- Cosima Mielke
- Nov 9, 2022

Design Systems: Useful Examples and Resources
- 17 min read
- Design Systems , Inspiration , Resources , Round-Ups , Case Studies
- Share on Twitter , LinkedIn
About The Author
Cosima has been an editor at SmashingMag since 2013. Whenever she’s not writing articles for the weekly Smashing Newsletter , she’s probably working on a … More about Cosima ↬
Email Newsletter
Weekly tips on front-end & UX . Trusted by 200,000+ folks.
Design systems ensure alignment, reusability, and consistency across a project or brand. And while we have gotten very good at breaking down UIs into reusable components, a lot of design systems aren’t as useful and practical as they could be, or they aren’t even used at all. So how can you make sure that the work you and your team put into a design system really pays off? How can you create a design system that everyone loves to use ?
In this post, we’ll take a closer look at interesting design systems that have mastered the challenge and at resources that help you do the same. We’ll explore how to deal with naming conventions, how motion and accessibility fit into a design system, and dive deep into case studies, Figma kits, and more. We hope that some of these pointers will help you create a design system that works well for you and your team.
Table of Contents
Below you’ll find quick jumps to real-world design systems and specific design system topics. Scroll down for a general overview. Or skip the table of contents .
- Audi Design System
- Brand Estonia Design System
- Carbon Design System
- Culture Amp Design System
- Deutsche Bahn Design System
- If Design System
- Nord Design System
- Olympic Brand Design System
- Shopify Design System
- Workbench Design System
- accessibility
- brand expression
- case studies
- custom design attributes
- data visualization
- enterprise design systems
- live examples
- measuring design systems
- multi-lingual design
- naming conventions
- ROI calculator
- visual examples
Inspiring Real-World Design Systems
Nord: accessibility and naming conventions.
Bringing together everything that’s required to manage a healthcare business digitally, Nordhealth creates software that aims to redefine healthcare. As such, their design system Nord is heavily focused on accessibility.
Nord offers plenty of customization options, themes, and a fully-fledged CSS framework, plus dedicated guides to naming conventions and localization , for example. Unfortunately, the Nord Figma Toolkit isn’t open-sourced yet.
Workbench: Comprehensive Live Examples
Gusto serves more than 200,000 businesses worldwide, automating payroll, employee benefits, and HR. To enable their team to develop cohesive and accessible experiences for Gusto’s platform, the Workbench design system encompasses Gusto’s design philosophy, design tokens, creative assets, React components, and utilities — and documentation to tie it all together.
What really stands out in the Workbench system are the comprehensive live examples that explain exactly how components should be used in different contexts. Do’s and don’ts, visual explanations, and implementation details ensure that both designers and developers working with Workbench can use the design system effectively . For even more convenience, there’s also a Gusto Workbench VS Code Extension with common snippets for UI components.
Olympic Brand: Branding And Multi-Lingual Design
The Olympic Games are probably one of the most widely recognized brands in the world. Since the birth of the modern Games more than 125 years ago, hundreds of people have grown and enhanced the Olympic brand. To increase consistency, efficiency and impact across all that they do, the IOC hired a Canadian agency to create a comprehensive design system that conveys the timeless values of the Olympic Games and propels the brand into the future.
The Olympic design system is focused on branding and identity design, but also provides examples of illustrations and graphic elements. It shows how to manage multi-lingual challenges and how to use typography, with plenty of good and not-so-good examples and guidance notes along the way.
Brand Estonia: Custom Design Attributes
Pure and contrasting nature, digital society, and smart, independent-minded people are the core values behind the brand Estonia. The Brand Estonia design system maps the country’s strengths and shows how to express them through writing, designs, presentations, and videos.
Stories, core messages, facts, and plenty of examples and templates provide a solid foundation for creating texts and designs across the brand — be it on the web, in social media, or print. A special highlight of Estonia’s design system lies on authentic photos and custom design attributes such as wordmarks and boulders to underline the message.
Audi: Visual Examples Of Do’s And Don’ts
Audi UIs range from websites to applications for a particular service. The Audi design system provides a joint set of components, modules, and animations to create a well-balanced, system-wide user experience — from the app to the vehicle.
Along with brand appearance guidelines and UI components, a handy feature of the design system is its comprehensive set of visual examples of how a component should (and shouldn’t) be used in Audi’s interfaces. There is also a Audi UI Kit for Figma and a Sketch UI library that ensure that designers use the most up-to-date components and icons in their products.
Deutsche Bahn: Content Guidelines And UX Writing
Deutsche Bahn, the national railway company of Germany, is one of the most recognized brands in Germany. With the help of their DB Digital Product Platform , the company enables developers, designers, and copywriters to build flexible digital experiences with an emphasis on mobility.
The design system features content guidelines, accessibility considerations, code examples, components, and contextual examples of how to use them. It also provides guidelines around UX writing and helpful visual guides to accessibility and logo. Everything is open source on GitHub and NPM.
Shopify, If, And More: Data Visualization
Data is pretty much useless if we can’t make sense of it. Luckily, data visualization helps us tell the full story. But how to include data visualization in a design system? Here are some examples.
Shopify’s design system Polaris maps out guidelines for how to approach data visualization and defines five core traits for successful data visualizations. Do’s and don’ts for different data visualizations deliver practical examples. Culture Amp features helpful further reading resources for each type of data visualization they define in their design system. The If Design System shines a light on color in data visualizations, and the Carbon Design System comes with demos and ready-to-use code snippets for React, Angular, Vue, and Vanilla.
Design Systems For Figma
Atlassian, Uber, Shopify, Slack — these are just a few of the design systems you’ll find on Design Systems For Figma . Curated by Josh Cusick, the site is a growing repository of freely available Figma kits of design systems — grouped, organized, and searchable.
Not featured in the collection, but worth looking into as well, is the GOV.UK design system Figma kit . It focuses specifically on complex user journeys and web forms. Lots of valuable insights and inspiration are guaranteed.
Design System Resources
Design system naming conventions.
Let’s face it, naming things can be hard. Particularly in a design system, where you need to find names for your components, styles, and states that can be easily understood by everyone who works with it. But how to best tackle the task? Ardena Gonzalez Flahavin explores not only why we should care about naming in our design systems but also what we should keep in mind when doing so.
Shayna Hodkin also summarized best practices for solid naming conventions for the different categories in a design system — from colors and text styles to layer styles and components.
Another great read on the topic comes from Jules Mahe. To help you find the right balance between clarity, searchability, and consistency, Jules summarized tips for naming your design files , understanding what you need to name in a design system, and structuring it. Three useful resources for futureproofing your design system.
Accessibility In Design Systems
When building a design system, it’s a good idea to include guidelines and documentation for accessibility right from the beginning. By doing so, you reduce the need for repeat accessibility work and give your team more time to focus on new things instead of spending it on recreating and testing accessible color palettes or visible focus states again and again. In her article on accessible design systems , Henny Swan explores what an accessible design system needs to include and how to maintain it.
To shift the understanding of accessibility from one of basic compliance to a truly inclusive, human-centered experience, the team at AdHoc released their Accessibility Beyond Compliance Playbook . It explores several ways to improve accessibility — from the immediate task of building accessible products to creating teams of people that underscore an Accessibility Beyond Compliance mindset.
Another handy resource to help you incorporate accessibility efforts comes from IBM. Their open-source Carbon Design System is based on WCAG AA, Section 508, and European standards to ensure a better user experience for everyone. It gives valuable insights into how users with vision, hearing, cognitive, and physical impairments experience an interface and what designers should think about to ensure their design patterns are operable and understandable.
For more practical tips , be sure to check out the IBM Accessibility Requirements checklist on which Carbon is based. It features detailed tips to make different components and design patterns comply with accessibility standards. A way forward to empowering your diverse user base.
Brand Expression In Design Systems
When it comes to visual elements like icons and illustrations, many companies have difficulties finding the right balance between being on-brand, useful, and scalable. The team behind Design Systems For Figma also faced this challenge and came up with a recipe for creating and scaling a system of visuals. Elena Searcy summarized how this system works .
In her blog post, Elena starts with the smallest visual element, an icon, explaining what her team aims for when choosing and creating icons to make them align with the brand and provide real value for the user. Elena also shares insights into how they handle illustrations, including a scalable way of creating them and considerations regarding anatomy, style, and color. A great example of how a set of established rules can help make visuals more meaningful.
Motion In Design Systems
Motion in design is powerful. It can help to reduce cognitive load, guide users through pages and actions, provide user feedback, improve the discoverability of features, and improve perceived response time. To make full use of motion , the design team at Salesforce created an end-to-end motion language for their products: the Salesforce Kinetics System .
As Pavithra Ramamurthy, Senior Product Designer at Salesforce, explains, the intention behind the Salesforce Kinetics System is to enable the evolution and scaling of kinetic patterns across products, with design system components that are pre-baked with motion right out-of-the-box.
But how do you scale these motion patterns from design system to product? How would teams actually use the artifacts in their daily workflows ? Pavithra wrote a case study that takes a closer look to demonstrate the possibilities. Interesting insights guaranteed.
Enterprise Design System 101
Introducing an enterprise design system is a lot of work. But it is work that will pay off. Especially with large teams, multiple platforms, and numerous user interfaces to manage, having a single source of truth helps maintain a consistent user experience . So what do you need to consider when building your own? Adam Fard takes a closer look .
As Adam explains, an enterprise design system is a system of best practices, reusable design elements, processes, usage guidelines, and patterns that help reinforce the brand, improve the UX design process, and optimize the user experience. He compares it to a box of Lego: the building blocks are the collection of code and design components, the building instructions that you’ll usually find inside the box correspond to a collection of guidelines , processes, and best practices that ensure that co-designing and cross-collaboration are seamless. If your enterprise traverses numerous sites or apps, Adam’s writeup is a great opportunity to get familiar with the concept of enterprise design systems.
Measuring A Design System
When you’ve built a design system or are just about to start working on one, metrics might not be the thing you’re concerned about at first sight. However, measuring your design system is more important than you might think. In his article “ How to measure your design system? ”, Jules Mahe dives deeper into why it’s worth the effort.
Jules explains how to define the KPIs for your design system and how to get quantitative data measurements to learn more about a design system’s efficiency. Qualitative data conducted with the help of surveys and interviews make the narrative more compelling. Of course, Jules also takes a closer look at how to use the data . As he concludes, measuring a design system is challenging and requires time, but it will be a goldmine and one of the essential levers for your design system’s growth and sustainability.
Design System ROI Calculator
Your boss is hesitant that the work you’ll put into a design system will eventually pay off? The Design System ROI Calculator might be just what you need to convince them that the time and money invested in a design system is a good investment.
The ROI calculator helps you understand and project cost savings when implementing a design system. It calculates total employee savings from implementing a design system, as well as time saving and efficiency gain by component or UI element. To estimate total savings, you can select between different scenarios based on team size and product calculation.
Design System Case Studies
Having robust components and patterns that can be reused in different situations is the essential idea behind every design system and often seems like the magical wand everyone has waited for to solve challenges and improve collaboration . Henry Escoto, UX & Design at FOX Corporation, offers a perspective on design systems that is a bit different. He claims that it’s actually the practice which can truly make a difference.
In his case study “ Our Design System Journeys ”, Henry shares in-depth insights into FOX Tech Design’s design systems Delta and Arches to find answers to the following questions: How will a design system truly help your product design? What does it take to build and execute a design system within an organization? How to inject the practice into existing workflows? And last but not least, what is the pay off of such an investment?
Another interesting case study comes from Jan Klever. Jan is a designer at Quero Educação and also fills the role of the organization’s Design System Ops. He shares from his team’s experience how having a dedicated Design System Ops role can help when it comes to maintenance and following up on the product.
Design System In 90 Days
When you’re starting to work on a design system, you do it with the intent to build something that lasts, a system that teams love to use and that saves them precious time in their daily work. However, many attempts to build a design system end up in great libraries that don’t get used as much as you had hoped. But how do you create a design system that becomes an established part of your organization’s workflow? SuperFriendly published a practical workbook in which they take you and your team from zero to a design system that lasts — in 90 days.
Written for cross-disciplinary teams of design, engineering, and product, the workbook consists of a 130-page PDF and FigJam prompts and Figma templates you’ll use to complete activities. No theory, only clear instructions on what to do and how to do it over a 90-day timeframe. At $349, the workbook isn’t cheap, but considering that it can save you about 6–9 months of figuring out what work to do, the investment is definitely worth considering.
Wrapping Up
Have you come across a design system you found helpful? Or a resource or case study that eased your work and that you’d like to share with others? We’d love to hear about it in the comments below.
Useful front-end & UX bits, delivered once a week.
With tools to help you get your work done better. Subscribe and get Vitaly’s Smart Interface Design Checklists PDF via email. 🎁
On front-end & UX . Trusted by 207,000+ folks.
Smashing Newsletter
Tips on front-end & UX, delivered weekly in your inbox. Just the things you can actually use.
Front-End & UX Workshops, Online
With practical takeaways, live sessions, video recordings and a friendly Q&A.

