Education Website Templates
- Recommended
- Top Templates

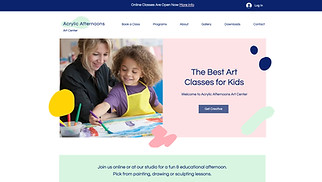
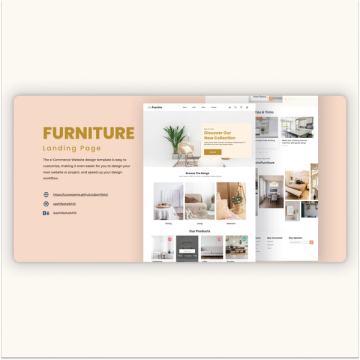
Educational classes, children's camps and after school programs
Description:
Take your fun and creative business online with a family-friendly website. Share the important details of your offerings, attract new attendees, manage your schedule, and let clients easily book their spot. You can even offer your site visitors the chance to conveniently download all the necessary resources and materials you provide. Click 'Edit' to get started today!

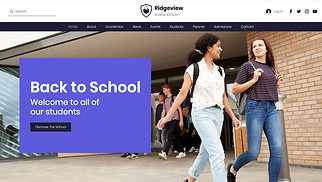
Schools, colleges and academic institutions
This clear, modern template puts education at the forefront. Essential information for teachers, parents and students is easily accessible through the customizable sections, and the colors and design can be adapted to match the branding and spirit of your academic institution. Click “Edit” to get started today.

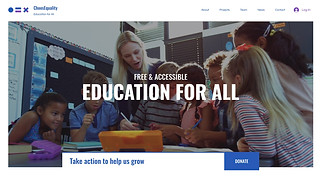
Nonprofits, charities and social organizations
Put your organization in the spotlight with this colorful, modern template. The Content Manager and dynamic pages allow you to easily oversee content for your projects, volunteers, and team member sections. Keep site visitors updated with your latest news, and offer subscribe and donate sections to promote community engagement. Click "Edit" and give your important cause the online home it deserves.

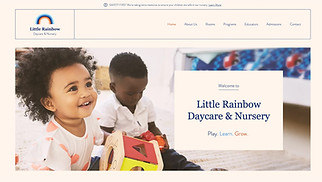
Daycares, kids' camps and preschools
Bright colors, fun fonts, and a family-friendly design make this template the perfect match for your education-focused website. Provide valuable insights about your approach, display client testimonials, connect Wix Chat to personalize your site visitor's experience, and showcase media of your business with a stunning gallery. Get started creating your site today.

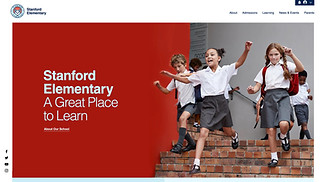
Elementary schools, tutoring centers and youth organizations
Diversity, responsibility, trustworthy. These values are key to your success, and are exactly what this template is designed to emphasize. Form a lasting impression with site visitors and make it easy for them to find the information they need. Click 'Edit' to get started creating your site.

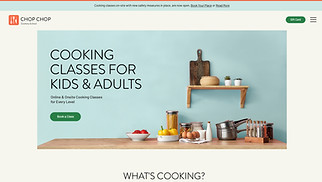
Cooking schools, chefs and private instructors
Give your students a taste of who you are. With calm, inviting colors and enticing images, this template is the perfect blend of professional and fun. Invite your students to attend classes both in-person and online with Wix Bookings, showcase special events, and encourage them to reach out with Wix Forms. Ready to take a bite? Click “Edit” to begin.

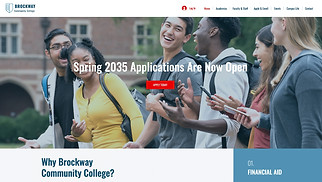
Schools, colleges, and education centers
Spread the word about your school with this engaging and colorful template. This template uses the Content Manager and dynamic pages, which make it simple to manage and share program or faculty lists with prospective students, all while maintaining the engaging design. To top it off, the built-in Wix Events app ensures that registration for your informational events is effortless. Ready to welcome next year’s students? Get online today!

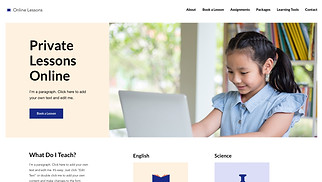
Teachers, instructors and coaches
Move your next lesson online with a template designed to meet your needs. Wix Bookings lets your attendees easily register for upcoming events, while Paid Plans gives your loyal clients the option to become a full-fledged member. Both make managing your community of followers convenient, so you can focus on building your online offerings.

Schools, community gardens and educational programs
Make an impact online with this green and organic template. A playful element will help get site visitors engaged, and customizing the color scheme and layout will make your site truly one of a kind. Start a Wix Blog and showcase your Instagram Feed to get people excited and involved with your goals.

Karate schools, martial arts academies, and after-school programs
Bold images and bright buttons make this template stand out from the crowd. With the Wix Bookings app on your site, signing up for classes has never been so easy! Simply customize information about your programs, principle, and certified staff, then get ready to receive new clients.

Tutorials, video courses, and online educators
Give your online videos the platform they deserve with this straightforward and cinematic template. The Wix Video app will make uploading, organizing and sharing your content an easy and fun experience, and lets you control the pricing and previewing settings of your entire collection. Invite your site visitors to subscribe to updates and add a few details about yourself or your classes. Ready to attract your first viewers? Start editing your site today!

Online teaching, virtual schools and digital learning platforms
This template is like a colorful and inviting digital bulletin board, bringing the fun to online learning. Add your latest schedules and useful links, upload assignments with the easy-to-use file sharing tool, and start a Wix Blog to share the latest news and updates all in one place. Getting going is easy — just click “Edit” to begin!
- Get started Get started for free
Figma design
Design and prototype in one place

Collaborate with a digital whiteboard

Translate designs into code

Get the desktop, mobile, and font installer apps
See the latest features and releases
- Prototyping
- Design systems
- Wireframing
- Online whiteboard
- Team meetings
- Strategic planning
- Brainstorming
- Diagramming
- Product development
- Web development
- Design handoff
- Product managers
Organizations
Config 2024
Register to attend in person or online — June 26–27

Creator fund
Build and sell what you love
User groups
Join a local Friends of Figma group
Learn best practices at virtual events
Customer stories
Read about leading product teams
Stories about bringing new ideas to life

Get started
- Developer docs
- Best practices
- Reports & insights
- Resource library
- Help center

Figma Web design inspiration & templates
Start building your website with ease using free components and styles to get you started.

Material design 2 web starter kit
This UI sticker sheet is a library of basic Material Design 2 styles and components.

Responsive landing page design
UI kit to create fully responsible websites with ease.

50 web sign-up + login designs
Remix 50+ login screen and account creation styles.

Web design UI Kit
UI Design Kit for the U.S. Web Design System (USWDS)

Ecommerce website
Build multi-page eCommerce websites with ease using a free UI kit.

70+ free footer component examples
70+ beautiful and creative website footer for web designers.

101+ free website headers
101+ beautiful and creative website headers for web designers.

Website of architects
Multi-page architectural website complete with gallery, portfolio projects and homepage.

Website template
Free SaaS website design with illustrations.

Stripe website header mockup
Stripe header component mockup for inspiration.

Car rental website design
Website design and design system with a responsive display, wireframes, and auto layout for car rental website.

Top 16 websites of 2023
Top website designs complete with multiple component styles, headers and footers.
Explore 1,000+ templates on the Figma community
Explore even more templates, widgets, and plugins—all built by the Figma community.

Website Planning Templates | Website Planning Guide
Most people assume that to build a great website, your priority should be on technical aspects or being good at the design stuff. However, we disagree.
Great websites are not built on a whim. They are planned and then built (and frequently updated).
So this guide will help you set you up for success with your new website by giving you a solid plan to start with. You can give this to an external developer/agency or use it as an internal reference if your own team is working on it. Regardless of how you execute, website planning will make everything better.
Phase 1: Pre Website Planning
Phase 2: information architecture and user flows, phase 3: design layouts and site infrastructure.
Phase 4: Promotion and Marketing
If you want a document to fill out and then present, we have downloadable Word and Google Docs files which include some great Creately templates.
Get the website planning templates here;
Download the Word Document Template
Determine Your Website Objectives
A clear business objective is the first step towards creating a successful website.
Whether it is to generate more leads or sell your product in foreign markets, once you know what you want to do with the website, everything else – from the type of information you should add on your site to its design – will be so much easier to decide.
So first of all, list down your objectives that will fit your overall marketing strategies and capabilities.

Analyze the Websites of Your Top Competitors and Market Trends
Once launched, your website won’t be the only one out there selling or promoting the type of product you’ve got.
This is why you need to see what’s already out there and compare them with what you have in mind.
- Look into the websites of your competitors and other industry websites as well. They will not only inspire you but will also give you an idea as to what you should and shouldn’t include on the website.
- Examine what trends are leading your market at the time . This will help you create a website that is both relevant and useful to your potential customers.
Use the following mind map to organize the information you collect on the websites of your top competitors and market trends. Share it with your team and get their input as well.
Bringing all this into a single mind map gives you the chance to spot patterns and understand the space in a different sense.

