping prospective clients recognise that they may be in the same situation and need to take action.
Note: Don’t forget to add any tangible goals, which may include things like website speed, improved SEO outcomes or specific user experience improvements.
3. The Process
Use the process section to walk through the workflow you used. This will illustrate how you get from problem to solution and allow prospective clients to understand your process and appreciate how much work is involved in planning and delivering a results-focused project.
You might include:
- Wireframes or sketches
- Images representing design details at mockup stage
- Time lapse videos of a specific design stage

4. The Solution
Here’s where you get to show off your finished project. It’s worth taking the time to mock up different screens when presenting websites and enable them to scroll down layouts or page through a slideshow. Don’t rely on just linking to the final project (ie. the client’s website) because websites change over time and you don’t want to link out to an asset that no longer represents your standard of delivered work. You might include:
- logo variations
- brand boards
- mocked up brand collateral like business cards or packaging
- a video tour of the finished project assets
It’s not all about the visuals however. Don’t forget to revisit those tangible goals from the brief and map them to the final solutions.
Make sure you also include any additional defining features which you created in addition to the brief. This often happens naturally during a project and it’s important to highlight where you have exceeded expectations.
5. The Impact
Adding an impact section is where you really get to stand out from the crowd. Hard numbers are always impressive. If you can provide measurable improvements or outcomes that you helped your client achieve, then other clients are going to want a piece of that action. You might include:
- increased traffic
- increased email sign ups
- increased conversions
- increased revenue
- increased site speed
- increased page rank (SEO)
Obviously, in order to show increases, you need to make sure you record all of those benchmarks beforehand, so you’ll need to do a bit of planning at the outset of the project to make sure you have the data you need.

The Client Testimonial
One of the most important features of this section is capturing a client testimonial. If possible, try to collect both a written and video testimonial. It’s handy to have both in order to repurpose them across social media.
The best testimonials are structured. Send them a list of questions via a Google Form or better still, use a tool like VideoAsk to collect their spoken answers to your questions and then transcribe their answers.
If you sense they feel uncomfortable about recording a testimonial, then a more relaxed Zoom interview can work really well.
Making it easy for them to give you a testimonial will get you much better results.
What Can You Do With Your Finished Case Study?
A detailed case study is your new secret weapon. Here are a few ideas to help you squeeze the most value out of your juicy new case study.
- Combine captioned slides, visual elements and video to create a Video Case Study which you can embed on the case study page, share on social media or use for retargeting ads.
- When potential clients fill out your contact form, redirect them to a success page with a prominent link to your case study or embed the video version outlined above.
- During sales calls, walk your prospective client through the case study so that they can fully understand your workflow and appreciate the value of what you’re offering.
- Extract visuals, video snippets and copy to repurpose across your social media accounts.
A Case Study Checklist
The key to creating a killer case study is in the planning. Here’s a checklist to run through at every stage of your project.

Before the project begins:
- Take baseline measurements covering things like revenue, page speed, position in search results, click through rate, unique visitors per month, bounce rate and email sign ups.
During the project:
- Capture images of screenshots and wireframes
- Record time-lapse videos of certain design stages
- Create design tiles or mood boards to more fully explain the design process
After the project:
- Take screenshots or a even keep a copy of your case study finished website on your own server to make sure that you have a ‘perfect version’ to show off.
- Present your assets in a way that enables visitors to explore the project fully without having to leave your site.
- Take new baseline measurements to see whether you have achieved the agreed goals. Some results may be immediate (eg. site speed) but you may have to wait a few weeks or months to hit bigger goals. Check in with your client regularly to see how they are doing.
- Capture written and video testimonials from your happy client.
If you’d like to join an inspiring online community, you can find out more about Melissa’s online membership, The Marketing Fix, at www.themarketingfix.co .
Get my DIY Your Website Ebook
+ get 20% off your first order
You don't have to settle for an average website.
Follow my 5 seriously actionable pro design tips to help you level up your website.
Nice article about web design business Thank you for sharing this information
Discover Case study websites built by the Webflow community

- Marketplace
- Hire designers
- Become an Affiliate
- Terms of Service
- Privacy policy
- Cookie policy
- Cookie preferences
Web Design Case Study: THT. Website Design for Engineering Service

Welcome to take a glance at one of our recent projects, created at the crossroads of the practical and creative, design and engineering. In this case study, we unveil the story of website design for THT, the company making electronics that breathe life into innovative products.
Client and Project
THT is a USA-based team that offers electrical engineering and firmware development and services that span from proof-of-concept prototyping to designs for mass production. As they describe themselves, they are committed to producing reliable technology that performs at the highest standard, with honest, well-organized, clearly documented, and trustworthy work. They back clients who they believe in and whose goals they can achieve.
The THT team approached us with a request for a website design to amplify their online presence, highlight the service’s benefits, tell about the projects that had already been accomplished, and enhance communication with their customers. We also implemented the website on Webflow .

Website Design
The general visual and interaction design for the THT website is based on the following points:
- the solid visual hierarchy that makes the web pages highly scannable and allows website visitors to quickly get into the essence of the service
- simple, elegant, and readable typography corresponding to the theme and not distracting visitors with decorative elements
- the deep dark color palette and the balanced usage of stylish gradients
- well-arranged content, allowing for quick skimming and uniting different sections into the integral user experience
- effective and consistent graphics performance and custom visual elements for the original presentation
- smooth, catchy web motion effects
Altogether, those factors do their best to make the website present the essence and benefits of the service, engage visitors, and create a quick and strong emotional connection.
The typography choice fell on Alliance, the sans serif typeface flexible for various goals and providing good legibility in both short and large texts.

And here’s a glance at the colors used for the website: deep, eye-pleasing, and providing a good background for various visuals and text blocks.

The home page of the website presents an overview of the services the company provides and the portfolio of completed projects. The hero section features a prominent custom illustration our team made to set the topic and activate instant visual connection to the theme of electronics, devices, and digital technologies even before the visitor reads the text. The image is supported with the blog tagline, a short, concise text block unveiling the main idea of the company activity, and a noticeable call-to-action button for those who want to connect the team right from the point.
Scrolling the page down, visitors can learn more about what the company can help with; all the services are well-organized in a clear, digestible list supported with neat line graphics. The following Portfolio section shows the cards with project previews. All preview cards are endowed with special custom illustrations in one style, which helps to reach visual consistency and integrity.

And here’s how web animation helps make the experience even more dynamic and impressive on the home page of the THT website.
This is a glance at the particular project page in the portfolio. It echoes the visual style set on the home page, with neatly arranged, hierarchic text blocks, illustrative and photo content, and supportive line graphics.

And here’s an example of the page presenting the tool dealing with different data. For the design here, we had to consider various types of infographics and stats that would look clear and consistent.

Another interesting design point to mention is the animation of the interactions with the tabs of different projects, imitating a sort of curtain moving up and opening an extensive preview of the project.

In the structure of the company website, a contact page is usually quite simple. Still, it has great importance as it sets the direct communication with the potential customer, so it’s crucial not to overdesign it to make the page fast to load, informative, and functional. That’s also the idea behind the contact page for the THT website: a contact form is added to the page to let the visitor quickly send the message right from there, or they could choose from other convenient methods like writing an email, giving a call, or arranging an online meeting.

All website pages are adapted to the efficient mobile experience to make the design work at its full and let the brand communicate successfully on any device.

After that our team implemented all the design solutions with Webflow, which ensured that designers monitored the slightest details of the development process.
New design case studies from tubik team are coming soon. Stay tuned!
More Design Case Studies
Here’s a set of more case studies sharing the design solutions and approaches to some of the design projects.
Glup. Delivery App Branding and UX Design
Decriminalize Poverty. Storytelling Web Design on Social Issue
MOVA Brewery. Ecommerce Website Design for Beer Producer
HP23. Website and 3D Animation for Prostheses Producer
Magma Math. Web Design for Educational Platform
Nonconventional Show. Website Design for Podcast
BEGG. Brand Packaging and Web Design for Food Product Ecommerce
Crezco. Brand Identity and UI/UX Design for Fintech Service
FarmSense. Identity and Web Design for Agricultural Technology
Carricare. Identity and UX Design for Safe Delivery Service
Otozen. Mobile App Design for Safe Driving
Originally written for Tubik Blog , graphic and video content by tubik
Want to get emails about new posts?
Check your inbox or spam folder to confirm your subscription.
- Discounts and promotions
- Delivery and payment
Cart is empty!
Case study definition

Case study, a term which some of you may know from the "Case Study of Vanitas" anime and manga, is a thorough examination of a particular subject, such as a person, group, location, occasion, establishment, phenomena, etc. They are most frequently utilized in research of business, medicine, education and social behaviour. There are a different types of case studies that researchers might use:
• Collective case studies
• Descriptive case studies
• Explanatory case studies
• Exploratory case studies
• Instrumental case studies
• Intrinsic case studies
Case studies are usually much more sophisticated and professional than regular essays and courseworks, as they require a lot of verified data, are research-oriented and not necessarily designed to be read by the general public.
How to write a case study?
It very much depends on the topic of your case study, as a medical case study and a coffee business case study have completely different sources, outlines, target demographics, etc. But just for this example, let's outline a coffee roaster case study. Firstly, it's likely going to be a problem-solving case study, like most in the business and economics field are. Here are some tips for these types of case studies:
• Your case scenario should be precisely defined in terms of your unique assessment criteria.
• Determine the primary issues by analyzing the scenario. Think about how they connect to the main ideas and theories in your piece.
• Find and investigate any theories or methods that might be relevant to your case.
• Keep your audience in mind. Exactly who are your stakeholder(s)? If writing a case study on coffee roasters, it's probably gonna be suppliers, landlords, investors, customers, etc.
• Indicate the best solution(s) and how they should be implemented. Make sure your suggestions are grounded in pertinent theories and useful resources, as well as being realistic, practical, and attainable.
• Carefully proofread your case study. Keep in mind these four principles when editing: clarity, honesty, reality and relevance.
Are there any online services that could write a case study for me?
Luckily, there are!
We completely understand and have been ourselves in a position, where we couldn't wrap our head around how to write an effective and useful case study, but don't fear - our service is here.
We are a group that specializes in writing all kinds of case studies and other projects for academic customers and business clients who require assistance with its creation. We require our writers to have a degree in your topic and carefully interview them before they can join our team, as we try to ensure quality above all. We cover a great range of topics, offer perfect quality work, always deliver on time and aim to leave our customers completely satisfied with what they ordered.
The ordering process is fully online, and it goes as follows:
• Select the topic and the deadline of your case study.
• Provide us with any details, requirements, statements that should be emphasized or particular parts of the writing process you struggle with.
• Leave the email address, where your completed order will be sent to.
• Select your payment type, sit back and relax!
With lots of experience on the market, professionally degreed writers, online 24/7 customer support and incredibly low prices, you won't find a service offering a better deal than ours.
20+ Outstanding UX/UI Design Case Studies

Discover an expertly curated collection of 20+ inspirational UX/UI design case studies that will empower you to create outstanding case studies for your own portfolio.
- Comprehensive end-to-end case studies covering research, ideation, design, testing, and conclusions.
- Perfect for designers building portfolios and looking for inspiration to create their own case studies.
- Learn new methods and techniques, improve your understanding, and apply them to your projects.
- Gain insights from the successes and challenges of accomplished designers.
Want to get access to 30+ more case studies including smart tagging system?
Download full version
All case studies included in this collection are sourced from real designers' portfolios and are used for the purpose of learning and inspiration. The original authors retain all rights to their work.


