- SUGGESTED TOPICS
- The Magazine
- Newsletters
- Managing Yourself
- Managing Teams
- Work-life Balance
- The Big Idea
- Data & Visuals
- Reading Lists
- Case Selections
- HBR Learning
- Topic Feeds
- Account Settings
- Email Preferences

What It Takes to Give a Great Presentation
- Carmine Gallo

Five tips to set yourself apart.
Never underestimate the power of great communication. It can help you land the job of your dreams, attract investors to back your idea, or elevate your stature within your organization. But while there are plenty of good speakers in the world, you can set yourself apart out by being the person who can deliver something great over and over. Here are a few tips for business professionals who want to move from being good speakers to great ones: be concise (the fewer words, the better); never use bullet points (photos and images paired together are more memorable); don’t underestimate the power of your voice (raise and lower it for emphasis); give your audience something extra (unexpected moments will grab their attention); rehearse (the best speakers are the best because they practice — a lot).
I was sitting across the table from a Silicon Valley CEO who had pioneered a technology that touches many of our lives — the flash memory that stores data on smartphones, digital cameras, and computers. He was a frequent guest on CNBC and had been delivering business presentations for at least 20 years before we met. And yet, the CEO wanted to sharpen his public speaking skills.
- Carmine Gallo is a Harvard University instructor, keynote speaker, and author of 10 books translated into 40 languages. Gallo is the author of The Bezos Blueprint: Communication Secrets of the World’s Greatest Salesman (St. Martin’s Press).
Partner Center
Like what you're reading?
Presentation design guide: tips, examples, and templates
Get your team on prezi – watch this on demand video.
Anete Ezera January 09, 2023
Presentation design defines how your content will be received and remembered. It’s responsible for that crucial first impression and sets the tone for your presentation before you’ve even introduced the topic. It’s also what holds your presentation together and guides the viewer through it. That’s why visually appealing, easily understandable, and memorable presentation design is what you should be striving for. But how can you create a visually striking presentation without an eye for design? Creating a visually appealing presentation can be challenging without prior knowledge of design or helpful tools.
With this presentation design guide accompanied by Prezi presentation examples and templates, you’ll have no problem creating stunning and impactful presentations that will wow your audience.
In this guide, we’ll start by looking at the basics of presentation design. We’ll provide a simple guide on creating a presentation from scratch, as well as offer helpful tips for different presentation types. In addition, you’ll discover how to organize information into a logical order and present it in a way that resonates with listeners. Finally, we’ll share tips and tricks to create an eye-catching presentation, and showcase some great presentation examples and templates you can get inspired by!
With our comprehensive introduction to designing presentations, you will be able to develop an engaging and professional presentation that gets results!

What is presentation design?
Presentation design encompasses a variety of elements that make up the overall feel and look of the presentation. It’s a combination of certain elements, like text, font, color, background, imagery, and animations.
Presentation design focuses on finding ways to make the presentation more visually appealing and easy to process, as it is often an important tool for communicating a message. It involves using design principles like color, hierarchy, white space, contrast, and visual flow to create an effective communication piece.
Creating an effective presentation design is important for delivering your message efficiently and leaving a memorable impact on your audience. Most of all, you want your presentation design to support your topic and make it easier to understand and digest. A great presentation design guides the viewer through your presentation and highlights the most essential aspects of it.
If you’re interested in learning more about presentation design and its best practices , watch the following video and get practical insights on designing your next presentation:
Types of presentations
When creating a presentation design, you have to keep in mind several types of presentations that shape the initial design you want to have. Depending on the type of presentation you have, you’ll want to match it with a fitting presentation design.
1. Informative
An informative presentation provides the audience with facts and data in order to educate them on a certain subject matter. This could be done through visual aids such as graphs, diagrams, and charts. In an informative presentation, you want to highlight data visualizations and make them more engaging with interactive features or animations. On Prezi Design, you can create different engaging data visualizations from line charts to interactive maps to showcase your data.
2. Instructive
Instructive presentations teach the audience something new. Whether it’s about science, business strategies, or culture, this type of presentation is meant to help people gain knowledge and understand a topic better.
With a focus on transmitting knowledge, your presentation design should incorporate a variety of visuals and easy-to-understand data visualizations. Most people are visual learners, so you’ll benefit from swapping text-based slides for more visually rich content.

3. Motivational
Motivational presentations try to inspire the audience by giving examples of successful projects, stories, or experiences. This type of presentation is often used in marketing or promotional events because it seeks to get the audience inspired and engaged with a product or service. That’s why the presentation design needs to capture and hold the attention of your audience using a variety of animations and visuals. Go beyond plain images – include videos for a more immersive experience.
4. Persuasive
Persuasive presentations are designed to sway an audience with arguments that lead to an actionable decision (i.e., buy the product). Audiences learn facts and figures relevant to the point being made and explore possible solutions based on evidence provided during the speech or presentation.
In a persuasive presentation design, you need to capture your audience’s attention right away with compelling statistics wrapped up in interactive and engaging data visualizations. Also, the design needs to look and feel dynamic with smooth transitions and fitting visuals, like images, stickers, and GIFs.

How to design a presentation
When you first open a blank presentation page, you might need some inspiration to start creating your design. For this reason, we created a simple guide that’ll help you make your own presentation from scratch without headaches.
1. Opt for a motion-based presentation
You can make an outstanding presentation using Prezi Present, a software program that lets you create interactive presentations that capture your viewer’s attention. Prezi’s zooming feature allows you to add movement to your presentation and create smooth transitions. Prezi’s non-linear format allows you to jump between topics instead of flipping through slides, so your presentation feels more like a conversation than a speech. A motion-based presentation will elevate your content and ideas, and make it a much more engaging viewing experience for your audience.
Watch this video to learn how to make a Prezi presentation:
2. Create a structure & start writing content
Confidence is key in presenting. You can feel more confident going into your presentation if you structure your thoughts and plan what you will say. To do that, first, choose the purpose of your presentation before you structure it. There are four main types of presentations: informative, instructive, motivational, and persuasive. Think about the end goal of your presentation – what do you want your audience to do when you finish your presentation – and structure it accordingly.
Next, start writing the content of your presentation (script). We recommend using a storytelling framework, which will enable you to present a conflict and show what could be possible. In addition to creating compelling narratives for persuasive presentations, this framework is also effective for other types of presentations.
Tip: Keep your audience in mind. If you’re presenting a data-driven report to someone new to the field or from a different department, don’t use a lot of technical jargon if you don’t know their knowledge base and/or point of view.
3. Research & analyze
Knowing your topic inside and out will make you feel more confident going into your presentation. That’s why it’s important to take the time to understand your topic fully. In return, you’ll be able to answer questions on the fly and get yourself back on track even if you forget what you were going to say when presenting. In case you have extra time at the end of your presentation, you can also provide more information for your audience and really showcase your expertise. For comprehensive research, turn to the internet, and library, and reach out to experts if possible.

4. Get to design
Keeping your audience engaged and interested in your topic depends on the design of your presentation.
Now that you’ve done your research and have a proper presentation structure in place, it’s time to visualize it.
4.1. Presentation design layout
What you want to do is use your presentation structure as a presentation design layout. Apply the structure to how you want to tell your story, and think about how each point will lead to the next one. Now you can either choose to use one of Prezi’s pre-designed templates that resemble your presentation structure the most or start to add topics on your canvas as you go.
Tip: When adding content, visualize the relation between topics by using visual hierarchy – hide smaller topics within larger themes or use the zooming feature to zoom in and out of supplementary topics or details that connect to the larger story you’re telling.
4.2. Color scheme
Now it’s time to choose your color scheme to give a certain look and feel to your presentation. Make sure to use contrasting colors to clearly separate text from the background, and use a maximum of 2 to 3 dominating colors to avoid an overwhelming design.
4.2. Content (visuals + text)
Add content that you want to highlight in your presentation. Select from a wide range of images, stickers, GIFs, videos, data visualizations, and more from the content library, or upload your own. To provide more context, add short-format text, like bullet points or headlines that spotlight the major themes, topics, and ideas in your presentation.
Also, here you’ll want to have a final decision on your font choice. Select a font that’s easy to read and goes well with your brand and topic.
Tip: Be careful not to turn your presentation into a script. Only display text that holds significant value – expand on the ideas when presenting.

4.3. Transitions
Last but not least, bring your presentation design to life by adding smooth, attractive, and engaging transitions that take the viewer from one topic to another without disrupting the narrative.
On Prezi, you can choose from a range of transitions that take you into the story world and provide an immersive presentation experience for your audience.
For more practical tips read our article on how to make a presentation .
Presentation design tips
When it comes to presentations, design is key. A well-designed presentation can communicate your ideas clearly and engage your audience, while a poorly designed one can do the opposite.
To ensure your presentation is designed for success, note the following presentation design tips that’ll help you design better presentations that wow your audience.