TypeScript in 50 Lessons
Everything TypeScript, with code walkthroughs and examples. And other printed books.
How to Use a Design System – a Case Study

You may have heard of, studied, or used a design system at some point in your coding career. But what role do design systems actually play in our projects? Why should we even bother to create or use them?
In this guide, you'll be learning what design systems are, why they're important, typical elements of a design system, and a practical example of how to implement a design system as a designer. Let's dive in!
What is a Design System?
Design Systems are structured collections of reusable design components and elements. We use them to create a consistent and cohesive user experience across a range of products or services.
A design system is like a set of building blocks and rules for creating digital products like websites and apps. Design systems are made up of key elements like typography, color palette, icons, spacing and layout, and so on.
Importance and purpose of a Design System
Design systems are important for many reasons.
Design systems help you become more efficient. Because it's a collection of reusable components, it saves the time of producing new elements, and helps designers produce new features quickly in projects. It also serves as a productivity booster.
Collaboration
A team trying to build a product may consist of designers, developers, product managers, and others. The design system helps all members of the team make reference to the brand guidelines, no matter what they working on. It also helps to make sure everyone, including stakeholders, are involved in the design process, and facilitates collaboration.
Consistency
Design systems ensure consistency in the user interface and user experience across various products and platforms.
We wouldn't want a scenario where a button design is inconsistent on different screens, would we? That's where the design system comes in. It helps our design assets and elements stay consistent, and it can always serve as a reference point.
Scalability
Scalability here refers to the ability of the design system to grow and adapt to the changing needs of a project or an organization.
A crucial element of any design system is scalability. Design systems help in situations where the project might need to expand to accommodate different devices and platforms or when the team is expanding or when trying to accommodate new trends and practices.
How Design Systems work
To understand how a design system works, you just need to know the kinds of assets or components that make up the system and their roles.
A typical design system comprises of the following parts:
When you open a design system, one of the first things you'll see is a colour palette section. It's one of the most common elements in a design system.
Design systems define a set of of primary and secondary colours, as well as their various uses. This includes background colours, text colours, and so on.

Another typical element of a design system is typography. Every design system usually includes guidelines for typography, specifying fonts, font sizes, line height, and so on.
It may also define how typography is used for different content types like headings and body text, making sure they're accessible and legible for design use.

Icons are very important when trying to give visual clues to your users. Design systems provide a set of standard icons and guidelines for their usage, ensuring they are recognizable and consistent.

Grid and Spacing Styles
A grid system helps establish a consistent structure for different components or pages.
Design systems provide spacing guidelines specifying margins, padding, and other layout-related rules to maintain alignment to create a visually pleasing and organized design.

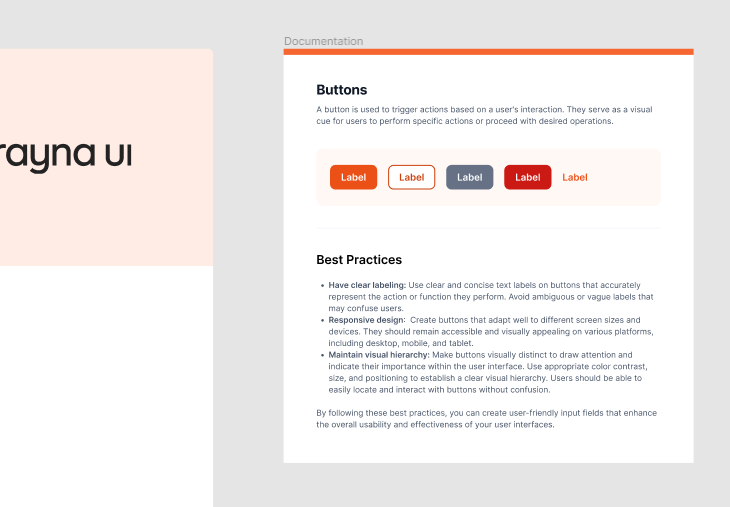
Documentation
Every well-structured design system has some form of documentation that usually explains how to use the elements and guidelines effectively. The documentation also helps designers and developers understand how to use and implement the design system.

UI Patterns and Components
UI patterns and components are the building blocks of a user interface. Design systems define UI patterns and components such as buttons, forms, modals, accordions, navigation bars, and so on, along with guidelines on how and when to use them.

Content Guidelines
These cover how text and imagery is used in the user interface. They may specify tone, image use, and content hierarchy, ensuring that the content is consistent and aligns with the brand guidelines.

Accessibility Guidelines
Most design systems contain accessibility guidelines in order to increase the usability of products for people with all kinds of abilities. These guidelines ensure that the design is inclusive and complies with accessibility standards like WCAG (Web Content Accessibility Guidelines). This includes colour contrast, keyboard navigation and other accessibility features.

Examples and Use Cases
Most design systems also contain examples and use cases of the design system in action to help designers and developers understand how to implement it effectively.

Differences Between a Design System and a Style Guide
Style guides and design systems are very similar and can often be confused for the same thing – but they're different.
Some differences between design systems and style guides are:
Style guides are relatively limited in scope and may not include detailed UI components or interactions.
Design systems on the other hand, are more comprehensive and encompass a broader range of elements including interactive components, user interface guidelines, amongst others.
Style guides typically focus on ensuring brand consistency, helping maintain a uniform look and feel across various materials and platforms.
Design systems aim to establish both brand and user interface consistency, by providing reusable components and interaction patterns.
Evolution and Scalability
Style guides tend to evolve more slowly, and might not be as scalable as design systems. Design systems are more adaptable and evolve with the product or service.
Style guides are mainly used by designers to ensure visual consistency across a brand. They have a limited role in facilitating collaboration amongst designers and developers.
Design systems, on the other hand, promote collaboration by providing a common language and shared resources between designers and developers.
Real-Life Examples of Design Systems
A lot of software corporations have created their own design systems to help ease the work of their designers and generally make it a smoother experience to build products.
Google, for instance, has a design system which they use for their products – you can see similar styles and elements in most of their products.
Most of these design systems are free and available to the public for use. Some examples of real life design systems are:
- Google Material Design by Google
- Apple Human Interface Guidelines by Apple
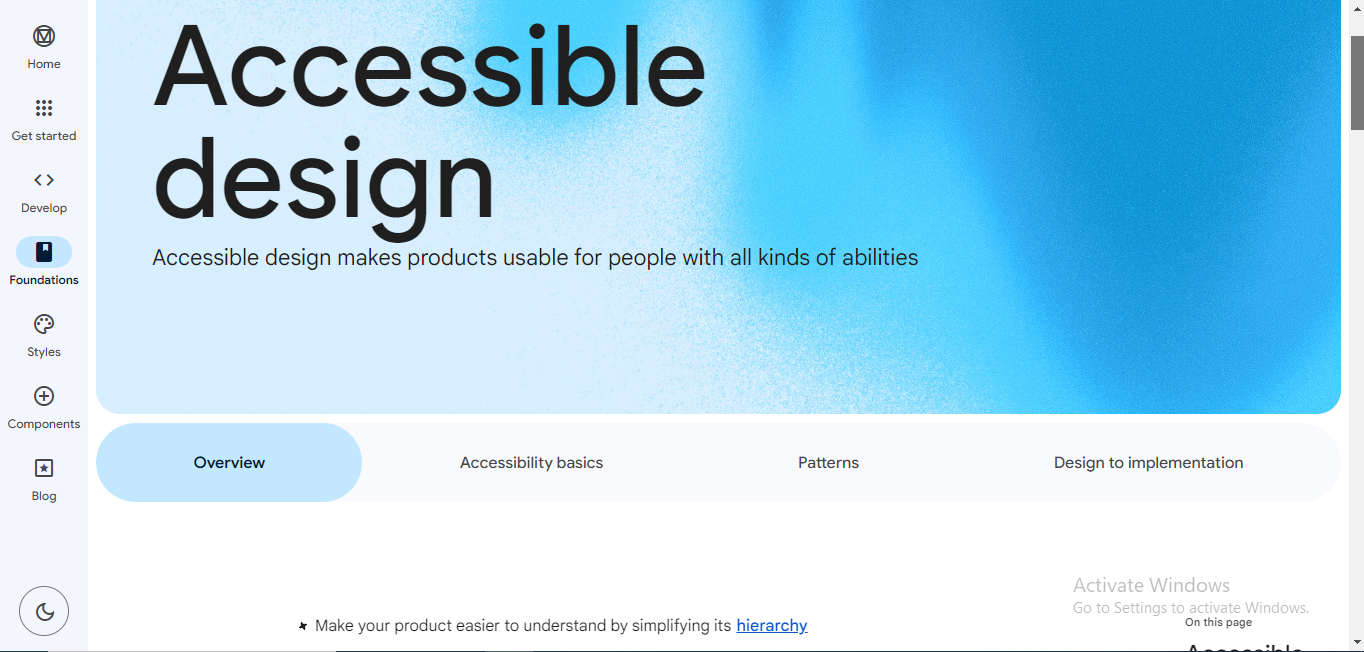
- Atlassian Design System by Atlassian
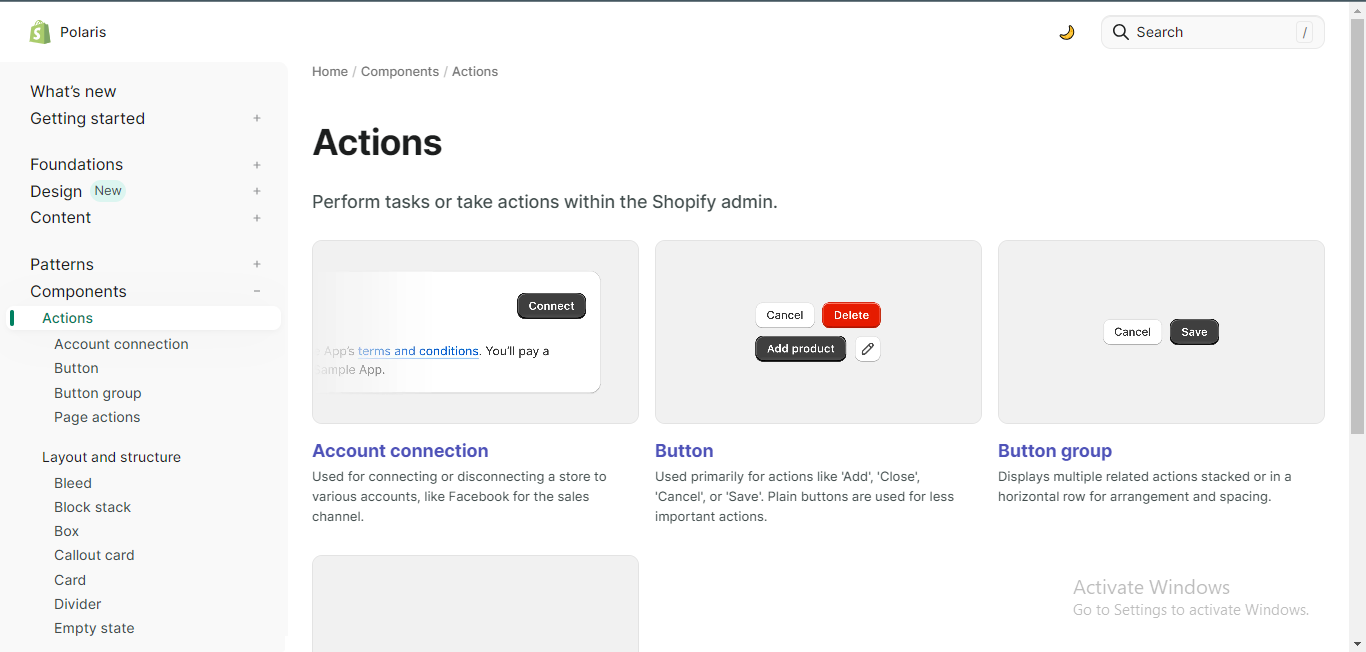
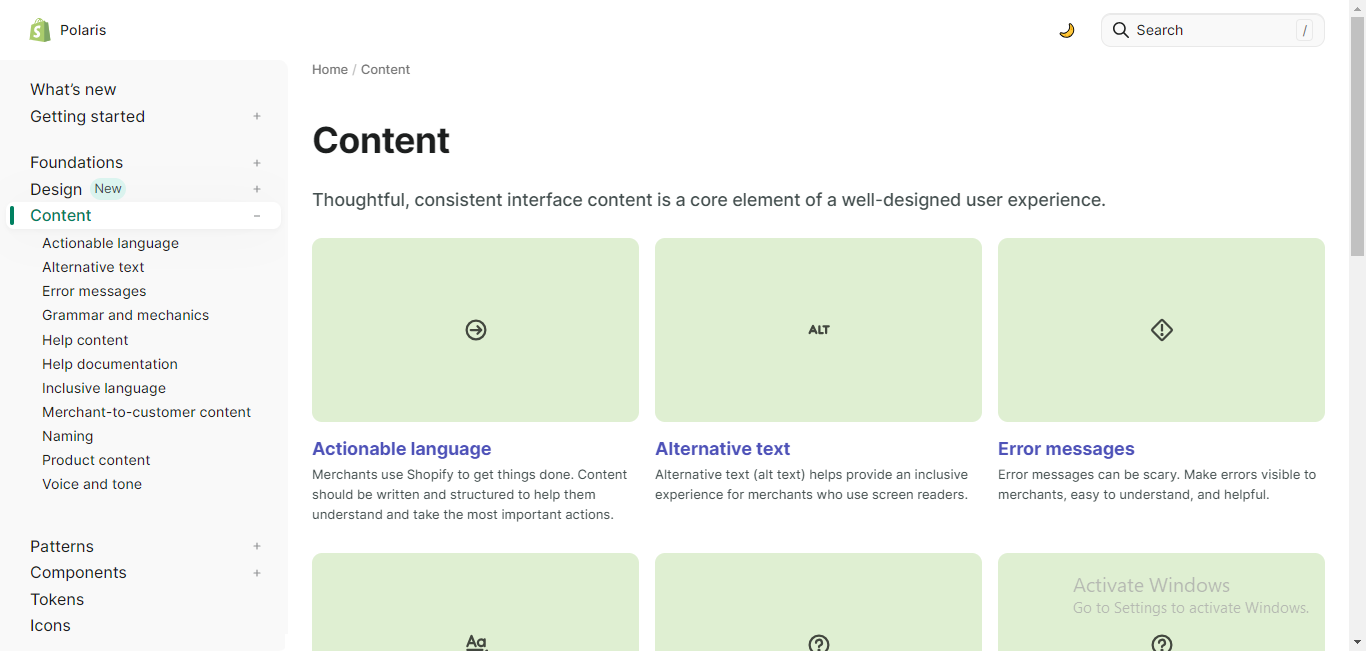
- Polaris by Shopify
- Carbon Design System by IBM
How to Use a Design System for Your Designs – Rayna UI Design System Example
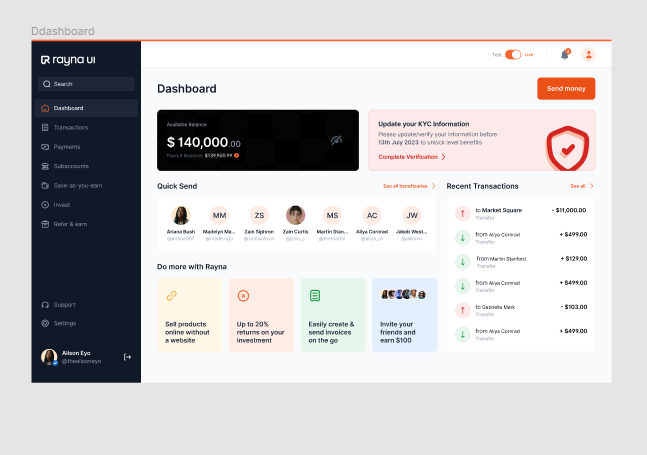
For this article, we'll be using the Rayna UI Design System to illustrate how to use a design system for your designs.
It's a newer design system that I recently learned about, so I thought I'd share my experience by using it for a challenge.
Step 1 – Download the Design System
The first step will be to download the design system you're trying to use. In this case, we'll download the Rayna UI Design System. Go to their landing page @ Rayna UI and grab it from there.