Creative Convergence pp 197–223 Cite as
Case Studies: Redefining Web Design and Co-creation
- James Hutson 19 ,
- Jason Lively 20 ,
- Bryan Robertson 21 ,
- Peter Cotroneo 22 &
- Martin Lang 23
- First Online: 15 November 2023
350 Accesses
Part of the book series: Springer Series on Cultural Computing ((SSCC))
This chapter continues exploring case studies in the realm of creative AI, where two examples that exemplify the power of generative AI in reshaping creative processes are explored. In the first part, the seamless synergy between AI and web design is covered. These real-world examples illuminate how AI has become a vital ally in crafting compelling online experiences. By integrating large language models (LLMs), programming prowess, and the finesse of generative AI art, web design ventures into uncharted territories of aesthetics and functionality. The case studies showcased here redefine conventional web development norms, paving the way for a harmonious blend of artistry and technology in the virtual domain. Moving ahead, a paradigm-shifting approach is outlined: AI as a co-creator in the realm of developing an artist’s signature style. Here, the conventional roles assigned to AI are challenged, revealing its potential as a creative collaborator rather than a mere tool. Together, these case studies unfold the transformative influence of AI in the realms of web design and artistic co-creation.
This is a preview of subscription content, log in via an institution .
Buying options
- Available as PDF
- Read on any device
- Instant download
- Own it forever
- Available as EPUB and PDF
- Durable hardcover edition
- Dispatched in 3 to 5 business days
- Free shipping worldwide - see info
Tax calculation will be finalised at checkout
Purchases are for personal use only
Abbas AM, Ghauth KI, Ting CY (2022) User experience design using machine learning: a systematic review. IEEE Access 10:51501–51514
Google Scholar
Dwivedi YK, Kshetri N, Hughes L, Slade EL, Jeyaraj A, Kar AK, Wright R (2023) “So what if ChatGPT wrote it?” Multidisciplinary perspectives on opportunities, challenges and implications of generative conversational AI for research, practice and policy. Int J Inf Manag 71:102642
Article Google Scholar
Hutson J, Harper-Nichols M (2023) Generative AI and algorithmic art: disrupting the framing of meaning and rethinking the subject-object dilemma. Glob J Comput Sci Technol 23(1):55–61
Marion TJ, Moghaddam M, Ciuccarelli P, Wang L (2023) AI for user-centered new product development: from large-scale need elicitation to generative design. In: The PDMA handbook on innovation and new product development
Mazzone M, Elgammal A (2019) Art, creativity, and the potential of artificial intelligence. Arts 8(1):26
Moore RJ, An S, Ren GJ (2022) The IBM natural conversation framework: a new paradigm for conversational UX design. Hum Comput Int 38 (3-4): 68-193
Vasconcelos H, Bansal G, Fourney A, Liao QV, Vaughan JW (2023) Generation probabilities are not enough: exploring the effectiveness of uncertainty highlighting in AI-powered code completions. arXiv preprint arXiv:2302.07248
Yu D, Ding M, Li W (2020) Designing an artificial intelligence teaching service to assist university student in art and design to develop a personal learning experience. In: Education and awareness of sustainability: proceedings of the 3rd Eurasian conference on educational innovation 2020 (ECEI 2020), pp 293–296
Download references
Author information
Authors and affiliations.
Department of Art History and Visual Culture, Lindenwood University, St. Charles, NY, USA
James Hutson
Department of Art and Design, Lindenwood University, St. Charles, MO, USA
Jason Lively
Department of Visual Art, Yavapai College, Prescott, AZ, USA
Bryan Robertson
Department of Art and Design, The University of Tampa, Tampa, AZ, USA
Peter Cotroneo
Chair of the Studio Art Program, Department of Art, Columbia College, Columbia, SC, USA
Martin Lang
You can also search for this author in PubMed Google Scholar
Corresponding author
Correspondence to James Hutson .
Rights and permissions
Reprints and permissions
Copyright information
© 2024 The Author(s), under exclusive license to Springer Nature Switzerland AG
About this chapter
Cite this chapter.
Hutson, J., Lively, J., Robertson, B., Cotroneo, P., Lang, M. (2024). Case Studies: Redefining Web Design and Co-creation. In: Creative Convergence. Springer Series on Cultural Computing. Springer, Cham. https://doi.org/10.1007/978-3-031-45127-0_7
Download citation
DOI : https://doi.org/10.1007/978-3-031-45127-0_7
Published : 15 November 2023
Publisher Name : Springer, Cham
Print ISBN : 978-3-031-45126-3
Online ISBN : 978-3-031-45127-0
eBook Packages : Computer Science Computer Science (R0)
Share this chapter
Anyone you share the following link with will be able to read this content:
Sorry, a shareable link is not currently available for this article.
Provided by the Springer Nature SharedIt content-sharing initiative
- Publish with us
Policies and ethics
- Find a journal
- Track your research
Graphic Design Services
Design makes you human. Great design makes you memorable.
Brafton’s unlimited graphic design service can deliver artwork that underscores your brand message & captures the attention of your potential customers.
By entering your email address, you agree to receive emails from Brafton in accordance with our Privacy Policy . You may unsubscribe from these communications at any time.

Strategy Meets Art
Visual content converts faster than words alone. How’s that for ROI?
Content marketing strategies powered by dynamic media outperform all others, and with a variety of visual assets supporting your marketing, we turn your brand into an ROI engine.
Attract a larger audience, nurture high-intent prospects and enhance customer engagement with design that matters.
Infographics
Visualize complex data, intuitive concepts and compelling narratives with infographics of every size. Our expert designers synthesize dense information and transform it into engaging graphical stories that your audience will retain in seconds and remember for weeks.
Want to stay top of mind?
Infographics are shared or liked on social media 3X more often than other content types. Brafton graphic design services make info … graphic.
White Papers, eBooks and Case Studies
Show prospective clients exactly what you have to offer. Thought leadership and sales enablement pieces should reflect your corporate identity and captivate readers through engaging design, all while driving home the key strengths that make your business unique.
Generate more leads through professionally formatted white papers, eBooks and case studies. Our graphic design professionals can create high-value assets that promote strong brand identity, as well as collateral that supports them, including conversion landing pages, calls to action, promotional emails, custom graphics for social media and more.
Brafton’s experienced designers study your existing brand guidelines closely to maintain consistency across all of your graphical assets throughout the entire sales funnel to promote a strong brand identity.
Calls To Action
We put your conversion process into overdrive with effective CTAs designed for higher click-through rates. Customized typography, color, iconography, placement and verbiage make your CTAs branded centerpieces of your website, email marketing, PPC advertising and more.
Your graphic designer combines the optimal mix of copy and color to capture leads and make instant connections with prospects. Creative ad copy and CTA design are mandatory for converting users into paying customers, and Brafton’s experts deliver.
Custom Illustrations
Stock imagery and stale text are dead. You need authentic, high-quality visuals made by creatives with years of experience. Each custom illustration is an opportunity to deliver your target audience a message meant to be remembered.
Our custom illustrations can be embedded anywhere on your site, throughout your email campaigns and on your social platforms, making them versatile assets that support your digital marketing program.
Our designers craft logos, blog features and thumbnails, social images, newsletter formatting and any type of web or print layout—all with your branding at the forefront. Whatever your design needs are, our experts have the skills, knowledge and tools to get it done for you.
Interactive Infographics
Modernize your brand identity and animate your static content with interactive infographics. Our team of graphic designers and developers collaborate to embed interactive elements into your traditional infographics. These elements may be triggered by scrolling through the page, hovering over an icon or clicking a button.
Each movement of the user’s mouse creates a visually rich and dynamic form of content that presents information with max UX in mind. Custom quizzes, interactive maps, informational flowcharts and other forms of interactive data visualizations give you the unique opportunity to capture attention, ask specific questions, show off your top qualities in a dynamic way, and more.
UX & Web Design
In a mobile-first, human-first world, user experience is everything. Search engines prize seamless, responsive website design across all device types. That’s why our graphics team, along with our consulting, technical and editorial teams, ideate, create and consult on branding, wireframes and mockups so you rank higher in SERPs and best serve site visitors.
Optimized web copy, enhanced site speed and user-friendly functionality turn your site into an interactive digital lab that serves your target audience. It also sets the stage for experiential and creative design, and other forms of visual communication like interactive quizzes, animated features and larger 3-D renderings.
Our unlimited graphic design capabilities mean you can take on an entire site redesign, or focus on specific sections of your site such as your blog or particular conversion landing pages. Putting excellent graphic design at the forefront of your website strategy means you’re putting the needs and wants of your audience first—and that’s what turns a website from just a URL to an ROI generating machine.
What Our Clients Are Saying