Organize Information with Information Architecture
This is where you consider what the user expects to see and the content you want users to associate with each section of the website.
Information architecture helps you determine the usability of your website design – or in other words, make sense of how information on your site is displayed and accessed.
Learn how to properly create an information architecture of your website in six steps here .
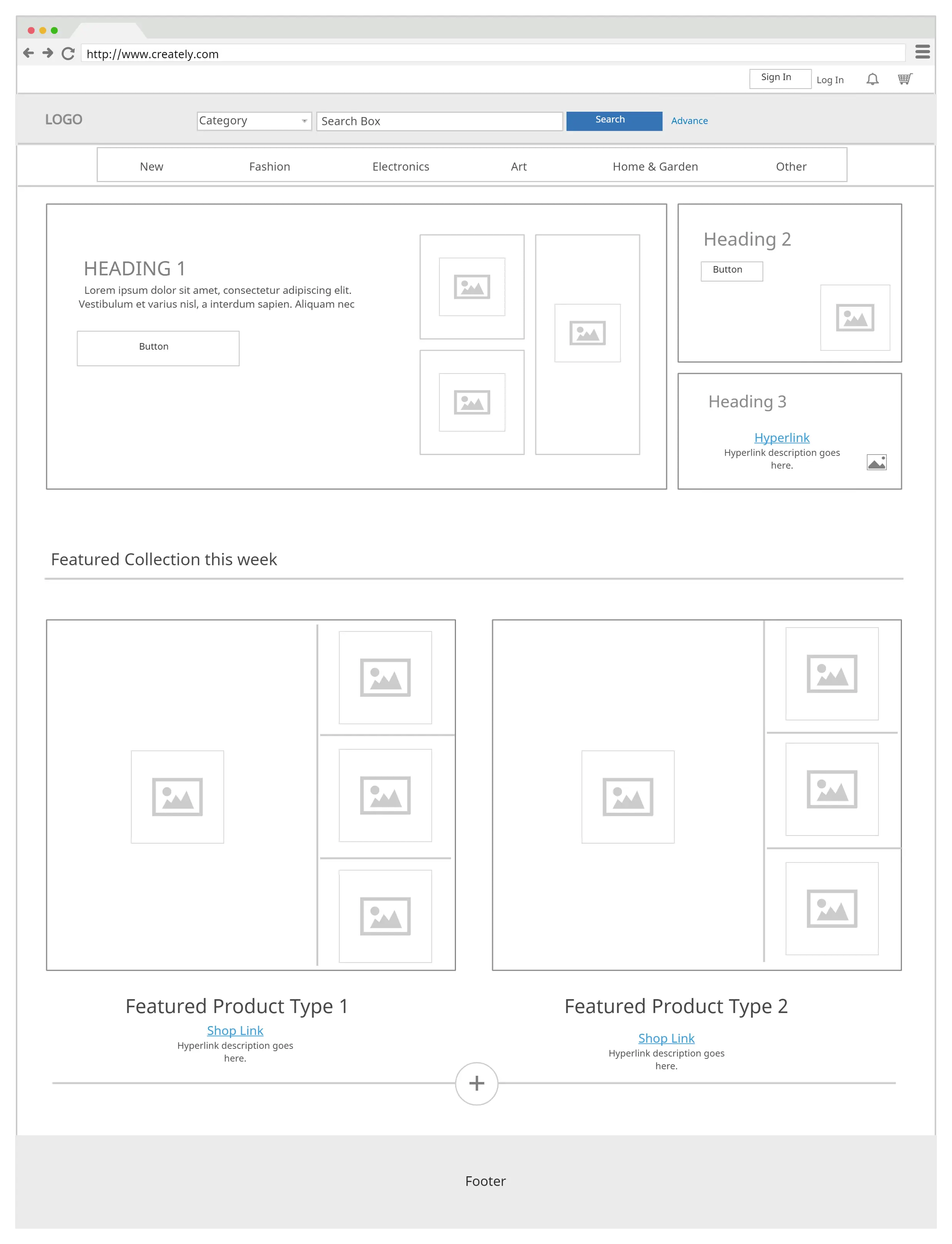
Define Your Website’s Structure Using a Site Map
In layman’s terms website map is a tool for planning and designing websites. Visualizing your website using a sitemap (also known as a site architecture map) is a decisive step because it helps in creating coherent navigation paths for users to follow through the website. With this framework in place, you can think logically understand and consider how your users will navigate through the site, then tailor content to them.
Sketch your sitemap
Use a sitemap drawing tool or plain pen and paper to sketch your sitemap out. Using standard sheets of paper may not be enough to accommodate all your design thoughts and ideas, so you have to preferably use more paper or to keep it simple, just use a sitemap tool to get this job done. And keep the design layouts organized in folders online or on your local disk instead of wasting time looking around for papers you know you have somewhere.
Use a clean layout
What is the best layout to illustrate your website’s structure? Start by drawing a page icon in the middle, this will represent the homepage. From there, more page icons will branch out horizontally to indicate other pages within the website. Within minutes, you will have the horizontal diagrammatic representation of the structure of your website in the top-down structure.
Color to create a visual treat
Color up the shapes on your sitemap structure to produce unmatched levels of aesthetics delivering a unique visual treat and bringing the entire sitemap to life. You can give the homepage one color and each of the subsequent sections can be shaded differently to show the hierarchy of pages.
Style all the navigation links
Each Web page in the sitemap is represented as a page icon. Navigation links (connectors) are used to connect the page icons to illustrate the relationships that exist between the pages. These connectors can be either straight, curved, or sharp-angled. See the image below to understand how each of these connector styles affects the overall look of the sitemap.
Suggest URLs for each page
The importance of a web page’s URL structure is always a debated topic. SEO experts consider placing keywords in the URLs important. Thus, suggesting URLs in the page icons will help clients understand the intended URL structure as a part of the interface.
Create links to test your framework
You are definitely happy that the framework is ready to be sent for review. But it’s always best to test the framework by linking the individual page icon to the respective wireframes of mockups to show the client a clear view of the overall web design project. This will save a lot of time and effort and also help your clients evaluate the functionality and consistency of the existing sitemap structure.
Use the following sitemap template to get started on yours.

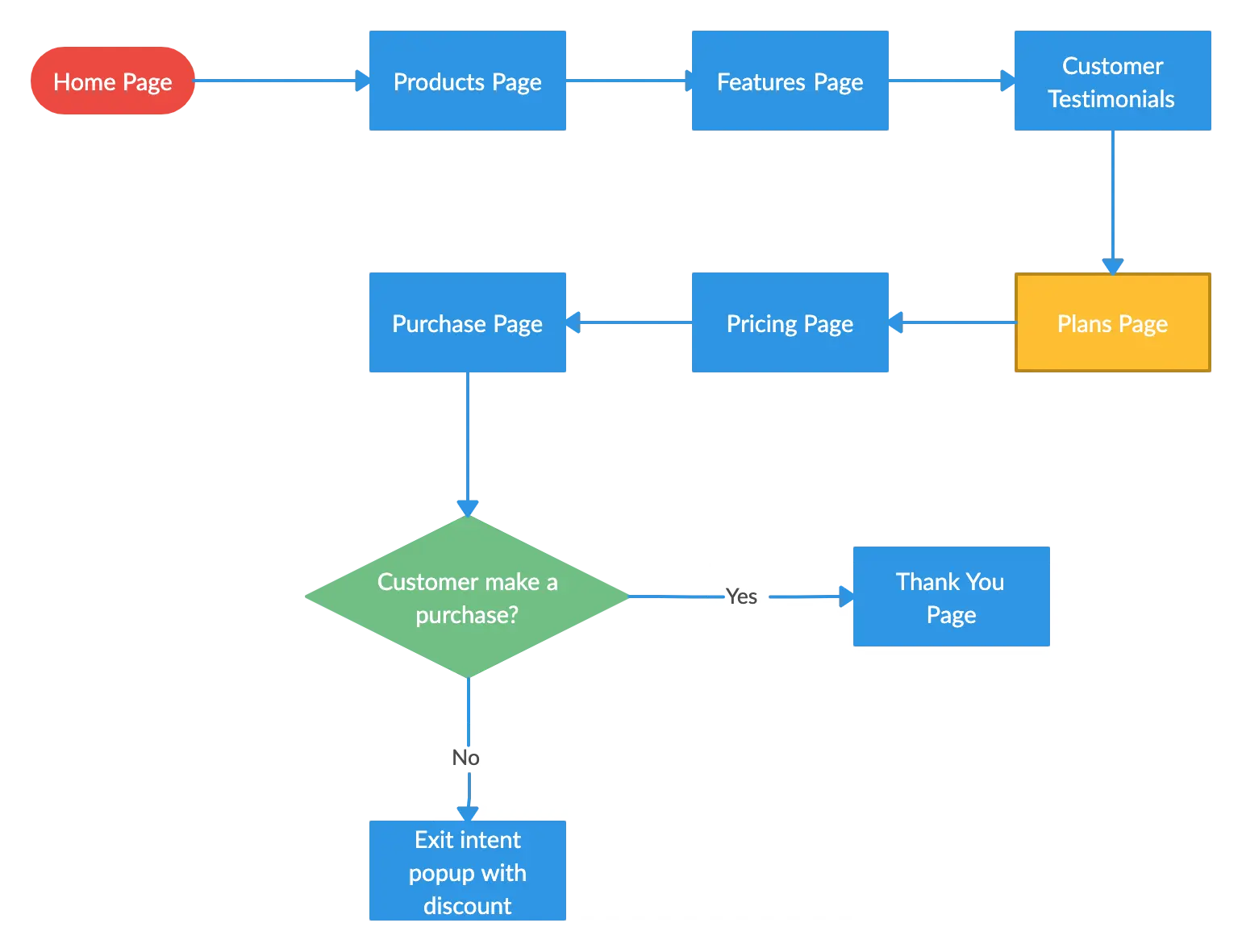
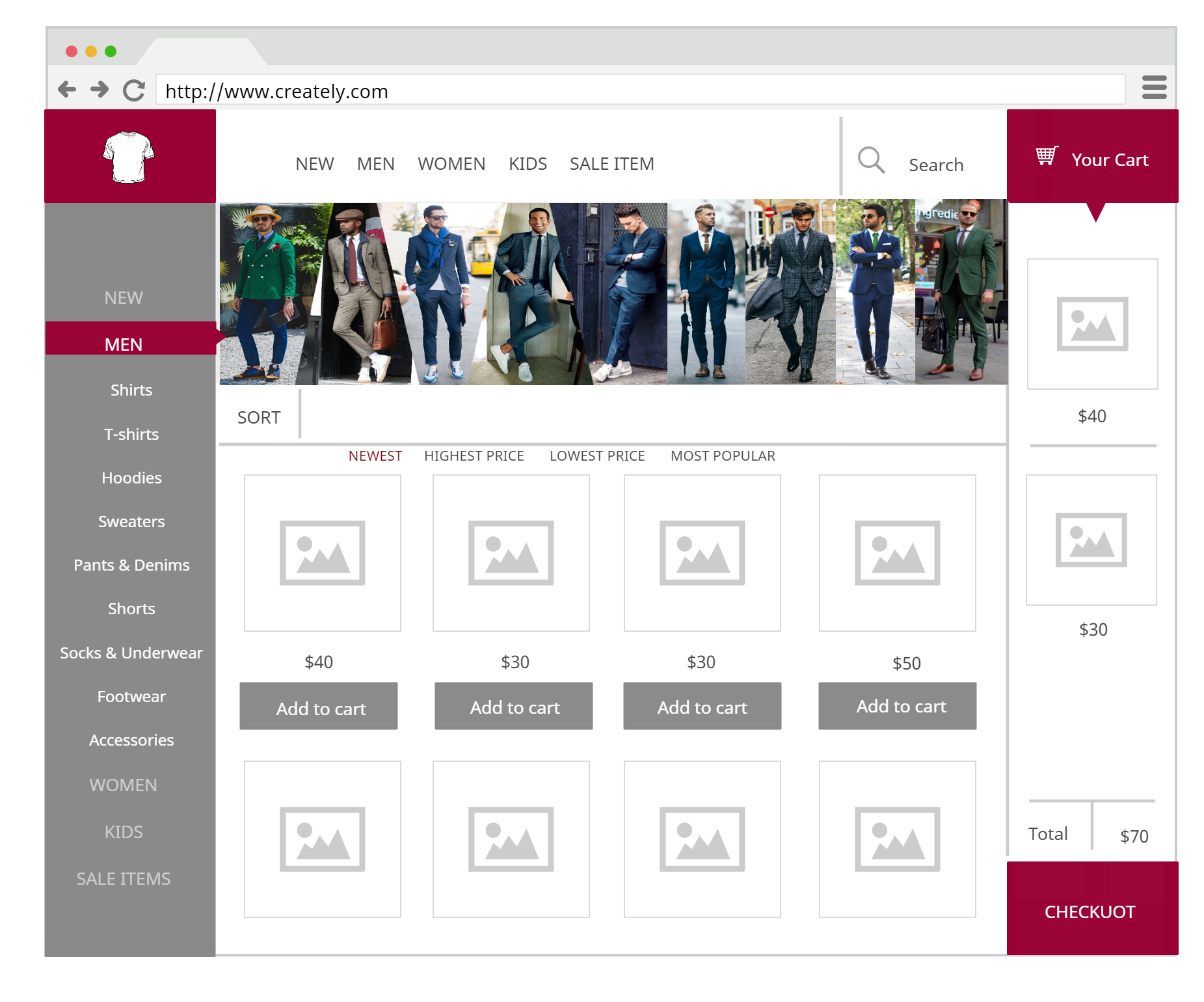
Identify the Navigation Flow of Your Visitor
This is where you dig into the data (that you found while creating the information architecture of your site) on information-seeking behavior of your audience and try to uncover a pattern in it.
Using a flowchart , you can map and identify all the pages and touchpoints your ideal visitor would interact with when navigating through your website. User flow is how you figure out what you need to give (in the form of phrases, paragraphs or images) to your visitor to keep them from bouncing off your site.