Next, click on "Get Rayna UI" to download the design system.

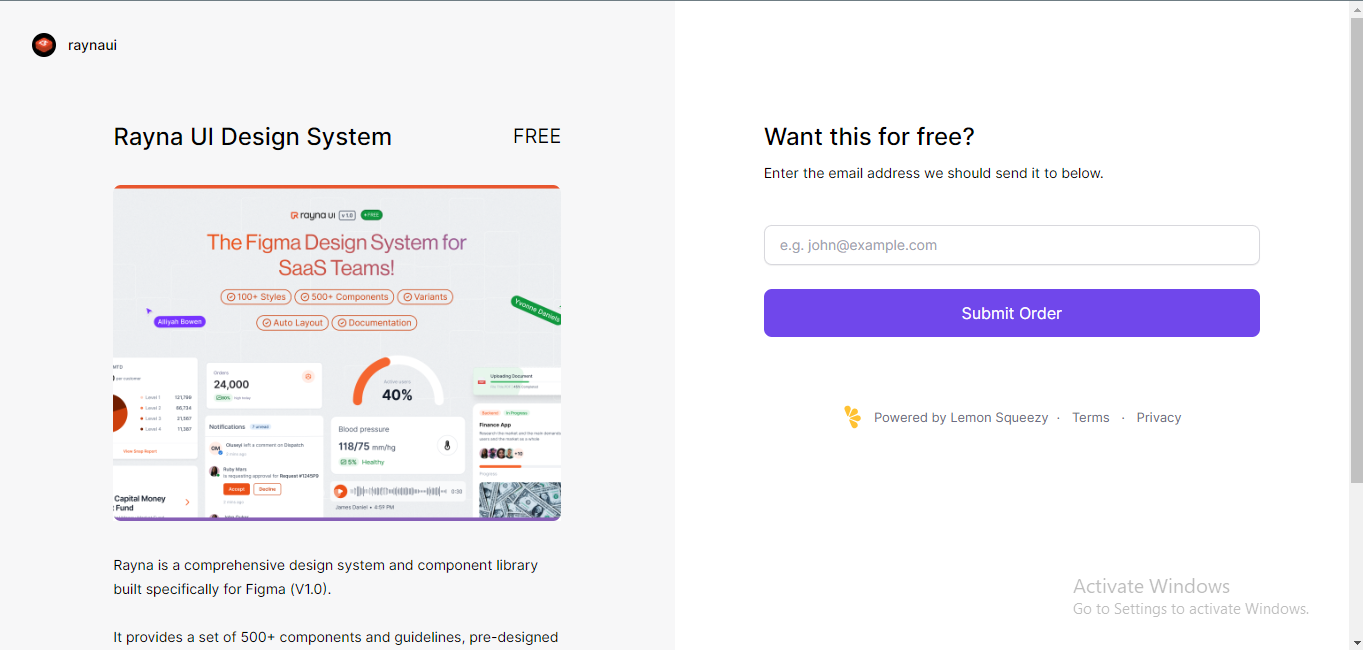
Next, type your email in order to get the design system sent to your email address.

The link to the Figma file will be shared to your email, and you can open it.

Scroll down in the email to find the link to view the Rayna UI Figma file.

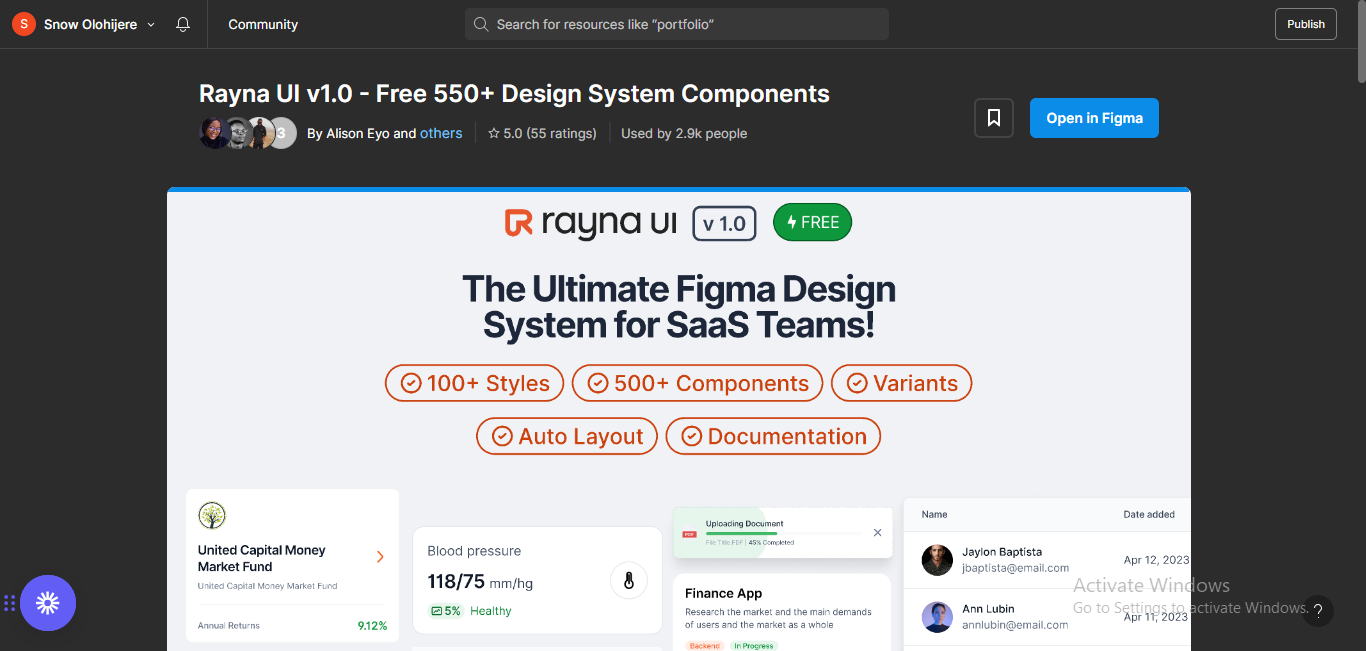
Click on the link sent to your email to open the design system. The link will open up the Rayna UI Design System on the Figma community.

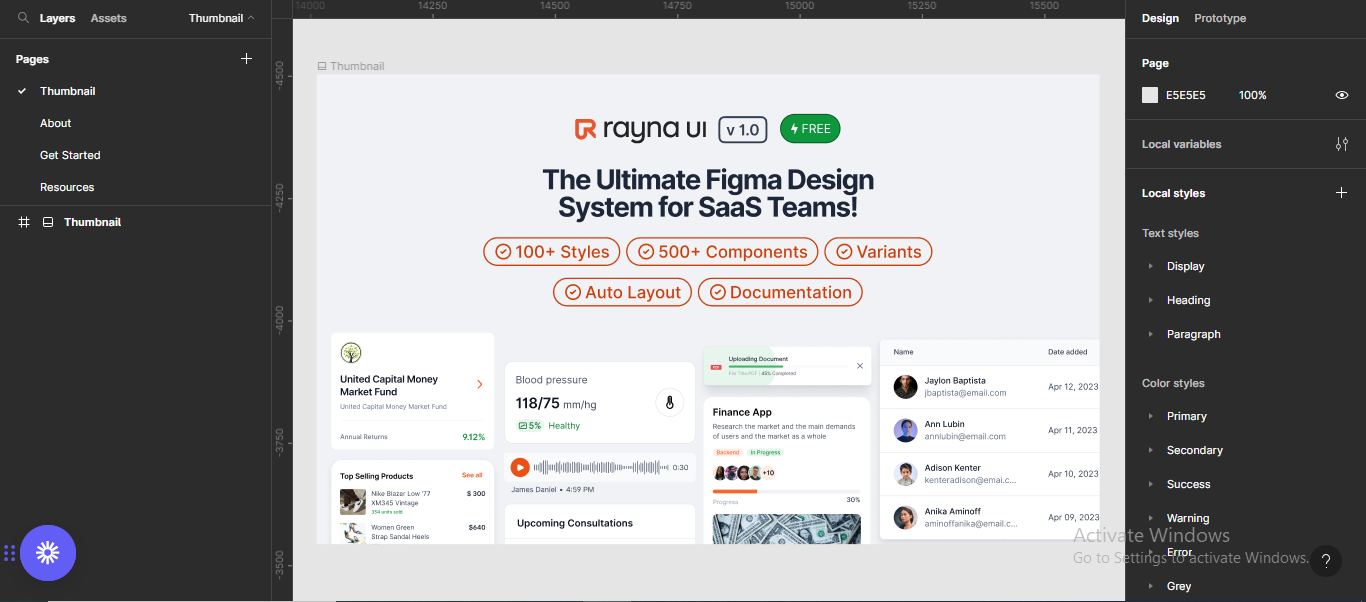
Next, click on the "Open in Figma" button by the right side of your screen. This will open up a Figma file containing all assets and components of the Rayna UI Design System.