Helping Crews Control Think Global With Local SEO

The Perfect Content Marketing Cocktail for Lanshore

How We Made Webex’s Blog Go
Hear from our experts, branding 101: what is it, and how does it work.
Ken Boostrom, Design and UX Director
Brafton by Design: Visual Marketing With Courtney Meyer
Courtney Meyer, Senior Designer
On-Demand Artwork
A comprehensive content marketing strategy often extends beyond the marketing department. Consistent graphic design across all aspects of your business are crucial for supporting a brand identity that stays steady across all platforms and mediums.
No design project is too big or too small for our graphic design experts. We appreciate the importance of having the right collateral at the right time.
We offer custom graphic design for any asset your company needs: sales sheets, one-pagers, advertising and promotional materials, internal reports and documents, client-facing guides and email templates and more—all designed to spec and upon request.
We can also accommodate print design, business cards, brochures, direct mail, corporate logo design and other specialized services and marketing materials.
It’s art without boundaries.
Graphic Design ROI
Graphic design works. We know this after more than 10 years in the business as the largest content marketing agency in North America.
Authenticity of content is the most influential factor in 80% of consumers’ decisions to follow a brand. And adding design to text enables users to follow directions 323% better. The indicators are clear: If you want engagement, you need professional graphic design services.
Graphic design services from Brafton help monetize your messaging, turning your creative ideas into commercial wins.
WITH PURPOSE
Learn how Brafton turns illustration into ROI. Every asset has a purpose; every image matches customer intent. Design your success starting now.
Check out Brafton’s graphic design services in the United Kingdom »
In Australia?
Check out Brafton’s graphic design services in Australia »
In Germany?
Check out Brafton’s graphic design services in Germany »
Have a graphic in mind?
- School Guide
- Class 12 Syllabus
- Class 12 Revision Notes
- Maths Notes Class 12
- Physics Notes Class 12
- Chemistry Notes Class 12
- Biology Notes Class 12
- NCERT Solutions Class 12 Maths
- RD Sharma Solutions Class 12
- The Age of Industrialisation Class 10 History Notes Chapter 4
- The Story of Taiwan Theme 7 Class 11 History Notes
- CBSE Class 10 Geography Notes Chapter 3 : Water Resources
- NCERT Solutions for Class 10 History Chapter 4 : The Age of Industrialisation
- CBSE Sample Papers Class 11 History (2023-24) Set-1 with Solution
- CBSE Class 8 History Chapter 8 - Women, Caste and Reform
- The Three Orders Class 11 History Notes
- CBSE Sample Papers for Class 11 History Set 2 with Solutions 2023-24
- The Making of Global World Class 10 History Notes Chapter 3
- Chapter 3: Nomadic Empires | Class 11 History Notes
- NCERT History Solutions for Class 8: Chapter 5 – When People Rebel – 1857 and After
- CBSE Notes Class 10 Geography Chapter 4 - Agriculture
- NCERT Solution for Hornbill English Class 11 Chapter 5 The Adventure
- Class7 : Chapter 9 Struggles for equality- The Indian constitution as a living document
- NCERT Solutions for Class 8 History: Chapter 3 – Ruling the Countryside
- NCERT Solutions for Class 10 History Social Science Chapter 3 : The Making of a Global World
- NCERT Solutions for Class 8 History: Chapter 4 – Tribals, Dikus and the Vision of a Golden Age
- NCERT Solutions For Class 10 Geography Chapter 4 Agriculture
- NCERT Solutions Class 9 Economics Chapter 1 The Story of Village Palampur
Chapter 11 The Salt Satyagraha A Case Study| Class 12 History Notes
Class 12 History Notes Chapter 11 The Salt Satyagraha A Case Study discusses that the Salt Satyagraha, also known as the Salt March, Dandi March, and the Dandi Satyagraha, was a nonviolent civil disobedience movement in colonial India.
It was led by Mahatma Gandhi and lasted from March 12, 1930 to April 6, 1930 . The march was a direct-action campaign of tax resistance and nonviolent protest against the British salt monopoly. Gandhi led a large group of people from Sabarmati Ashram to Dandi , a coastal village in Gujarat. The group produced salt from seawater to break the salt law.
In this article, we will look into the topic The Salt Satyagraha A Case Study in detail. It is an important topic in Class 12 History NCERT. Class 12 History Chapter 11 The Salt Satyagraha A Case Study.
What was the Salt Satyagraha?
The Salt Satyagraha, also known as the Salt March, was a nonviolent civil disobedience movement in colonial India. It was led by Mahatma Gandhi and lasted from March 12, 1930 to April 6, 1930.
- The march was a direct-action movement against the British salt monopoly, focusing on tax resistance and nonviolence.
- Gandhi led a large crowd from Sabarmati Ashram to Dandi, a coastal village in Gujarat. To avoid the salt prohibition, the gang made salt from seawater.
- The Salt Satyagraha was a major turning point in the Indian independence movement. It showed the British that Indians were willing to stand up for their rights and that they were united in their opposition to British rule.
- The Salt Satyagraha also inspired other movements around the world, including the American Civil Rights Movement. The Salt Satyagraha was a significant event in Indian history.
- It was a major turning point in the Indian independence movement and it inspired other movements around the world. The Salt Satyagraha is a reminder of the power of nonviolent civil disobedience and the importance of fighting for justice.
The Salt Satyagraha – A Case Study
Mahatma Gandhi, after the Non-Cooperation Movement ended, focused on social reform. In 1928, he re-entered politics, leading to an all-India campaign against the all-White Simon Commission.
- Gandhi did not participate in this movement but gave blessings to a peasant satyagraha in Bardoli.
- In December 1929, the Congress held its annual session in Lahore, which marked the election of Jawaharlal Nehru as President and the commitment to “Purna Swaraj” or complete independence.
- On January 26, 1930, “Independence Day” was observed, with the national flag hoisted and patriotic songs sung.
- Gandhi instructed that the Declaration of Independence should be made by all villages and cities and that meetings should be held at the same time in all places.
- Participants would take a pledge affirming the inalienable right of the Indian people to have freedom and enjoy the fruits of their labour.
Mahatma Gandhi announced his intention to lead a march to break the salt monopoly in British India, which gave the state a monopoly over the production and sale of salt.
- This was seen as a tactical move by Gandhiji to mobilise wider discontent against British rule. However, the British Raj failed to understand the significance of the action.
- On 12 March 1930, Gandhiji began walking towards the ocean, making himself a criminal in the eyes of the law.
- Parallel salt marches were being conducted in other parts of India, and the rulers responded by detaining dissenters.
- In the wake of the Salt March, nearly 60,000 Indians were arrested, including Gandhiji himself.
- The progress of Gandhiji’s march can be traced from secret reports filed by police officials to monitor his movements.
- These reports reproduce speeches he gave at villages en route, calling upon local officials to renounce government employment and join the freedom struggle.
- In one village, Gandhiji told the upper castes that for Swaraj to be achieved, they must unite Hindus, Muslims, Parsis, and Sikhs.
- The American news magazine, Time, initially scorned Gandhiji’s appearance and scepticism about his physical abilities.
- However, within a week, Time changed its mind, realizing the massive popularity following the march had garnered and saluting Gandhiji as a “Saint” and “Statesman,” using “Christian acts as a weapon against men with Christian beliefs.”
Significance of Dandi March
The Salt March was a significant event that brought Mahatma Gandhi to world attention, as it was the first nationalist activity in which women participated in large numbers.
- It also forced the British government to realize that their Raj would not last forever and that they would have to devolve some power to the Indians.
- To achieve this, the British government convened a series of “Round Table Conferences” in London, which led to the Gandhi-Irwin Pact, which called off civil disobedience, released all prisoners, and allowed salt manufacture along the coast.
- However, the conference was inconclusive, and Gandhiji returned to India and resumed civil disobedience.
- In 1935, a new Government of India Act was proposed, and the Congress won a comprehensive victory in an election held based on a restricted franchise.
- In September 1939, the Second World War broke out, and Gandhi and Jawaharlal Nehru promised Congress support to the war effort if the British promised India independence once hostilities ended. However, the offer was refused, and the Congress ministries resigned in protest.
- The political landscape became complicated, with the Congress, Muslim League, and British all-party government struggling for control.
- In 1942, Churchill sent Sir Stafford Cripps to India to try and forge a compromise with Gandhiji and the Congress, but talks broke down when the Congress insisted that the Viceroy had to appoint an Indian as the Defence Member of his Executive Council.
The Salt March was notable for at least three reasons. First, it was this event that first brought Mahatma Gandhi to world attention.
- The march was widely covered by the European and American press. Second, it was the first nationalist activity in which women participated in large numbers.
- The socialist activist Kamaladevi Chattopadhyay had persuaded Gandhiji not to restrict the protests to men alone.
- Kamaladevi was herself one of the numerous women who courted arrest by breaking the salt or liquor laws.
- Third, and perhaps most significant, it was the Salt March that forced upon the British the realisation that their Raj would not last forever and that they would have to devolve some power to the Indians.
- To that end, the British government convened a series of “Round Table Conferences” in London. The first meeting was held in November 1930, but without the pre-eminent political leader in India, thus rendering it an exercise in futility.
- Gandhiji was released from jail in January 1931 and the following month had several long meetings with the Viceroy.
- These culminated in what was called the “Gandhi-Irwin Pact’, by the terms of which civil disobedience would be called off, all prisoners released, and salt manufacture allowed along the coast.
- The pact was criticised by radical nationalists, for Gandhiji was unable to obtain from the Viceroy a commitment to political independence for Indians. he could obtain merely an assurance of talks towards that possible end.
- A second Round Table Conference was held in London in the latter part of 1931. Here, Gandhiji represented the Congress.
- However, his claims that his party represented all of India came under challenge from three parties: from the Muslim League, which claimed to stand for the interests of the Muslim minority; from the Princes.
- The Conference in London was inconclusive, so Gandhiji returned to India and resumed civil disobedience. The new Viceroy, Lord Willingdon, was deeply unsympathetic to the Indian leader.
Conclusion – Class 12 History Notes Chapter 11 The Salt Satyagraha A Case Study
In conclusion, Chapter 11 of Class 12 History, “The Salt Satyagraha: A Case Study,” analyzes one of the most memorable moments in India’s struggle for independence. The chapter analyzes the strategic and symbolic significance of nonviolent resistance in facing British colonial control using the Salt Satyagraha as an example.
The Salt Satyagraha, led by Mahatma Gandhi, inspired millions of Indians while also showing the potential of collective action and civil disobedience in the face of injustice. Despite facing repression and jail, the Satyagrahis’ bravery and determination eventually contributed to India’s march toward freedom.
People Also View:
- Dandi March – History and Significance
- Dandi March: Salt Satyagraha
- Civil Disobedience Movement
The Salt Satyagraha A Case Study- FAQ
What is the focus of class 12 history chapter 11.
The chapter focuses on the Salt Satyagraha, an important event in India’s struggle for independence led by Mahatma Gandhi.
The Salt Satyagraha was a nonviolent campaign against British salt monopoly, where Indians protested by making salt from seawater.
What were the objectives of the Salt Satyagraha?
The objectives included challenging British salt laws, asserting Indian self-reliance, and mobilizing mass participation in the nationalist movement.
How did the British respond to the Salt Satyagraha?
The British responded with arrests, repression, and violence against Satyagrahis, including Mahatma Gandhi.
What was the impact of the Salt Satyagraha on India’s independence movement?
The Salt Satyagraha increased national unity, international attention, and marked a significant milestone in India’s journey towards independence.
Please Login to comment...
Similar reads.