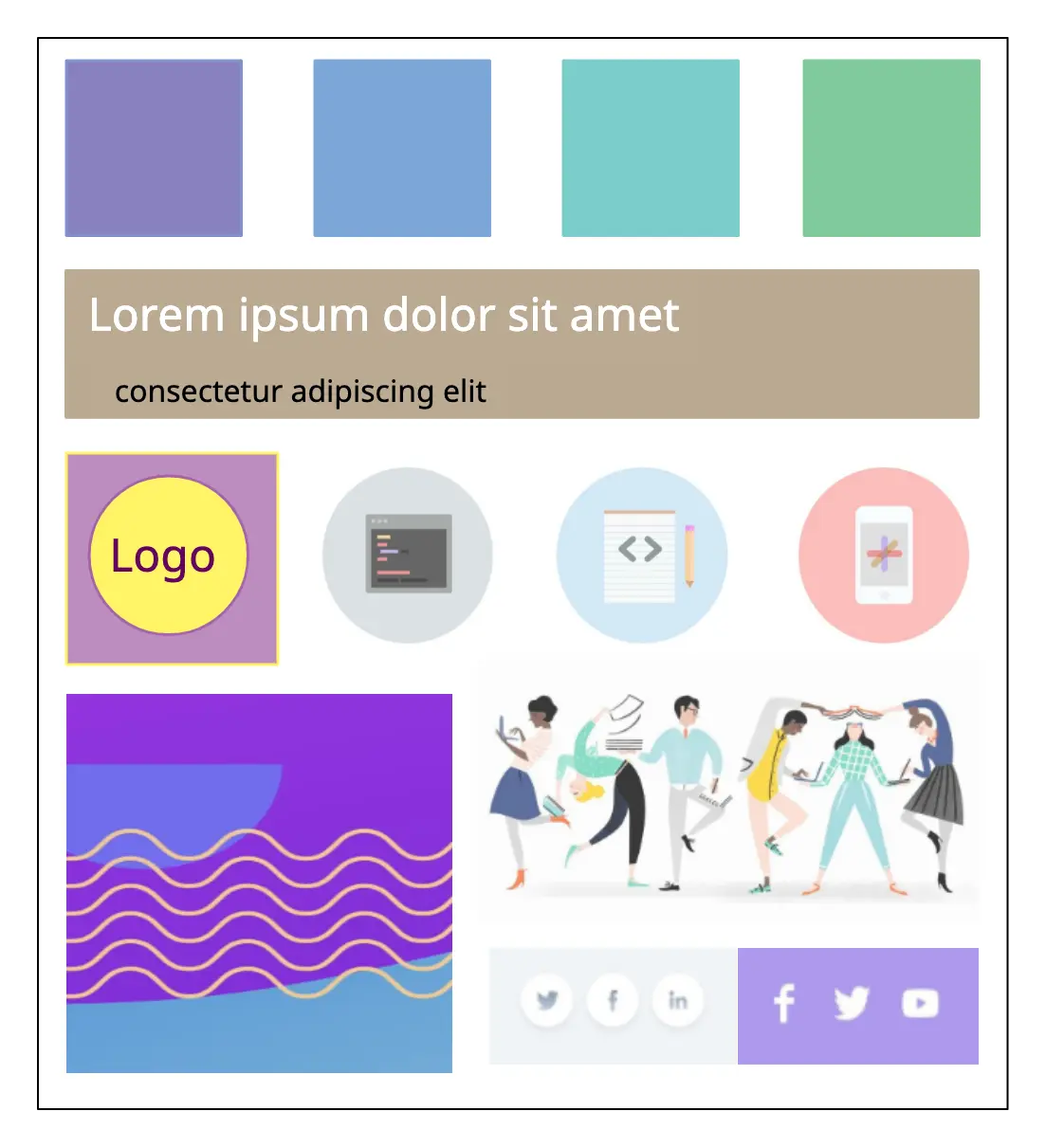
Identify Key Colors, Elements and Styles with a Mood Board
A mood board can help you create a website look that matches your brand personality which includes your brand voice and brand style.
A usual website mood board should cover
- color palette
- photography or illustration style
- fonts/ typography
- use of space
- navigation style

If you are looking for great website design inspiration, checkout www.pages.xyz .
Arrange Page Elements with Wireframes
Wireframes help you define the hierarchy of content on your design . By referring to the information architecture you created earlier, form the layout of the website pages with the help of a wireframe .
Keep in mind how you want your site visitors to process information when doing so.
It’s also the first step in figuring out how each page on the website is linked to each other.
Tip: Start with wireframes for smaller screens and start your way up. It’s the only hassle-free way to create a responsive website design.

Finalize the Design with UI Mockups
UI mockups allow you to identify issues with your final design before you launch the website. With it, you can flesh out your wireframe and visualize the final outcome of typography, iconography, color themes, layouts and navigation.

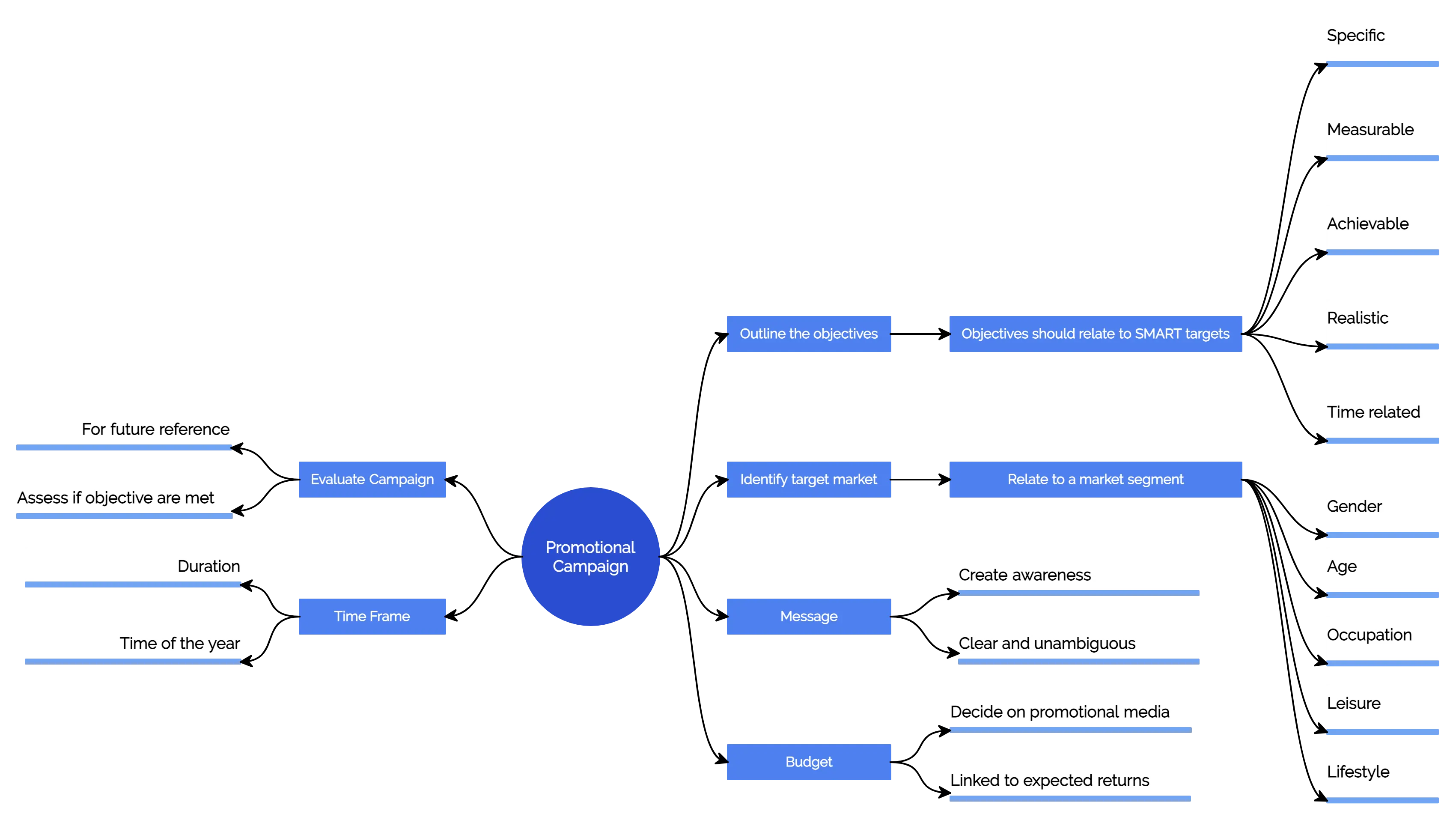
Phase 4: Promotion and Marketing
Brainstorm ideas for promoting your site.
Once the site is launched, you need to attract visitors to it. This is where site promotion comes in and it involves many tasks like search engine optimization (SEO), social media marketing, targeted advertising etc.
Get your marketing team together and brainstorm different ways to market and promote your new website. A mind map can help you organize all your ideas and come up with a proper marketing strategy.