Step 2 – Publish the Rayna UI Design System to your libraries.
The next step is to publish the Rayna UI Design System to your libraries, so you can use it for any design.
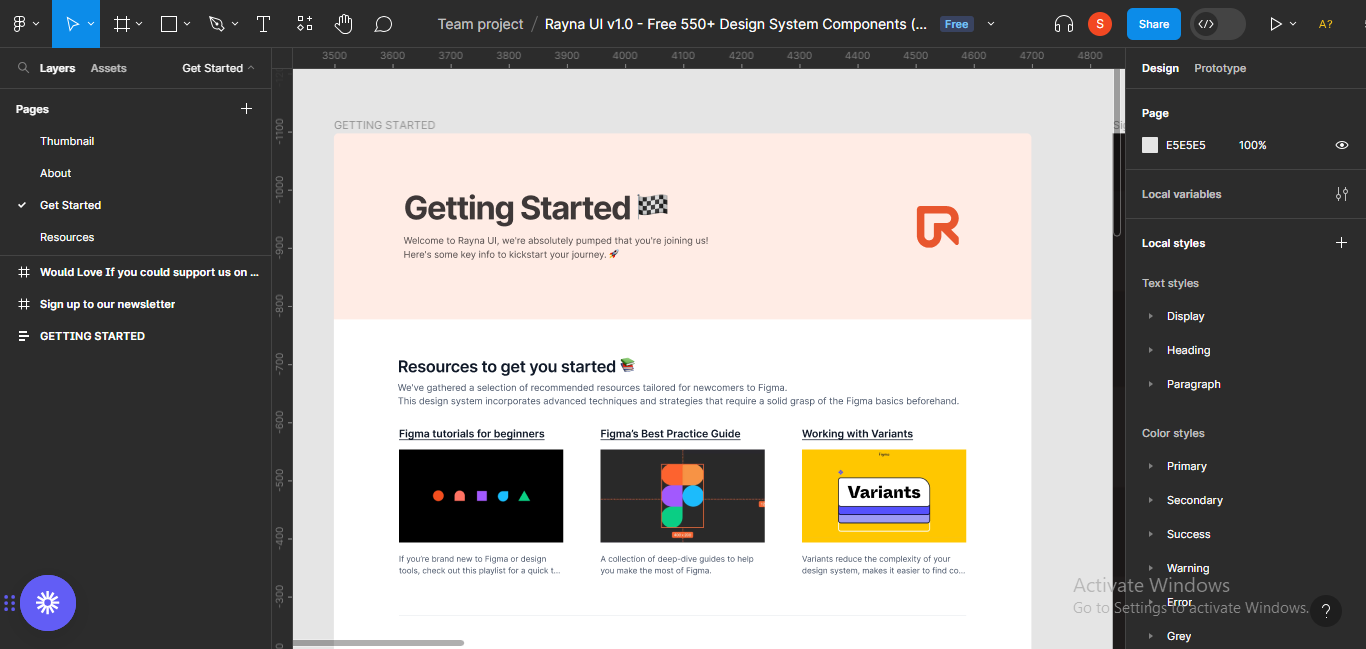
The third page on the Figma file (Get Started) contains a guide to getting started with the design system. Included in this guide are resources for beginners so you can gain a solid grasp of the basics, along with steps to take to publish and enable the library in other projects.

Follow the steps given in the guide to publish the library. First, go to the assets panel in the top-left area of your screen, and press the book icon.

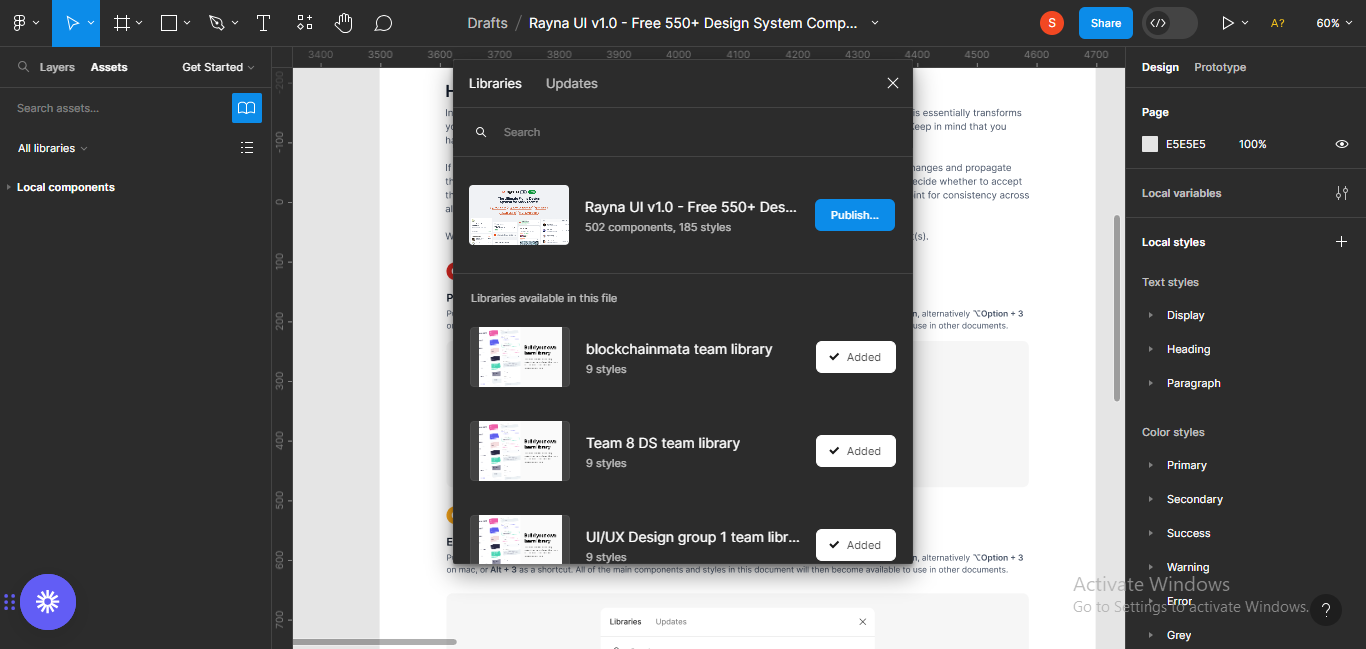
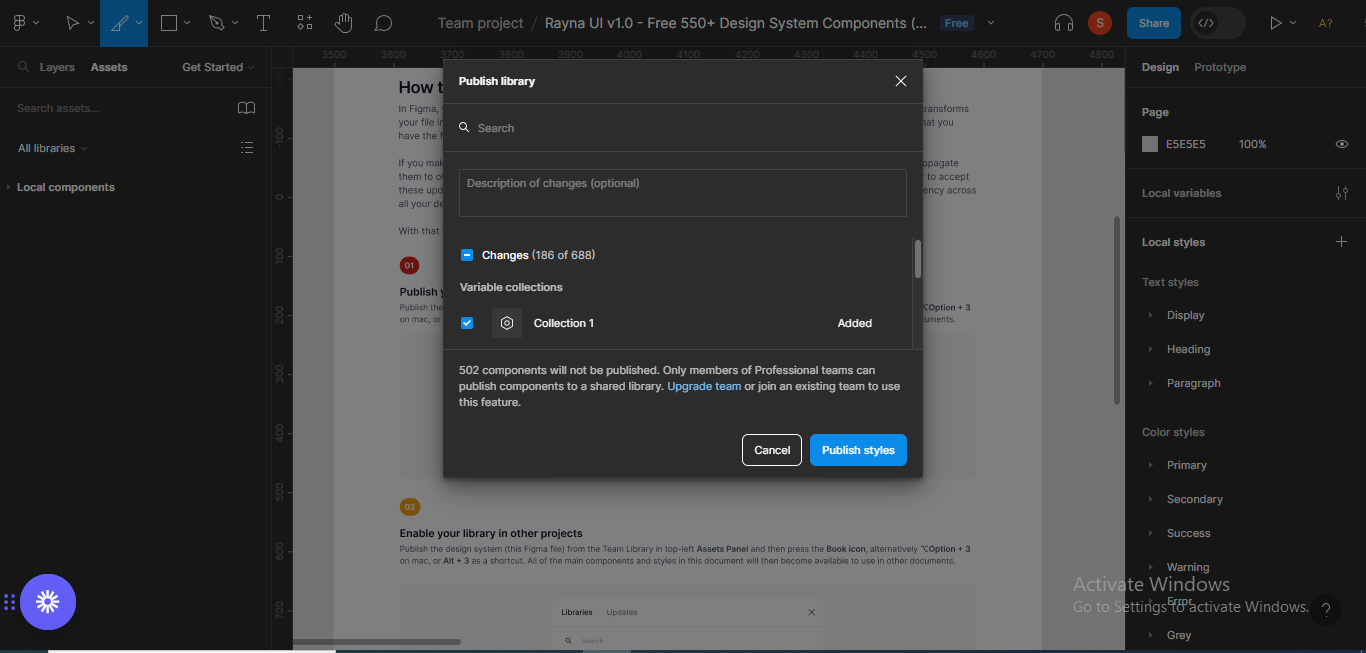
When you click on the book icon, it'll bring up a modal for you to publish the library.

Click on the publish button next to the file on the modal.

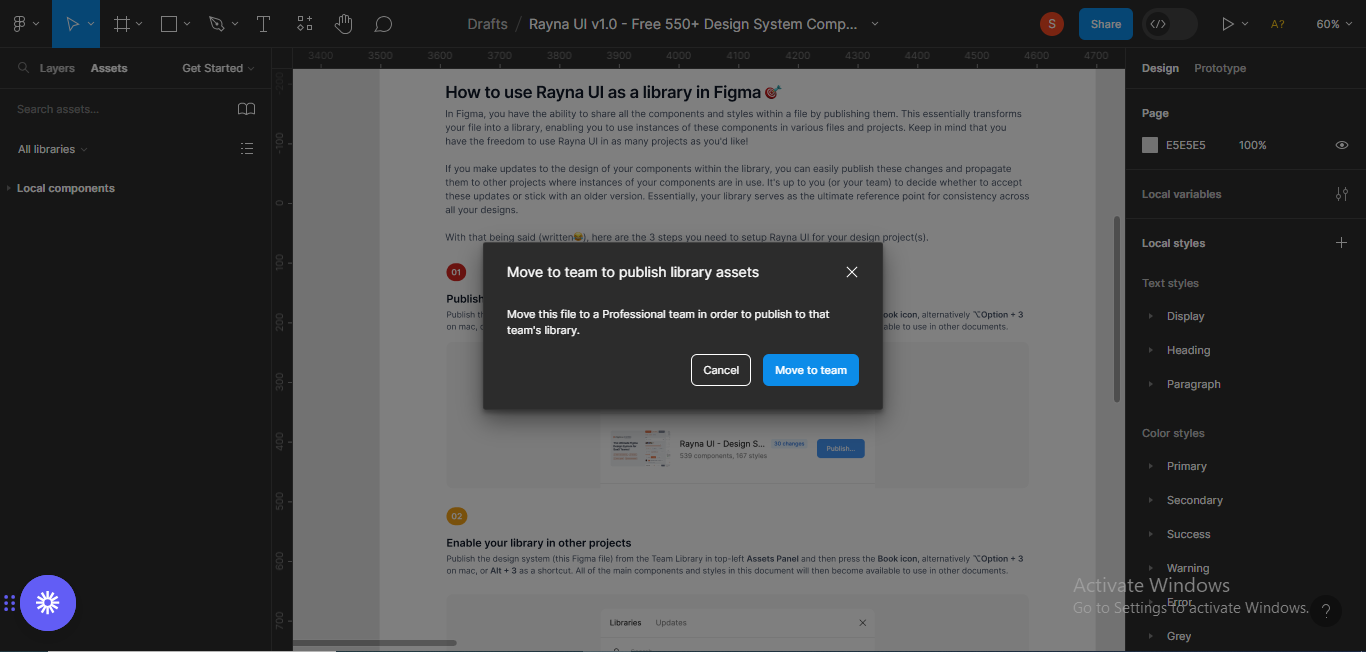
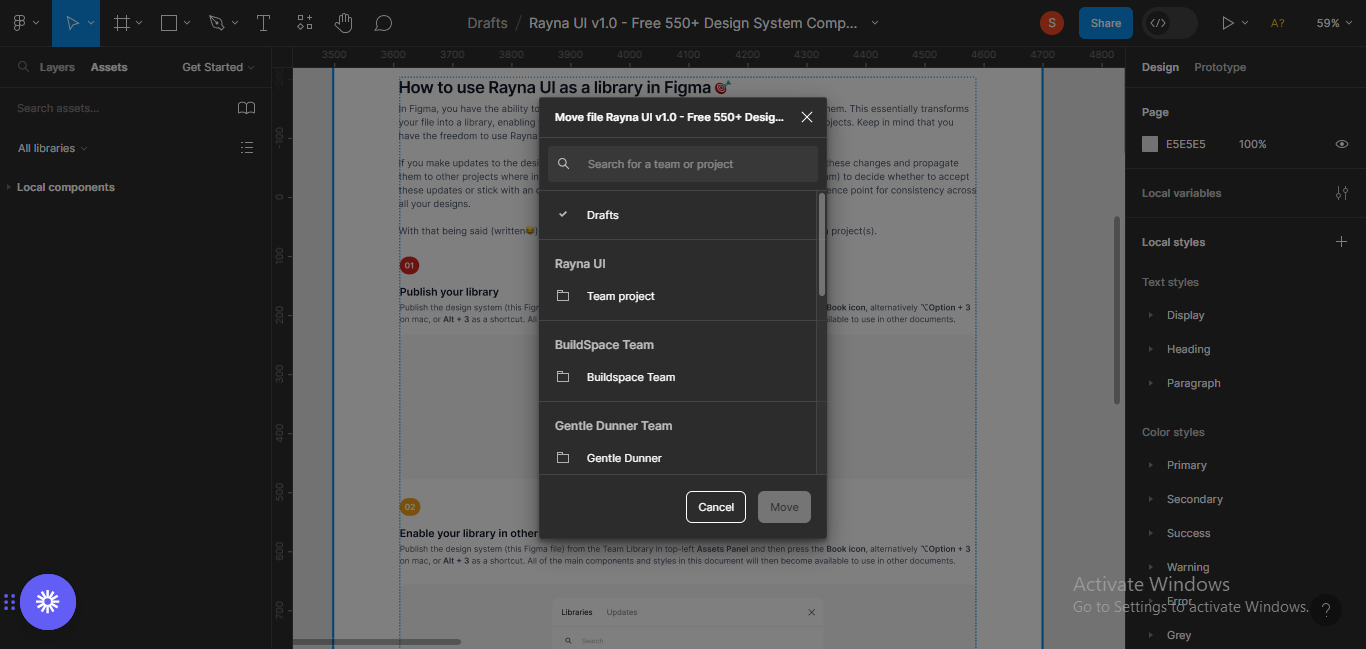
I was asked to move the library to a professional team, so I could publish there. Click on the "Move to team" button to move the file.