- Chapterwise-Notes-Class-12
- School History
- Social Science

Improve your Coding Skills with Practice
What kind of Experience do you want to share?
- Open access
- Published: 23 April 2024
Enhancing clinical reasoning for management of non-communicable diseases: virtual patient cases as a learning strategy for nurses in primary healthcare centers: a pre-post study design
- Gerard Nyiringango ORCID: orcid.org/0000-0002-2097-182X 1 , 2 ,
- Uno Fors 1 ,
- Elenita Forsberg 3 &
- David K. Tumusiime 4
BMC Medical Education volume 24 , Article number: 441 ( 2024 ) Cite this article
Metrics details
In Rwanda, nurses manage all primary care at health centres, and therefore are their clinical reasoning skills important. In this study, a web-based software that allows the creation of virtual patient cases (VP cases) has been used for studying the possibility of using VP cases for the continuous professional development of nurses in primary health care in Rwanda. Previous studies in pre-service education have linked VP cases with the enhancement of clinical reasoning, a critical competence for nurses. This study investigated the feasibility of continuous professional development through VP cases to further train in-service nurses in clinical reasoning.
The study used a pre-post test design. Initially, seventy-six participants completed a questionnaire as part of the pre-test phase, subsequently invited to engage with all four VP cases, and finally responded to the post-test questionnaire evaluating clinical reasoning skills. Fifty-six participants successfully completed the entire study process and were considered in the analysis. The primary outcomes of this study were evaluated using a paired t-test for the statistical analysis.
The results show that the mean score of clinical reasoning increased significantly from the pre-test to the post-test for all four illness areas ( p < 0.001). The study findings showed no statistically significant difference in participants’ scores based on demographic factors, including whether they worked in urban or rural areas.
Conclusion and recommendation
Utilizing VP cases appears to significantly enhance the continuous professional development of nurses, fostering a deliberate learning process that enables them to reflect on how they manage cases and, in turn, refine their clinical reasoning skills. This study strongly recommends incorporating VP cases in the continuous professional development of nurses at the primary health level (health centers). This is especially pertinent in a context where nurses are required to perform diagnostic processes similar to those employed by physicians.
Peer Review reports
Clinical practitioners, including nurses, require continuous professional development (CPD) that helps them improve their practicing skills over time [ 1 ]. This might be even more important for less experienced clinicians. The occurrence of new diseases or new methods of managing existing diseases also emphasizes the importance of CPD for nurses. Many countries, including Rwanda, have made CPD mandatory to renew professional licenses so that clinicians can improve practice and minimize errors in providing health care services [ 1 ].
In Rwanda, nurses are responsible for making the first patient consultation at the health center level (a primary health care level) and deciding to manage or transfer patients to another level (district hospital) where a patient can meet a physician (physicians are usually not available at health centers). According to the Ministry of Health in Rwanda, 85% of the burden of disease is addressed at the primary health care level, including community, health posts, and health centers [ 2 ]. At this healthcare system level, nurses use diagnosis procedures traditionally applied by physicians to assess and manage diseases, exposing them to risks for diagnostic errors. Nurses are responsible and accountable for patient care and work to their full potential without supervision at the health center. While physicians may occasionally make diagnostic errors, "diagnostic errors persist throughout all settings of care, involve common and rare diseases, and continue to harm an unacceptable number of patients” [ 3 ], nurses at primary health care centers might be more prone to committing errors due to limited access to advanced clinical tools and limited training. Thus, it is imperative for nurses to continuously update and enhance their practical skills, including clinical reasoning.
The Ministry of Health in Rwanda employs both face-to-face and, more recently, online approaches for delivering CPD to nurses. This traditional approach to CPD primarily relies on Multiple Choice Questions (MCQs) to evaluate the learning outcomes after CPD training. This study used a different CPD approach (VP cases) to train and evaluate the outcomes. The current study focused especially on skills for early disease detection, consequently promoting appropriate management among in-service nurses working at health centers.
- Virtual patient cases
“Virtual patients are interactive computer simulations of real-life clinical scenarios for the purpose of healthcare and medical training, education, or assessment ([ 4 ] p.170). VP uses a computer or tablet screen that allows the users to conduct a complete patient history, make a physical examination, request laboratory or imaging examination, make a diagnosis, and thereafter make a management plan [ 5 , 6 ]. The literature indicates that VP cases can help learners acquire communication and clinical reasoning skills, but many authors attribute the use of VP cases to especially training clinical reasoning skills [ 7 , 8 , 9 ]. A VP case reflects real patient case scenarios where software responds to the asked question as a patient could do and this feature provides a realistic and engaging learning environment in health education [ 10 ]. These interactive features, enable the learners to acquire clinical reasoning competencies [ 11 ]. VP cases take the learners into a similar reasoning and decision-making process they would encounter if they met actual patients [ 12 ]. These features make the VP cases the teaching tool and various health institutions have started using similar systems for pre-service training for many years [ 8 , 13 , 14 ].
While VPs have traditionally been used in pre-service education, this study utilizes VPs as a teaching tool for exposing nurses at health centers to a diverse range of diseases. The intention is to provide a platform for gaining valuable experience that could contribute to improved disease management skills. The use of VP in this study was inspired by Kolb’s four stages of learning: concrete experience, reflective observation, abstract conceptualization, and active experimentation [ 15 ]. In this study, using VP cases for CPD of nurses was a concrete experience; nurses observe and connect with a VP case. In reflective observation, nurses look for the meaning of the information presented in VP cases and reflect on it. In abstract conceptualization, they think and conceptualize the information, and during active experimentation, they manage the case by applying what they know and searching from different resources. The virtual patient system used in this study is a web-based software called Virtual Case System (VCS) that allows creating, editing, and running virtual patient cases (VP cases) and assessing learning outcomes through both open and closed questions.
- Clinical reasoning
Clinical reasoning is a crucial competence for healthcare providers. Clinical reasoning is "a complex cognitive process that uses formal and informal thinking strategies to gather and analyze patient information, evaluate the significance of this information, and weigh alternative actions” ([ 16 ] p.1155). It is an important skill that enables a healthcare provider to make appropriate decisions and minimize diagnostic errors [ 17 ]. Studies indicate that VP cases can enhance clinical reasoning skills among nurses with practicing experience as well as senior students [ 12 ]. Health teaching institutions often use VP cases to teach healthcare students. However, many studies recruited those who have been practicing or students who are in the final years of their studies. For example, Forsberg et al. [ 11 ] used VP cases to assess the progression of clinical reasoning of postgraduate nurses. The findings of that study indicated a progression of clinical reasoning skills. The nurses in that study had working experience as a pre-requisite criterion for postgraduate registration. In another study, Friedman and Goldschmidt (2014) recruited students who were also practicing registered nurses (RN) and concluded that VP cases "are well suited for practicing RNs, as they require the application of knowledge, while at the same time building upon previously learned knowledge and experience" ([ 12 ] p. 282). While the literature supports the use of VP cases for clinical reasoning training among nurses with clinical experience, to our knowledge, there are limited studies on the use of VP cases for CPD of in-service nurses.
VP cases can be used for learning about almost any type of clinical case. However, this study chose non-communicable diseases (NCDs) due to their status as an emerging health challenge in the Rwandan healthcare system. NCDs are the leading cause of morbidity and mortality worldwide, and there is a growing and pressing burden of NCDs in developing countries [ 18 ]. As a developing country, Rwanda still has a large burden of infectious diseases, but NCDs are also an increasing burden to the Rwandan health system. The Ministry of Health report indicates that in Rwanda, there is a shift in disease burden where NCDs are becoming more prevalent and requests the adaptation of early screening [ 2 ]. Thus, the study randomly focused on managing NCDs of hypertension, depression, prostate cancer, and gastric cancer, specifically at the level of primary health centers. This study aimed to investigate the feasibility of continuous professional development through VP cases to further train in-service nurses in clinical reasoning.
Methodology
Study design.
This study used a pre-post test design to assess the outcomes of the intervention [ 19 ]. The study assessed participants’ clinical reasoning before and after their engagement in an intervention involving VP cases as a CPD learning approach.
Study intervention
Web-based VP systems for learning may have different structures according to the learning goals in focus. Before starting this study, the researchers adopted an existing web-based VP system developed at Stockholm University, called Virtual Case System (VCS), into the local context of health centers in Rwanda on how they collect patient information and make decisions. The VCS system, as well as the VP cases we used in this study, were therefore adopted to mirror the Rwandian healthcare situation, with available resources at local health centers and nurses as the primary contact in terms of illness scope, management procedures, patient information, history taking, status, lab/imaging, assessment, and feedback. In addition, researchers chose the NCDs of hypertension, depression, prostate cancer, and gastric cancer to be included in this study as VP cases. These four NCDs are common in Rwanda.
The development of VP cases and assessment tools
The development of the VP cases for training progressed alongside the creation of the pre/post-test paper cases (assessment tools) and their corresponding responses. This process proceeded through the following steps:
Step one: the first author extracted relevant cases from real patient files and removed all identifier information. Step two: the research team reviewed and agreed on the first draft of VP cases and assessment tools that should be used in the study. Step three: the reviewed VP cases designed by the research team were sent to local nursing experts for validity review. The potential questions (assessment tools) and their corresponding responses, utilized in the learning assessment, were also sent alongside the VP cases to the expert team. The expert team consisted of experienced nurses who supervise the practice of nurses at health centers and teach nurses at the University level in Rwanda. The expert in prostate cancer/benign prostatic hyperplasia was a nephrology nurse practitioner and educator. The expert on gastric cancer was an oncologist, nurse practitioner, and educator. For experts in hypertension, we consulted two medical-surgical nurse practitioners and educators, and as experts on depression, two mental health nurse practitioners and educators were engaged. In step four of developing VP cases and assessment tools, the research team addressed comments and suggestions from the experts. Step five: the adapted cases and assessment tools were sent back to the experts to request if they were satisfied with the way their inputs were included in the VP cases and assessment tools. Step six: the VP cases and assessment tools were piloted on three nurses who work at health centers to verify that the cases, and assessment tools, were as good as possible. Finally, the VP cases and assessment tools were approved by the research team and a team of experts in a final workshop after adopting the VP cases, and assessment tools to pilot findings. At this point, all cases were entered into the VCS system and were decided to be ready for the CPD test. The assessment tool was also ready to be used for assessment (refer to the explanation of assessment tools on page 11).
The cases in VCS allowed the users to ask questions to the virtual patient, order a limited number of lab tests, and answer questions on managing the actual case, see Fig. 1 . After answering the questions, the feedback section is opened; see Fig. 2 .