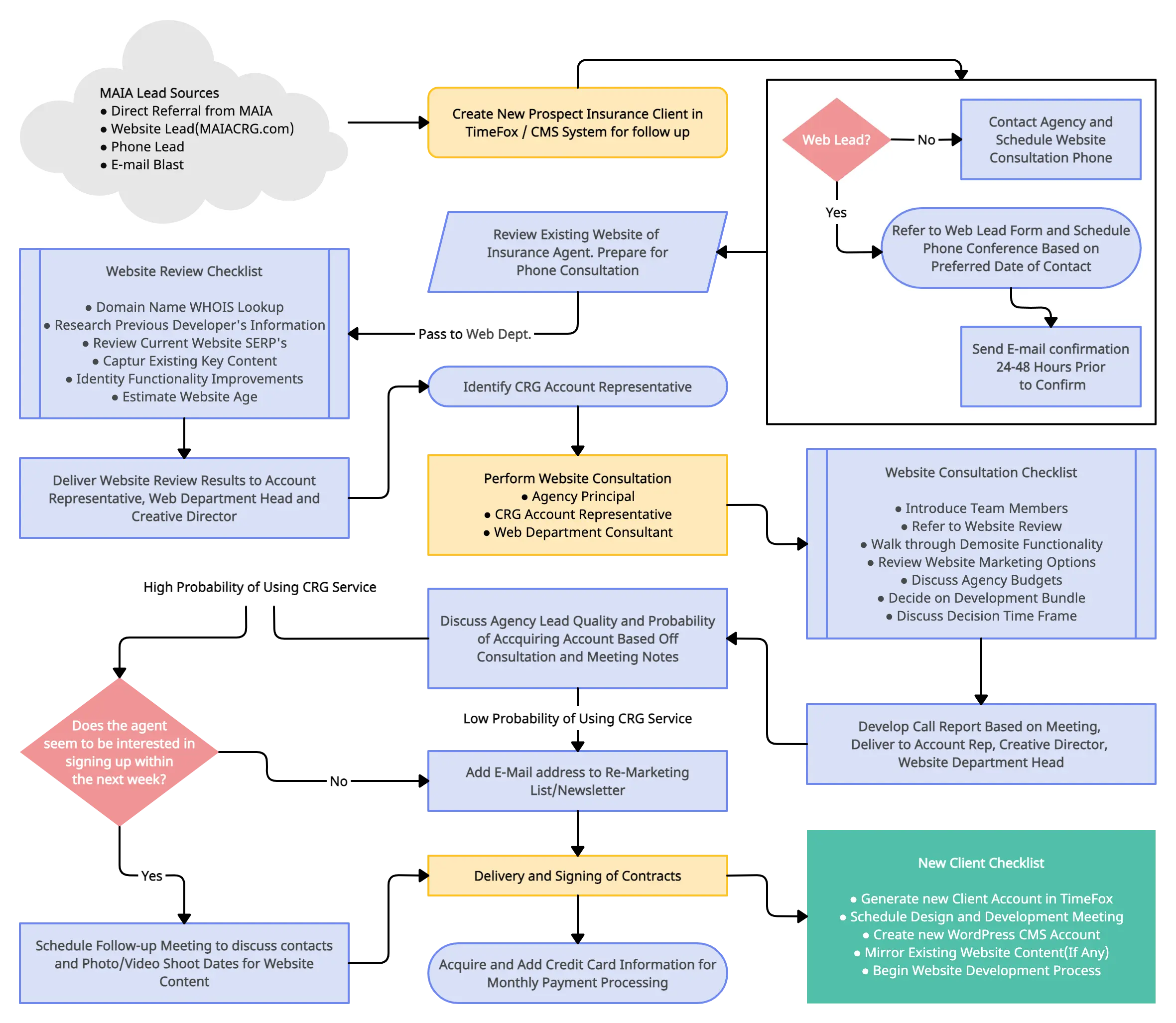
Website Development Flowchart

Common Mistakes to Avoid when Planning a Website
Lack of clear goals.
Define clear goals and objectives before starting to plan your website. This will help you make accurate decisions about design, content, and functionality that align with your goals.
Failing to consider user experience
A website should be designed with the user in mind. Consider how visitors will interact with the website and make it easy for them to find what they are looking for.
Ignoring Search Engine Optimization
It’s essential to optimize the content of your website for search engines in order it to be found by potential customers. Therefore make sure you use relevant keywords, include meta tags, and use proper headings.
Overcomplicating design
Simple and clean designs are often more effective than cluttered ones. Avoid adding too many unnecessary elements or features that can overwhelm users.
Not testing and updating
After launching your website, make sure to regularly test and update it. This will help you identify and fix any issues or bugs and keep your website up-to-date with the latest trends and technologies.
Ready to Plan Your Website?
We’ve covered planning a website in 8 easy steps under 4 different stages of website planning. Use our website planning template to get started right away.
Would like to add something to our website planning guide? Let us know in the comment section below.
And if you are ready for the next stage of your marketing plan, here’s a handy guide to mobile app planning .
Want to increase traffic to your website? Here are 7 easy steps to increase traffic to your website .
Join over thousands of organizations that use Creately to brainstorm, plan, analyze, and execute their projects successfully.
FAQs on Website Planning
Website planning is important because it sets the foundation for a successful website.
- Planning helps you define the purpose and goals of your website.
- Helps create a website that meets their needs and expectations which will lead to a better user experience.
- Website planning helps you identify the features and functionality your website needs, which makes the development process more efficient.
- A well-planned website is more likely to be consistent with your branding and messaging, which can help establish a stronger brand identity.
More Related Articles

Amanda Athuraliya is the communication specialist/content writer at Creately, online diagramming and collaboration tool. She is an avid reader, a budding writer and a passionate researcher who loves to write about all kinds of topics.

The 5 Best Assignment Help Websites for College Students

The popularity of professional assignment help websites has grown significantly during the pandemic times when most students had to make a complex shift and start with their online studies.
There were numerous challenges that had to be faced, including heavy workload issues, misunderstanding of the grading rubric, and academic pressure.
The majority of students approach online help as a way to avoid plagiarism and receive better grades as they share their concerns with trained experts.
Still, finding the best assignment help services can be quite challenging!
Check out a list of reliable assignment help offerings online aimed at college students!
The Best Assignment Help Websites for College Students
1. assignmentbro.

Company’s History. This friendly company belongs to relatively new offerings, yet they have already earned the hearts and minds of school and college students worldwide. They are reputable and always place the client’s needs first, as they are managed by a great team of university graduates who know what students are going through.
Reliability. A plethora of online reviews and the presence of direct contact with a writer makes them reliable. There are free revisions and refunds available as well. Moreover, there are excellent citation tools and writing tools for paraphrasing, a words-to-minutes converter, and a conclusion generator.
Quality of Assignments. Our Law assignment has been delivered on time, and the paper has been free of grammar or style mistakes. The formatting has been done properly, and the content itself has been done professionally with all citations in place.
Prices. As we looked for the best assignment services, we wanted to approach only the most affordable services where the quality still remains high. At AssignmentBro, they do not have a fixed price, which is a good thing because you can negotiate the final price. Our price depended on our subject, the qualification of the writer, and the deadline. It was affordable!
Reviews. Their Sitejabber page shows that they have 4.7 stars based on 53 reviews. People praise them for their affordability and their friendly attitude. The Trustpilot page has 4.4 stars based on 29 reviews. Their writers are always praised as well as their support team.
Customer Support. It deserves six stars out of five because they are the most caring and friendliest when it comes to getting your challenges fixed.
Why Choose It? A young company that is aimed at getting you understood as you ask for academic writing help. Affordable and high-quality writing with a plethora of helpful free tools.
2. A Research Guide

Company’s History. This great service has been around for more than 10 years now, yet they are rarely mentioned when the best assignment writing services are mentioned. The reason for that is that they are not your typical company because it is a great hub for all things research writing. They offer free materials, tutorials, and templates even before you place an order.
Reliability. They cooperate with numerous institutions and businesses as they offer innovative research paper writing assistance and explore all the latest and most efficient ways to deliver excellent research. They have won several awards in the field and represent a fully legit service.
Quality of Assignments. This is where they truly stand out, as their specialists will ask you all the possible questions before they match you with a specialist in their field. We have approached them for a Political Sciences research paper, and they have delivered an excellent paper with credible sources, formatting, and high-quality research.
Prices. The prices start at $14.99 per page and belong to more expensive writing solutions. Still, when you think about the direct communication and assistance that you receive, it’s totally worth it.
Online Reviews. This is where things get rather rough, as the number of reviews is extremely limited. Still, we could find out feedback from professional educators, online course creators, and dissertation-writing students who needed complex research. Their testimonials speak in favor of the company’s reputation.
Customer Support. The support agents represent experienced researchers who will happily guide you through the website and help you with anything. They are available 24/7.
Why Choose It? Look no further if you need serious research paper writing help and want to enjoy freebies that will help you to deliver a perfect assignment.
3. EduBirdie

Company’s History. The company is one of the most famous names in the industry. Their website states that they have been offering legit academic help since 2014. The company runs a blog and stands at the top of technical and academic innovations.
Reliability. They let you talk to your writer directly and provide free paper revisions. If you are not happy with the paper, they offer full refunds. The reviews online show that they are safe to use and follow their promises.
Quality of Assignments. Speaking of online assignment help websites, they offer timely delivery and focus on anything from essay writing and dissertations to personal statement writing and online exams. Placing an order with them, our experts received expert assistance, and the paper contained no grammar, style, or plagiarism issues.
Prices. The prices here start at $13.99 per page and remain affordable if we compare these services to similar offerings online. They implement a bidding system so your final price will depend on the writing quality chosen, the subject, the deadline, and the popularity of your subject.
Online Reviews. This company is constantly mentioned on Sitejabber, Trustpilot, and YouTube (they have their channel), and they are popular among social media users. They are rated at 4.7 out of 5 total points, which is a sign of reliability. Most of their clients are happy with the results.
Customer Support. They are trained well and respond immediately. We had a nice experience talking to the support agents. They are available 24/7 and offer human help with no bots.
Why Choose It? The positive reputation of the company and the chance to talk to your writer directly place them at the top of the most popular assignment help websites you can find these days. They are plagiarism-free and offer reliable quality at an affordable price.
4. SameDayPapers

Company’s History. The company has been around since 2017 and started out in Great Britain and Australia. Later on, they added affordable writing help services in the United States as well. They are the best choice if you are an ESL student or a learner looking for complex custom assignments that focus on Sociology, Psychology, History, or Engineering.
Reliability. They offer free paper revisions and also provide you with a free tool to check your grammar. Regarding the plagiarism, they also let you check things free of charge. Employing native English speakers, they are very strict about their writers and let you cooperate with verified specialists.
Quality of Assignments. Placing an order is easy and logical here, which clearly shows that we are dealing with the best website for assignment help. Checking the paper on Psychology, we can state that it has been delivered even earlier than our deadline. The paper was original, had excellent formatting, and the content has been up to the highest standards.
Prices. They represent an affordable and the best website to do assignments, with their prices starting at $12.99. If you are looking for reliable editing services, the prices will start at $5.5 per page.
Online Reviews. Researching this company’s background, we could locate over two hundred reviews. Most of them are positive and come from the United States, the UK, and Australian users. The total rating is 4.38/5 points.
Customer Support. It’s available for American users, and they respond right away by assisting you with anything from placing an order to finding a specialist that matches your needs.
Why Choose It? It’s one of the global companies that implement verified writers and can offer professional assistance. There are also UK and Australian branches, should you need specific help or sources.
5. EduZaurus

Company’s History. The story of this amazing sample essay database and academic writing company dates back to June 2015. Since then, they have collected a great resource for students coming from all disciplines. The company’s website claims that they have completed over 100,000 assignments as 2021 has started. They provide hundreds of skilled writers, yet what makes them unique is a great collection of free essay samples. It makes them one of the best choices when you need inspiration.
Reliability. Offering legit academic assistance, they can be safely marked as the best assignment writing help service for their collection of samples alone that showcases their work and provides a general idea of what can be expected. There are free revisions and refunds.
Quality of Assignments. Placing an order for the coursework paper in Journalism, we received an excellent document that has been formatted correctly and contained high originality. The grammar and style have been done well. The delivery has been set to only eight hours, yet the paper has been delivered on time.
Prices. Since there are many factors that affect the price per page (writer’s level, your deadline, task specifics), our price has started at $25 per page, yet the general pricing can vary between $20 and $50 if your order is urgent. The prices with a longer deadline start at $12.99 per page. Remember that you should always wait for the best bids to appear.
Online Reviews. Sitejabber users gave them 4.52 stars out of 5 based on 29 reviews. As for TrustPilot, they’ve earned 4.3 out of 5 stars based on 15 testimonials. Most people praise them for being legit and trustworthy.
Customer Support. They have an online chat feature, which is available 24/7. The support remains friendly even if you run into problems.
Why Choose It? This service is the best choice when it comes to finding free samples for inspiration, yet their writing assistance is also up to the highest standards. They cover a wide range of subjects and have a minimum deadline of 3 hours that actually works.
Where Can I Find Trustworthy Assignment Help?
You can find it online, as there are numerous offerings.
As a way to save time, we have tested and evaluated five of the best homework help websites that can be trusted.
Take your time to explore them and see which of them fits your academic needs first.
What is The Best Assignment Help Website You Can Recommend?
While the “best” is always subjective, you may safely check these five entries explored above.
Each of them is different and provides specific benefits in each case
A Research Guide service is the best choice for research paper writing, while EduZaurus will provide you with a great selection of free samples!
Is Assignment Help Described Legit?
Absolutely! Every assignment help website on our list has been tested in terms of being legit .
These services are acknowledged providers of academic help online and are absolutely safe to use, as many online reviews can confirm.
Sharing Your Instructions Well is Essential!
As you are looking through websites that do your homework online, remember that you should always start with careful preparation and sorting of your instructions.
These must be shared with a chosen specialist and have a clear description because it is the only way to achieve success and the necessary degree of clarity.
Although many services like EduBirdie or AssignmentBro let you talk to your writer directly, you must be precise with your instructions and share anything from the assignment grading rubric to the comments and recommendations from your college professor.
It will help you to get the best quality and save time as you avoid mistakes and explain what you expect to see as you place your assignment request.
Regardless if you require research paper writing services or seek an expert who can proofread your work and fix grammar mistakes, sharing your instructions should always come first!
You may also like

Seven Ways to Make your College Essay Stand Out

8 Differences Between Aussie and American Schools

Top 5 Most Difficult IB (International Baccalaureate) Subjects

Benefits of Campus Living: Do Students Living on Campus do...