1. Keep it simple
Too many elements on a slide can be overwhelming and distract from your message. While you want your content to be visually compelling, don’t let the design of the presentation get in the way of communicating your ideas. Design elements need to elevate your message instead of overshadowing it.
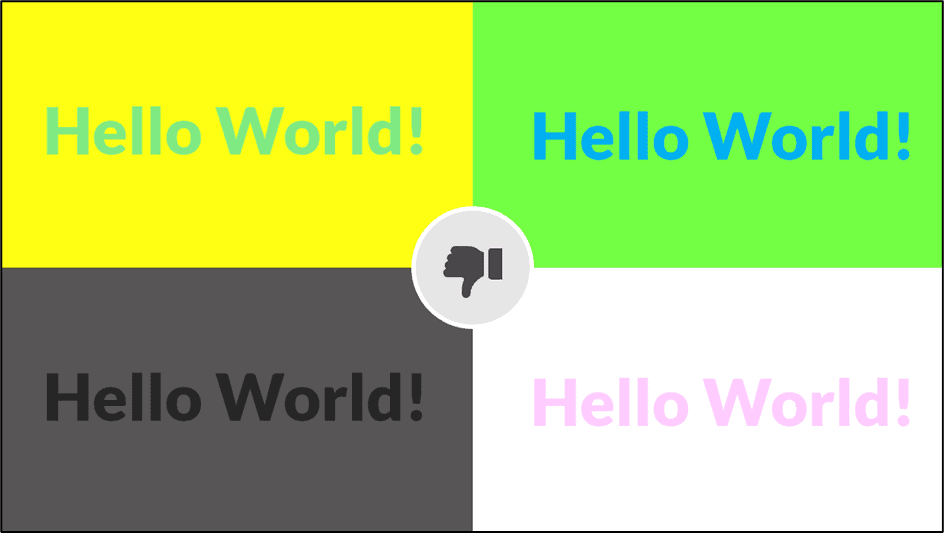
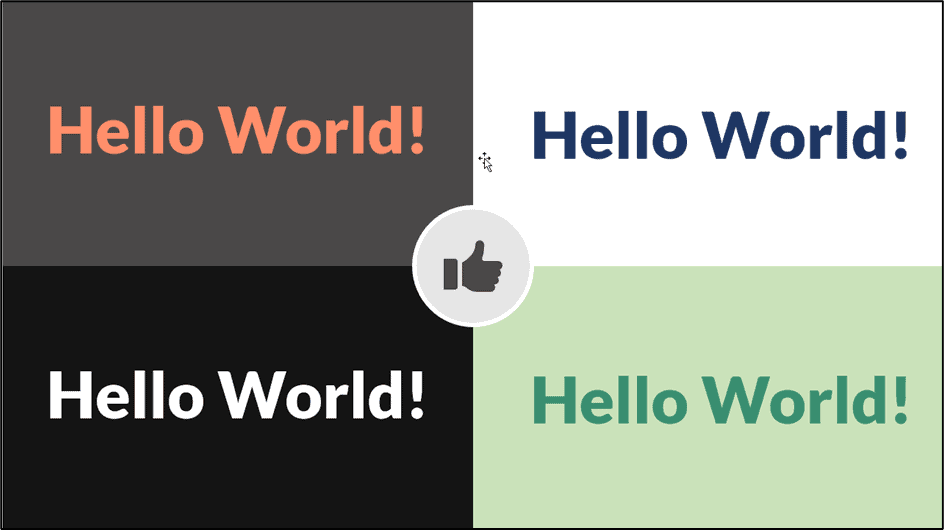
2. Use contrasting text colors
Draw attention to important points with contrasted text colors. Instead of using bold or italics, use a contrasting color in your chosen palette to emphasize the text.
3. Be clear and concise.
Avoid writing long paragraphs that are difficult to read. Limit paragraphs and sections of text for optimum readability.
4. Make sure your slide deck is visually appealing
Use high-quality images and graphics, and limit the use of text to only the most important information. For engaging and diverse visuals, go to Prezi’s content library and discover a wide range of stock images, GIFs, stickers, and more.
5. Pay attention to detail
Small details like font choice and alignments can make a big difference in how professional and polished your presentation looks. Make sure to pay attention to image and text size, image alignment with text, font choice, background color, and more details that create the overall look of your presentation.
6. Use templates sparingly
While templates can be helpful in creating a consistent look for your slides, overusing them can make your presentation look generic and boring. Use them for inspiration but don’t be afraid to mix things up with some custom designs as well.
7. Design for clarity
Create a presentation layout that is easy to use and navigate, with clear labels and instructions. This is important for ensuring people can find the information they need quickly and easily if you end up sharing your presentation with others.
8. Opt for a conversational presentation design
Conversational presenting allows you to adjust your presentation on the fly to make it more relevant and engaging. Create a map-like arrangement that’ll encourage you to move through your presentation at your own pace. With a map-like design, each presentation will be customized to match different audiences’ needs. This can be helpful for people who have different levels of expertise or knowledge about the subject matter.
9. Be consistent
Design consistency holds your presentation together and makes it easy to read and navigate. Create consistency by repeating colors, fonts, and design elements that clearly distinguish your presentation from others.
10. Have context in mind
A great presentation design is always dependent on the context. Your audience and objective influence everything from color scheme to fonts and use of imagery. Make sure to always have your audience in mind when designing your presentations.
For more presentation tips, read the Q&A with presentation design experts and get valuable insights on visual storytelling.
Presentation templates
Creating a presentation from scratch isn’t easy. Sometimes, it’s better to start with a template and dedicate your time to the presentation’s content. To make your life easier, here are 10 useful and stunning presentation templates that score in design and engagement. If you want to start creating with any of the following templates, simply go to our Prezi presentation template gallery , select your template, and start creating! Also, you can get inspired by the top Prezi presentations , curated by our editors. There you can discover presentation examples for a wide range of topics, and get motivated to create your own.
Business meeting presentation
The work desk presentation templates have a simple and clean design, perfectly made for a team or business meeting. With all the topics visible from start, everyone will be on the same page about what you’re going to cover in the presentation. If you want, you can add or remove topics as well as edit the visuals and color scheme to match your needs.
Small business presentation
This template is great for an introductory meeting or pitch, where you have to summarize what you or your business does in a few, highly engaging slides. The interactive layout allows you to choose what topic bubble you’re going to select next, so instead of a one-way interaction, you can have a conversation and ask your audience what exactly they’re interested in knowing about your company.
Mindfulness at work presentation
How can you capture employees’ attention to explain important company values or practices? This engaging presentation template will help you do just that. With a wide range of impactful visuals, this presentation design helps you communicate your ideas more effectively.
Business review template
Make your next quarterly business review memorable with this vibrant business presentation template. With eye-capturing visuals and an engaging layout, you’ll communicate important stats and hold everyone’s attention until the end.
History timeline template
With black-and-white sketches of the Colosseum in the background, this timeline template makes history come alive. The displayed time periods provide an overview that’ll help your audience to grasp the bigger picture. After, you can go into detail about each time frame and event.
Storytelling presentation template
Share stories about your business that make a lasting impact with this stunning, customizable presentation template. To showcase each story, use the zooming feature and choose to tell your stories in whatever order you want.
Design concept exploration template
Not all meetings happen in person nowadays. To keep that face-to-face interaction even when presenting online, choose from a variety of Prezi Video templates or simply import your already-existing Prezi template into Prezi Video for remote meetings. This professional-looking Prezi Video template helps you set the tone for your meeting, making your designs stand out.
Employee perks and benefits video template
You can use the employee benefits video template to pitch potential job candidates the perks of working in your company. The Prezi Video template allows you to keep a face-to-face connection with potential job candidates while interviewing them remotely.
Sales plan presentation template
Using a clear metaphor that everyone can relate to, this football-inspired sales plan presentation template communicates a sense of team unity and strategy. You can customize this Prezi business presentation template with your brand colors and content.
Flashcard template
How can you engage students in an online classroom? This and many other Prezi Video templates will help you create interactive and highly engaging lessons. Using the flashcard template, you can quiz your students, review vocabulary, and gamify learning.
Great presentation design examples
If you’re still looking for more inspiration, check out the following Prezi presentations made by our creative users.
Social media presentation
This presentation is a great example of visual storytelling. The use of visual hierarchy and spatial relationships creates a unique viewing experience and makes it easier to understand how one topic or point is related to another. Also, images provide an engaging and visually appealing experience.
Leadership books presentation
Do you want to share your learnings? This interactive presentation offers great insights in an entertaining and visually compelling way. Instead of compiling leadership books in a slide-based presentation, the creator has illustrated each book and added a zooming feature that allows you to peek inside of each book’s content.
Remote workforce presentation
This is a visually rich and engaging presentation example that offers an interactive experience for the viewer. A noteworthy aspect of this presentation design is its color consistency and matching visual elements.
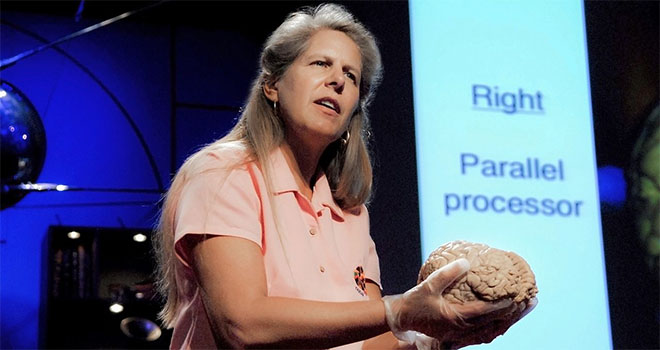
A presentation about the teenage brain
Another great presentation design example that stands out with an engaging viewing experience. The zooming feature allows the user to dive into each topic and choose what subject to view first. It’s a great example of an educational presentation that holds the students’ attention with impactful visuals and compelling transitions.
Remote work policy presentation
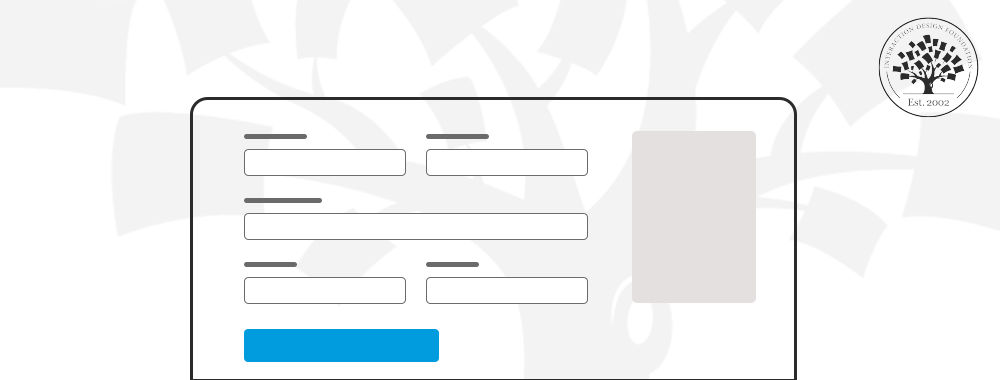
This presentation design stands out with its visually rich content. It depicts exactly what the presentation is about and uses the illustrated window frames in the background image as topic placements. This type of presentation design simplifies complex concepts and makes it easier for the viewer to understand and digest the information.
Everyone can create visually-appealing presentations with the right tools and knowledge. With the presentation design tips, templates, and examples, you’re equipped to make your next presentation a success. If you’re new to Prezi, we encourage you to discover everything it has to offer. With this presentation design guide and Prezi, we hope you’ll get inspired to create meaningful, engaging, and memorable content for your audience!

Give your team the tools they need to engage
Like what you’re reading join the mailing list..
- Prezi for Teams
- Top Presentations

Tips for creating and delivering an effective presentation
In this article.
Creating an effective presentation
Delivering an effective presentation
Tips for creating an effective presentation
Top of Page
Tips for delivering an effective presentation

Need more help?
Want more options.
Explore subscription benefits, browse training courses, learn how to secure your device, and more.

Microsoft 365 subscription benefits

Microsoft 365 training

Microsoft security

Accessibility center
Communities help you ask and answer questions, give feedback, and hear from experts with rich knowledge.

Ask the Microsoft Community

Microsoft Tech Community

Windows Insiders
Microsoft 365 Insiders
Was this information helpful?
Thank you for your feedback.

PowerPoint Presentation Best Practices: Tips & Resources
- Slide Content
- The Presentation: Public Speaking
- Tips & Resources
Watch your timing, both while speaking and going through your slides. You don't want to go too fast, but make sure you don't go over your allotted time, either. (This is where practice comes in!) You might want to leave a few minutes at the end for questions.
Sort Your Slides
Try breaking your slides into smaller chunks or segments, and make sure they flow. But don’t use too many slides, either; find a nice middle ground. If you look at all of them in the slide sorter, do they seem to flow logically without your speech backing them up?
The "B" Key
During your presentation (on either PowerPoint or Keynote) you can press the "B" key on the keyboard, and the screen will go blank. This is useful if you need to go off topic for a minute, or you want people to focus on you while you say something extremely important. Press "B" again and your presentation will reappear.
- Keep it simple, but not simplistic
- Have a theme and be consistent
- Be smart with colors
- Choose fonts wisely
- Use high-quality graphics, not clip art
- Try using video or audio
- Minimize distractions in your slides
- Pace yourself
- Break up your slides into small chunks
- Check your spelling and grammar
- Don’t use stale built-in templates
- Don’t throw off your audience with fancy fonts
- Don’t use distracting animations and transitions
- Don’t use clip art
- Don’t put an entire paragraph in your slide
- Don’t go too fast
- Don't read from cue cards word-for-word
- Don’t stress—act relaxed and natural, and your audience will be more receptive
- "Design Tips" - Garr Reynolds Tips and slide examples from a communication expert.
- "10 PowerPoint Tips to Make Your Slides More Effective" - iSpring Top 10 tips, written by Ferry Pereboom, the co-founder of a design agency.
- Presentation Zen: "What is good presentation design?" - Garr Reynolds Tips and slide examples from a communication expert.
- "Top 10 Tips to Make Your PowerPoint Suck Way Less" - Your PowerPoint Sucks Top 10 tips, other articles, examples, and resources.
- "Speak up: Preparing an Engaging Presentation" - Amherst College Tips on presenting a public speech from Amherst College's Writing Center.
- “Basic tasks for creating a PowerPoint presentation” - Microsoft A guide for getting started with PowerPoint, with tips for creating an effective presentation at the bottom.
- "Delivery Tips" - Garr Reynolds Public speaking tips from a communication expert.
- "Preparation Tips" - Garr Reynolds Preparation tips for presenting from a communication expert.
- Canva Slide builder with professional and artistic templates.
- SlideModel Professional slide and theme templates.
- PresentationGO Free templates, slides, graphics, diagrams, tables, etc.
- << Previous: The Presentation: Public Speaking
- Last Updated: Dec 8, 2023 12:36 PM
- URL: https://libguides.hccfl.edu/powerpoint
© 2024 | All rights reserved
👀 Turn any prompt into captivating visuals in seconds with our AI-powered visual tool ✨ Try Piktochart AI!
- Piktochart Visual
- Video Editor
- Infographic Maker
- Banner Maker
- Brochure Maker
- Diagram Maker
- Flowchart Maker
- Flyer Maker
- Graph Maker
- Invitation Maker
- Pitch Deck Creator
- Poster Maker
- Presentation Maker
- Report Maker
- Resume Maker
- Social Media Graphic Maker
- Timeline Maker
- Venn Diagram Maker
- Screen Recorder
- Social Media Video Maker
- Video Cropper
- Video to Text Converter
- Video Views Calculator
- AI Infographic
- AI Instagram Post Generator
- AI Newsletter Generator
- AI Timeline Generator
- For Communications
- For Education
- For eLearning
- For Financial Services
- For Healthcare
- For Human Resources
- For Marketing
- For Nonprofits
- Brochure Templates
- Flyer Templates
- Infographic Templates
- Newsletter Templates
- Presentation Templates
- Resume Templates
- Business Infographics
- Business Proposals
- Education Templates
- Health Posters
- HR Templates
- Sales Presentations
- Community Template
- Explore all free templates on Piktochart
- The Business Storyteller Podcast
- User Stories
- Video Tutorials
- Visual Academy
- Need help? Check out our Help Center
- Earn money as a Piktochart Affiliate Partner
- Compare prices and features across Free, Pro, and Enterprise plans.
- For professionals and small teams looking for better brand management.
- For organizations seeking enterprise-grade onboarding, support, and SSO.
- Discounted plan for students, teachers, and education staff.
- Great causes deserve great pricing. Registered nonprofits pay less.
Presentations
Presentation Design: A Step-by-Step Guide
Nailing your presentation structure can have a big impact on your target audiences, whether they are investors, coworkers, partners, or potential customers. It helps get your ideas across and persuade others.
For a presentation to work, its contents must be paired with great design. In fact, 91% of presenters feel more confident with a well-designed slide deck.
Now, design may not be something that interests you or something you’re good at. But like it or not, the moment you fire up Powerpoint, or Keynote you are a designer. And there is no escape.
So instead of designing a poor presentation with lousy templates, why not learn the essentials of designing a beautiful presentation?
In this guide, we’ll discuss how to design a captivating presentation, and break down the whole process into small chunks so you can tackle each step easily.
If you’re eager to put these principles into practice, create a Piktochart account and start creating beautiful presentations in minutes.
What makes a presentation well designed?
A bad presentation can give the impression that you lack preparation, care, and credibility. A well-designed presentation, on the other hand, makes you look professional and trustworthy. Here’s what it means:
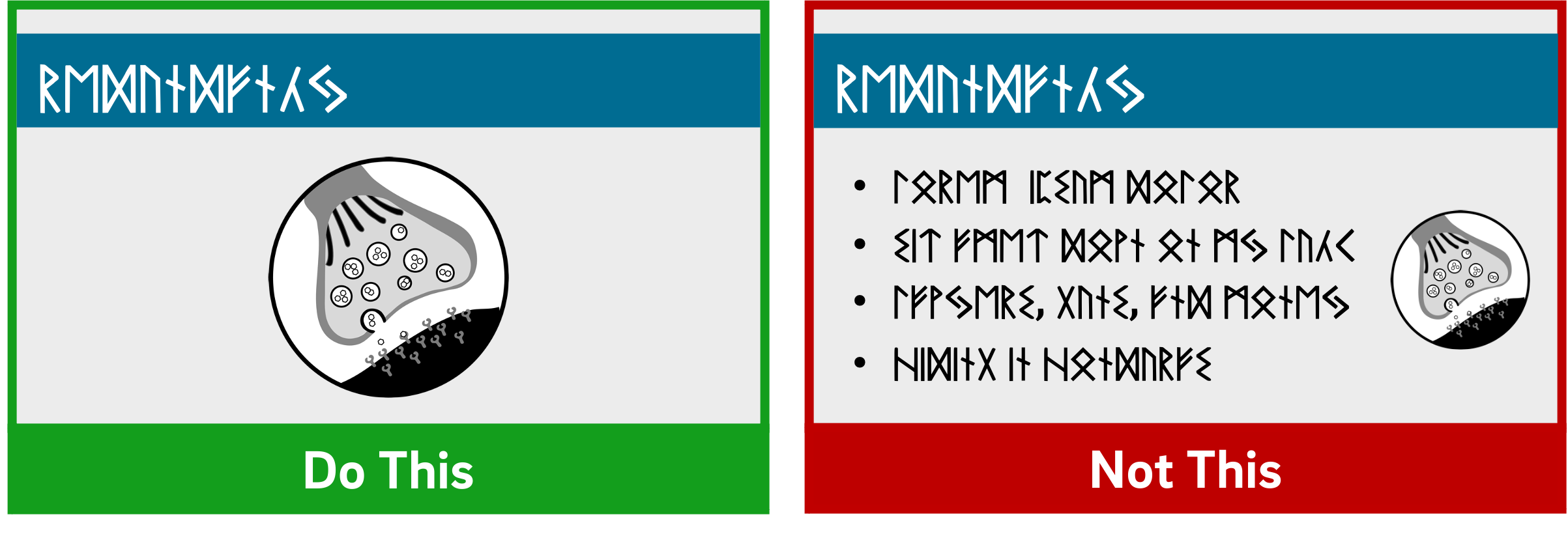
Less text and more visuals
Humans are visual beings. Our comprehension of visual elements is way more than just plain text. And we retain any information much better when it’s paired with imagery.
If you want your message to connect with your audience, remove the extra text in your slides and replace it with visual content .
There are many ways to add photos , one of which is visualizing your data into timelines , flowcharts, graphs , and other frameworks. For example, this presentation by Trinh Tu uses data visualization really well to convey key stats and details.