Screenshot of the illness history section of VCS (the schematic virtual patient drawing only for illustration purpose in this paper; in the running system it shows a photo of a human being)

Screenshot of one of the feedback pages from VCS
Explanation of assessment tools
To assess skill levels of the participating nurses, paper based cases were applied as pre-and post-tests. The study used the experience of traditional case study development in nursing schools in Rwanda (which often are based on paper-based case descriptions). The questions and answers of the paper cases were also validated through the research team discussions, input from experts, and adapting to pilot study findings. Each paper case starts with a patient narrating how she/he feels and what problems she/he has, and then the participant (nurse) is asked what other illness history question(s) should be of value to manage the case. Next, the paper case revealed more information that allows the nurse to request/suggest/think about physical and/or laboratory investigations. The nurse was then requested to suggest a necessary physical and/or laboratory exam according to the patient's condition. The narrative then proceeds to reveal more information in the next part of the paper case, including the physical and laboratory exam results. The nurse was finally requested to propose proper management of each paper case.
Each question was on a separate page. The participant started with the first page and was given the next page after he/she had submitted the previous page. The participants were not allowed to go back and change answers on the previous page(s). The research team and experts also developed a list of possible answers to each question asked, used for the subsequent correction of the paper cases.
For example, the paper case questions for gastric cancer were similar to the following (each question was written on a separate page):
Mr. R (this is not the real name of a patient), aged 67, has come to the health centre complaining of abdominal pain that has lasted for a long time. What are the five most important questions you can ask Mr R during history taking about his chief complaints?
The sickness history of Mr. R revealed that he was taking antacids for heartburn medication for abdominal pain, which is no longer responding. He also reported having signs of indigestion, vomiting, and passing of blood stool. Vital signs of Mr. R are as follows: pulse: 86 beats/minute, BP: 107/91 mmHg, oxygen saturation: 95%, temperature: 36.4 °C. Are there any laboratory examinations (available at the health centre level) that you should request for Mr. R? If yes, what are those laboratory examinations?
All laboratory examinations requested at the level of a health centre for Mr. R were negative, or you did not request any laboratory examination. What four most likely differential diagnoses (all possible diagnoses) can you consider for Mr. R?
After you have made a differential diagnosis, give one diagnosis you think is the most probable for Mr. R.
According to your most likely diagnosis, which two most appropriate management/procedures (treatment, medication, referral, or similar) can you give or advise Mr. R?
All four illness areas were assessed in this format (before and after the intervention).
Each case was assessed depending on the answers to the paper case, where 0 was the minimum score, and 15 was the maximum score per paper case. After data collection, all answer sheets from the participants were made into an extra copy to allow the awarding of scores by two different nurses per paper case. Since all questions were open-ended, interpreting the answers differently was possible. Thus, two nurses marked the same answer sheet separately and awarded scores separately. A third nurse compiled the marks and registered the average from the scores awarded by the two nurses. The sheets were marked based on pre-determined answers. Any answer not on a pre-determined list of answers was not considered in grading. However, a participant could have written an idea using his/her own words. In that case, the answer was graded as the usual practice of grading case studies of nurses in Rwanda.
Sample size calculation
To determine the appropriate sample size, G*power 3.1 was used [ 20 ]. The sample size calculation considered the paired t-test (difference between two dependent means) used to test participants' clinical reasoning before and after participating in CPD using VP cases. Thus, an alpha of 0.05, a power level of 0.95, and an effect size of 0.5 were used to determine the sample size. Based on the G*Power calculation, the sample size required for this study was 45 participants. Given the prospective nature of the study, we anticipated a significant attrition rate and therefore aimed to recruit twice the number of participants in the pre-test phase.
Study setting and sampling strategies
This study was carried out in Rwanda. Rwanda has five provinces (including Kigali city) and each province has a number of districts. In total, Rwanda has 499 health centers almost distributed equally in all districts of all provinces [ 21 ]. A health center in Rwanda is a primary health institution that offers preventive, curative, and rehabilitative health services and has between 10 and 20 nurses employed. In this study, the researcher intended to recruit 45 nurses into the study. However, due to possible attrition, the study intended to double the number of participants. 76 nurses participated in the pre-test and 56 finished the intervention and participated in the post-test. The study used simple random sampling to randomly choose two districts from each of the five provinces (including Kigali city) and randomly selected one health center from each chosen district, which makes up a total of 10 health centers. Moreover, based on inclusion criteria, researchers randomly intended to select 8 nurses at each health center to participate in this study. Thus, researchers requested the list of all nurses from the head of the health center and randomly selected potential participants. A nurse who was selected and did not fulfill the inclusion criteria or did not accept to participate in the study was randomly replaced by another nurse. Depending on inclusion criteria and willingness to participate, participants at each health center ranged from 4 to 8 nurses.
Inclusion criteria
All nurses who worked at the health center, in consultation rooms, and reported proficiency in understanding the English language were potential participants in this study.
Pre and post-data collection process
The potential participants who fulfilled the inclusion criteria and consented to participate in the study were requested to manage the cases of hypertension, depression, prostate cancer, and gastric cancer based on the local context of managing these disease conditions at the level of the health center (primary health care). Based on pilot study findings, the paper cases took approximately 20 min to complete on average. In the pre-test phase, a participant answered questions about non-communicable disease cases before using the VP case on a tablet. The questions of each disease case were on four separate pages, and a participant was given the next page after he/she had submitted the previous one and was not allowed to go back and change their previous answers. After completing the paper-based questionnaire, participants were provided with a tablet running Android and equipped with internet access for their CPD. The correct answers to the paper cases were not revealed to the participating nurses.
Additionally, each participant received a unique username and password to log in to the web-based VCS and access VP cases. The first author or a research assistant explained how to navigate the VP case on a tablet. After the short demonstration on navigating the VCS, participants were allowed to use the tablets whenever they wanted. The CPD was asynchronous, and participants worked on VP cases as their schedule permitted. After a participant completed the training, answered the questions of a VP case, and reviewed the feedback in the web-based VCS, they proceeded to take the post-test. During the work with the post-test paper cases, participants answered a similar questionnaire they answered in the pre-test, but this time, the identifiers of name, age, and residence of the paper case person were changed for distraction purposes. Participants used the same code on both the pre-test and post-test to help match the performance during analysis. All four VP cases followed a similar process: initially managing the case on paper (pre-test), then managing the VP case in the VCS, and finally, revisiting a new case on paper as a post-test.
According to the pilot study's findings, the approximate time required for using a VP case was about 45 min per case. Because of other work responsibilities, we estimated that a participant could do one VP case per day, and therefore, data collection at each health center was performed over five to six days. The data collectors for the pre-post tests were stationed at the health center for five to six days while participants worked on the VP cases. Participants visited them for both pre-test and post-test sessions during this time. The demographic information of a participant was only filled in during the post-test test of the last case, and the analysis considered participants who finished all four VP cases. Data collection started on 13th March 2023 and ended on 8th June 2023. Figure 3 , below illustrates pre-post test data collection.