8 Reasons Why You Should Study Accounting Degrees

8 Best Essay Writing Services According to Reddit and Quora
About the author.

CB Community
Passionate members of the College Basics community that include students, essay writers, consultants and beyond. Please note, while community content has passed our editorial guidelines, we do not endorse any product or service contained in these articles which may also include links for which College Basics is compensated.
for Education
- Google Classroom
- Google Workspace Admin
- Google Cloud
Easily distribute, analyze, and grade student work with Assignments for your LMS
Assignments is an application for your learning management system (LMS). It helps educators save time grading and guides students to turn in their best work with originality reports — all through the collaborative power of Google Workspace for Education.
- Get started
- Explore originality reports
Bring your favorite tools together within your LMS
Make Google Docs and Google Drive compatible with your LMS
Simplify assignment management with user-friendly Google Workspace productivity tools
Built with the latest Learning Tools Interoperability (LTI) standards for robust security and easy installation in your LMS
Save time distributing and grading classwork
Distribute personalized copies of Google Drive templates and worksheets to students
Grade consistently and transparently with rubrics integrated into student work
Add rich feedback faster using the customizable comment bank
Examine student work to ensure authenticity
Compare student work against hundreds of billions of web pages and over 40 million books with originality reports
Make student-to-student comparisons on your domain-owned repository of past submissions when you sign up for the Teaching and Learning Upgrade or Google Workspace for Education Plus
Allow students to scan their own work for recommended citations up to three times
Trust in high security standards
Protect student privacy — data is owned and managed solely by you and your students
Provide an ad-free experience for all your users
Compatible with LTI version 1.1 or higher and meets rigorous compliance standards
Product demos
Experience google workspace for education in action. explore premium features in detail via step-by-step demos to get a feel for how they work in the classroom..
“Assignments enable faculty to save time on the mundane parts of grading and...spend more time on providing more personalized and relevant feedback to students.” Benjamin Hommerding , Technology Innovationist, St. Norbert College
Classroom users get the best of Assignments built-in
Find all of the same features of Assignments in your existing Classroom environment
- Learn more about Classroom
Explore resources to get up and running
Discover helpful resources to get up to speed on using Assignments and find answers to commonly asked questions.
- Visit Help Center
Get a quick overview of Assignments to help Educators learn how they can use it in their classrooms.
- Download overview
Get started guide
Start using Assignments in your courses with this step-by-step guide for instructors.
- Download guide
Teacher Center Assignments resources
Find educator tools and resources to get started with Assignments.
- Visit Teacher Center
How to use Assignments within your LMS
Watch this brief video on how Educators can use Assignments.
- Watch video
Turn on Assignments in your LMS
Contact your institution’s administrator to turn on Assignments within your LMS.
- Admin setup
Explore a suite of tools for your classroom with Google Workspace for Education
You're now viewing content for a different region..
For content more relevant to your region, we suggest:
Sign up here for updates, insights, resources, and more.

Templates for college and university assignments
Include customizable templates in your college toolbox. stay focused on your studies and leave the assignment structuring to tried and true layout templates for all kinds of papers, reports, and more..

Keep your college toolbox stocked with easy-to-use templates
Work smarter with higher-ed helpers from our college tools collection. Presentations are on point from start to finish when you start your project using a designer-created template; you'll be sure to catch and keep your professor's attention. Staying on track semester after semester takes work, but that work gets a little easier when you take control of your scheduling, list making, and planning by using trackers and planners that bring you joy. Learning good habits in college will serve you well into your professional life after graduation, so don't reinvent the wheel—use what is known to work!
32 HTML And CSS Projects For Beginners (With Source Code)

updated Apr 17, 2024
If you want to feel confident in your front-end web developer skills, the easiest solution is to start building your own HTML and CSS projects from scratch.
As with any other skill, practicing on simple, realistic projects helps you build your skills and confidence step-by-step.
But if you are new to HTML and CSS, you may be wondering:
Where can I find ideas for beginner-level HTML and CSS projects?
Even if you are just starting out with HTML and CSS, there are some fun and easy projects you can create.
Whether you are new to learning web development or have some experience under your belt, this guide is the perfect place to start improving your skills.
In this article, I’ll walk you through 32 fun HTML and CSS coding projects that are easy to follow. We will start with beginner-level projects and then move on to more demanding ones.
If you want to become a professional front-end developer, the projects below will help you expand your portfolio.
When it’s time to apply for your first entry-level job, you can showcase your skills to potential employers with a portfolio packed with real-life project examples.
Let’s get started!
Please note: This post contains affiliate links to products I use and recommend. I may receive a small commission if you purchase through one of my links, at no additional cost to you. Thank you for your support!
What are HTML and CSS?
HTML and CSS are the most fundamental languages for front-end web development.
Learning them will allow you to:
- Build stunning websites
- Start a coding blog
- Make money freelancing
Let’s take a quick look at both of them next:
What is HTML?
HTML or HyperText Markup Language is the standard markup language for all web pages worldwide.
It’s not a “typical” programming language – like Python or Java – since it doesn’t contain any programming logic. HTML can’t perform data manipulations or calculations, for example.
Instead, HTML allows you to create and format the fundamental structure and content of a web page.
You will use HTML to create:
- Page layouts (header, body, footer, sidebar)
- Paragraphs and headings
- Input fields
- Checkboxes and radio buttons
- Embedded media
Thus, HTML only allows you to determine the structure of a web page and place individual content elements within it.
For more details, check out my post on what HTML is and how it works .
You can’t format the look and feel of your web page with HTML, though.
Your HTML web page will look dull and boring. Sort of like this:

The example above is the first web page every built for the WWW , by the way.
This is how websites used to look in the ’90s. But we’ve come a long way since then – luckily.
To make your HTML content visually appealing and professional-looking, you need another language: CSS. Let’s look at that next.
What is CSS?
CSS or Cascading Style Sheets is a style sheet language that allows you to adjust the design and feel of your HTML content.
Thus, you can turn your pure-HTML pages into stunning, modern websites with CSS. And it’s super easy to learn, too!
Here’s how it works:
CSS allows you to target individual HTML elements and apply different styling rules to them.
For example, here’s a CSS rule that targets H2 headings, their font-size property, and sets it to a value of 24px:
You can use CSS to adjust:
- Backgrounds
- Fonts and text styling
- Spacings (paddings, margins)
- CSS animations
- Responsiveness (media queries)
If you want to create stunning websites and become a front-end web developer, CSS is one of the first tools you must learn and master.
For more details, check out my post on what CSS is and how it works .

Why build HTML and CSS projects?
Practicing on realistic, hands-on projects is the best way to learn how to create something useful and meaningful with HTML and CSS.
The more projects you build, the more confident you will feel in your skills.
To build a web page from scratch , you need a basic understanding of how HTML works. You should be comfortable with writing the necessary HTML code to create a page without copying a boilerplate or following a tutorial.
Thus, if you want to become a front-end web developer , building HTML and CSS projects will teach you how to use these two languages in real life.
Therefore, practising your skills with the projects in this article will give you a competitive edge against anyone who’s simply following tutorials and copy-pasting other people’s code.
Finally, building HTML and CSS projects helps you build a professional portfolio of real-world projects.
When it’s time to start applying for your first job, you will have 10 to 20 cool projects to showcase your skills to potential employers. Not bad!
32 HTML and CSS projects: Table of contents
Here’s an overview of the HTML and CSS projects we’ll go through:
Beginner project: CSS radio buttons
Beginner project: css toggle buttons, beginner project: hamburger menu, beginner project: pure css sidebar toggle menu, beginner project: animated css menu, beginner project: custom checkboxes, beginner project: pure css select dropdown, beginner project: modal/popup without javascript, beginner project: animated gradient ghost button, beginner project: css image slider, basic html & css website layout, tribute page, survey page with html forms, sign-up page / log-in page, job application form page, landing page, product landing page, interactive navigation bar, responsive website header, restaurant menu, restaurant website, parallax website, custom 404 error page, personal portfolio website, blog post layout.
- Photography website
Music store website
Discussion forum website.
- Event or conference website
Technical documentation website
Online recipe book, website clone.
Share this post with others!