However, adding visuals doesn’t mean just throwing some fancy pictures and icons onto your slides. Your icons and photos need to be relevant.
Before you add a visual element, always check if it contributes to the message you are trying to communicate.
Well-placed pictures can go a long way in helping the audience connect with your presentation. So use them cautiously and strategically.
Summarize points instead of writing them all out
According to a survey by David Paradi , the three things that annoy audiences most about presentations are:
- Speakers reading their slides
- Slides that include full sentences of text
- Text that is too small to read

Notice what’s common to all these annoyances? The text. People have extremely short attention spans, especially when it comes to reading heaps of text.
So the text in your presentation slides should be just enough to complement the speaker, no more. It should not compete with what’s being said.
For example, this simple presentation does a great job of summarizing the message of each slide in just a few words and breaking up the text nicely into multiple slides.

Crowding your slides with all the information you have makes you unnecessary. You don’t want people to be distracted by reading when they’re trying to listen to you.
Instead, the slides should only be considered as a visual aid. So keep them simple. Focus on the message, not the slides themselves.
One takeaway per slide
As we discussed, people find it hard to absorb too much information from a single slide. So don’t overwhelm your audience, and remember that less is more. Make sure not to have more than one key point in each presentation slide.
For example, this presentation about startup weekend has minimalistic slides walking viewers through one message at a time. It also shows that you don’t need a ton of fancy elements to make your presentation visually appealing.

Limit each of your slides to a simple statement, and you’ll easily be able to direct your audience’s focus to the main topic and subtopics.
Arranging your text this way is one of the best ways to make a powerful impact on your presentation design.
Clear hierarchy in design
Visual hierarchy is easily one of the most important yet most overlooked design principles. Simply put, it means the color, size, contrast, alignment, and other factors related to each element of your slide should be based on its importance.
The most important elements should capture the attention of your audience first, followed by the second most important elements, and so on.
Needless to say, you must know the whole narrative and outline before you start planning the visual hierarchy. It’s all about the message you want each slide and your whole presentation to get across.
For example, in this presentation about building a good team, see how the header text, the description text, and the button text are different from each other. The header font is the largest and placed at the top, catching immediate attention.
Then your eyes go to the button text because it captures attention with a red background. And finally, you see the description, the illustration, and other elements.

So as you design your presentation, consider the narrative and plan the visual hierarchy needed to justify the story. This will ensure that your audience will not miss out on the key points you want to emphasize.
Design consistency across slides
People are quick to identify inconsistencies in a presentation design, and these inconsistencies prevent them from having a fully engaging experience. So keep your presentation design consistent with a single theme.
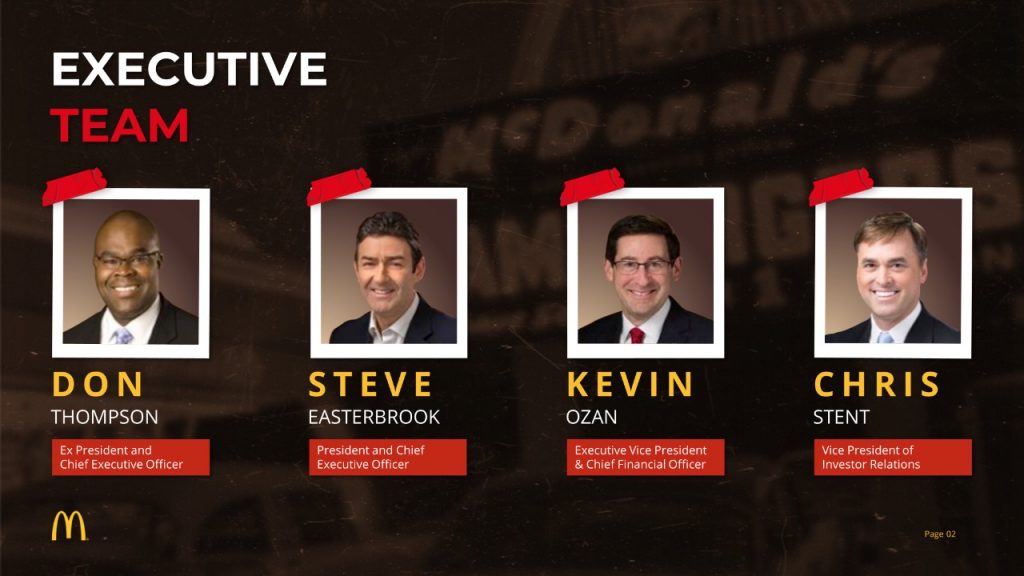
Consistency creates a better flow and shows that each slide in your presentation belongs to the same story. To understand this better, see the below slide from this presentation .

Notice how the slide primarily uses only two colors (white and red) for all the elements. And the image dimensions, fonts, and styling for each team member are exactly the same.
You’ll notice the same thing in other slides of this presentation too. The same colors, the same font family , and similar backgrounds have been used in the overall design . This is what we mean by consistency.
If the presentation you’re making is part of a company, the company may already have a style guide that dictates how to keep your presentation consistent with the company’s branding. If not, it’s never too late to create one .
Call to action
A presentation is not complete without a call to action (CTA). If there is no CTA, your audience will think, “Is that it?” and you’ll leave them wondering what they’re supposed to do next with the information you provided.
The best CTAs are simple and easy. For example, you can ask the audience to contact you, connect on social media, sign up for a product or webinar.

Also, make sure to highlight the incentive. Your audience should be clear on the main benefits they will get by following through with your call to action.
The bottom line is: Make it a no-brainer and make it easy for people to take action right away.
Designing a great presentation
Now that you know the ingredients of appealing presentation design, let’s see how to design a presentation that wows your audience, and also drives your key points home at the same time. Follow the below presentation, ideas, steps, and best practices to create a stunning presentation.
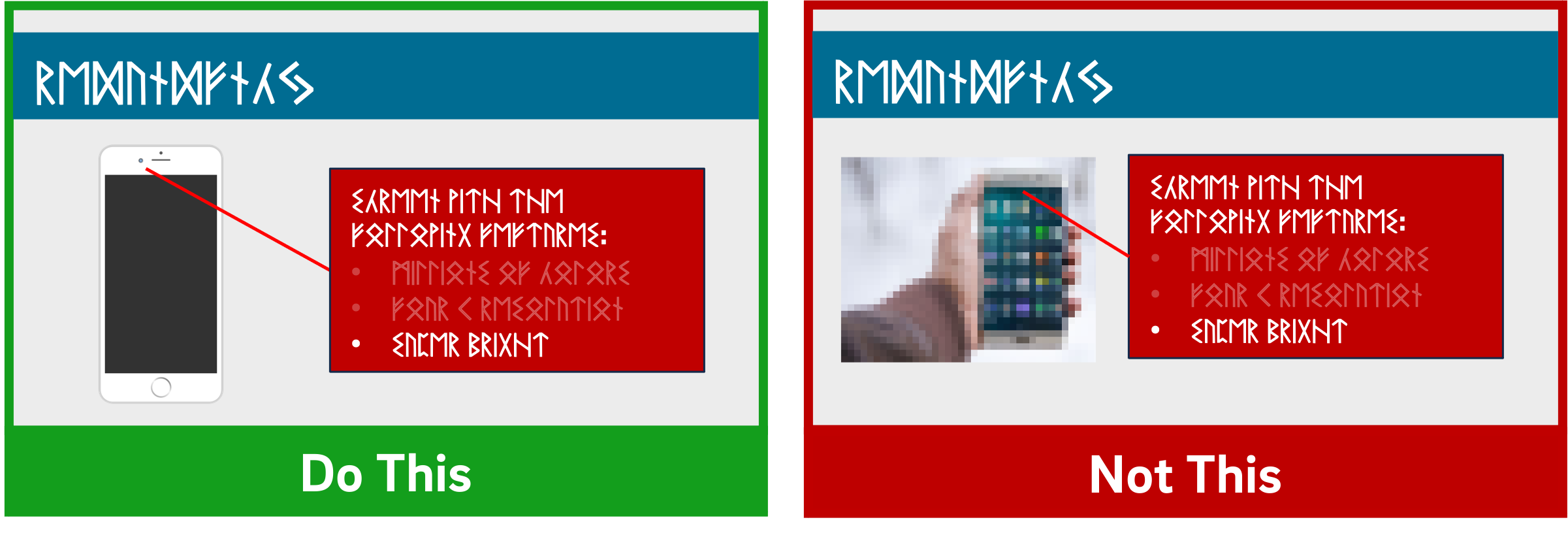
Prepare slide backgrounds and images
Backgrounds and pictures go a long way in setting the right mood and feel for your presentation. And there is no one right way to do this. Your options are limited only by your creativity.
For example, this presentation from Zuora makes masterful use of background images. Almost every slide has a beautiful background photo, along with a color overlay above the background to make the text easy to read.

Pay attention to the following best practices as you work on your backgrounds and photos:
- Make sure your images have enough contrast with your words.
- Use simple images that are closely relevant to your messages. You can use multiple free and paid stock photo sites to find photos that resonate with what you want to convey. These include Picography , Unsplash , Freepik , and Gratisography .
- Don’t pick common, generic stock images that people have already seen hundreds of times elsewhere. Also, avoid clipart for the same reasons.
- Don’t crowd too many pictures into a single slide.
- Ensure that your images are of high quality, with a resolution that allows a comfortable viewing experience. They should come off as clear and crisp on both small and large screens.
Zero in on your slide layouts
Contrary to what you may believe, great presentation design is not about being very artistic or creating complex layouts. Instead, your focus should be on communicating information in a nice, user-friendly way.
For example, this presentation has many slides that emphasize a great alternative to the conventional approach of putting text over an image. It leverages a split-screen layout for each slide, resulting in clean and elegant quotes paired with stunning visuals.

Pay attention to the following best practices as you work on slide layouts:
- Make sure you have a reason for aligning elements in a certain way for each slide. If possible, use frames or grids to align your images and text appropriately.
- When used too often, center alignment makes your design look amateurish. Use it only as a last resort.
- Don’t keep using the same layout for consecutive slides. It makes your presentation dull and repetitive. Mix up the layouts to keep your audience engaged.
- Have enough white space around each element. Don’t feel like you have to fill vacant spaces with more objects. Giving each visual room to breathe makes your whole design easier on the eyes, while a cluttered composition is hard to make sense of.
Pick your colors wisely
Colors influence emotions and contribute to the identity of your brand. They also lift the audience’s overall sense of enthusiasm and move people to action. So you must use colors strategically to pull the audience into your presentation.
For example, this colorful presentation for Adidas was designed to show how its deck could give a combination of fun and luxurious vibes.