Illustration of pre-post data collection process
Data analysis plan
Data from the study were analyzed using the Statistical Software Package for Social Sciences (SPSS), version 26. Each questionnaire had a serial number, and during cleaning out of range and missing data, we double-checked the questionnaire. Participants' characteristics (demographic variables) were analyzed using frequencies and percentages. Participants’ scores on CPD courses using VP cases of hypertension, depression, prostate cancer, and gastric cancer in pre-test and post-test were dependent variables. Parametrical and non-parametrical assumptions relevant to tests were verified before using a relevant test. The data for scores of CPD using VP cases in both the pre-test and post-test were normally distributed, and the homogeneity of variances was not significant ( p -value > 0.05). The study used a paired t-test to assess the effect of CPD through VP cases (explanatory variable) on the obtained score of managing a clinical case of hypertension, depression, prostate cancer, and gastric cancer. An alpha of 0.05 (2-tailed) was used to determine the significance of all statistical tests.
Initially, 76 participants were enrolled. Of these, 56 completed both the pre and post-tests as well as all four VP-cases and were considered for analysis. This number makes up a response rate of 76.7%. The participants who did not complete the study filled in the pre-tests and started the CPD through VP cases but reported insufficient time to finish all VP cases.
Please refer to Table 1 below for the demographic data of the included respondents.
Further on, we could not detect any statistically significant differences in pre-test results resulting in the educational level of the nurses, see Table 2 . However, there was a difference in post-test scores on gastric cancer based on the level of education. In the post-test of gastric cancer, participants with a diploma level scored significantly higher than participants with a secondary education level (0.039).
When it comes to participants' scores according to their area of work (urban or rural), the T-test analysis indicates no significant statistical difference based on participants’ working area, see Table 3 .
Regarding the outcomes from the VP-based training, a paired t-test demonstrates a significant increase in participants’ scores in managing clinical cases from the pre-test (before engaging in CPD using VP cases) to the post-test score (after engaging in CPD using VP cases). The p -value for all cases was < 0.001, indicating a significant improvement in clinical reasoning abilities after running the VP cases, see Table 4 .
This study aimed to determine the feasibility of using CPD through VP cases to improve nurses' clinical reasoning in primary health care. The study used pre-test and post-test paper cases to assess the clinical reasoning skills change before and after the intervention. At the study’s outset, 76 participants consented to participate, yet only 56 completed the study intervention, enabling their participation in the post-test assessment. While there is a possibility of attrition bias, as we lack information about whether the scores of those who dropped out of the study differed systematically from those who completed, we do not suspect that attrition was based on any systematic characteristic. This attrition issue may have been influenced by work responsibilities and other daily commitments, potentially hindering some nurses from completing the study.
The study results show that the mean score increased significantly from the pre-test to the post-test in all cases ( p < 0.001). To the best of the authors’ knowledge, this study represents the initial endeavor to assess the feasibility of VP cases for CPD among nurses in primary health care. However, previous studies have utilized VP cases for training nursing students in their final years, and those who returned to University for further education, and these studies have consistently demonstrated the progression of clinical reasoning for the participants [ 11 , 22 , 23 , 24 ].
The increase in scores from pre-test to post-test suggests a potentially positive contribution of VP cases for CPD of nurses at primary health centers, particularly in enhancing their clinical reasoning abilities. This claim is grounded in the observation that VP cases facilitate nurses in traversing through four stages of learning: concrete experience, reflective observation, abstract conceptualization, and active experimentation, aligning with Kolb's model of experiential learning [ 15 ]. The nurses who took part in this study all possessed experience in clinical reasoning and decision-making for patient management, but the features of the VP cases seem to stimulate their cognitive processes in terms of clinical reasoning abilities. For instance, in the history-taking section, there were multiple options available for a nurse to choose from; selecting the most appropriate questions to ask the virtual patient in this context reflects the process of applying clinical reasoning skills. Simmons defines clinical reasoning as "a complex process that uses cognition, metacognition, discipline-specific knowledge to gather and analyze patient information, evaluate its significance and weigh alternative action” ([ 16 ] p.1155), which seems to be improved in this study.
Using VP cases for practicing nurses is supported by Kolb’s assertion that learning involves the generation of knowledge through the transformation of experiences [ 15 ]. While traditional face-to-face and online CPD methods, which involve understanding principles and disease management protocols, remain valid, the VP cases approach seems to provide the additional benefit of exposing nurses to real-life-like cases they are likely to encounter in their daily practice. Using VP cases, they encounter these real-life-like cases in a learning environment where making an error cannot harm a patient, and they also have the opportunity to receive expert feedback from the VCS system.
The study findings did not show statistically significant differences based on participants’ demographic characteristics. For example, there was no difference in the performance scores between participants working in urban areas and those working in rural areas. While the difference in working areas could have been due to the availability and type of electronic devices or internet availability, we found that most often, the internet connectivity was equally available to all health centers involved, regardless of whether they were in a rural or urban area. In addition, we lent tablets and portable internet equipment to participants, and thus, they used similar devices with similar internet capabilities in both urban and rural areas.
The participants' education level was another variable that could have resulted in different scores. However, there were no statistically significant differences in most VP cases. This result may be based on the fact that secondary-level nurses had a long working experience compared to those with other education levels since the demand for nurses with diploma and bachelor degrees at district and referral health system levels is still high, which often makes them stay for a short time at primary health centers.
Implication and recommendations from the study
The literature indicates that VP cases are predominantly used in pre-service training of health care providers and seldom for those who have started practicing. The reluctance to utilize VP cases for CPD may stem from the assumption that practicing nurses primarily rely on on-site learning to engage with patients and learn from their more experienced colleagues. While on-site learning can be effective and adequate for developing the clinical reasoning skills of practicing nurses, it may have limitations in certain contexts, such as health centers in Rwanda. A newly graduated nurse working at health centers in Rwanda is typically assigned to the consultation room. In this setting, the nurse operates independently and is responsible for triaging patients, managing various medical conditions at health centers, or referring patients to higher-level healthcare facilities, such as district hospitals, where they can consult physicians or specialized healthcare providers. This working environment restricts the opportunities for nurses at health centers to interact with colleagues, making VP cases a valuable tool to help them stay up-to-date with managing diverse medical cases.
Another rationale for using online training through VP cases for CPD at health centers is the transition from communicable to non-communicable diseases as the predominant health concern [ 2 ]. Infectious diseases, such as malaria in endemic regions, often have well-defined protocols for their screening and management. However, establishing clear screening protocols for every non-communicable disease at the health center level can be challenging. In such a scenario, VP cases can facilitate nurses at this level of care to engage with a variety of non-communicable disease cases, thereby enhancing their clinical reasoning skills in terms of timely diagnosis, management, or appropriate referrals. Furthermore, VP cases are provided in the form of online CPD, which offers a number of advantages over physical CPD. For example, online VP cases enable nurses to engage in CPD without leaving their workplace, which necessitates transportation and more time to attend in-person meetings. Online solutions also offer the possibility to participate in training anytime, facilitating clinical nurses to participate in CPD.
Limitations of the study
While the study hypothesized that CPD using VP cases would improve nurses’ ability to reason about the management of clinical cases related to hypertension, depression, prostate cancer, and gastric cancer, it is important to note that the study did not account for other potential confounding variables: External factors, such as seeking assistance from colleagues and consulting multiple information sources, which might have enhanced comprehension of case management, were not accounted for or controlled for in the study. However, all participants were instructed not to consult colleagues or other educational material during the study. Sampling bias could also affect this study, as it excluded participants who believed they could not read and comprehend English. Even though English is the official language in Rwanda, some nurses have been trained in French and thus might use French as their main language, not English. Furthermore, despite differences in identifying information among the VP cases in the pre-test, VP cases on the tablet, and post-test, we acknowledge that the nature of the study, which involves running cases within the same illness domain during pre-CPD case management (answering pre-test questions) and managing the VP case on a tablet, could have contributed to improved case management in the post-assessment.
Conclusion and recommendation
This study shows that VP cases enhance a deliberate learning process for CPD and enable the nurses to reflect on how they managed the cases, thus improving their clinical reasoning skills. This study strongly recommends the incorporation of VP cases in the continuous professional development of nurses at the primary health level (health centers). This is especially pertinent in a context where nurses are required to perform diagnostic processes similar to those employed by physicians, like in Rwanda.
Availability of data and materials
The datasets used during the current study are not available due to a lack of ethical authorization for sharing raw data. However, they can be obtained from the corresponding author on reasonable request.
Abbreviations
Continuous Professional Development
Virtual Patient Cases
Baloyi OB, Jarvis MA (2020) Continuing Professional Development status in the World Health Organisation, Afro-region member states. Int J Afr Nurs Sci. https://doi.org/10.1016/j.ijans.2020.100258 .
Ministry of Health Republic of Rwanda (2023) FY 2023/2024 Forward-looking joint health sector review report.
Balogh EP, Miller BT, Ball JR (2016) Improving diagnosis in health care. Improving Diagnosis in Health Care. https://doi.org/10.17226/21794
Ellaway R, Poulton T, Fors U, McGee J, Albright S. Building a virtual patient commons. Med Teach. 2008;30:170–4.
Article Google Scholar
Cook DA, Triola MM. Virtual patients: A critical literature review and proposed next steps. Med Educ. 2009;43:303–11.
Cook DA, Erwin PJ, Triola MM. Computerized virtual patient in health professions education: A systematic review and meta-analysis. Acad Med. 2010;85:1589–602.
Salminen H, Zary N, Björklund K, Toth-Pall E, Leanderson C. Virtual patients in primary care: Developing a reusable model that fosters reflective practice and clinical reasoning. J Med Internet Res. 2014. https://doi.org/10.2196/jmir.2616 .
Kleinert R, Heiermann N, Plum PS, Wahba R, Chang DH, Maus M, Chon SH, Hoelscher AH, Stippel DL. Web-based immersive virtual patient simulators: Positive effect on clinical reasoning in medical education. J Med Internet Res. 2015. https://doi.org/10.2196/jmir.5035 .
Hoek KB, van Velzen M, Sarton EY. Patient-embodied virtual reality as a learning tool for therapeutic communication skills among anaesthesiologists: A phenomenological study. Patient Educ Couns. 2023. https://doi.org/10.1016/j.pec.2023.107789 .
Consorti F, Mancuso R, Nocioni M, Piccolo A. Efficacy of virtual patients in medical education: A meta-analysis of randomized studies. Comput Educ. 2012;59:1001–8.
Forsberg E, Ziegert K, Hult H, Fors U. Assessing progression of clinical reasoning through virtual patients: An exploratory study. Nurse Educ Pract. 2016;16:97–103.
Friedman SA, Goldschmidt K. Let Me Introduce You to Your First Virtual Patient. J Pediatr Nurs. 2014;29:281–3.
Dekhtyar M, Park YS, Kalinyak J, et al. Use of a structured approach and virtual simulation practice to improve diagnostic reasoning. Diagnosis. 2022;9:69–76.
Kassianos AP, Plackett R, Kambouri MA, Sheringham J. Educators’ perspectives of adopting virtual patient online learning tools to teach clinical reasoning in medical schools: a qualitative study. BMC Med Educ. 2023. https://doi.org/10.1186/s12909-023-04422-x .
Kolb DA. Experiential learning: Experience as the source of learning and development. FT press; 2014.
Google Scholar
Kennedy GAL, Pedram S, Sanzone S. Improving safety outcomes through medical error reduction via virtual reality-based clinical skills training. Saf Sci. 2023. https://doi.org/10.1016/j.ssci.2023.106200 .
Bigna JJ, Noubiap jean J,. The rising burden of non-communicable diseases in sub-Saharan Africa. The Lacent. 2019;7:e1295–6.
Eccles M, Grimshaw J, Campbell M, Ramsay C. Research designs for studies evaluating the effectiveness of change an improvement strategies. Qual Saf Health Care. 2003;12:47–52.
Faul F, Erdfelder E, Lang A-G, Buchner A. G*Power 3: A flexible statistics power analysis program for the social, behavioral, and biomedical sciences. Behav Res Methods. 2007;39:175–91.
Ministry of Health Republic of Rwanda. Fourth Health Sector Strategic Plan. 2018.
Penalo LM. Virtual Simulation Prebriefing-Debriefing Educational Strategy on Nursing Students’ Self-Efficacy and Performance Concerning the Care of Patients Experiencing a Myocardial Infarction: A Quasi-Experimental Study. Clin Simul Nurs. 2023. https://doi.org/10.1016/j.ecns.2023.101431 .
Sullivan SA, Bingman E, O’Rourke A, Pugh CM. Piloting Virtual Surgical Patient Cases with 3rd-year medical students during the surgery rotation. Am J Surg. 2016;211:689–696.e1.
Botezatu M, Hult H. Fors UG (2010) Virtual patient simulation: What do students make of it? A focus group study. BMC Med Educ. 2010;10:91. https://doi.org/10.1186/1472-6920-10-91 .
Simmons B. Clinical reasoning: Concept analysis. J Adv Nurs. 2010;66:1151–8.
Download references
Acknowledgements
We would like to extend our heartfelt appreciation to the nurses who generously devoted their time to participate in this study. Additionally, we extend our deepest gratitude to the following individuals for their pivotal roles in validating the measurement tool: Dr. Peace Uwambaye, Dr. Aimable Nkurunziza, Mrs. Pacifique Mukangabe, Mrs. Marie Josee Mwiseneza, Mr. Vedaste Bagweneza, Mrs. Leontine Ingabire, Mrs. Marie Grace Sandra Musabwasoni, and Mrs. Olive Tengera. Each of them played a vital role in ensuring the accuracy and effectiveness of our measurement tool, and we are profoundly thankful. Last but not least, we acknowledge the Swedish International Development Cooperation Agency (SIDA) for having funded this study.
Open access funding provided by Stockholm University. The study was funded by the Swedish International Development Cooperation Agency (SIDA) in the University of Rwanda-Sweden Research Partnership 2019–2024 grant (No 11277). The funder had no active role in this research project.
Author information
Authors and affiliations.
Department of Computer and Systems Sciences (DSV), Stockholm University, Borgarfjordsgatan 12, PO Box 7003, 164 07, Kista, Sweden
Gerard Nyiringango & Uno Fors
Department of Nursing, School of Nursing and Midwifery, College of Medicine and Health Sciences, University of Rwanda, P.O.Box 3286, Kigali, Rwanda
Gerard Nyiringango
School of Health and Welfare, Halmstad University, Halmstad, Sweden
Elenita Forsberg
School of Health Sciences, College of Medicine and Health Sciences, University of Rwanda, Kigali, Rwanda
David K. Tumusiime
You can also search for this author in PubMed Google Scholar
Contributions
GN, UF, EF, DKT conceptualized the project, designed the research methodology, substantively revised the manuscript and ultimately approved the submitted version. GN took a lead in acquiring, analyzing, and interpreting the data.
Corresponding author
Correspondence to Gerard Nyiringango .
Ethics declarations
Ethics approval and consent to participate.
Ethical approval for the study was sought from and approved by the University of Rwanda, College of Medicine and Health Science Institutional Review Board (Notice of Approval No 386/CMHS IRB/2022) and subsequently approved by the National Ethics Committee (Review Approval Notice No.345/RNEC/2022). Participants signed the informed consent to participate and were reminded about their right to withdraw from this study at any time without any negative impact. Participation was on a voluntary base.
Consent for publication
Not applicable.
Competing interests
The authors declare no competing interests.
Additional information
Publisher’s note.
Springer Nature remains neutral with regard to jurisdictional claims in published maps and institutional affiliations.
Rights and permissions
Open Access This article is licensed under a Creative Commons Attribution 4.0 International License, which permits use, sharing, adaptation, distribution and reproduction in any medium or format, as long as you give appropriate credit to the original author(s) and the source, provide a link to the Creative Commons licence, and indicate if changes were made. The images or other third party material in this article are included in the article's Creative Commons licence, unless indicated otherwise in a credit line to the material. If material is not included in the article's Creative Commons licence and your intended use is not permitted by statutory regulation or exceeds the permitted use, you will need to obtain permission directly from the copyright holder. To view a copy of this licence, visit http://creativecommons.org/licenses/by/4.0/ . The Creative Commons Public Domain Dedication waiver ( http://creativecommons.org/publicdomain/zero/1.0/ ) applies to the data made available in this article, unless otherwise stated in a credit line to the data.
Reprints and permissions
About this article
Cite this article.
Nyiringango, G., Fors, U., Forsberg, E. et al. Enhancing clinical reasoning for management of non-communicable diseases: virtual patient cases as a learning strategy for nurses in primary healthcare centers: a pre-post study design. BMC Med Educ 24 , 441 (2024). https://doi.org/10.1186/s12909-024-05440-z
Download citation
Received : 18 October 2023
Accepted : 17 April 2024
Published : 23 April 2024
DOI : https://doi.org/10.1186/s12909-024-05440-z
Share this article
Anyone you share the following link with will be able to read this content:
Sorry, a shareable link is not currently available for this article.
Provided by the Springer Nature SharedIt content-sharing initiative
- Virtual case system
- Continuous professional development
- Health care providers
- Primary health care
- Pre-posttest
BMC Medical Education
ISSN: 1472-6920
- Submission enquiries: [email protected]
- General enquiries: [email protected]
Cisco Blogs / Data Center / Customers Praise the Surprising Longevity and Adaptability of Cisco UCS