This quick project is a great example of what you can do with pure CSS to style radio buttons or checkboxes:
See the Pen CSS radio buttons by Angela Velasquez ( @AngelaVelasquez ) on CodePen .
☝️ back to top ☝️
This HTML and CSS project teaches you how to create custom CSS toggle buttons from scratch:
See the Pen Pure CSS Toggle Buttons | ON-OFF Switches by Himalaya Singh ( @himalayasingh ) on CodePen .
Every website needs a menu, right?
This hamburger menu is beautiful and clean, and you can build it with just HTML and CSS:
See the Pen Pure CSS Hamburger fold-out menu by Erik Terwan ( @erikterwan ) on CodePen .
Placing your website navigation inside a sidebar toggle is an easy way to clean up the overall look and feel of your design.
Here’s a modern-looking solution to a pure-CSS sidebar toggle menu:
See the Pen PURE CSS SIDEBAR TOGGLE MENU by Jelena Jovanovic ( @plavookac ) on CodePen .
If you want to build a more dynamic, interactive website navigation, try this animated CSS menu:
See the Pen Animate menu CSS by Joël Lesenne ( @joellesenne ) on CodePen .
Styling your checkboxes to match the overall design is an easy way to elevate the look and feel of your website.
Here’s an easy HTML and CSS practice project to achieve that:
See the Pen Pure CSS custom checkboxes by Glen Cheney ( @Vestride ) on CodePen .
Standard select dropdowns often look dull and boring. Here’s a quick CSS project to learn how to create beautiful select dropdowns easily:
See the Pen Pure CSS Select by Raúl Barrera ( @raubaca ) on CodePen .
Modals and popups often use JavaScript, but here’s a pure HTML and CSS solution to creating dynamic, interactive modals and popups:
See the Pen Pure css popup box by Prakash ( @imprakash ) on CodePen .
Ghost buttons can look great if they fit the overall look and feel of your website.
Here’s an easy project to practice creating stunning, dynamic ghost buttons for your next website project:
See the Pen Animated Gradient Ghost Button Concept by Arsen Zbidniakov ( @ARS ) on CodePen .
This image slider with navigation buttons and dots is a fantastic HTML and CSS project to practice your front-end web development skills:
See the Pen CSS image slider w/ next/prev btns & nav dots by Avi Kohn ( @AMKohn ) on CodePen .
Now, before you start building full-scale web pages with HTML and CSS, you want to set up your basic HTML and CSS website layout first.
The idea is to divide your page into logical HTML sections. That way, you can start filling those sections with the right elements and content faster.
For example, you can break up the body of your page into multiple parts:
- Header: <header>
- Navigation: <nav>
- Content: <article>
- Sidebar: <aside>
- Footer: <footer>

Depending on your project, you can fill the article area with a blog post, photos, or other content you need to present.
This layout project will serve as a starting point for all your future HTML and CSS projects, so don’t skip it.
Having a template like this will speed up your next projects, because you won’t have to start from scratch.
Here are two tutorials that will walk you through the steps of creating a basic website layout using HTML and CSS:
- https://www.w3schools.com/html/html_layout.asp
- https://www.w3schools.com/css/css_website_layout.asp
Building a tribute page is fantastic HTML and CSS practice for beginners.
What should your tribute page be about?
Anything you like!
Build a tribute page about something you love spending time with.
Here are a few examples:
- a person you like
- your favorite food
- a travel destination
- your home town
My first HTML-only tribute page was for beetroots. Yes, beetroots. I mean, why not?

HTML and CSS concepts you will practice:
- HTML page structure
- basic HTML elements: headings, paragraphs, lists
- embedding images with HTML
- CSS fundamentals: fonts and colors
- CSS paddings, margins, and borders
Here’s a helpful tutorial for building a HTML and CSS tribute page .
Whether you want to become a full-time web developer or a freelance web designer, you will use HTML forms in almost every project.
Forms allow you to build:
- Contact forms
- Login forms
- Sign up forms
- Survey forms
Building a survey page allows you to practice HTML input tags, form layouts, radio buttons, checkboxes, and more.
Pick any topic you like and come up with 10 pieces of information you want to collect from respondents.
Perhaps an employee evaluation form? Or a customer satisfaction form?
- form elements: input fields, dropdowns, radio buttons, labels
- styling for forms and buttons
Here’s an example survey form project for inspiration:
See the Pen Good Vibes Form by Laurence ( @laurencenairne ) on CodePen .
Let’s practice those HTML forms a bit more, shall we?
For this project, you will build a sign-up or log-in page with the necessary input fields for a username and a password.
Because we can create a user profile on almost every website, forms are absolutely essential for allowing people to set their usernames and passwords.
Your forms will collect inputs from users and a separate back-end program will know how to store and process that data.
Creating a clean and clear sign-up page can be surprisingly difficult. The more you learn about HTML and CSS, the more content you want to create to showcase your skills. But the thing is: a sign-up page needs to be as clean and easy-to-use as possible.
Thus, the biggest challenge with this project is to keep it simple, clear, and light.
Here’s an example project to get started with:
See the Pen Learn HTML Forms by Building a Registration Form by Noel ( @WaterNic10 ) on CodePen .
For more inspiration, check out these 50+ sign-up forms built with HTML and CSS .
Using a HTML form is the best way to collect information from job applicants.
You can also generate and format a job description at the top of the page.
Then, create a simple job application form below to collect at least 10 pieces of information.
Use these HTML elements, for example:
- Text fields
- Email fields
- Radio buttons
Here’s an example job application page you can build with HTML and CSS:
See the Pen Simple Job Application Form Example by Getform ( @getform ) on CodePen .
One of your first HTML and CSS projects should be a simple landing page.
Your landing page can focus on a local business, an event, or a product launch, for example.
Landing pages play an important role for new businesses, marketing campaigns, and product launches. As a front-end developer, you will be asked to create them for clients.
For this project, create a simple HTML file and style it with CSS. Be sure to include a headline, some text about the company or its services, and a call-to-action (CTA) button.
Make sure that your landing page is clean and clear and that it’s easy to read.
If you build a landing page for a new product, highlight the product’s key benefits and features.
To get started, follow this freeCodeCamp tutorial to build a simple landing page . You will need JavaScript for a few features. If you are not familiar with JavaScript, leave those features out for now and come back to them later.
For more inspiration, check out these HTML landing page templates .

A product landing page is a page that you build to promote a specific product or service.
For example, if you want to sell your ebook about how to use CSS to build an animated website, then you would create a product landing page for it.
Your product landing page can be very simple to start with. When your skills improve, add some complexity depending on what kind of information you need to present.
One of the most iconic product landing pages is the iPhone product page by Apple, for example:

Of course, the iPhone landing page is technically complex, so you won’t build it as your first project. But still, it’s a good place to find inspiration and new ideas.
The best way to design your first product landing page is to create a simple wireframe first. Sketch your page layout on paper before you start building it.
Wireframes help you maintain a clear overview of your HTML sections and elements.
To get started, browse through these product landing page examples for some inspiration .
Building an interactive navigation bar will teach you how to create an animated menu with dropdowns using HTML and CSS.
This is another great project for beginners, because it will teach you how to create menus using HTML and CSS. You’ll also learn how to style them with different colors, fonts, and effects.
You’ll also learn how to use anchors and pseudo-classes to create the menu navigation, as well as how to create the dropdown menus from scratch.
If you aren’t familiar with CSS media queries yet, building a responsive navigation bar is a smart way to learn and practice them.
CSS media queries allow you to create a responsive navigation menu that changes its size and layout depending on screen width.
To get started, check out this tutorial on how to build an interactive navigation bar with HTML and CSS .
One of the best ways to practice your HTML and CSS skills is to create custom website headers. This is a great project to add to your portfolio website, as it will show off your skills and help you attract new clients.
There are a number of different ways that you can create a stylish and responsive website header. One option is to use a premade CSS framework such as Bootstrap or Foundation. Alternatively, you can create your own custom styles by hand.
No matter which option you choose, be sure to make your header mobile-friendly by using media queries. This will ensure that your header looks great on all devices, regardless of their screen size or resolution.
To get started, check out this simple example for a responsive HTML and CSS header .
If you’re looking to get into web development, one of the best HTML and CSS projects you can build is a simple restaurant menu.
Align the different foods and drinks using a CSS layout grid.
Add prices, images, and other elements you need to give it a professional, clean look and feel.
Choose a suitable color palette, fonts, and stock photos.
You can also add photos or a gallery for individual dishes. If you want to add an image slider, you can create one with HTML and CSS, too.
Here’s an example of a very simple restaurant menu project:
See the Pen Simple CSS restaurant menu by Viszked Tamas Andras ( @ViszkY ) on CodePen .
Once you’ve built your restaurant menu with, it’s time to tackle a more complex HTML and CSS project.
Building a real-life restaurant website is a fun way to practice a ton of HTML and CSS topics.
Not only will you learn the basics of creating a beautiful, professional web page, but you also get a chance to practice responsive web design, too.
And if you’re looking to land your first front-end web developer job, having a well-designed business website in your portfolio will help you stand out from the crowd.

Make sure your website matches the restaurant’s menu and target clientele. A fine-dining place on Manhattan will have a different website than a simple (but delicious!) diner in rural Wisconsin.
Here are a few key details to include on your restaurant website:
- Clear navigation bar
- Restaurant details
- Menu for food and drinks
- Location and directions
- Contact details
- Upcoming events
To get started, check out this free tutorial on how to build a restaurant website with HTML and CSS .
To build a parallax website, you will include fixed background images that stay in place when you scroll down the page.
Although the parallax look isn’t as popular or modern as it was a few years back, web designers still use the effect a lot.
The easiest way to build a parallax HTML and CSS project is to start with a fixed background image for the entire page.
After that, you can experiment with parallax effects for individual sections.
Create 3-5 sections for your page, fill them with content, and set a fixed background image for 1-2 sections of your choice.
Word of warning: Don’t overdo it. Parallax effects can be distracting, so only use them as a subtle accent where suitable.
Here’s an example project with HTML and CSS source code:
See the Pen CSS-Only Parallax Effect by Yago Estévez ( @yagoestevez ) on CodePen .
404 error pages are usually boring and generic, right?
But when a visitor can’t find what they’re searching for, you don’t want them to leave your website.
Instead, you should build a custom 404 error page that’s helpful and valuable, and even fun and entertaining.
A great 404 page can make users smile and – more importantly – help them find what they are looking for. Your visitors will appreciate your effort, trust me.
For some inspiration, check out these custom 404 page examples .
Any web developer will tell you that having a strong portfolio is essential to landing your first job.
Your portfolio is a chance to show off your skills and demonstrate your expertise in front-end web development.
And while there are many ways to create a portfolio website, building one from scratch using HTML and CSS will give you tons of valuable practice.
Your first version can be a single-page portfolio. As your skills improve, continue adding new pages, content, and features. Make this your pet project!
Remember to let your personality shine through, too. It will help you stand out from the crowd of other developers who are vying for the same jobs.
Introduce yourself and share a few details about your experience and future plans.
Employers and clients want to see how you can help them solve problems. Thus, present your services and emphasize the solutions you can deliver with your skills.
Add your CV and share a link to your GitHub account to showcase your most relevant work samples.
Make sure to embed a few key projects directly on your portfolio website, too.
Finally, let your visitors know how to get in touch with you easily. If you want, you can add links to your social media accounts, too.
In this project, you’ll create a simple blog post page using HTML and CSS.
You’ll need to design the layout of the page, add a title, a featured image, and of course add some content to your dummy blog post.
You can also add a sidebar with a few helpful links and widgets, like:
- An author bio with a photo
- Links to social media profiles
- List of most recent blog posts
- List of blog post categories
Once your HTML structure and content are in place, it’s time to style everything with CSS.
Photography website with a gallery
If you’re a photographer or just enjoy taking pictures, then this project is for you.
Build a simple photo gallery website using HTML and CSS to practice your web design skills.
Start with the basic HTML structure of the page, and figure out a cool layout grid for the photos. You will need to embed the photos and style everything beautiful with CSS.
My tip: Use CSS Flexbox and media queries to create a responsive galleries that look great on all devices.
Here’s a full tutorial for building a gallery website with HTML and CSS:
If you love music, why not practice your HTML and CSS skills by building a music store web page?
Before you start, make a thorough plan about your website structure. What’s the purpose of your music store? What genres will you cover?
Pick a suitable color palette, choose your fonts, and any background images you want to use.
My tip: If you feature album cover images, keep your colors and fonts as clean and simple as possible. You don’t want to overpower the album covers with a busy web page with tons of different colors and mismatching fonts.
Create a user-friendly menu and navigation inside the header. Fill the footer with helpful links for your store, career page, contact details, and newsletter form, for example.
Building a music store website with HTML and CSS is a great opportunity to practice your skills while you are still learning.
Start with very basic features, and add new ones as your skills improve. For example, you can add media queries to make your website responsive.
A forum is a great way to create a community around a topic or interest, and it’s also a great way to practice your coding skills.
In this project, you’ll create a simple forum website using HTML and CSS.
You’ll need to design the layout of the site, add categories and forums, and set up some initial content.
Of course, you should start with creating the basic layout and structure with HTML first. You will need a navigation bar, at least one sidebar, and an area for the main content.
To make your discussion forum website more interesting, add new content and remember to interlink related threads to make the site feel more realistic.
Event or conference web page
Creating a web page for an event is a fun HTML and CSS project for beginners.
You can either pick a real event and build a better landing page than the real one, or come up with an imaginary conference, for example.
Make sure to include these elements:
- Register button
- Venue details
- Dates and schedule
- Speakers and key people
- Directions (how to get there)
- Accommodation details
Divide the landing page into sections, and create a header and a footer with menus and quick links.
Come up with a suitable color palette, pick your fonts, and keep your design clean and clear.
Every programming language, software, device and gadget has a technical documentation for helpful information and support.
Creating a technical documentation website with just HTML and CSS allows you to build a multi-page site with hierarchies, links, and breadcrumbs.
The main idea is to create a multi-page website where you have a sidebar menu on the left, and the content on the right.
The left-hand side contains a vertical menu with all the topics your documentation covers.
The right-hand side presents the description and all the details for each individual topic.
For simplicity, start with the homepage and 2–3 subpages first. Come up with a clean layout and make sure your links are working properly.
Then, start expanding the website with additional sub-pages, content, and elements.
- HTML hyperlinks and buttons
Creating an online recipe book as an HTML and CSS project requires a similar setup than the previous project example.
You will need to create a homepage that serves as a directory for all your recipes. Then, create a separate subpage for each recipe.
If you want to challenge yourself, add recipe categories and create separate directory pages for each of them.
- embedding recipe photos
One of the best ways to practice HTML and CSS is to clone an existing web page from scratch.
Use your browser’s inspecting tools to get an idea of how the page is built.
As with any HTML and CSS project, start by creating the basic page template with:
Then, divide your page into sections, rows, and columns.
Finally, fill your page with individual elements like headings, paragraphs, and images.
Once the HTML content is in place, use CSS to style your page.
Start with something simple, like the PayPal login page.
Then move on to more demanding cloning projects, such as a news website. Try the BBC homepage, for example.
Where to learn HTML and CSS?
There are no prerequisites required for you to learn HTML and CSS.
Both languages are easy to learn for beginners, and you can start building real-life projects almost right away.
Here are a few courses to check out if you want to learn HTML and CSS online at your own pace:
1: Build Responsive Real World Websites with HTML5 and CSS3