Notice the colors used in the above slide. There is a lot of white, purple, and blue, with some variations used sparingly around the illustrations. Only three main colors are doing most of the heavy lifting. That’s why the overall design still works even with some extra colors thrown in.
Pay attention to the following best practices as you work on your presentation colors:
- If your company already has a color palette in place, stick to it. If not, pick a strong color scheme with no more than five colors to serve as a base for your presentation design. Too many colors can make your audience frantic.
- Use tools such as Adobe Color CC , Kuler , Piknik , and 0to255 to play around with different colors and color schemes and see what works with what.
- Make sure your color scheme has colors that can contrast and complement each other. Colors that don’t clash will make your presentation look clean and polished.
Select the right fonts
Typography is another factor that can make or break your presentation. Fonts have a subtle but powerful impact on how the audience views both your presentation and your brand.
But choosing fonts is a major challenge for those without any form of design education or experience. They mistakenly think that simple and basic fonts are too dull and boring. So they try to look for some fancy fonts to make their presentation exciting, eventually ending up with some hideous or outdated font such as Comic Sans.
Instead, you should consider the readability of the message you want to convey. For example, this presentation by With Company makes great use of modern typography .

Since many of the slides have lengthy quotes, they are split in ways to make the message easy to digest. In addition, see how all the text is super clean and concise.
Pay attention to the following best practices as you work on your presentation fonts:
- Just like with your color scheme, use the same set of fonts and the same font sizes in all the slides of your presentation. For example, if your slide heading is Verdana 40pt, then each slide heading should be Verdana 40pt. In fact, you don’t need more than three fonts that work well together.
- If you feel like using some animated text that bounces, soars, or glitters, just don’t. Curb the temptation. Hyperactive words and phrases are annoying and distracting.
- If you already have standard font pairs based on your company’s brand identity, use those. If not, choose fonts that convey the voice and tone you’re aiming for.
- The best fonts for presentations are simple, professional, modern, and readable. Pick a font such that there is a significant difference between its regular and bold font faces.
- Don’t shy away from using standard fonts. Avoid using some rare font that’s unlikely to be available on all computers and mobile devices.
- Pair fonts that work well with each other. Granted, this can be tricky and hard for an untrained eye to pull off. But there are many collections known to be effective. So you can pick from those. Resources like FontPair and FontJoy make it easy to find great font combinations.
- As discussed before, size the fonts based on visual hierarchy. For example, headlines should be larger than body text. But even the least significant texts should be large enough to read, with appropriate line and letter spacing.
Wrapping up
We know this may be a lot to take in. It’s not easy to design a mesmerizing presentation. But the final result is worth all the trouble. A great presentation can open doors that you may have never thought to be possible.
A clean design is much easier to take in. It makes you and your brand look more credible and professional. So use the above steps to push your design skills as far as you can.
Start improving one thing at a time, and your efforts will add up to a point where you’ll design stunning presentations without thinking. You can also accelerate the process with a tool like Piktochart that comes with hundreds of ready-made templates and intuitive features. So get started today.
About The Author

Hitesh Sahni is an editor, consultant, and founder of http://smemark.com/ , an upscale content marketing studio helping brands accelerate growth with superior and scalable SEO, PPC, and copywriting services.
Other Posts

Mastering the Craft: Presentation Design Strategies From a Pro

How to Make a Presentation (2023 Guide With Tips & Templates)

How to Nail Your Brand Presentation: Examples and Pro Tips
Do you want to be part of these success stories, join more than 11 million who already use piktochart to craft visual stories that stick..

Presentation Design: The Definitive Guide (2023)
Welcome to a huge resource on presentation design.
And let me be clear about something:
This is not another article loaded with obvious advice like “be consistent” or “use high-quality visuals”.
Instead, this guide is jam-packed with practical tips, techniques and ideas (illustrated with real examples) to help you design irresistible presentations from start to finish.
Let’s jump in…

The Definitive Guide to Killer Presentation Design
This guide is divided into three parts:
Let’s do it!
PART 1 Presentation Design Best Practices and Principles
Here are some of the things you will learn in this section:
👉 The 3 questions you MUST answer before starting to design your presentation 👉 How to create effective, audience-tailored color themes (including free tools and resources) 👉 The proven, most readable fonts for your presentations 👉 Simple principles of what makes something beautiful or functional (learn how to use “grid systems” or the CRAP principle to your advantage)

Get this 100% editable PPT illustration (along with many more) here
Use This 3-Item Checklist First
Let’s be honest:
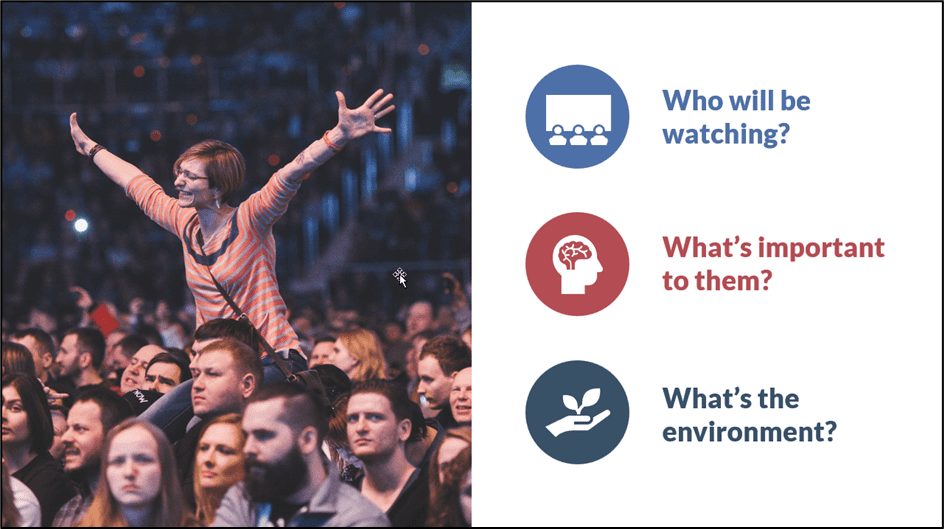
Great design won’t cut it if your presentation hasn’t be prepared effectively first. So to ensure you’re starting off on the right foot, make sure you have identified:
- A specific goal for your presentation (Example: “I’m doing this presentation to convince my boss to double our advertising budget next quarter”)
- Who your audience is (Example: “B2B company C-level execs”)
- In which category your presentation falls into (Inform/Persuade/Educate). Example: “Q4 Sales Results” -> Inform; “Webinar: How to Get More Organic Traffic” -> Educate; “XYZ Company: Investor Pitch Deck” -> Educate/Persuade)
Quick Power Note 💪
If you want to design gorgeous slides fast, you’d be crazy not to check out PPTPOP’s premium template pack. It’s a set of ready-to-use slides you can use right away to make your presentations look 10x better. See details here .
Use This Color Meaning Table to Create a Consistent Presentation Theme
Your presentation colors should be:
- Associated with your organization (color increases brand recognition by up to 80%. Source )
- Aligned with your audience’s characteristics ( 76% of women prefer cool colors compared to 56% of men ).
- Limited to two or three colors ( because “the colors should be used to accentuate the information, not be the center of attention”). I recommend to use dark grey for your text, and then up to two additional, contrasting colors, either for headlines of specific info you want to highlight (e.g. figures or findings).
Below, you’ll find a research-backed table that details all color meanings and associations.
Use it to find the colors that work for your presentation:
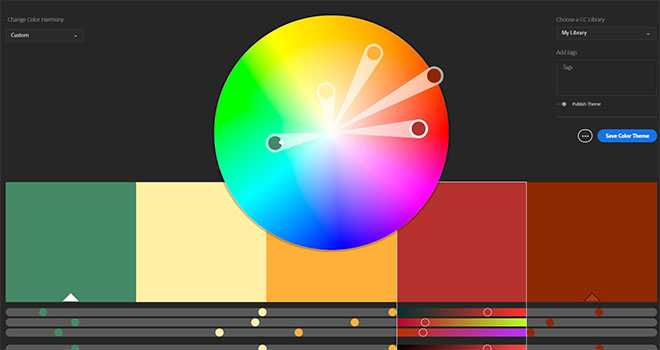
Color Inspiration Tools ✨
Here are my two favorite resources when it comes to building color themes:
StylifyMe . A site website analyzer that allows you to check the style guide of any website, including colors, fonts and sizing. Great to give you a solid boost of design inspiration!
Kuler . A free color palette generator that’ll help you either build your own color palettes, or chose from thousands of pre-built schemes.
Okay…
So you’ve chosen your color theme, that’s awesome.
But that’s not enough:
How can you actually guarantee you’ve made a good job at integrating your colors in your slide deck?
There are two ways to make sure you’ve done a good job at “sprinkling” your chosen colors in your presentation…
Embed a Friendly Color “Reminder” in Each Slide
Embed a shape that includes the colors you’ve chosen for your presentation at the bottom corner of each slide.
Create rectangle shapes, color each of them with the colors you chose for your slide deck, group all your shapes, and copy paste it on each of your slides.
Here’s an example:
Use the Slide Sorter Tool to Ensure Your Color Theme Is Rock-Solid
View your deck in a “slide sorter” (PowerPoint) or “light table” (Keynote) mode and double check if you – or even better, if a colleague – can clearly identify the most used colors.
It should be a no-brainer.
Here’s an example for the this pitch deck template :
In this slide deck, it’s super clear that the theme is made out of three primary colors:
Use One of These Most Legible Fonts
What font should you actually use?
Well, let’s take a look at what the data says:
The Software Usability Research Laboratory has demonstrated that the most legible fonts are Arial, Courier, and Verdana.
Research also shows that the following fonts are good for people with dyslexia: Helvetica, Courier, Arial, Verdana.
People are more likely to engage in a given behavior the less effort it requires ( Source ). That means your text size should be big enough to be legible to the person seating the farthest from your location.
To validate your font size : put your presentation file into the “slide sorter” (on PowerPoint) or “Light table” (Keynote) view. Then, look at the slides at approx. 66% (PowerPoint) and 160% (Keynote) size. If you can still read them, so can your audience.
Now, here’s a great font resource:
Font Squirrel ♥
Use Grid Systems
Here are proven grid models you can use to organize your slides:
Grids help you position both text and visuals more precisely because they’re providing an invisible spine to which they can align.
Here’s an example:
Apply the CRAP Principle
There are not a hundred but one principle of design that I want you to get under your belt.
The CRAP principle : Contrast, Repetition, Alignment, Proximity.
Contrast is all about making things stand out. It can be achieved using three major tactics: manipulation of space (near / far, empty / filled), color choices (dark vs. light / cool vs. warm) and text (typography style / bold vs. narrow).
Repetition , for instance making a headline and a sub-message the same color, makes scanning your deck much easier. Repetition helps you create a cohesive look to your presentation.
Alignment . Newspapers use this to great effect. Aligning a whole bunch of elements with one another makes them scan faster. Alignment makes things easier to read.
Proximity means that things are associated with one another. Let me explain that for you: the closer things are, the more they are associated The farther they are away from one another, the less they are associated.
Tweet This Slide Design Tip !
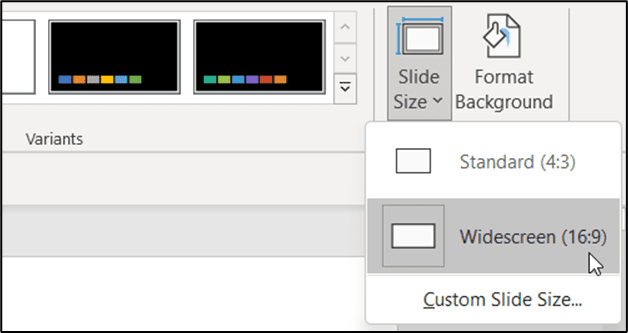
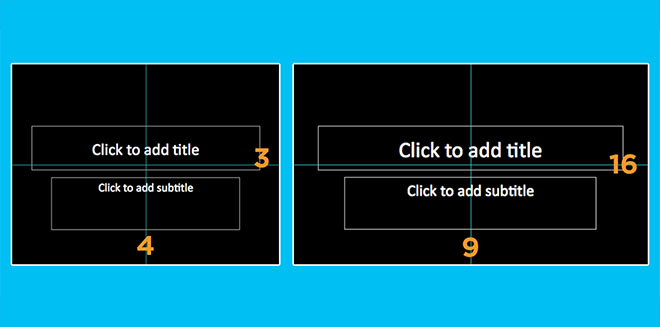
Customize the Size of Your Slides
The idea here is to have more horizontal space, meaning more freedom to design your slides:
- For PowerPoint, open a PPT document, go to Design > Page Setup
- For Keynote, go to Document (top right corner) > Slide Size > Custom Slide Size
👏 Tweet This Slide Design Tip !
PART 2 Presentation Design Tips
Here’s what you will learn in this section:
👉 The 4 “types” of slides you need in most business presentations and how to design each of them 👉 Principles and strategies (like the “HSB” formula) to craft slides people can easily understand 👉 Simple shape and color effects you can leverage to make stunning slides 👉 Data visualization techniques to present figures the right way (these all are tips you can implement right way)
And much more!