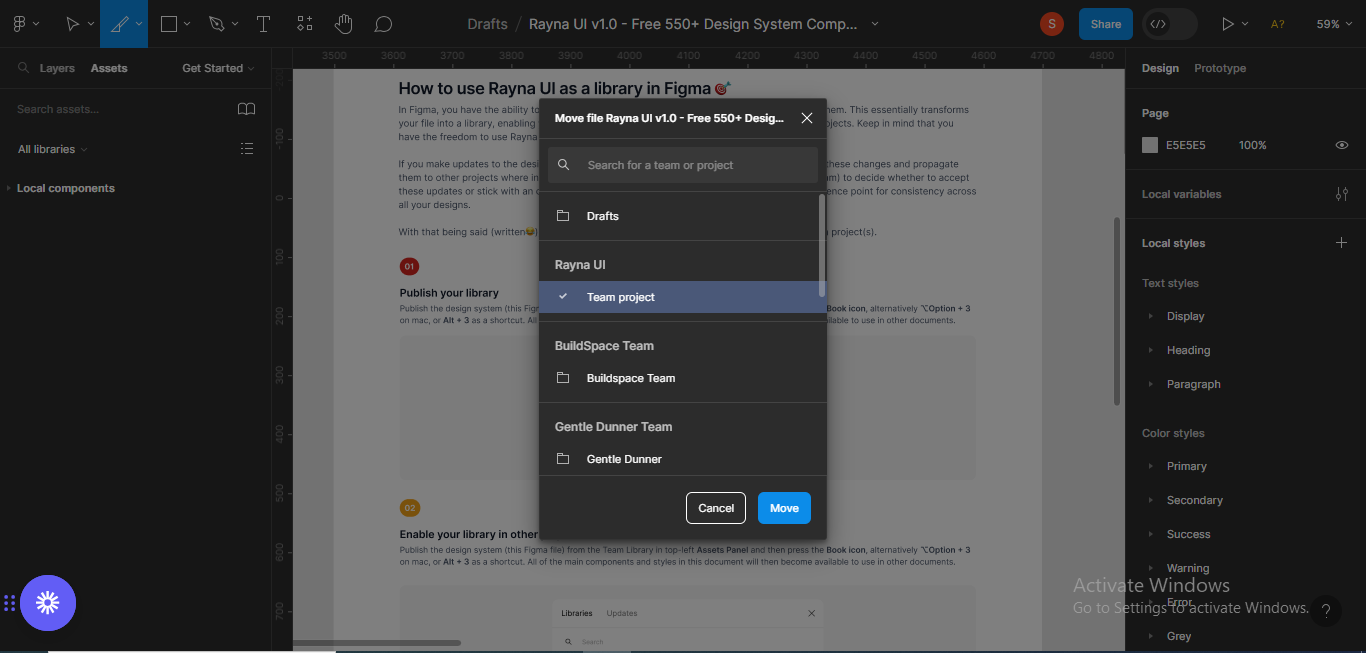
Next, select the team file you want to publish the library to.

After selecting a team, you'll have to publish the design system to the team files.

You'll receive a notification that your library has been published.
How to Use the Design System in Your Projects
Next, we'll be learning how to implement the design system in a design. I'll be designing a sign up screen for a fintech website to illustrate this.
Before starting your design, you can copy some icons you may need from the design system to your design file. I tend to copy the buttons and input field styles I may need, if I want to adhere strictly to the design system.

For the sign up page I'm going to be designing, the details I need are the name of the website, input fields (full name, last name, email address, password, confirm password), and the buttons or CTAs (sign up and sign up with Google).
How to Design a Sign Up Web Screen
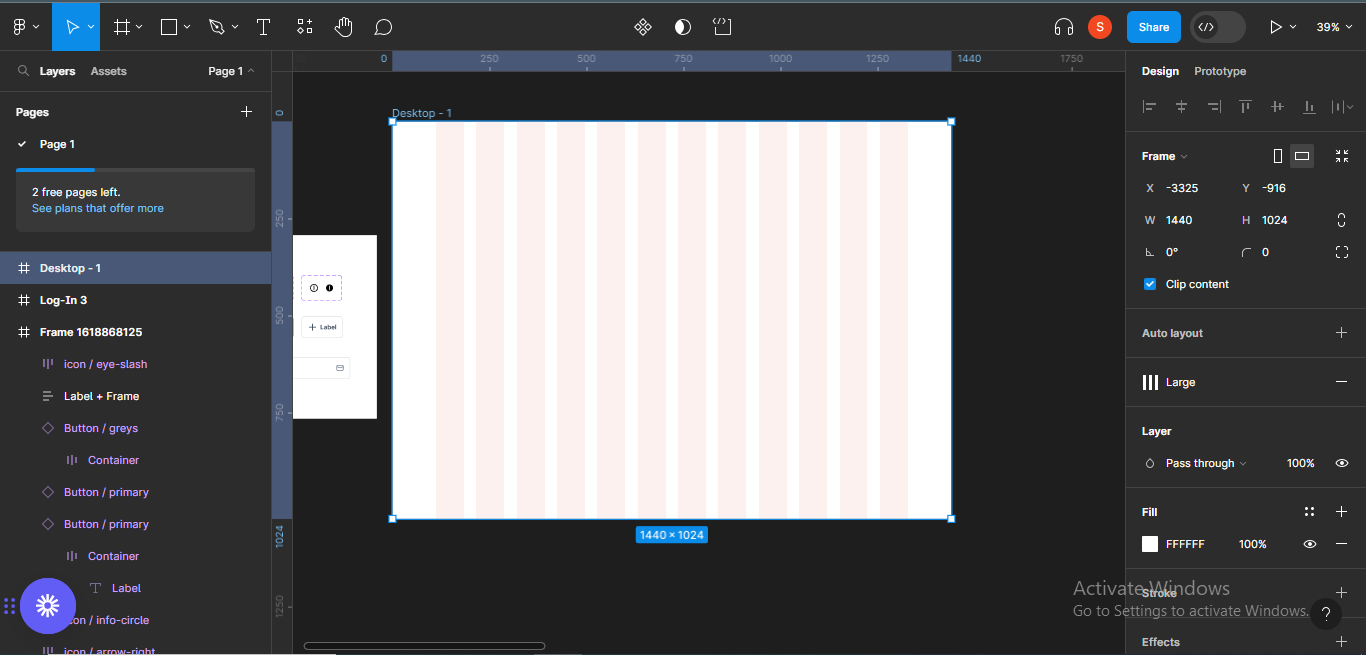
Step 1 – select a frame.
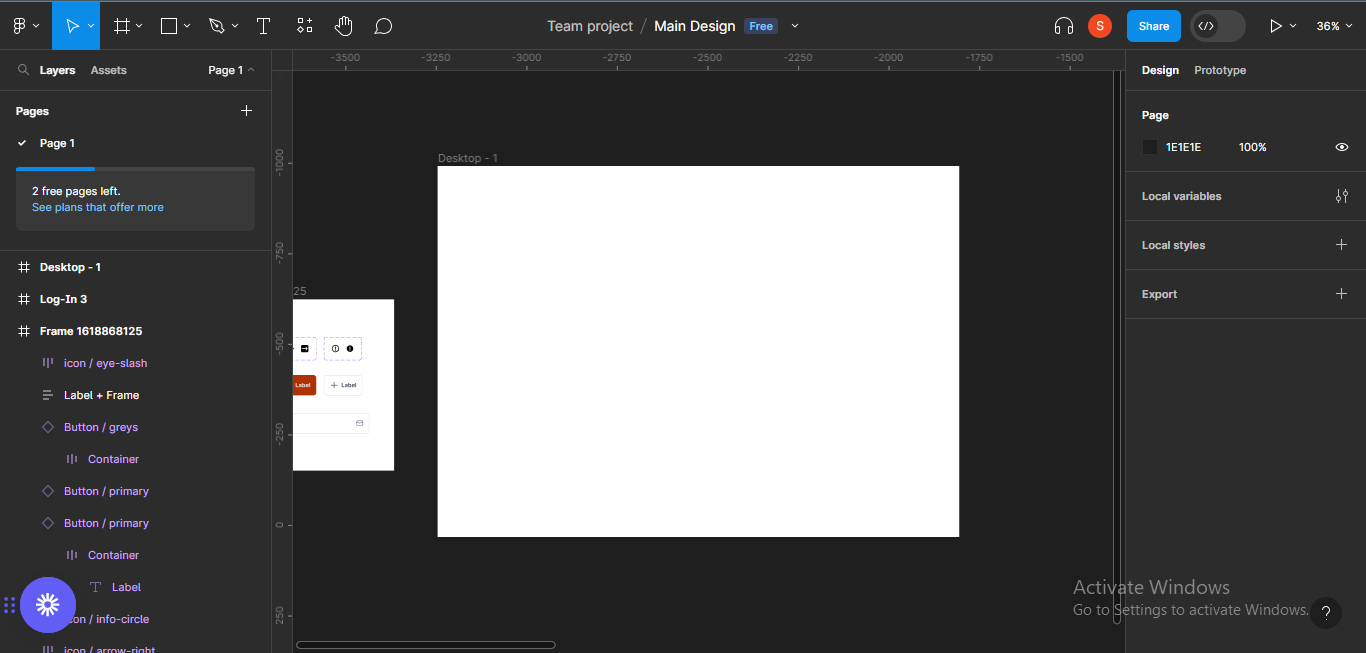
Firstly, I'll open the frame I'll be using. For this design, I'll be using the desktop frame (1440 x 1024).
To open a frame, go to the tools panel on the top left-hand corner of your screen. A panel with different kinds of frame types and sizes will come up.

Open the Desktop section and choose "Desktop" (1440 x 1024). The frame will appear on your screen, and you can start designing.

Step 2 – Add Grid Styles
I like using grids for arrangement and consistency in my designs, so I'll add a grid layout to the frame.
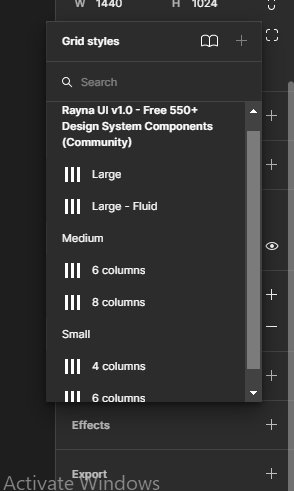
In the Rayna UI Design System, there are already existing grid styles so I can just choose one. To add a grid style, go to the panel on your right, and click on the 4-block menu on the layout grid section.

A list of different grid styles on the design system will come up, and you can choose any which corresponds with the kind of screen you're designing for.

Since I'm designing with a desktop frame, I'll choose Large .

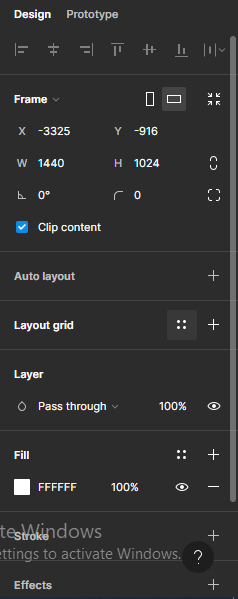
You can detach instance to see the specifications of the grid style you chose. To detach instance, click on the detach icon next to the eye icon on the layout grid section.