Build Responsive Real World Websites with HTML5 and CSS3 was my first online web development course focused 100% on HTML and CSS.
You don’t need any coding or web development experience for this course. But if you have watched some online tutorials but you’re not sure how to create a full-scale website by yourself, you are going to love it.
2: The Complete Web Developer Course 2.0

The Complete Web Developer Course 2.0 changed my life back when I started learning web development.
This course takes you from zero to knowing the basics of all fundamental, popular web development tools. You’ll learn:
- HTML and CSS
- JavaScript and jQuery
- and much more
3: Modern HTML & CSS From The Beginning (Including Sass)

I’m a big fan of Brad Traversy, and I really can’t recommend his Modern HTML & CSS From The Beginning course enough.
Even if you have never built a website with HTML and CSS before, this course will teach you all the basics you need to know.
4: The Complete 2023 Web Development Bootcamp

One of my most recent favorites, The Complete 2023 Web Development Bootcamp by Dr. Angela Yu is one of the best web development courses for beginners I’ve come across.
If you’re not quite sure what area or language to specialize in, this course is the perfect place to try a handful of tools and programming languages on a budget.
5: Learn HTML (Codecademy)

Learn HTML is a free beginner-level course that walks you through the fundamentals with interactive online lessons.
Codecademy also offers a plethora of other web development courses. Check out their full course catalog here .
6: Responsive Web Design (freeCodeCamp)

The Responsive Web Design certification on FreeCodeCamp is great for learning all the basics of web development from scratch for free.
You start with HTML and CSS to get the hang of front-end web dev fundamentals. Then, you start learning new tools and technologies to add to your toolkit, one by one.
Also, check out these roundups with helpful web development courses:
- 27 Best Web Development Courses (Free and Paid)
- 20+ Web Development Books for Beginners
- 120+ Free Places to Learn to Code (With No Experience)
- 100+ Web Development Tools and Resources
Final thoughts: HTML and CSS project ideas for beginners
There you go!
When it comes to learning HTML and CSS, practice really makes perfect. I hope you found a few inspirational ideas here to start building your next project right away.
Learning HTML and CSS may seem intimidating at first, but when you break it down into small, less-intimidating projects, it’s really not as hard as you might think.
HTML and CSS are easy to learn. You can use them to create really cool, fun projects – even if you are new to coding.
Try these beginner-level HTML and CSS project ideas to improve your front-end web development skills starting now. Do your best to build them without following tutorials.
Remember to add your projects to your portfolio website, too.
It’s possible to learn how to code on your own, and it’s possible to land your first developer job without any formal education or traditional CS degree.
It all boils down to knowing how to apply your skills by building an awesome portfolio of projects like the ones above.
So, which project will you build first? Let me know in the comments below!
Once you feel comfortable with HTML and CSS, it’s time to start learning and practising JavaScript .
To get started, check out my guide with 20+ fun JavaScript projects ideas for beginners . I’ll see you there!
Share this post with others:
About mikke.

Hi, I’m Mikke! I’m a blogger, freelance web developer, and online business nerd. Join me here on MikkeGoes.com to learn how to code for free , build a professional portfolio website , launch a tech side hustle , and make money coding . When I’m not blogging, you will find me sipping strong coffee and biking around town in Berlin. Learn how I taught myself tech skills and became a web dev entrepreneur here . And come say hi on Twitter !
Leave a reply:
Download 15 tips for learning how to code:.
GET THE TIPS NOW
Sign up now to get my free guide to teach yourself how to code from scratch. If you are interested in learning tech skills, these tips are perfect for getting started faster.


Free Cover Page templates
Create impressive cover pages for your assignments and projects online in just a click. choose from hundreds of free templates and customize them with edit.org..
Create impressive cover pages in a few minutes with Edit.org, and give your projects and assignments a professional and unique touch. A well-designed title page or project front page can positively impact your professor's opinion of your homework, which can improve your final grade!

Create a personalized report cover page
After writing the whole report, dissertation, or paper, which is the hardest part, you should now create a cover page that suits the rest of the project. Part of the grade for your work depends on the first impression of the teacher who corrects it.
We know not everyone is a professional designer, and that's why Edit.org wants to help you. Having a professional title page can give the impression you've put a great deal of time and effort into your assignment, as well as the impression you take the subject very seriously. Thanks to Edit.org, everyone can become a professional designer. This way, you'll only have to worry about doing a great job on your assignment.
On the editor, you will also find free resume templates and other educational and professional designs.

Customize an essay cover page with Edit.org
- Go to formats on the home page and choose Cover pages.
- Choose the template that best suits the project.
- You can add your images or change the template background color.
- Add your report information and change the font type and colors if needed.
- Save and download it. The cover page is ready to make your work shine!

Free editable templates for title pages
As you can see, it's simple to create cover pages for schoolwork and it won’t take much time. We recommend using the same colors on the cover as the ones you used for your essay titles to create a cohesive design. It’s also crucial to add the name and logo of the institution for which you are doing the essay. A visually attractive project is likely to be graded very well, so taking care of the small details will make your work look professional.
On Edit.org, you can also reuse all your designs and adapt them to different projects. Thanks to the users' internal memory, you can access and edit old templates anytime and anywhere.

Take a look at other options we propose on the site. Edit.org helps design flyers, business cards, and other designs useful in the workplace. The platform was created so you don't need to have previous design knowledge to achieve a spectacular cover page! Start your cover page design now.
Create online Cover Pages for printing
You can enter our free graphic editor from your phone, tablet or computer. The process is 100% online, fun and intuitive. Just click on what you want to modify. Customize your cover page quickly and easily. You don't need any design skills. No Photoshop skills. Just choose a template from this article or from the final waterfall and customize it to your liking. Writing first and last names, numbers, additional information or texts will be as easy as writing in a Word document.
Free templates for assignment cover page design

Tumblr Banners

Album Covers

Magazine Covers

Book & eBook Covers
- 400+ Features
- Website Templates
- Website Designs
- WordPress Themes
- Joomla Templates
- HTML Templates
- HTML Website Builder
- WordPress Website Builder
- Joomla Page Builder
- Video Tutorials
- Documentation
- Contact Support
15,000+ Free HTML Templates
Html template categories.

HTML Block Categories

HTML Block Designs

Best HTML Website Templates

Comprehensive Consulting Services HTML Page Template

Strategic Advice For Growth Responsive Html5

First Business Rule Free Website

Contact Form With Rectangle Contact Form
- Free Website Builder Software Download