Use These 3 Steps to Design Your Presentation Title Slide
Short on time?
Use the technique below to design beautiful cover slides fast:
👉 Use a plain color for your slide background 👉 Add your text on top of it. Use the Contrast principle to pick the color for your text (e.g. black background =white text). 👉 Use different font sizes to create contrast and hierarchy between the elements. For instance, the title of your presentation should be bigger than the name of your company department (because it’s logically more important).
On the left slide, there’s a great contrast between the background and text. However, the different elements of text are of the same size, making it difficult to scan it.
On the right slide, we’re using different font sizes to create a clear contrast between important and secondary information.
The color of the text is based on the color we chose for the slide background:
Use the HSB Formula to Make Crystal Clear Body Slides
For corporate decks and most business-world presentations, the content slides (a.k.a. body slides) will very likely be broken down in 3 core parts: Headlines, sub-headline, body text.
(Hence the HSB Formula)
Now, let’s see what each part actually include (and take a look at a specific example after that)…
Headlines are concise sentences used to summarize the content of a slide. Good headlines have three attributes:
- Short. A headline must be short to be easily remembered (it should fit into the 140 characters of a Tweet).
- To the point. A headline has to be specific (e.g. use numbers)
- Benefit the audience. Grab people’s attention and help them understand what’s the #1 message of the side.
Subheadline
They are secondary headlines that basically elaborate on the main headline above it. They ‘re optional (don’t include if you don’t need them) and should be used to reel the reader in.
Body text provides the meaty details. It is usually coupled with visuals and graphs to provide supporting materials and help you get your point across.
As you can see, the HSB formula is quite simple to remember.
Now, let’s take a look at an example:
👉 Tweet This Presentation Design Tip !
Embed Transition Slides
Investor decks , business plans , webinars, annual reports, and so on…
Adding transition slides allow you to clearly separate the different sections of your slide deck, while helping your audience identify where they are in your presentation. You can add crystal-clear transition slides by simply highlighting the text of the section you are about to cover next.
For example:
This transition slide allows the audience to instantly get two things:
- They’re just about to start the first section (“China at Glance”)
- The presentation has 3 sections.
Another way to design break slides for your presentations is to use plain background colors. And just insert headlines that refer to the topic you’re about to cover next.
For instance:
Working with Big Data by Seth Familian
Apply the Contrast principle to design effective transition slides. For instance, if your body slides all have a light color background, then make transition slides that use a dark color background. You can also use a bigger font size and change the color of your text.
Bottom line: You can never be surprised by the next slide, it needs to follow naturally .
Add a Closing “CTA” Slide
Here are three examples of CTAs:
- Q&A (if you’re doing a webinar or teaching a class to students for instance)
- Contact Us Today at 000-000-0000 (if you’re sending a sales deck to prospects by email)
- Click Here to Learn More About [Topic/Product] (if you’re driving traffic to your website to capture leads)
Here’s an example of a call-to-action by Growth Tribe, a training company that offers marketing and artificial intelligence courses:

Now, if you don’t want your audience to do anything specific, just drop a “Thank You!” along with your name and contact info (email, website, Twitter ID, etc).
Use Simple Words Everyone Can Understand
Unless you’re making a technical presentation geared toward a technical audience, use simple words people can understand.
See it this way:
People shouldn’t scratch their heads to try to figure out what you were trying to say. They shouldn’t have to think about it. It should be crystal clear.
Now, take a look at the different between a text that’s hard to understand, and one that’s fairly easy:
Stick to One Message Per Slide
Use this exercise to ensure each single slide is focused on delivering ONE core message, idea or concept to your audience:
The purpose of this slide is to [ ____ ]
Here are two examples:
Use the Grandma Test
Let’s take a look at an example:

Here, we quickly understand the slide deck will be covering details ( very likely tips) on how to build a successful team for your startup.
Apply the F-Shaped Pattern
Basically, our eyes are starting at the top-left corner, scan horizontally, then drop down to the next line and do the same until we reach the bottom.
This F-shaped reading pattern is usually in web design best practices, but since presentations are also digital assets that are often viewed on screens, you can also apply it to your slide designs.
Optimize Your Slide’s Layout With Alignment
First, make sure you’re using enough space between the different elements in your presentation slides.
To align elements on your slide, just select the ones you want to align, and then do this with Keynote:
And this with PowerPoint:
Use Color & Weight to Create Hierarchy
You probably already know that modifying the font size is a great way to control the hierarchy within your slides.
But what you may not know is that changing color or font weight is another smart way to separate the important text from secondary one. Here, take a look at the example below:
First, chose a dark color for the primary content (such as the headline and body text of a slide). Then, pick a contrasting color or/and bold font for important keywords you want to bring to your audience attention.
😍 Tweet This Presentation Design Tip !
Get to the Point and Use Space
First of all, you’re going to delete the content that’s not critical to helping your audience understand your message. To do that, you are going to make sure each piece of content on your slide gets a YES to the two following questions:
“Is adding this [Text/Illustration/Piece of Data] critical to helping me reach my presentation goal? “Is adding this [Text/Illustration/Piece of Data] critical to helping my audience understand my message (or, how does it benefit to them?)”
Then, after having filtered out what you don’t need, add space between the different groups of elements to make your slides breathe.
Having slides that are clean and pleasant to look at will help your audience scan them easier. And if they can scan your content easier, they’ll understand it faster.
Embed Your Slide’s Headline Into a Colored Shape
This simple technique will help you highlight the core message of every single body slide. To apply it, make sure to follow these two design principles:
- Contrast : the color of the rectangle shape clearly contrasts with the background color of your slide
- Repetition : use this lay-out across all your body slides for maximum consistency
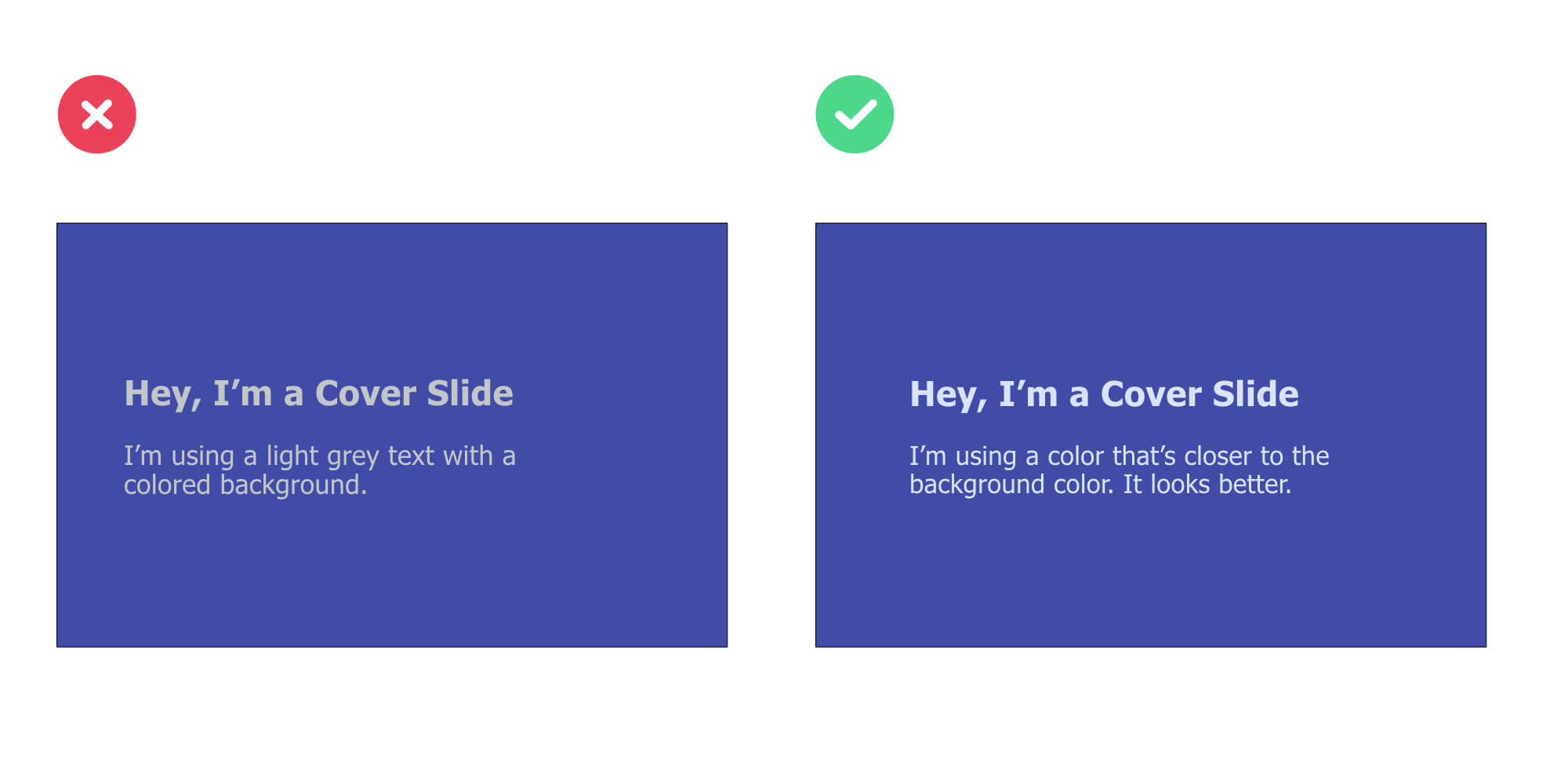
Use a Text Color Close to Your Slide’s Background Color
It’s a simple, subtile design trick that can make a difference:
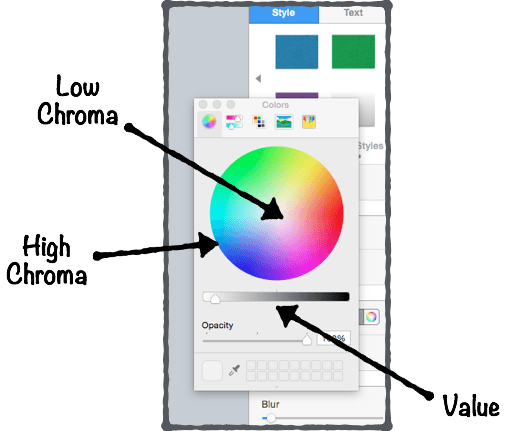
Using a text color that’s close to your background color. So the point here is to use a text color that’s has 1) a lighter chroma and 2) a lighter value than the original background color.
Now, let me explain:

Image credit
Let’s take a look at an example:

Embed a Rectangle Shape With Your Text On Top Of a Visual
Here’s a variation of the 3-step technique mentioned earlier:
👉 Use a full-size photography that relates to the topic you will cover 👉 Add a rectangle shape on top of it with your text on of it (and make sure to apply the Contrast principle: if the shape is dark, use a light color for your text, and the other way around) 👉 Use different font sizes to create contrast and hierarchy between elements
Add a Layer On Top of Your Background Visual
Adding a “layer” between the visual and your text.
I’ll explain:
👉 First, find a visual related to your presentation topic 👉 Then, insert a rectangle shape that has the same size of your visual. Put this shape on top of your visual to cover it 👉Play with the opacity of the rectangle shape (I’m using 70% opacity in the example below) 👉 Finally, insert your text on top of it
Here’s an example of a pitch deck slide I designed in less than 5 minutes – following this exact process:
Your presentation title slide should instantly grab the attention of your audience and convey key information about the topic you will cover. Think: can anyone understand what my presentation is about in less than 5 seconds?
Use Repetition Between Text & Visuals to Create Consistency
Pick one visual (not twenty).
Instead of putting various of visuals on your slides in order to illustrate a simple point, try to stick to one.
If you want to integrate various visuals on your slide, then follow the repetition principle highlighted in the previous tip.
Use Plain Backgrounds For Body Slides
Use dark grey instead of black.
For that reason, choosing dark grey for the text on a white background will allow the change in brightness not be as drastic. As a result, the visual experience will be more comfortable for your audience:
Display Data the Right Way
First, start with defining what you want your audience to know about the data.
Ask yourself:
What type of relationship do I want to emphasize on?
Here’s a great framework you can use to identify which type of chart best fits:
For example, let’s say you want to compare sales volumes in different regions. Which of type of chart do you think would better present the sales across different regions:
A bar chart or a pie chart?
The bar chart instantly points out the top ranking countries, whereas it’s not so obvious with the pie chart. Bottom line: make your information easy to understand and digest for your audience.
Pro Tips 💪
Stick to the the following five principles to present your data in the clearest possible way:
Tell the truth Get to the point Pick the right tool for the job Highlight what’s important Keep it simple
Increase Space Between Columns For Maximum Clarity
You see, whitespace serve various essential functions , two of which are crucial for mastering slide design effectively:
Improving comprehension (because it makes scanning and reading your content easier and more predictable).
Remove all visual distractions that are not adding any value to your slides (read: shiny backgrounds, shadows, and other 3d effects).
Use This 3-Point Rule to Design Better Tables
How can you create better tables that are easier for your audience to read?
Here’s a simple, effective rule you can use:
1. Numerical data is right-aligned 2. Textual data is left-aligned 3. Headers (column names) are aligned with their data
PART 3 Creative Presentation Design Ideas & Ideas
In this section, I’ll share some fun ways to quickly improve the designs of your presentations.
Here are some of the things you are going to learn:
👉 Creative techniques to instantly make your slides look good (no matter the type of presentation you’re doing) 👉 How to use emojis or even Youtube to get your creative juices flowing… 👉 And more!