Data Center
Customers praise the surprising longevity and adaptability of cisco ucs, tim shanahan.
When we introduced our first compute platform in 2009 with Cisco UCS B-Series Blade Servers , there was a fair amount of snickering from industry watchers and established server vendors. Most didn’t expect us to last in the compute market for more than a few years.
Not only are we still in the server business 15 years later, but the UCS B-Series is still a widely used, fully supported platform that continues to pay dividends for those who took the leap all those years ago.
As many will attest, this is not the norm. Whether it’s because of shorter support windows, frequent changes to chassis designs, or an inability to accommodate evolving power, cooling, and processing requirements, most server platforms need to be replaced every handful of years.
That was too disruptive and costly for Nathan Bullock, IT Operations Manager at Interstates, a construction industry leader based in Iowa. Bullock said the company was being forced into chassis replacements or major upgrades involving midplanes and backplanes just to leverage the newer blades.
Tired of the constant refresh cycle, Interstates deployed UCS X-Series , the successor to UCS B-Series that improves on the seminal platform in every way and was designed to last just as long—if not longer.
“I think Cisco UCS X-Series is the first platform that truly delivers on the promise of next-gen computing, where you can upgrade on the fly and continually tailor the environment to meet the needs of the business,” Bullock said. “And the longevity of the platform has really hit home with our finance, procurement, and executive teams.”
Designing for the future
So, how did we create a server platform that lasts well over a decade when the industry-standard is 5–10 years?
First and foremost, we leveraged our unparalleled networking expertise and applied it toward server innovation. We created a unified fabric that simplifies the connectivity between server, storage, and networking systems. More importantly, it eliminates the need for a fixed data plane inside the chassis, which represents the single most limiting factor in other server platforms.
Technologies change and evolve. The less you hardwire into the chassis, the more flexibility and longevity the chassis will provide.
Because of our groundbreaking unified fabric, UCS B-Series was able to seamlessly evolve from 10G to 40G using industry-standard connectors while other server platforms reached the power, cooling, and processing limitations of their fixed data plane. UCS X-Series provides an equally impressive upgrade path, ready to support the 10G/25G/40G/100G needs of today and 400G/800G needs of tomorrow.
“Our infrastructure is future proof,” said Rod Lucero, CTO of Xigent, an IT services leader that recently deployed the platform to support its new full-stack observability (FSO) offerings. “With UCS X-Series, we have a 100G backbone that can easily move to 400G and beyond. It gives us 14 years of runway and a ton of flexibility.”
That flexibility extends well beyond connectivity and network speed. UCS X-Series is fully modular, meaning different components—like CPUs, GPUs, and memory—can be mixed, matched, and swapped over time.
“Some of our workloads are more memory intensive than CPU intensive,” Bullock said of Interstates’ application portfolio. “With this new platform, we can tune each box for our specific needs instead of constantly overprovisioning or buying new ones.”
And they can adapt or upgrade those boxes as needed over an extended period of time.
For Xigent, the modularity of UCS X-Series has opened new service possibilities involving artificial intelligence/machine learning (AI/ML), high-performance computing (HPC), virtual desktop infrastructure (VDI), and GPU-enabled workloads. And the simplicity of our cutting-edge management platform, Cisco Intersight , has supercharged their internal operations.
“We can see and orchestrate all of the compute, storage, and networking systems in our data centers with Cisco Intersight, and it’s so easy to move things around,” Lucero said. “We can take excess capacity from one data center, move it to the other, and make it available to a customer within a day if they have an urgent need—all from a single console.”
As you consider your next server refresh or upgrade, be sure to look back as well as forward. There’s only one platform that will reliably serve your needs until 2040—and possibly beyond.
Read the Xigent case study
- Read the Interstates case study
- Learn more about UCS X-Series and Intersight

Vice President
Cloud infrastructure and software group, leave a comment cancel reply.
We'd love to hear from you! Your comment(s) will appear instantly on the live site. Spam, promotional and derogatory comments will be removed and HTML formatting will not appear.
CONNECT WITH US

WVXU: Find your CPAP annoying? UC researchers are working on a more comfortable device
Dr. oren liran of the uc college of medicine discusses the vortexpap.