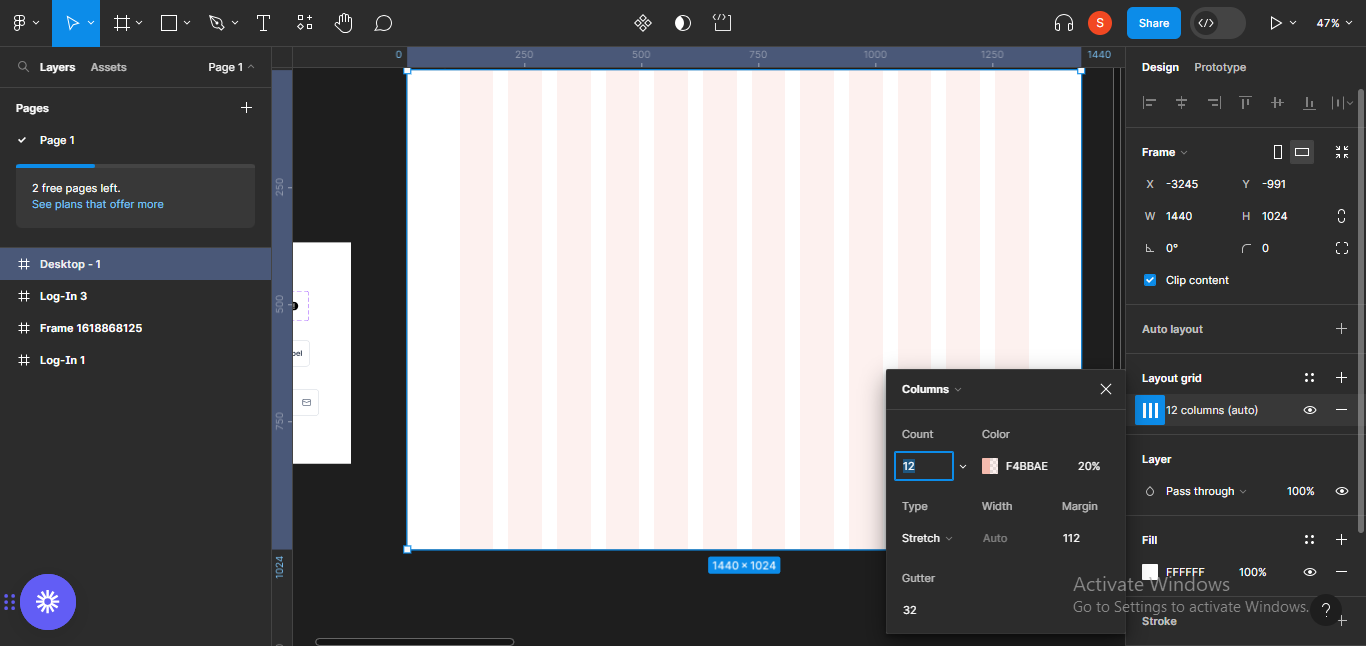
You can now see the specifications for the grid style you chose. Since I chose Large , the grid specifications are:
- Count – 12, using columns
- Colour – F4BBAE, with opacity set to 20%
- Type – Stretch
- Width – Auto
- Margin – 112
- Gutter – 32

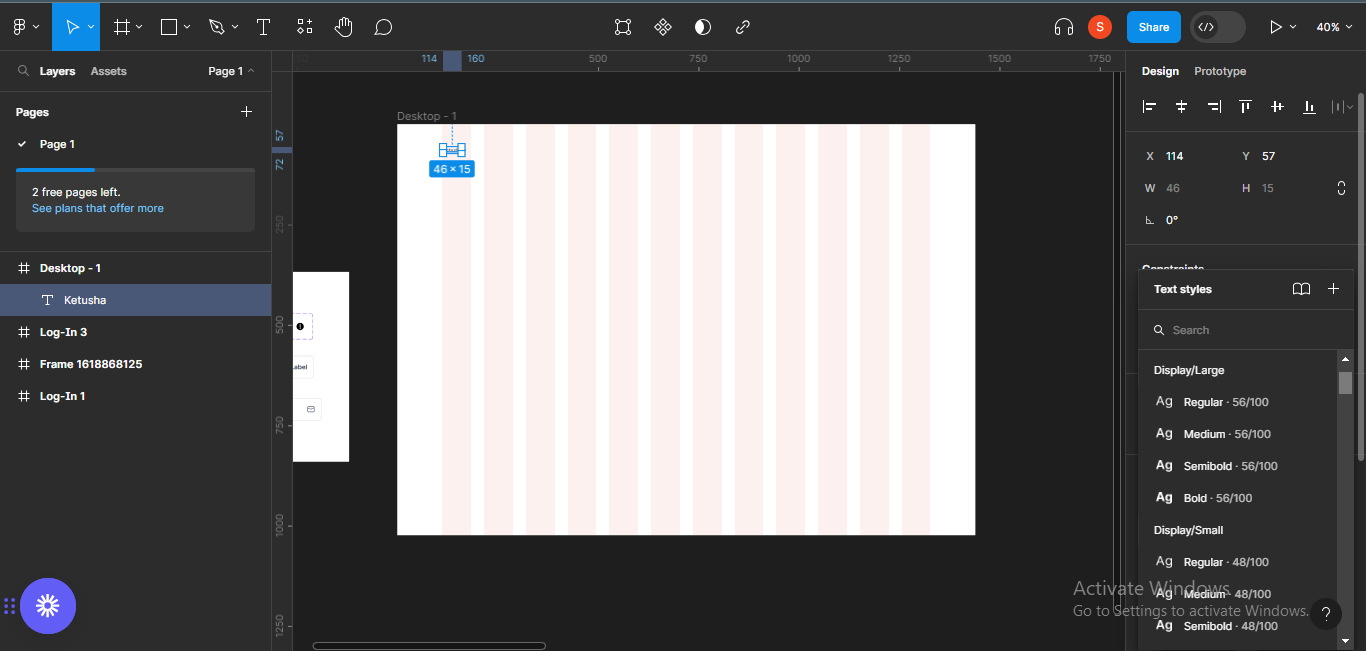
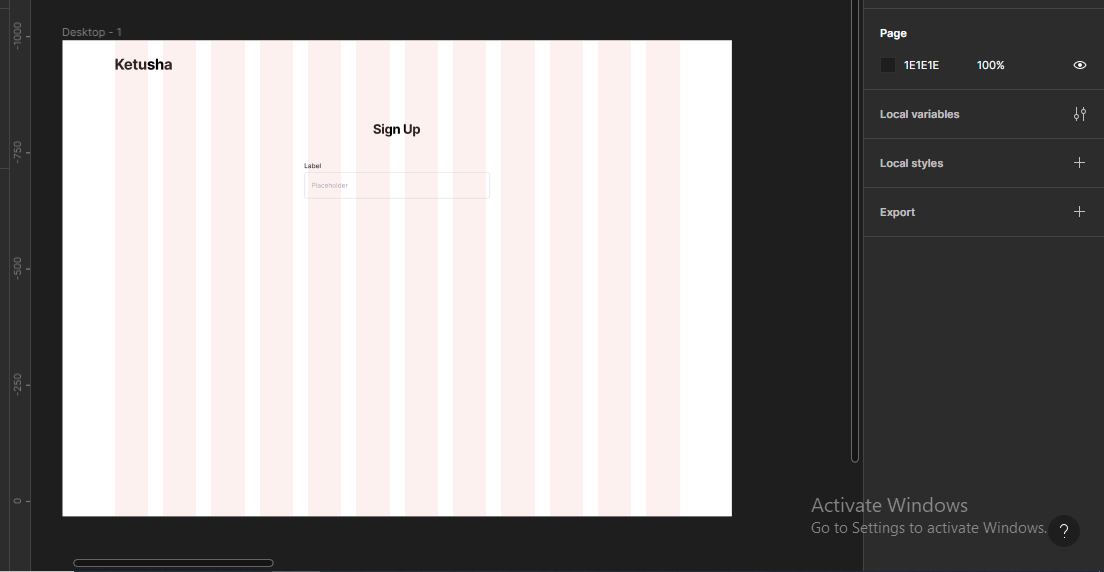
Step 3 – Add Content
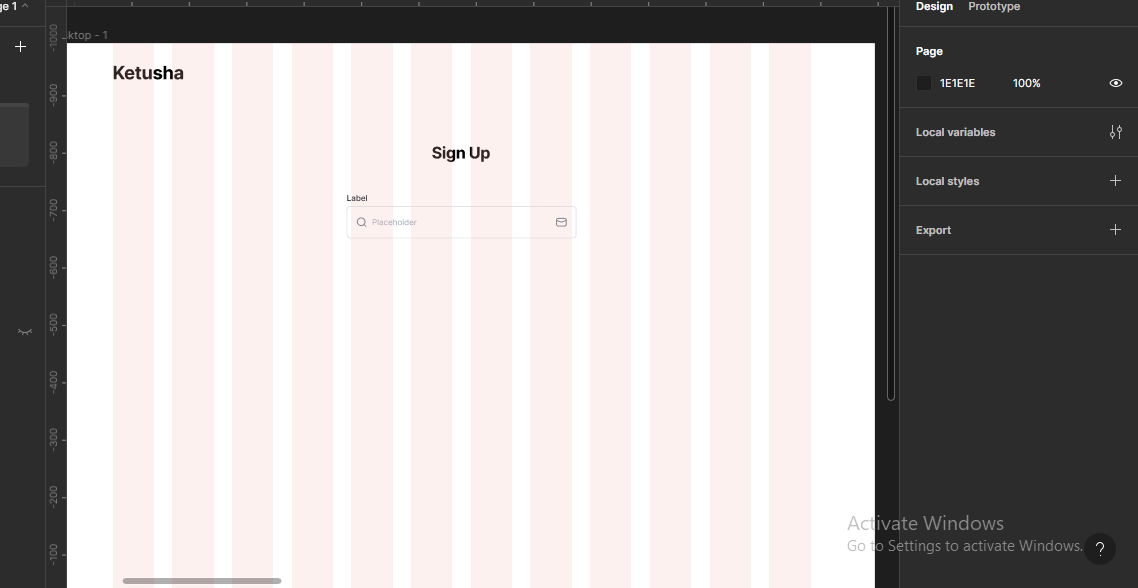
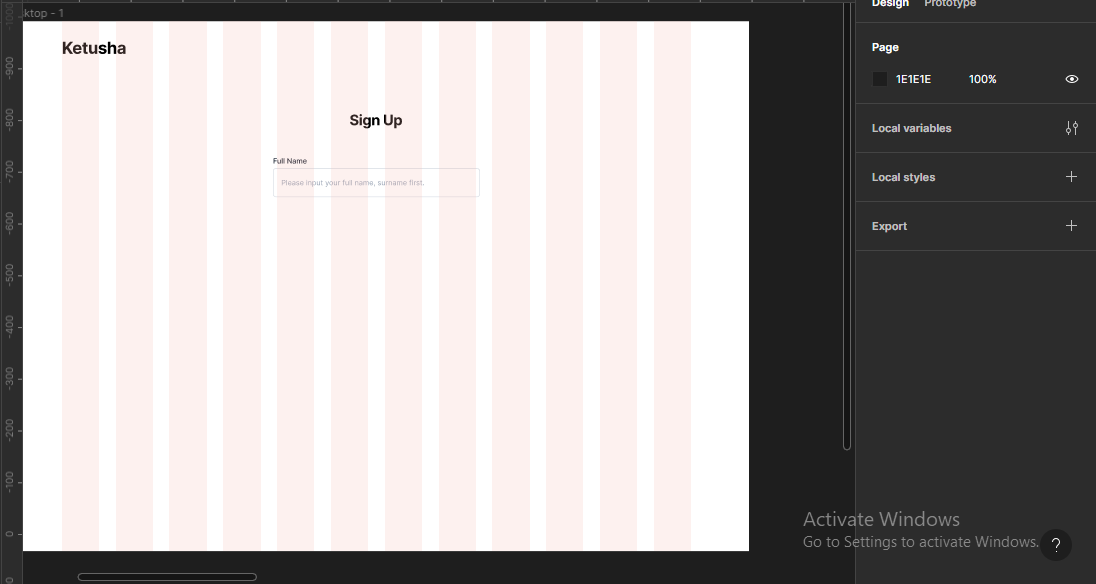
I'll go ahead to start adding content to the screen. I'll use a text to represent my logo – Ketusha.
You can also control text styles and sizes on the design system. To do that, go to the Text panel on the left hand side of your screen.