Embed Your Body Text in Rounded Shapes
Here’s a simple, effective hack to present information in a non-boring way:
Embedding your text content in rounded shapes. For instance, as in the example below, I’ve used use colored rounded shapes for headers (e.g. “Top Text 1”) and white ones for content shapes.
You can use this design technique to present company products or services, introduce the core elements of a business strategy, or even present research findings.
Add Colored Lines to Improve Your Slide Design
Adding a colored line on top of your text box is another simple way to better present information on your slides.
This technique both works with and without text box header (like in the example below) and will instantly make your slide look nicer:
Enclose Icons Inside Colored Shapes to Clearly Convey Information
Embedding icons is a great way to illustrate content, whether you need to present product features or introduce your services in a sales presentation .
While vector images won’t degrade in quality if you increase their size, you sometimes have to deal with small icons. And guess what, small icons are meant to be kept small (otherwise they’ll lack of detail and look pixelated).
So if small icons are all you’ve got, enclosing them inside colored shapes is a great way to go:
🗯 Tweet This Slide Design Tip !
Free icon resources 👉.
PPTPOP’s Free Icon Pack FlatIcons FreePik Icons8 The Noun Project
Enclose Data Points Inside Colored Shapes
Here are two great ways to highlight figures in your presentations:
Make them at least 5x bigger Enclose them in colored shapes (grab the ones I used in the example below right here )
This tip works very well when combined with the Alignment and Repetition principles together:
Use Unique, Fully Editable Illustrations
While standard icons are a great way to present information in a concise and organized manner, they won’t be your first choice if you’re looking to illustrate a message in a more unique way.
So how could you do that you might ask?
Here’s the answer:
Using fully editable illustrations.
Fully editable illustrations are basically visual elements made out of shapes and lines that are stuck together. They’re great for presentations because you can easily recolor and resize them for a truly unique look.
And them plug in your presentation slides to illustrate the content in a unique way:
If you like these illustrations, you can check out the bundle right here .
Here’s an example of a unique illustration I created for the slide below.
If you’re looking to get your hands on dozen of beautiful, 100% customizable illustrations for your slides, then check out the Massive X business presentation template bundle. You won’t be disappointed.
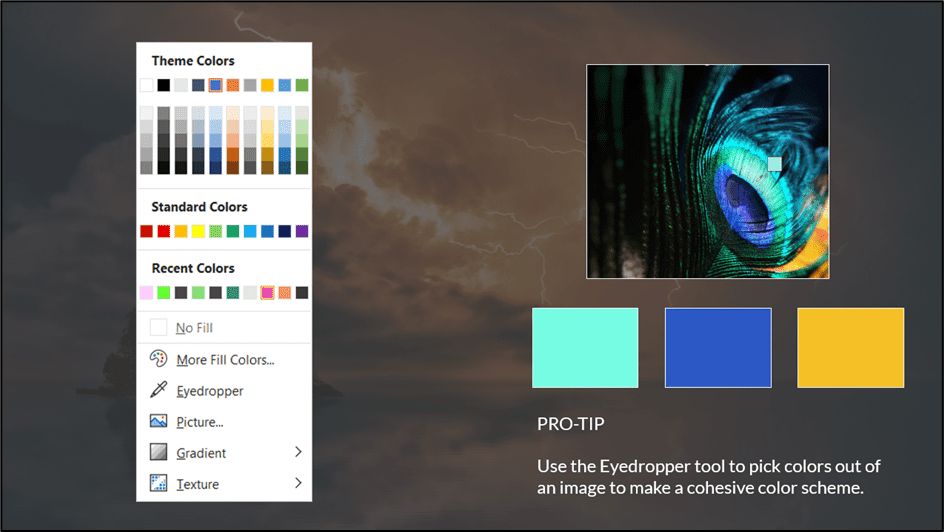
Use the Eyedropper Tool to Match Colors For a More Cohesive Look
The eyedropper is a powerful tool that basically allows you to pick up a color from anywhere on the screen.
A way to use it is to match the color of a visual on the slide to the text on that same slide (Note: it works very well for presentation cover slides ).
First, make sure you have the text already put on your slide.
Then, instead of picking a color from the color palette, just grab the eyedropper tool. Here’s how it looks like in both PowerPoint and Keynote:
Then, identify a color (pick a bright one if the background is dark, or dark one if the background is bright) you’d like to use for your entire text (or just a part of it):
Finally, check out the result:
🔶 Tweet This Smart Slide Design Hack !
Use Different Font Sizes to Create Hierarchy Between Primary & Secondary Text
Modifying the font sizes is a great way to control the hierarchy within your slides. Plus, it helps your audience to immediately identify the important content from the less important one.
Although you can apply this technique on all types of slides, it works especially well on cover slides.
⚡ Tweet This Cover Slide Design Technique !
Use One Of These Two Ways to Embed Visuals On Your Slides
The first one is simple:
Now, you might want to integrate various visuals on your slide. Luckily, there’s a simple way to do that while still making sure your slide looks coherent:
Group these visuals and making sure they’re aligned, both between each others and with the text that’s in your slide.
Here’s an example of bad and good practices:
Presentation Image Resources 📷
Here are my favorite ones:
Pexels (lots of options) ❤ Burst (a bit of everything) Gratisography (crisp, fun) Startup stock photos (genuine-looking) Unsplash (nature related) Little visuals (like Unsplash) Pic jumbo (urban-related mostly) Reshot (a bit of everything)
Dig Into Youtube Video Thumbnails
You can use Youtube to find solid presentation design inspiration ideas (Hint: this works very well for cover slides ). Here’s how to do it in three simple steps:
- Search for keywords (they can either be related or not to your topic)
- Identify good-looking video thumbnails in the search results
- Use the winning design patterns in your next cover slide
If you take a look at the second thumbnail, what do you see?
👉 A background visual (green color + headshot) 👉 A description (“Advanced SEO tutorial For 2018”). The text aligned vertically, integrated on top of a black background bold. It’s also bold and all-caps.
Now, we’re going to use these same patterns to create a cover slide for this article:
See, it doesn’t have to be complicated.
Note : Background visual –> found on Pexels (looking for the keyword “design”)
Another powerful way to get design inspiration for your slides is to head over to Slideshare and use the exact same process.
Reverse-Engineer Beautiful Web Pages’ UX
The point here is to check out website designs you like, identify the common patterns, and create slides inspired from them.
Here’s how to do it:
1. Create a “Swipe file” folder on your computer desktop 2. Add screenshots of web pages you like. It can be homepages, landing pages… Any design that caught your attention 3. When designing your slides, pick a screenshot you like, identify the most common patterns and copy them
Let’s take a look at the example below:
The left visual is a screenshot of a career page where the company highlights the peeks they offer.
The right visual is a slide that presents services a digital company offers to potential clients.
In this example, we have used…
👉 The same lay-out (4 boxes) 👉Similar colors and shade effects (white, slightly blurry box borders) 👉The emojis to illustrate the content of the boxes
Embed Emojis
Integrating emojis is an effective (and creative) way to convey feelings while bringing freshness to your presentation designs.
For example, you can use them to introduce paragraphs in your body slides:
Or to illustrate cover slides:
You can also integrate memes in your slides. Here’s an example:
When searching for emojis on Google images, make sure to add + “transparent” or “PNG” to your search query. For example: “emoji hand transparent” will help you find emojis that have transparent backgrounds (which makes easier for you to integrate in non-white background slides).
Meme Generator is a cool site that’ll help you create your own memes.
Integrate Shadow Effects On Text & Visuals
Shadow effects are subtle, tiny hacks that can allow any design to go from good to great.
Here’s a shadow effect example on a visual:

Now, you can also add shadow effects to your text:
Once you’ve typed your text, select the portion of the text you want to add effect on, click right, and select “format text effects”. Then tweak the shadow options until you get something you like.
Create Your Own “Swipe File”
Create a folder on your desktop and title it “Swipe File”.
Anytime you see a beautiful slide design, just add it to your swipe file.
Set up individual folders or labels to organize your findings well and save time (E.g. “Great Cover Slides”, “Business Slides”, etc). Pretty soon, you’ll have a huge bucket of inspiration that you can tap into when working on your own presentations.
Here’s how my own swipe file looks like:
Tweet This Design Inspiration Tip !
Invest In Presentation Templates
Ready-to-use templates help you create great presentations fast (and at the fraction of what a designer would cost you).
Most templates include everything you need, from gorgeous, easy-to-edit slides and icons to charts and ready-made color themes. In this article , I am reviewing my favorite designer-made PowerPoint and Keynote bundles that’ll help you clearly and concisely present information.
Plus, many business templates include fully editable graphics you can use to illustrate your slides in a professional manner.
For instance, I’ve used the graphics of Massive X , one of my favorite templates, to illustrate the chapters of this presentation guide.

Are You Spending a Lot of Time to Make Presentations? 🤓
What if you could design beautiful presentations FAST (and what if you could ALSO get beautiful, editable illustrations on top of it)?
For less than the price of a movie ticket, you could get immediate access to hundred of designer-made, beautiful slides at a fraction of what a designer would charge you (for just an hour of work).
If you want to make presentations that people will remember, then you should consider getting pre-built, fully editable templates….
See, top performers know that presentations can have a huge impact on their business. Because the truth is, when you start deliver top-tier business materials, you’re able to:
- Present clean slides that grab – and keep – people’s attention
- Confidently expressing ideas, concepts and messages with visual elements.
- Wow your prospects, get them to walk away knowing you’re the pros and eliminating other options.
Introducing Pre-Built Presentation Templates
With pre-built templates , you get your hands on a massive stash of editable resources – slides, vector icons, graphics, timelines, maps and so on – to build result-getting presentations. At a fraction of the time it takes to others.
If you’ve been looking to create quality presentations faster, then check out one of my favorite templates below, and start saving time so you can focus on things that really matter to you.
Massive X Template
With countless design options, practical slides and a recent bundle update, Massive X toke the business of presentation templates to a whole new level of professionalism and creativity.
Maybe you’d like to check out their intro video:
Now, what I love about this bundle is their 100% editable illustrations:
Just like the PowerPoint icons I’ve given away in this article, Massive X’s illustrations are made out of multiple, individual elements that are then put together.
And you can edit the color, size and shape of every single one.
And the great news is, Massive X comes with a ton of editable illustrations you can use for multiple purposes:
Now, let’s take a look into the details of the bundle…
Key Features
- 290 unique PowerPoint slides
- Animated slides
- 12,000 icons
- 15 color variations
See Massive X Template For PowerPoint
Not sure about what templates can do for you?
No worries, maybe you’d like to see my detailed review of the best presentation templates available on the market below.
👉 Affiliate disclosure. PPTPOP is a participant in the Envato Affiliate Program, and we get a commission on purchases made through our links (it doesn’t cost you anything).
Recommended For You

How to Make a Stunning PowerPoint Title Slide (in 5 Minutes)
How to Pitch an Idea: 21 Powerful, Science-Backed Tips
Privacy Policy Terms & Conditions
Copyright © 2023 All Rights Reserved
- Premium Template
A Beginner’s Guide To Presentation Design [+15 Stunning Templates]
![presentation design best practice A Beginner’s Guide To Presentation Design [+15 Stunning Templates]](https://www.peppercontent.io/_next/image/?url=https%3A%2F%2Fwordpress.peppercontent.io%2Fwp-content%2Fuploads%2F2022%2F02%2FThe-beginners-guide-to-presentation-design.png&w=1536&q=75)
Table of Contents
- What Is Presentation Design?
What Is the Significance of Presentation Design?
Understanding various forms of presentations.
- 10 Tips to Create a Compelling Presentation Design
5 Inspirational Presentation Design Trends
- 15 Best Presentation Design Templates to Consider
- Key Takeaways
- Conclusion
Once you’ve mapped out your presentation, it’s time to tackle the intimidating task of creating a visually stunning presentation design . Creating an excellent presentation design becomes simpler by learning and adhering to fundamental presentation design standards. Here is a presentation design guide to creating an engaging and well-designed presentation, regardless of the kind of project you are putting together.
What Is Presentation Design?
Presentation design focuses on the visual facet of your presentation to captivate your audience. An outstanding presentation design may significantly impact your target audience, whether it is investors, employees, collaborators, or potential customers. The design must ideally complement the material of your presentation to help get your views across and convince your audience.
Creating a presentation for the first time to present in a professional setting or to a large audience might feel challenging. This guide to presentation design will walk you through the elements required for building a visually appealing presentation.