Sleep apnea if left unchecked can lead to an increased risk in cardiovascular and metabolic health.
Nearly 40 million Americans have obstructive sleep apnea, according to the Council on Aging, and some 33 million use a CPAP machine. Obstructive sleep apnea occurs when air can’t move into or out of the nose or mouth, even when individuals are trying to breathe.
CPAP devices are highly effective — the problem is a lot of people find the masks uncomfortable. Dr. Liran Oren, a research professor in the UC College of Medicine’s Department of Otolaryngology, Head and Neck Surgery, thinks he might have a new solution.
Oren is part of a research team at the University of Cincinnati developing a VortexPAP machine that takes advantage of vortex airflow technology. A preliminary clinical study with current CPAP users demonstrated that the VortexPAP can deliver the pressure levels that are used in the subjects’ CPAP therapy, but the mask is more comfortable to wear. It has a minimalistic design that is less intrusive and barely touches the patient’s face.
Oren spoke with WVXU for a segment on Vortex PAP .
Instead of having a continuous airflow, the VortexPAP pulsates the airflow and each pulse is made out of a vortex, Oren told WVXU. It's similar to when someone blows a smoke ring. The air is forcefully pushed out and you can see the ring float across the room. However, if they just exhale, the smoke stays around the face.
"The aerodynamics of that ring is very different compared to continuous airflow,” Oren told WVXU. “What we're doing is basically shooting this train of vortices into your nose, instead of having continuous airflow. The aerodynamics are very different; we can actually pressurize the airway in the same manner as CPAP devices, we just don't need the seal anymore.”
Listen to the WVXU segment online .
Learn more about Dr. Liran Oren’s work with the VortexPAP online .
Featured top image showing a VortexPAP device on the face of a mannequin in a laboratory in the UC College of Medicine .
- Academic Health Center
- In The News
- College of Engineering and Applied Science
- College of Medicine
Related Stories
April 22, 2024
Dr. Liran Oren is leading a research team at the University of Cincinnati developing a VortexPAP machine that takes advantage of vortex airflow technology. A preliminary clinical study with current CPAP users demonstrated that the VortexPAP can deliver the pressure levels that are used in the subjects’ CPAP therapy, but the mask is more comfortable to wear. It has a minimalistic design that is less intrusive and barely touches the patient’s face.
Local 12: Music creation's impact on the brain after cancer
August 4, 2021
UC researchers launched a new study looking treating a common brain problem that results after therapy for cancer.
WLWT: COVID-19 vaccine distribution in Ohio
January 11, 2021
COVID-19 vaccine providers across Ohio will soon get better guidance about the next steps for getting shots into arms. Brett Kissela, MD, spoke to WLWT-TV, Channel 5 and said the benefits of the vaccine outweigh any potential side effects.

IMAGES
VIDEO
COMMENTS
A web design case study is a visual and textual analysis of a successful web platform, landing page, website design, or other web-based product. These types of case studies can be physical documents, but they're often digital: PDFs, infographics, blog posts, or videos. Screenshots are an essential component, ...
4. Studio&more for Din7. > Presenting color choices, logo design and more. Here's another example of a detailed web design case study, by graphic design studio, Studio&more. In this project for industrial design company, Din7, they worked on both branding and UX. As a result, they had the material necessary to cover everything from color ...
Make sure you also check out our top web design tips. How to write engaging case studies for your portfolio. 01. Museum of Science and Industry of Chicago. DogStudio took on a massive job with this site, and delivered (Image credit: DogStudio) For a really inspiring case study, it's hard to beat DogStudio's extensive piece chronicling its work ...
Making your web design case study more engaging involves using a variety of techniques to keep your audience's attention. Use a compelling narrative to tell the story of the project, include ...
The 5 core elements of a web design case study. 1. The Overview. Think of your Overview section as the executive summary of your case study. It's the Cole's Notes version of the document, and allows your prospects to quickly understand the highlights of your past work without reading the entire thing. This section should include the core ...
75 Instructive Design Case Studies. Unlike other industries, the web design and development community are all about sharing knowledge and experience. We are very lucky to be part of such a great and useful learning environment, and it is up to us to embrace it — to embrace our learning experiences, and also to embrace our ability to share.
Web design case studies offer a detailed analysis of successful web design projects, showcasing the challenges faced, the strategies employed, and the results achieved. In this article, I'll explore several web design case studies for companies based in the United States, highlighting the unique aspects and outcomes of each project. ...
The 3-part case study structure. Each case study I create has three main parts: Part A: The transformation that your client experienced from working with you on this project. Think of this as an overview of your story. Part B: The design decisions that you made throughout the project.
In this article, we will delve into a web design case study that explores the best practices for creating effective websites. By understanding your target audience, prioritizing user experience, using engaging visuals, crafting compelling copy, and analyzing and testing your website, you can ensure that your online presence stands out and ...
1. Boost SEO. Case studies are relevant and unique content that showcase your web design services. They are also engaging and informative, both of which are considered valuable to search engines. When creating case studies, you share keywordsthat are relevant to the industry. Search engines then associate those words with your site, potentially ...
Explore our web design case studies to see how we craft custom sites that look great, perform well, and drive serious results. + 22 % Engaged Sessions. Retail & Products Blenz. Blenz needed a fresh new website to reflect their updated branding, and to help customers more easily find their way to online orders, app downloads, and perks. ...
Record time-lapse videos of certain design stages. Create design tiles or mood boards to more fully explain the design process. After the project: Take screenshots or a even keep a copy of your case study finished website on your own server to make sure that you have a 'perfect version' to show off.
user experience design. 10,000+ Results. AI Genius Fusion Making Website Design - Case Study. Multiple Owners. 1.3k 5.4k. furniture website ui ux case study. dina elzoka. 154 1.9k. Ecommerce Food Website - UI/UX case study.
Creative Nights is a UX design consultancy and creative studio headquartered in Prague, with an impressive roster of international projects. One of these projects is the website for the renowned dental products brand, Swissdent. Art of Swissdent is designed as a crossover between an eCommerce website and an online presentation of the brand. The case study, available at the agency's website ...
Discover the best case-study websites created by professional designers. Get inspired and start planning your perfect case-study web design today! Join over 500,000 designers building professional, responsive websites in Webflow. It is free to use and simple to start. Product Marketplace ...
Featured Case Study: HydroWorx. 131% increase in organic contact form submissions. 236% increase in organic sessions. Ongoing monthly SEO strategy. Custom website redesign. Comprehensive social media strategy. Read Case Study. Clients in a range of industries trust WebFX to drive revenue. Check out the in-depth case studies below to learn how ...
Website Design for Engineering Service. Welcome to take a glance at one of our recent projects, created at the crossroads of the practical and creative, design and engineering. In this case study, we unveil the story of website design for THT, the company making electronics that breathe life into innovative products.
This entire process took almost 2 months, from the first review to the final revision and the launch. There are plenty of iterations and website quality management to be done, such as: • Test various web browsers and devices. • Test accessibility. • Check every link on the website/ broken links.
This in-depth case study showcasing Zillow.com, a highly successful real estate portal website, focuses on the visual qualities and other design elements of their website to help users, customers, and managers design, navigate, and redesign specifics of the site functionality.The successful implementation of user-friendly design contributed to Zillow.com's traffic for the second quarter of ...
The ordering process is fully online, and it goes as follows: • Select the topic and the deadline of your case study. • Provide us with any details, requirements, statements that should be emphasized or particular parts of the writing process you struggle with. • Leave the email address, where your completed order will be sent to.
About. Discover an expertly curated collection of 20+ inspirational UX/UI design case studies that will empower you to create outstanding case studies for your own portfolio. Comprehensive end-to-end case studies covering research, ideation, design, testing, and conclusions. Perfect for designers building portfolios and looking for inspiration ...
Abstract. This chapter continues exploring case studies in the realm of creative AI, where two examples that exemplify the power of generative AI in reshaping creative processes are explored. In the first part, the seamless synergy between AI and web design is covered. These real-world examples illuminate how AI has become a vital ally in ...
We offer custom graphic design for any asset your company needs: sales sheets, one-pagers, advertising and promotional materials, internal reports and documents, client-facing guides and email templates and more—all designed to spec and upon request. We can also accommodate print design, business cards, brochures, direct mail, corporate logo ...
Class 12 History Notes Chapter 11 The Salt Satyagraha A Case Study discusses that the Salt Satyagraha, also known as the Salt March, Dandi March, and the Dandi Satyagraha, was a nonviolent civil disobedience movement in colonial India.. It was led by Mahatma Gandhi and lasted from March 12, 1930 to April 6, 1930.The march was a direct-action campaign of tax resistance and nonviolent protest ...
The virtual patient system used in this study is a web-based software called Virtual Case System (VCS) that allows creating, editing, and running virtual patient cases (VP cases) and assessing learning outcomes through both open and closed questions. Clinical reasoning. Clinical reasoning is a crucial competence for healthcare providers.
The 5 core elements of a web design case study. 1. The Overview. Think of your Overview section as the executive summary of your case study. It's the Cole's Notes version of the document, and allows your prospects to quickly understand the highlights of your past work without reading the entire thing. This section should include the core ...
Learn how the Cisco UCS B-Series seamlessly evolved from 10G to 40G by using industry-standard connectors — while other server platforms were limited by the power, cooling, and processing of their fixed data plane. UCS X-Series provides an equally impressive upgrade path, ready to support the 10G/25G/40G/100G needs of today and 400G/800G needs of tomorrow.
Dr. Liran Oren is leading a research team at the University of Cincinnati developing a VortexPAP machine that takes advantage of vortex airflow technology. A preliminary clinical study with current CPAP users demonstrated that the VortexPAP can deliver the pressure levels that are used in the subjects' CPAP therapy, but the mask is more comfortable to wear. It has a minimalistic design that ...