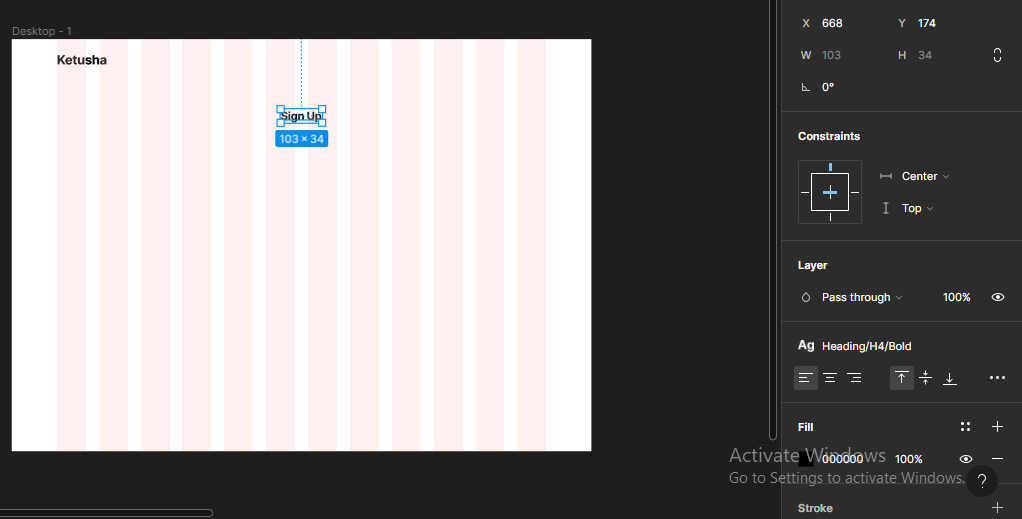
Following the same format, I typed a heading for the form called "Sign Up".

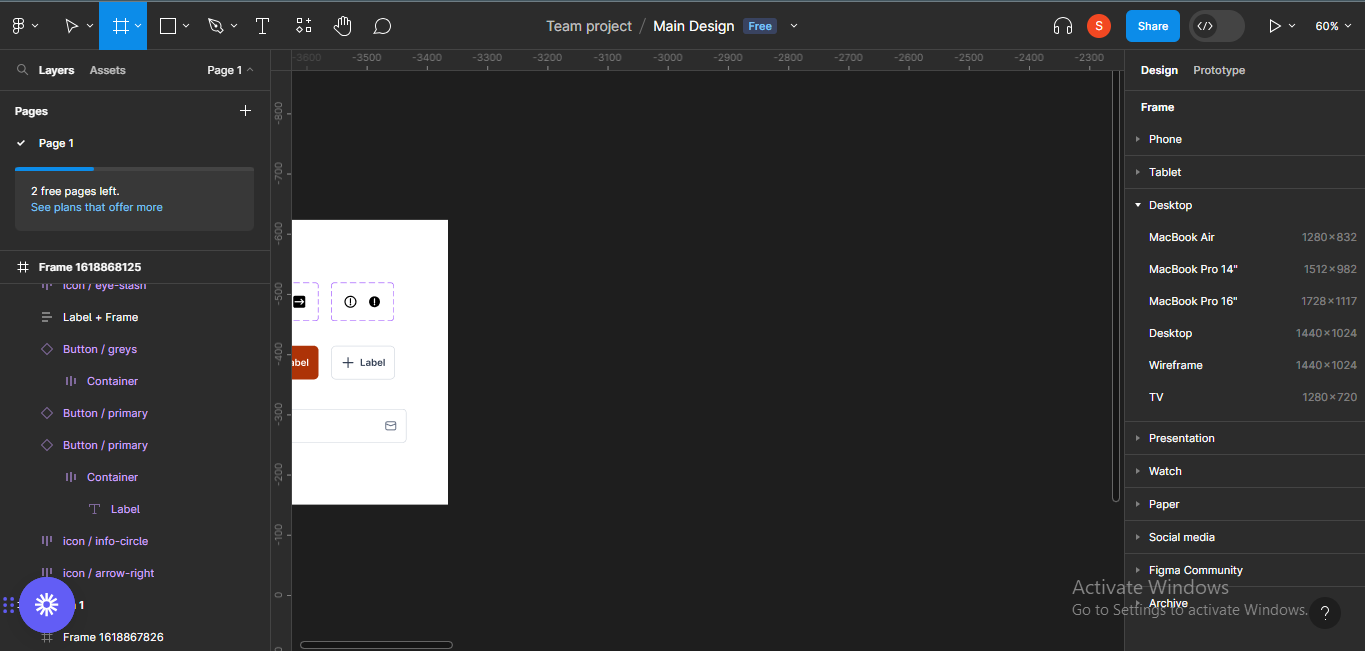
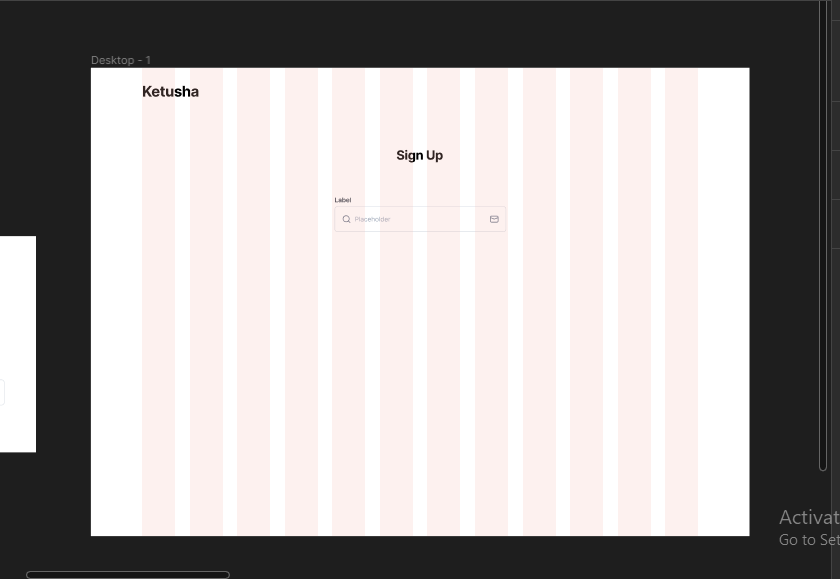
Earlier, I suggested that you copy the icons, buttons, and input fields samples from the design system file, so you can use them easily while designing. Now, I'm going to paste the input field sample I copied in my frame.

Since I want the input field to be longer, I'll elongate it slightly to 400 width. It was previously 375 width.

Next, I'll structure the input field to how I want it to look like – without icons.

Next, I'll edit the label to the label I want for my design.

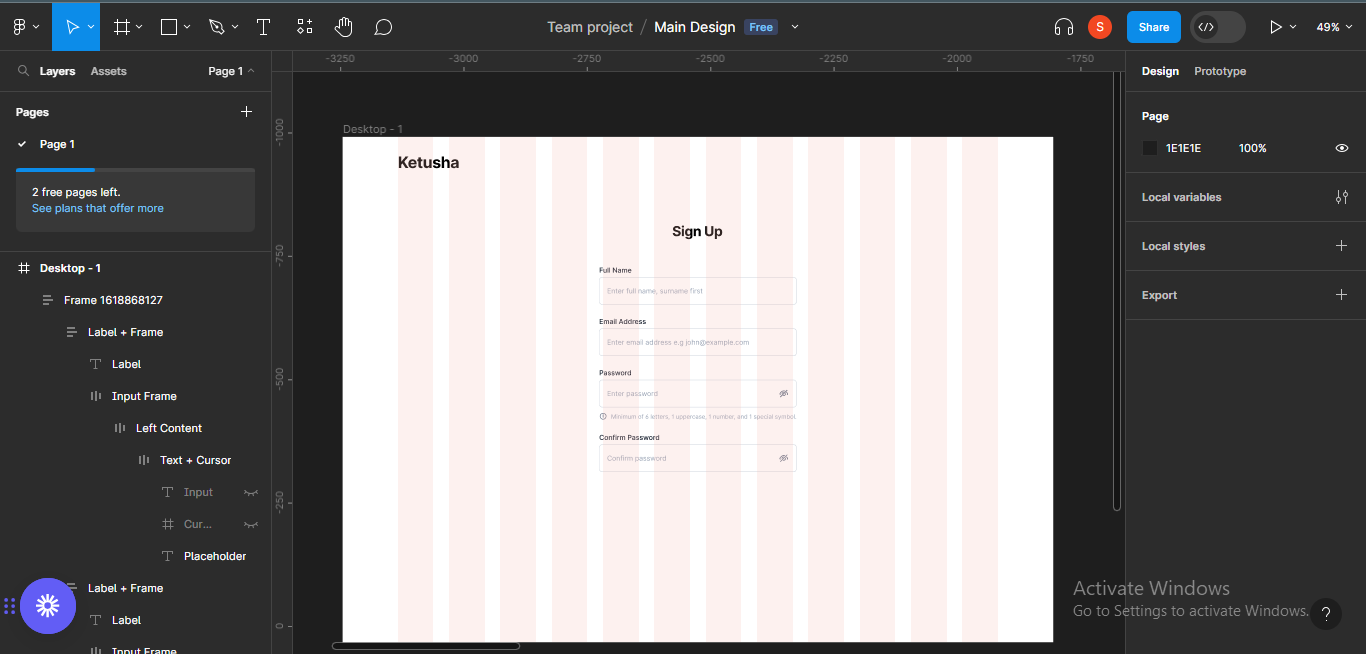
Next, I'll just duplicate the input field until I'm satisfied, and also edit all the labels.

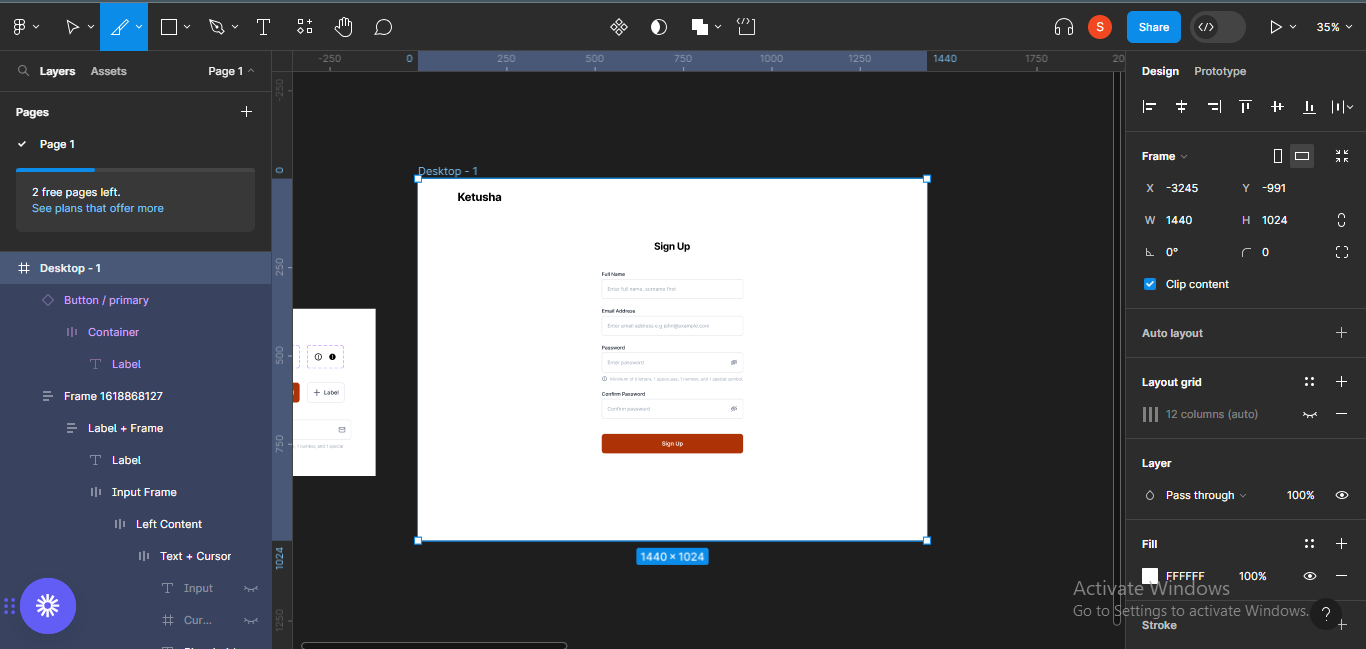
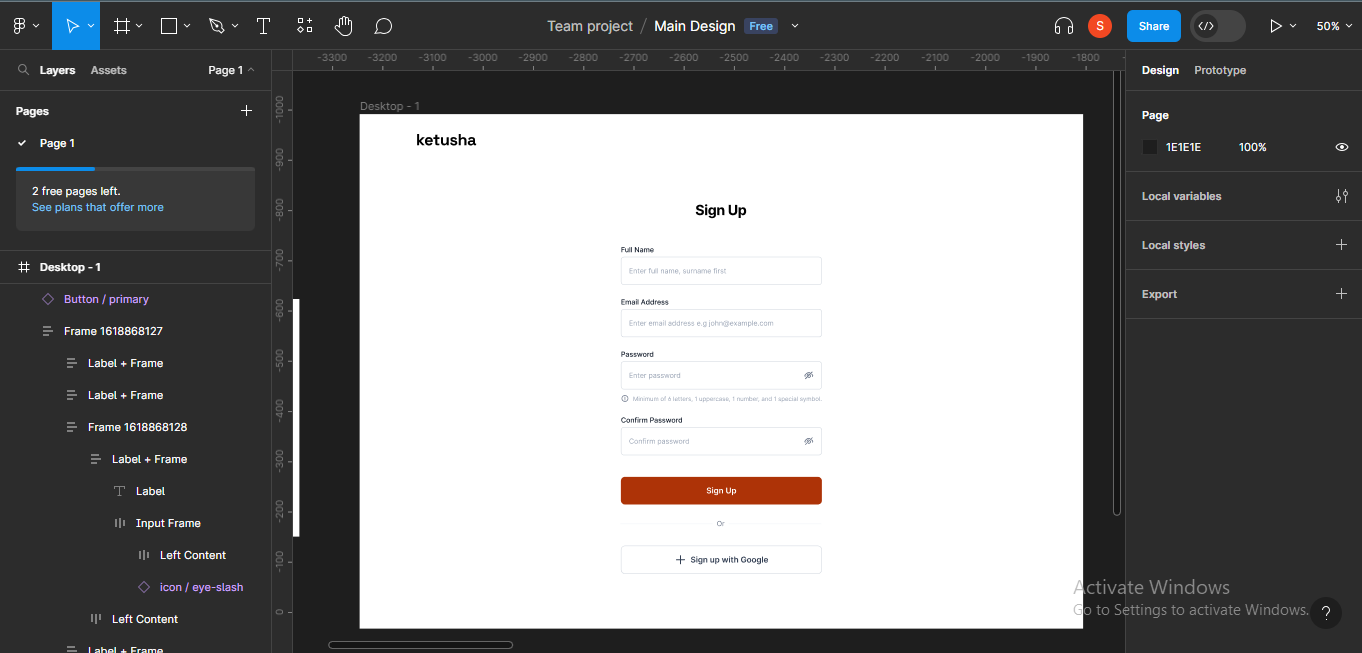
Next, I'll add the buttons to the screen.