A presentation is much more than just a layout of slides with text and graphics on them. You need to make sure it’s visually appealing too. It is mainly because visuals are much more engaging than written words in your presentation slides. Presentation design is crucial because it allows you to combine your ideas, narrative, graphics, facts, and statistics into one cohesive tale that drives your audience to the decision you desire.
A robust presentation design may unlock doors you never imagined could be opened. An effective design is much simpler to understand and earns a lot of credibility for your brand. You can communicate your message effectively, encourage your audience to take subsequent actions, and get them to engage with what you’re saying with excellent presentation design.
You have the potential to communicate your point of view, create a brand identity, and get your audience to see and hear you loud and clear when you build a presentation with impeccable design. The material of your presentation is crucial to your project’s success, but a poor design may divert the listener’s attention (and not for a good reason). Don’t let a lousy presentation design force you to lose out on a huge business opportunity.
Creating a winning presentation design involves combining design components to produce slides that will neither bore nor exhaust your audience. Instead, it will engage and inspire them effectively. So, instead of creating a lousy presentation using shoddy designs, it is significant to master the fundamentals of creating the best presentation design.
Presentations may be used for several purposes and can come in different forms. A quarterly sales presentation with your team will not be the same as a presentation focused on employee training.
In the first scenario, you’ll strive to advance your team to achieve targeted sales growth. In the second, you’ll focus on imparting essential knowledge and skills to your employees. Looking at some of the most prevalent presentation types can give you a better idea about presentation design and when to begin constructing your own.
1. Investor pitch presentation
Using facts to convince rather than enlighten is the primary goal of this presentation style, as indicated by the name. If you’re a startup or a small firm looking for investment, you’ll need to use this form of presentation to your advantage. An investor pitch presentation will be required when you’re explaining your company’s user acquisition growth rate to prospective investors. Such presentations are created using the classic pitch deck concept to make the perfect, thoroughly professional pitch.
2. Educational presentations
Educational presentations are sometimes misunderstood as informative presentations since they are designed to teach viewers new skills and educate them on a new subject. You may need to produce a presentation for a school for various reasons, such as presenting an idea or providing an academic report.
Academic and corporate training programs often employ this presentation format. A video tutorial with comments and suitable themes may be added to the slides to improve them. Educators are always looking for new and unique methods to provide engaging and enthralling presentations for their students. Using an educational presentation template may guarantee that your presentation is visually appealing as well as easily comprehensible.
3. Webinar presentations
Webinar presentations are the newest craze, and they’re a win-win for presenters and the audience alike. A webinar refers to an online presentation, but unlike a video posted elsewhere, the webinar takes place in real-time and with the active participation of the audience. There are several themes and settings for which webinar presentations might be utilized.
Short surveys, quizzes, and Q&A sessions let participants feel more involved in the webinar. Most commonly, a webinar is meant to disseminate information, but it may also act as a marketing tool, a source of leads, or a way to generate new sales and sign-ups.
4. Report presentations
A report presentation is intended to offer the necessary information to those engaged in a process or project. Report presentations are critical in ensuring these stakeholders that the procedures that must be followed for the project’s completion are effectively planned and executed. Sample reports are also accessible to these stakeholders.
A report presentation may take numerous forms, such as a business report or an infographic. Reports on sales and marketing performance, website statistics, income, or any other data that your team or supervisors wish to know about can be presented during the report presentation.
5. Sales presentations
Sales presentations are often the initial phase in the sales cycle, and are, therefore, critical. A sales presentation, often known as a sales pitch deck, is a form of presentation you would need to provide a prospective customer or client with when pitching a product or service.
Not every sales presentation is designed to close a deal right away. The goal might be to pique the curiosity of the people concerned. Sales presentations often include your company’s unique selling proposition (USP), product price points, and testimonials. Your sales presentation must be engaging and successful in influencing potential customers, using a well-thought-out approach.
6. Inspirational presentations
An inspiring presentation is a standard tool used by managers, team leaders, motivational speakers, and business owners to stimulate and encourage their audience. Inspirational presentations are essential to influencing others and achieving your individual and business goals.
To get a desirable result from this kind of presentation, elicit an emotional response from the audience and motivate them to act. Using a presentation template that has been professionally developed provides you with an advantage over others.
7. Keynote presentations
Keynote presentations are given in front of a larger audience. A good example can be those shown at TED Talks and other conferences. While the presenter gives the entire speech, there are advantages to using slides, such as keeping an audience engaged and on track.
10 Tips to Create a Compelling Presentation Design
If your presentation is lousy, you might come across as unprepared, uninterested, and lacking any credibility. A well-designed presentation makes you appear reliable and competent. Here are some fantastic points to help you develop the best presentation design.
1. Outline your content and fine-tune the message
It’s crucial to prepare your content and fine-tune your main message before you begin developing your presentation. Try to figure out what your target audience wants to know, what they may already know, and what will keep them engaged. Then, when you create your presentation’s content, keep those things in mind and furnish designs accordingly. It is vital to remember the key takeaway of each deck you create.
Too much information shown on a single slide is difficult for most viewers to comprehend. Make sure you don’t overwhelm your viewers; each presentation slide should include no more than one key point. Make your information as brief as possible, yet make it detailed enough and valuable.
2. Use more visuals and less text in your decks
Your audience recalls information considerably better when images complement it because they can better understand visual features than simple text. Presenters that employ images instead of words get more favorable feedback from their audience than those who rely only on text.

Using visual examples in slide decks increases audience engagement, encourages more questions, and registers your message in the minds of your audience. Remove any unnecessary text from your slides and replace it with visuals that will engage your audience.
You may use various methods for adding images, but the most common is using your data’s visual representation. It’s important to note that adding visuals does not mean sprinkling fancy images and symbols across your slides. Relevant images and iconography are a must.
3. Limit the use of fonts and colors
It is vital to pay attention to color schemes and other design components, such as fonts, to ensure your presentation succeeds. Although it may be thrilling to employ as many fonts and colors as possible, the best presentation design practices imply that you should only use two or three colors overall. Also, make sure the content in your slides is of a different font than the headers.
When it comes to color schemes, certain combinations work better than others. When choosing colors, keep in mind that they should not detract from the message you want to convey. Add an accent color to one or two of your primary hues for a cohesive look. It’s critical that the colors you choose complement one another and communicate your purpose effectively. Headers should be in one typeface, while body content should be in another. Add a third font for the accents, if you’d like.
4. Create a visual hierarchy
Visual hierarchy is an important consideration when including text in a presentation. Visual hierarchy is one of the most significant but underappreciated presentation design principles. Color, size, contrast, alignment, and other aspects of your slide’s elements should all depend on their value.
When creating a visual hierarchy, you must clearly understand the story and its structure. Your audience’s attention should be drawn to the most critical components first, then to the second-most essential aspects, and so on. When creating your presentation, think about the story you want to tell and the visual hierarchy you need to support it. If you do this, the essential ideas you wish to convey will not be lost on your audience.
5. Incorporate powerful visuals
It is important to use visual aids to make a compelling presentation: think images, icons, graphics, films, graphs, and charts. You should also ensure your slides’ aesthetics accurately portray the text they contain. Alternatively, if you don’t have words on the slide, make sure the visuals mirror the words you’re saying in your speech.
Visual aids should enhance your presentation. In addition, you’ll want to ensure that your slide has some form of visual representation so that you’re not just dumping a bunch of text onto a slide.
6. Avoid using bullet points
These days, any excellent presentation design instruction would encourage you to avoid bullet points as much as possible. They’re dull and old-fashioned, and there are more effective methods to display your material.
A slide consisting of icons, images, and infographics is more exciting and conversational than one written in list form. Using bullet points for each slide’s primary theme is a standard PowerPoint design recommendation that you should refrain from while designing your presentation.
7. In group presentations, segregate slides by theme
While making a group presentation, finding an appropriate balance of who should be demonstrating which presentation segment is often challenging. Arranging a group presentation by topic is the most natural technique to ensure that everyone has an opportunity to speak, without the presentation becoming incoherent. Your group presentation should be divided into sections based on the subject.
Prepare your presentation ahead of time so that everyone understands when it’s their turn to talk. It’s up to each person in the group to pick one thing to talk about when they give this presentation to investors or potential customers. For instance, the business model slide may be addressed by one person, while another can discuss the marketing approach.
8. Maintain consistency
Consistency is essential when you work on the design of your presentation. Your presentation is still one presentation, no matter how many slides it has. Design elements, color schemes, and similar illustrations can all be used to achieve design consistency.
Although some of the slides in your presentation may appear to be styled differently than the others, the overall presentation must be held together by a single color scheme. To ensure that your viewers don’t lose track of what you’re saying, make sure each of your slides is visually connected.
9. Emphasize important points
It is pertinent to use shapes, colorful fonts, and figures pointing to your material. They help emphasize vital information to make it stand out. This not only keeps the reader’s attention on the page but also makes your design more streamlined. Emphasizing the point you’re trying to put across with visual elements makes it easier for your audience to grasp what you’re saying.
10. Integrate data visualization
Consider utilizing a chart or data visualization to drive your argument home, especially if you have vital figures or trends you want your audience to remember. This might be a bar graph or a pie chart that displays various data points, a percentage indication, or an essential value pictogram.
Confident public speaking mixed with good visuals may greatly influence your audience, inspiring them to take action. The use of design features makes it simpler for your audience to grasp and recall both complex and fundamental data and statistics, and the presentation becomes much more enjoyable too.
Even though trends come and go, effective presentation design paired with some inspiration to get you started will always be in style. Think about what’s current in the world of graphic design before you create a staggering presentation deck for a creative proposal or a business report. To help you better, we’ve come up with a list of the most popular presentation design concepts.
1. Dark backdrops with neon colors
While white backgrounds have long dominated web design, the advent of “dark mode” is gradually altering that. Designers may use dark mode to play with contrast and make creative things stand out.

This is a great way to get your audience’s attention and keep them interested in what you have to say. The key is to pick one or two bright colors and utilize them as highlights against a dark backdrop, rather than using an abundance of them.
2. Monochromatic color schemes
In recent years, color schemes originating from one base hue, such as monochromatic color schemes, have been given a subdued pastel makeover. The usage of monochromatic color schemes in presentation design is always seen as clean and professional. It’s ideal for pitch decks and presentations since monochrome is generally utilized to assist people in concentrating on the text and message, rather than the colors inside a design.
3. Easy-to-understand data analysis
The fundamentals of data visualization should be restored. In other words, even the most complicated measurements may be made easy to grasp via effective design. Designers, marketers, and presenters are generating snackable stats in the same way infographics have found a place on visual-first social networks.
Create a dynamic proposal or presentation with the help of an infographic template that is easy to use. You can create distinctive slides with animations and transitions to explain your point more effectively. With the help of templates, you can convert your data into bar graphs, bar charts, and bubbles that represent your idea simply, guaranteeing that every data point is simple to comprehend.
4. Straightforward minimalism
Minimalism is a design trend that will probably never go out of style. It has always been a show-stopper. Each slide should offer just enough information to let the reader comprehend what’s going on. You should use a color palette that isn’t distracting. Your simple presentation will enthrall your audience if you boldly highlight your most significant points and use trendy fonts.
5. Geometric structures
There’s a good reason why designers are so fond of geometric patterns, 3D objects, and asymmetrical layouts. They’re basic yet stunning, making them perfect for times you want to make a lasting impression with the information you’re sharing.
More cutting-edge components, such as 3D shapes and floating objects, are used in presentation graphics these days. Go for a presentation template that contains editable slides that enable you to easily add your visuals and material to brighten your presentation.
15 Best Presentation Design Templates to Consider
In the case of presentation designs, you should never sacrifice quality. Ideally, you should have a design that improves your brand’s image, amplifies your message, and enables you to deliver various content forms efficiently.
The problem is, it’s pretty challenging to locate premade themes and templates of this merit. We’ve made it easy for you by putting together a list of the best 15 presentation design templates out there. These presentation design suggestions are a great place to start.
1. Business plan presentation template
This is a crucial business presentation template with a significant emphasis on visualizations and graphics. To create a business strategy, you need this presentation template. It consists of several crucial elements, such as a mind map, infographics, and bar graphics. Replace the placeholder text with your own to complete the presentation.
2. Pitch deck template
Startups seeking financing require a clean and eye-catching pitch deck design to impress investors. You may use it to present significant aspects and achievements of your company to investors. You can include slides for mockups, testimonials, business data like statistics, and case studies.

The pitch deck presentation template is excellent for your next client pitch, as it allows you to pick from a range of different startup tales to showcase the most crucial features of your firm.
3. Brand guidelines presentation template
Creating a bespoke presentation talking about the company dos and don’ts may be a terrific approach to discuss your brand rules with your team and stakeholders. You can easily show off your brand’s typeface and color schemes using this presentation template.

4. Marketing plan presentation template
Marketing is a vast concept, and the slides included in this design stock set reflect that broadness. A well-executed marketing strategy is essential to the success of any team. A marketing plan presentation template should ideally include slides for charts, timelines, and competition research. You can create executive summaries or mission statements with the below-mentioned presentation’s elegant and minimalistic slides.

5. Keynote presentation template
This keynote template has a lovely color scheme that is equal parts captivating and professional. You can employ a keynote presentation template if you’re going to be a keynote speaker at an upcoming event and want to ensure that your design stands out.

In addition to several slides, the template comes with various predefined color schemes. This template is perfect for any business presentation requiring a well-designed layout.
6. Training manual presentation template
A training manual presentation template may be used to convey new hire training to your workforce. It is essential for the design to be as clean and straightforward as possible.

These training material decks created with a predesigned template make it easy for new employees to learn the ins and outs of their jobs.
7. Case study presentation template
A case study is an excellent way to illustrate a point in your presentation. The best way to attract new consumers using a case study presentation is to show them how your existing customers are using your product or service. Make sure to highlight how your product solved their pain points.

8. Interactive brief presentation template
It’s common to provide a creative brief when working with a contractor, freelancer, or designer to ensure everyone involved understands what the final product should look like.

An interactive presentation template like a creative brief is a terrific concept for absorbing and memorizing that information.
9. Workforce handbook presentation template
When hiring a new employee, your company needs to create an employee handbook to ensure they know the company’s objective and general working norms. You may connect this presentation to your intranet or website, or just distribute the digital version through a password-protected or private link.

10. Ignite presentation template
Using this template as a starting point for an Ignite presentation would be ideal. An Ignite presentation is a five-minute presentation consisting of 20 slides, compelling the speaker to speak fast and concisely. As a result, an Ignite presentation template prevents you from using too much text on any slide.

11. Informative presentation template
The need to create an educational presentation may arise due to several reasons, such as onboarding new hires, explaining a concept to students, and more. An informative presentation template is a suitable solution in all cases.
Regardless of who they are meant for, presentations are the optimal format for sharing information with any audience. Create an educational presentation that you can embed in a blog post or publish on several platforms online. Make presentations to provide knowledge at conferences and other meetings.

12. SWOT analysis presentation template
A strength, weakness, opportunities, and threats (SWOT) analysis is a valuable tool for gauging where your business stands, and how your strategic planning measures are paying off. This presentation template is an excellent tool for SWOT analysis or refining your marketing strategy.