Quality And Modern Dentistry Html5 Template

We Love Traditions Design Template
- Customize Any Template Download

Our Design Process Responsive Website
- Create your own Website Download

Contacts Of All Offices Html Website

Keep Updated Website Layout
- Build Website with no Coding Download

Reach Out To Your Travel Experts Site Template
Responsive html website templates.
Web design and responsive site prototyping, including eCommerce, have changed recently. The builder uses an HTML ecommerce website template for a simple landing page as a complete or fully responsive website became spread and popular. A landing page usually comes as a template demo supplied by free CSS templates or free CSS website, allowing to catch visitor's interest with various color schemes and a collection of stylish web design template and elements. And please note that most of the page templates have simple HTML. They are clean, free templates and have a live demo. You can also design an online presentation of various forms of a single page website with a click.
Minimalistic Website Templates
To start any website with an HTML template, you will need content free or premium. Some photo materials can have privacy issues, and you should learn that before using those on your page template or WordPress themes. Modern web technologies used in web templates, including HTML CSS JavaScript, and bootstrap, allow the transformation of the basic HTML page into an advanced eCommerce website system, which a business company of any industry can use. Even simple aspect uses like personal portfolio template gallery, or single page updates, blog and events, for example, for a clothing store allowing using responsive design template samples to speed up the development and stimulate creative website design progress. You can use our free HTML templates as a quick construction for email templates, suitable for an HTML email, or a website layout and page HTML based on bootstrap templates for an online store.
Need Free Website Templates?
Site templates usually provided as HTML CSS templates perfectly suit various topics like an agency template and free HTML page portfolio or WordPress website templates. It can also be a website template for food, fashion, social media, or consulting website template. You can add photos and other content and free graphics required to make responsive templates and reflect the latest digital trends. It is normal to get HTML themes free and use them as an HTML site template or a web page used as a landing page template. Some downloaded HTML landing page templates, as samples, containing photography you can use for a portfolio template. And if you add product details, you can make a clothing store template, software home, and ideal template design.
Simple HTML Templates
Today to create a great layout for personal and business use, for example, a travel, wedding, health, interior, industrial, fitness, hotel, and other categories HTML website that looks perfect, you most likely need to search for a free download of a responsive template. Usually, a minimal HTML website template is open source and can have a builder or bootstrap HTML framework from GitHub as a foundation. For professional users in design having experience, we offer a comprehensive collection of WordPress and an HTML website template featuring style presets and effects, like parallax, video, contact form elements, and services to implement any creative ideas with WordPress plugins.
HTML website templates may have have different applications. You can get css templates free download for templates with google maps, also make an HTML website template for making other templates free. Many designers may know that there are no ways to learn how to make a CSS website and with free download for making landing page HTML template. Today many contributors deliver html code template, expecting to get feedback in return that they care and appreciate since, for many people, it may be a good start or change in their work and careers.
One Page Responsive HTML Templates
What may you also expect visiting a template download service for HTML web samples? You can also get WordPress and an HTML website template designed since free WordPress themes are usually offered together with an HTML page template. You can share your responsive template if you like. New themes are always in demand on large learning and start up communities and forum sites. Businesses prefer fresh projects that they can get from HTML theme download resources. And for some specific uses like, for example, admin templates, simple HTML templates have big interest and marketing value. And HTML website template with CSS templates may include free Bootstrap templates for building HTML5 site templates.
If you need a free website template, for example, real estate HTML template, HTML creative agency template for a bootstrap 4 website template or bootstrap 4 template, you can build a page HTML template. There are many lms online courses on how to make HTML design templates. However, no kits are providing a skip to main content for an online course. You can start with a website template HTML builder to make a multipurpose html website with templates html5 based and study a tutorial how to design HTML website only then skip to main.
You may also be interested in Templates , HTML5 Template , Cascading Style Sheets Templates , Templates , WYSIWYG HTML Editor
- Terms of Use
- Privacy Policy
- License Agreement
Themes & Templates
- CSS Templates
- HTML5 Templates
- One Page Templates
- Website Builder
- WYSIWYG HTML Editor
- Static Site Generator
- HTML Code Generator
- Web Page Designs
- eCommerce Designs
- Landing Pages
- Homepage Designs
- Website Mockup
- Assignment Agreement
- Assignment Interest
- Assignment of Partnership Interest
- Assignment Partnership
Assignment Templates
Do You Need Help with University Homework Layout? Template.net has Free Printable Blank Sample Assignment Templates. Create a Cover Page for the Project Assignment or a Student Report Format, and More. All You Have to Do is Browse Through Our Website And Pick the Right Template for You Today.
Get Access to All Documents Templates
An assignment agreement, or an assignment of contract document, allows one party to transfer the rights and benefits of a contract to another party. In order for the transfer of benefits and obligations stated in the contract from one party to the other to happen, the document has to be signed. However, the process can take a long time. And, it takes prudence to come up with a thoughtfully written document. To ensure that you have everything laid out perfectly and easily, make use of our Assignment Templates.
There are many different situations where an assignment of contract can happen. That is why we made different choices of assignment templates. We have written assignment templates for rights to photograph, real estate, copyright, pre-employment works, and so much more. Also, all our assignment templates have industry-compliant, original suggestive content. So, if you don't want your assignment of contract to sound generic, Template.net is your best source.
Furthermore, our assignment templates are easy to customize in case to perfectly fit your needs. They are also ready for download and print. Plus, you can also share them digitally. So, if you are looking for more reliable Assignment Agreement Templates or Legal Assignment Templates , trust the only source of templates with unmatched quality -- Template.net.
If you wish to get a premium experience in getting access to our Document Templates , avail yourself of our subscription plan right away! It's very affordable and worth the price. Upon subscription, you will get new templates every week. Chat with us to learn more.
Courses that make people smile

Transform your training
- Convert your documents to interactive courses
- Generate a course about your topic
- Have a quiz generated for your course
- Match images with your content

Powerfully simple editing
- Screen types to best match your content
- Intuitive editing
- What you see in the builder, is what your learners get

Jaw-dropping learner experience
- Reach your learners where they are
- They simply follow the link
- No login required, no more accounts and passwords
- No need to install any apps. It's not 2010 anymore.

Celebrate learning
- Make your learners feel good when they complete learning
- Find out what your learners thought about your course

- Adjust colors and fonts to suit your brand!
- Customize your course so your learners know it's you

Share capacity. Unlocked.
- Simple share links
- Access control
- Email capture
- Headless (available in Enterprise)

Headless means your own environment
- Create courses in your own platform you know well
- Have your learners access those courses in your platform
- Keep your ecosystem tight

Collect engagement insights

- Multiple workspaces under one account
- Single sign-on (SSO)
- Application programming interface (API)
- Completion certificates
- Custom domains
- Design services
- Create unlimited courses
- Give unllimited access
- Share anywhere
- Make learners happy

Got any suggestions?
We want to hear from you! Send us a message and help improve Slidesgo
Top searches
Trending searches

memorial day
12 templates

17 templates

26 templates

20 templates

american history
73 templates

11 templates
Assignments Slides
Assignments slides presentation, free google slides theme and powerpoint template.
Slidesgo's has created this new slide deck for a great variety of purposes, especially in education. Use it to illustrate some assignments for your students, or provide some hints on how to solve an exercise. Its cool illustrations and big headlines grab a lot of attention even if the viewer is at a distance!
Features of this template
- 100% editable and easy to modify
- 33 different slides to impress your audience
- Contains easy-to-edit graphics such as graphs, maps, tables, timelines and mockups
- Includes 500+ icons and Flaticon’s extension for customizing your slides
- Designed to be used in Google Slides and Microsoft PowerPoint
- 16:9 widescreen format suitable for all types of screens
- Includes information about fonts, colors, and credits of the free resources used
How can I use the template?
Am I free to use the templates?
How to attribute?
Attribution required If you are a free user, you must attribute Slidesgo by keeping the slide where the credits appear. How to attribute?
Related posts on our blog.

How to Add, Duplicate, Move, Delete or Hide Slides in Google Slides

How to Change Layouts in PowerPoint

How to Change the Slide Size in Google Slides
Related presentations.

Premium template
Unlock this template and gain unlimited access


IMAGES
VIDEO
COMMENTS
Online Learning, School & University. LearnDash LMS, LifterLMS & WooCommerce. $59. (29) 1K Sales. Last updated: 23 Mar 24. Live Preview. Get 55 assignment website templates on ThemeForest such as Educoda - Education and Assignment Services HTML Template, Educoda - Assignment Services Figma Template, Smarty - School Kindergarten WordPress theme.
Click on Portfolio Website from the results and choose from any of the available templates. Clicking on a template opens it in the website builder, where you can use our drag-and-drop tools to customize your portfolio. If you can't find a template that fits the exact layout you want, don't worry. You can mix and match templates on Canva.
04. Create graphs and charts people want to look at. Graphs and charts tend to draw someone's eye. If you see a page full of text, or a presentation full of bullet points, these picture representations of your work tend to be where people look first. Sometimes, they even set the tone for what someone is about to read.
The Wix website builder offers a complete solution from enterprise-grade infrastructure and business features to advanced SEO and marketing tools-enabling anyone to create and grow online. Choose a free Education website template to start creating your stunning website. All templates are fully customizable with drag and drop.
Get 28 exam website templates on ThemeForest such as Educattio - Courses & Exams WordPress Theme, Liviza - Immigration Consulting WordPress Theme + RTL, Quizo - Questionnaire Multistep & Quiz Form Wizard ... Educoda - Assignment Services Figma Template. by creativemela in Portfolio Personal Portfolio Figma Template Well Layered & Grouped and ...
Explore 1,000+ templates on the Figma community. Explore even more templates, widgets, and plugins—all built by the Figma community. See more. Start your design process with free website editable templates for inspiration. Sort through hundreds of website designs. Get started for free today!
Phase 1: Pre Website Planning. Phase 2: Information Architecture and User Flows. Phase 3: Design Layouts and Site Infrastructure. Phase 4: Promotion and Marketing. If you want a document to fill out and then present, we have downloadable Word and Google Docs files which include some great Creately templates. Get the website planning templates here;
The positive reputation of the company and the chance to talk to your writer directly place them at the top of the most popular assignment help websites you can find these days. They are plagiarism-free and offer reliable quality at an affordable price. 4. SameDayPapers. Company's History.
Easily distribute, analyze, and grade student work with Assignments for your LMS. Assignments is an application for your learning management system (LMS). It helps educators save time grading and guides students to turn in their best work with originality reports — all through the collaborative power of Google Workspace for Education. Get ...
Templates for college and university assignments. Include customizable templates in your college toolbox. Stay focused on your studies and leave the assignment structuring to tried and true layout templates for all kinds of papers, reports, and more. Category. Color. Create from scratch. Show all.
The Savory template is a beautiful restaurant website example by Free CSS. Make sure your website matches the restaurant's menu and target clientele. A fine-dining place on Manhattan will have a different website than a simple (but delicious!) diner in rural Wisconsin. Here are a few key details to include on your restaurant website:
Edit a front page for project Free templates for assignment cover page design. Create impressive cover pages in a few minutes with Edit.org, and give your projects and assignments a professional and unique touch. A well-designed title page or project front page can positively impact your professor's opinion of your homework, which can improve ...
15,000+ Free HTML Templates. Best HTML Template Free Download. HTML Website Templates, Basic and Simple HTML Templates. Responsive and fully customizable with easy Drag-n-Drop HTML Website Builder.
Cite your MLA source. Start by applying these MLA format guidelines to your document: Times New Roman 12. 1″ page margins. Double line spacing. ½" indent for new paragraphs. Title case capitalization for headings. Alternatively, you can automatically apply the formatting with our MLA docx or Google Docs template.
Discover 1,200+ Assignment designs on Dribbble. Your resource to discover and connect with designers worldwide. Find designers. ... Evelyn Osborne - CV Resume Templates Like. Resume CV. Like. 27 4.4k View Studings Tracker Dashboard. Studings Tracker Dashboard Like. Andersen Design Team. Like. 114 39.2k View Daily UI 031 - File Upload ...
Download Free Cover Page Templates. Explore our collection of 23 beautifully designed cover page templates in Microsoft Word format. These templates feature captivating colors and layouts that are sure to make a lasting impression. Simply click on the preview image of each template and download it for free.
Template.net has Free Printable Blank Sample Assignment Templates. Create a Cover Page for the Project Assignment or a Student Report Format, and More. All You Have to Do is Browse Through Our Website And Pick the Right Template for You Today. Assignment; Assignment Agreement;
Free Assignment Tracker templates. Streamline your academic workflow with our versatile Assignment Tracker templates, ideal for both individual tasks and collaborative group assignments. Effortlessly monitor due dates, progress milestones, and peer contributions, ensuring nothing falls through the cracks. Notion brings clarity and cohesion to ...
Progress, drop-offs, time spent and sentiments about your course. We got you covered. Access data in-app or via API to drive action. Get started. With Coassemble's course builder create engaging, customized, and impactful online training that drive knowledge retention and learner engagement. Get started for free now!
Make sure images are properly titled. Images should also contain alt text. It's a good idea to make sure all of your images and videos are uploading correctly. You'll also want to check that ...
Free Google Slides theme and PowerPoint template. Slidesgo's has created this new slide deck for a great variety of purposes, especially in education. Use it to illustrate some assignments for your students, or provide some hints on how to solve an exercise. Its cool illustrations and big headlines grab a lot of attention even if the viewer is ...
Animation. Illustration. Web Design. Typography. Print. Discover 2 Assignment Submission designs on Dribbble. Your resource to discover and connect with designers worldwide.