I'll add the "Sign up with Google" button, so the user can have different options for signing up on the platform.

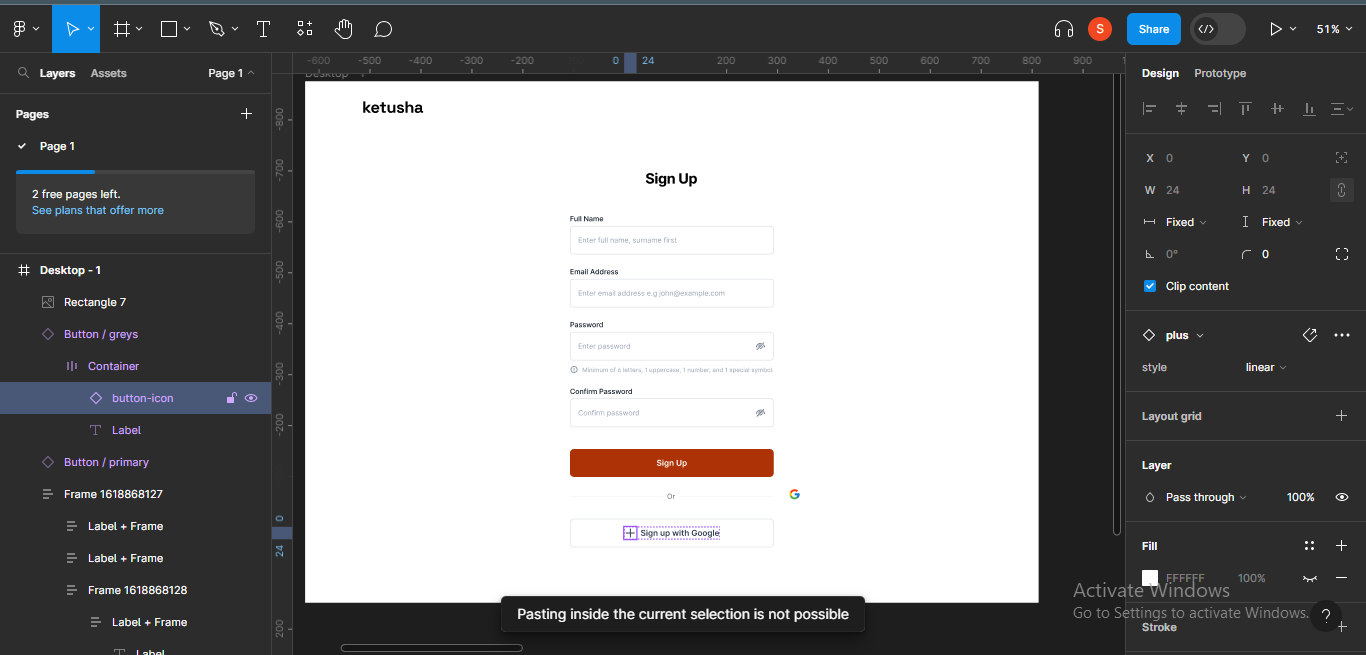
Next, I'll try to paste the google icon inside the "Sign up with Google" frame but that might not be possible.

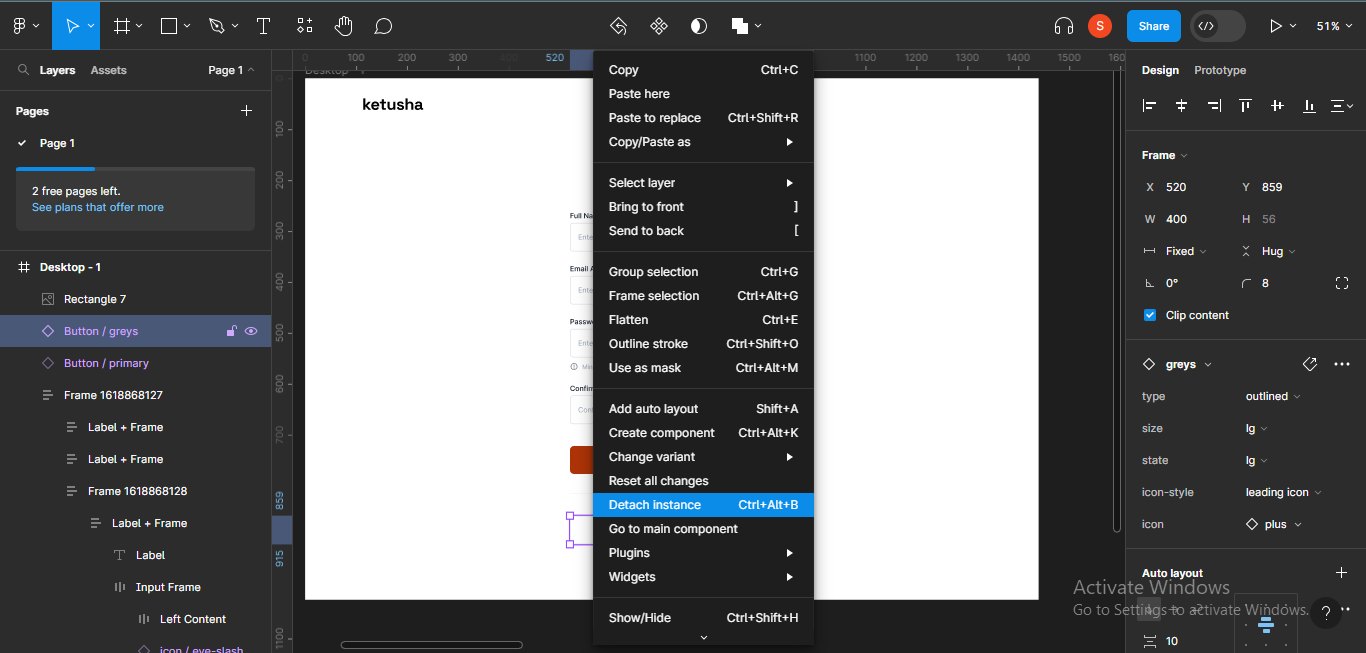
To be able to paste and replace an item inside the selection, I'll have to detach the instance. To do this, right click on the item you're trying to replace. A list of options will come up. Click on "detach instance".

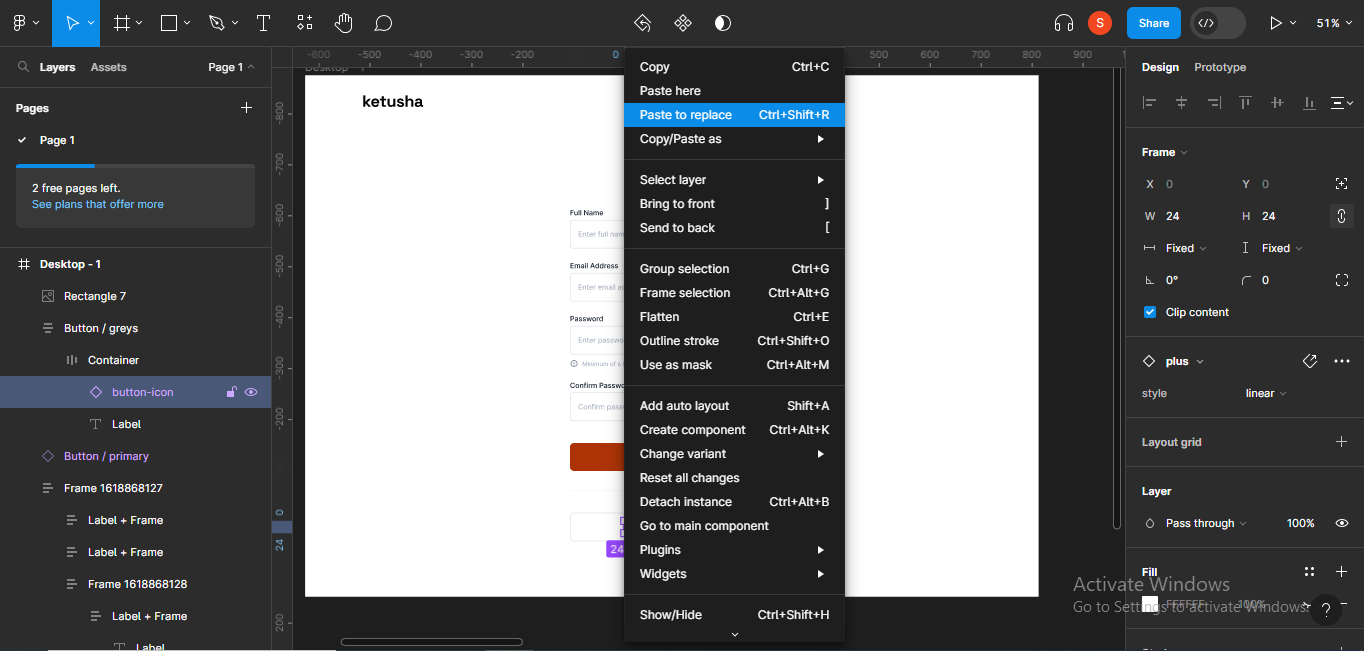
After that, right click on the icon again, and "paste to replace".

The icon will be replaced instantly.

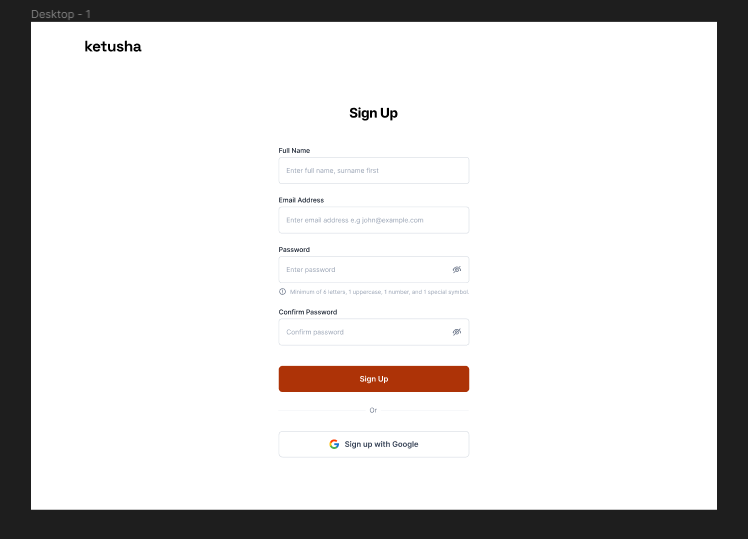
We just created a sign up page using the Rayna UI Design System!
Keep in mind that using a design system doesn't mean you cannot be creative and add your own flair. You can add your own style and creativity as much as you'd like as you go.
Using design systems is a necessary skill every designer and developer should cultivate.
Design systems are a critical component of modern product design and development, fostering collaboration, efficiency, and innovation.
Thank you for reading!
I am a UI/UX Designer, more inclined towards research. When I'm not designing or reading articles about design, you'd find me reading fiction, particularly fantasy and historical genres.
If you read this far, thank the author to show them you care. Say Thanks
Learn to code for free. freeCodeCamp's open source curriculum has helped more than 40,000 people get jobs as developers. Get started

IMAGES
VIDEO