It comes in several formats; circular design and hexagonal shapes being two of them. You may modify the colors as desired.
13. Competitor analysis presentation template
Knowing your competition and what they offer is essential for a successful business. Competitor analysis means researching your competitors’ key strengths and weaknesses, which can, eventually, help you define your goals and USPs more clearly.

There are built-in interactive elements in this competitor analysis presentation template, which can help hook your audience.
14. Bold presentation template
Ideal for non-corporate sales presentations, a bold and daring presentation template includes slides with a vibrant, attention-grabbing theme that is neither overbearing nor distracting. The color combination is striking without being oppressive.

15. Company overview template
Creative presentation templates are all the rage today. Using a lot of negative space will allow your audience to take a breath and direct their attention to the most crucial parts of your presentation. It is suitable for corporate presentations, since it doesn’t stick out more than is necessary.

Key Takeaways
- Audiences tend to forget a large percentage of what was addressed before the presentation is through. This is why it is important to create a presentation design that is memorable.
- A presentation is much more than just a layout of slides with text and graphics on them. You need to make sure it’s visually appealing too.
- Use a wide range of best presentation design tools, components, and styles until you discover the one that resonates with your target audience.
- Consider the most recent trends and best practices, and dedicate time to thoroughly crafting every presentation.
- Fine-tuning your message, avoiding the use of bullet points, incorporating visual hierarchy, and incorporating data visualization are a few design tips to create a winning presentation.
Both your presentation style and design are crucial. You can deliver more dynamic, memorable presentations by creating visually pleasing decks. It’s advisable to create a resourceful presentation design if you want to elevate your personal as well as professional credibility.
Take cues from some popular presentation templates, and enhance one little aspect at a time. Now is the time to practice everything you’ve learned in this presentation design guide. As with any other visual communication, creating the best presentation design requires time, effort, and patience. Never be afraid to try something new; you’ll quickly see the benefits a strong presentation can have on your project.
A presentation design puts ideas, tales, words, and pictures into a series of slides that convey a narrative and engage your audience.
A presentation design template is used to achieve a uniform look for your slides. Templates are pre-made presentations into which you may insert your data.
People remember images and words better than just words. The design of your slides should be simple and consistent. This way, your audience will focus on the most important points.
Use high-quality images to back your message, but don’t use too many special effects. Make sure you don’t read from your slides.
A well-presented, memorable introduction and conclusion are two essential parts of a presentation. Don’t forget them when you write your outline.
Presentation design is essential, because it helps you weave your ideas, narrative, images, facts, and statistics into a unified story that leads your audience to the choice you want them to make.
Latest Blogs
In this blog, explore the golden rules of using AI marketing tools so you can leverage the benefits to their maximum potential.
In this blog, you’ll learn how to avoid the pitfalls of SEO over-optimization while enhancing your site’s performance.
In this article, we’ll take a look at what AMP is, its advantages and disadvantages, and how it affects SEO.
Get your hands on the latest news!

Unhinged or genius? Deconstructing Liquid Death’s Marketing Strategy
Data and Studies
5 mins read
Similar Posts

7 mins read
15 Best Firms Offering Design Services in India

All You Need to Know About Data-Driven Design

6 mins read
Decoding Design Communities and Their Advantages

Presentation Design: Ultimate Guide for Beginnersi
Great presentation design is as important as presenting. Are you creating your own slide decks? Here are some must-follow rules for awesome presentations!
Table of Contents
Whether you are pitching a business idea, telling about your new research, or sharing important data with your audience, presentations are a visual aid essential for your success. You could have awesome presenter skills, and a fantastic idea for the content. But without stunning presentation design, the whole thing will fall flat. Learn how to make a good PowerPoint presentation design with these 10 tips.
Presentations: you’ve seen many of them, and you've probably made several yourself. An ultimate visual communication tool to get your point across, presentations are deeply integrated into the academic and business world.
However, many individuals and businesses still make the mistake of thinking that PowerPoint presentation design always comes down to dark text on a white background, with a few images and charts sprinkled in. Nothing could be further from the truth!
Presentation design shouldn’t be walls of text or extensive bullet point lists, but rather a way to tell a story and inspire the audience with a beautiful and balanced design. And it’s not just about communicating with your audience. Visme found that 91% of presenters feel more confident when using a professionally designed slide deck .
Want to learn how to make a good PowerPoint presentation design? We can help. In this article, we’ll cover the basics, such as:
What is presentation design?
- What types of presentations are there?
- 7 Tips to design presentation slides yourself.
Presentation design focuses on the visual look of your presentation as a tool to engage your audience. It is the way you present your information on the slide: the color scheme, combination of fonts, the way design elements are used as part of your slide. All of this comes together to present your message in a certain way.
Presentation design is about finding the perfect combination of design elements to create slides that will not bore or tire your audience, but rather engage them and glue them to the slides while attentively listening. Whether you are looking to inform your audience, entertain them, establish credibility, or something else, well-thought-out and executed presentation slides can help you achieve this.

Types of presentations
What is the first step in designing an effective presentation? Knowing what the presentation is for, of course.
Presentations have different purposes. A quarterly presentation you are making for the investors of your dropshipping business will not be the same as an employee training slide. In the first case, your aim will be to inform and report, in the second case, the goal of the presentation is to educate. Depending on what you are trying to achieve, there are 5 types of presentations. Let’s take a look at each.
- Informative - One of the most common presentation types, informative presentations aim to communicate important information with the audience and show new findings. Think of presenting company updates or planning a new project: informative presentations should be clear and straight to the point.
- Persuasive - As the name suggests, the aim of this presentation type is to use important data to not simply inform the viewers, but to persuade them to take a specific action. Persuasive presentations are what you should show to potential investors when telling them about the user acquisition growth speed of your company.
- Educational - Often confused with informative presentations, educational presentations are different because they aim to not simply inform, but to teach the viewers new skills and educate them about a new topic. Staff training slides or academic presentations are a great example of this slide type. You can go as far as making a tutorial video and including it in the slides, adding notes and key points next to it.
- Inspirational - Often used by managers and team leaders, inspirational presentations aim to cause a spark and motivate employees to work harder. Presentations of this type usually have a highly emotional message the aim of which is to inspire viewers to take a particular action.
- Problem-solving - This presentation type does a particularly good job at hooking the audience, as the key part of this presentation is the problem they are facing. Then, during the presentation, you are showing them how you are going to solve that problem. An example of this would be discussing how hard it is for large companies to hire qualified people by sharing statistics, then presenting your new HR automation tool and showing its benefits.
7 presentation design tips for beginners
Are you ready to jump into it? Here are 7 golden tips that will help you design presentation slides you can be proud of.
1. Outline your content and refine the key message
What is the first step in designing an effective presentation? You need to prepare your content and refine the key message. Try to understand what your audience wants to know, what they may already know, and what is more likely to keep them engaged. Then, keep this information in mind as you prepare your content for your presentation. What is the main takeaway from each slide?
Choose a working title and have a clear point for each of the slides. Understand what you want your slide to tell people. For example, instead of “Using hashtags for Instagram ” go with “Using hashtags for Instagram increases engagement by 12.5%.”
Keep your content specific and informative, but as concise as possible. Simplify your sentences, keep only the main point without writing an excessive amount of information on the slide. Below are two examples of a slide with the same information. Which one do you think is more readable?

2. Pick a framework
Now it’s time to pick the framework you are going to use to make your professional presentation design. Do you want to create a presentation from scratch, or go with something pre-built?
There are many terrific presentation design templates available online, on platforms like Canva, Visme, and Venngage. Still, you should never use a presentation template without editing it .
Changing the color scheme or fonts to match your brand may seem like a small detail, but it will greatly improve the overall impression of your presentation. It also helps to strengthen your brand identity (whether for a personal or business brand marketing ), and demonstrates professionalism and care.
Another important thing is not to limit your creativity to pre-built presentations. That’s why it’s also advisable to explore presentation designs on platforms, such as Behance, Dribble, and 99Designs.
Sure, most of these will have been done by professional designers, and may be a little challenging for beginners to recreate. However, understanding just how creative PowerPoint presentation design can be will help you shed your preconceptions and explore new creative routes.
3. Choose a color scheme and fonts
The best presentation design will be limited to a handful of options as too many colors will create chaos on your slide and make it harder for the readers to understand.
If you have a brand guide in place, it’s best to stick to colors and fonts used in your branding. However, remember that a PowerPoint presentation design is supposed to keep viewers engaged. So, even if your brand colors are soothing muted tones, a bright element here and there can work well to draw attention to the key messages.
4. Make it visual
Sharing your information only as texts and bullet points is a lazy way out. When you design presentation slides, consider how you can present information visually. This will help your audience understand and take in key messages faster.
A simple example of this is adding relevant icons instead of simple bullet points. Colored or outlined texts next to realistic and relevant photos make the presentation a lot more enjoyable and keep the viewers entertained.
Graphs and charts are a business presentation design staple. However, you can also think about different design elements that can be both surprising and effective. For example, a simple illustration instead of a dull stock photo will delight your audience and keep them engaged.

5. Pay attention to the layout
Your slide layout is the area where all of your presentation elements (photos, texts, icons, logo) are contained. Most presentation tools come with pre-built layouts you can use.
You can also create your own layout from scratch. In both cases, the main aim is to design a beautiful slide that doesn’t overwhelm the viewer. Include plenty of white space in your layout, don’t crowd it with too many text boxes and elements. If the elements are different, as they often will be, keep similar one close to each other. Keep your layout as clean and simple as you can.
6. Align and position
Nothing screams amateur more than jumping texts and layouts from slide to slide. Mismatching logos and design elements jumping here and there showcase a lack of professionalism and give an impression that you’ve put your presentation in a hurry. Not to mention that they are sometimes extremely annoying and distractive!
So, whenever you are working on your slides, always align and position them properly. No matter the presentation tool used, chances are, it will have an alignment tool.
Presentation software such as Keynote and Figma even offer an option to create background grids to help with the alignment. Below is an example of a slide, before and after aligning the texts and icons. Notice the difference?

7. Stay consistent
As you progress through the design of your presentation, it is essential that you stay consistent. No matter how many slides your presentation has, they are still part of one presentation. And you don’t always have to keep the same background color, or slide themes for this. Consistency in design can be achieved through design elements, color schemes, and similar illustrations.
Take a moment to look at these three slides. Although some of the slides seem to be styled differently from the rest, the color scheme of design elements holds the presentation together. It’s crucial to make sure that each one of your slides is visually connected to the previous one, to make sure your viewers don’t lose track of what you were saying.

Key takeaways
Now that you know the basics of professional presentation design, it's time to try them in practice! As with every other design type, there is no end to presentation design. Try to experiment with different tools, elements, and styles to find the one that works best for your audience. Research trends and best practices, and dedicate time to plan each slide thoughtfully. Don't be afraid to try new things, and you'll see the benefits a good presentation can have for your project in no time.
Presentation design by the pros
Enjoyed the read? Get inspired with some of ManyPixels best work by downloading our presentation design portfolio.
Wait... there’s more!
Enjoyed the read? Subscribe to our mailing list for all the latest tips, how-tos and news on graphic design and marketing.
.webp)
Simon Sez IT
Online software training and video tutorials for Microsoft, Adobe & more
- Get Started
- Access 2021 Beginners
- Access 2021 Advanced
- Access 2019
- Access 2019 Advanced
- Access 2016
- The Accountants Excel Toolkit
- Excel 365 for Beginners
- Data Analytics in Excel
- Excel 2021 Advanced
- Excel 2021 Intermediate
- PowerPoint 365 for Beginners
- Microsoft Word 365
- Microsoft 365
- SharePoint Online: The Essential Guide (2023)
- OneNote Desktop and Windows 10
- OneNote 2016
- Outlook 2021
- Outlook 2019
- Outlook 2016
- Outlook 2013
- Outlook 2010
- Introduction to Power Automate
- Power BI Training
- Power BI Intermediate
- PowerPoint 2021
- PowerPoint 2019
- PowerPoint 2016
- PowerPoint 2013
- Project 2021 Advanced
- Project 2021 Beginners
- Project for the Web
- Project 2019
- Project 2019 Advanced
- Microsoft Publisher 365
- Publisher 2013
- SharePoint Online (2021)
- SharePoint Foundation 2013
- SharePoint Server 2013
- SharePoint Foundation 2010
- Microsoft Teams (2023 Update)
- Macros and VBA for Beginners
- VBA for Excel
- VBA Intermediate Training
- Microsoft Visio 2019
- Microsoft Visio 2010
- Windows 11 Advanced
- Windows 11 (2023 Update)
- Windows 10 (2020 Update)
- Word 2019 Advanced
- Dreamweaver CC
- Dreamweaver CS6
- Dreamweaver CS5
- Dreamweaver CS4
- Adobe Illustrator CC for Beginners
- Adobe InDesign CC for Beginners
- InDesign CS6
- InDesign CS5
- Adobe Photoshop CC Advanced
- Adobe Photoshop CC Intermediate
- Adobe Photoshop CC for Beginners
- Photoshop CS6
- Photoshop CS5
- Photoshop Elements 2022
- Photoshop Elements 2019
- Photoshop Elements 2018
- Photoshop Elements 15
- Photoshop Elements 14
- QuickBooks Desktop 2023
- QuickBooks Desktop Pro 2022
- QuickBooks Pro 2021
- QuickBooks Online Advanced
- QuickBooks Online
- AngularJS Crash Course
- Bootstrap Framework
- HTML/CSS Crash Course
- HTML5 Essentials
- Java for Beginners
- JavaScript for Beginners
- jQuery Crash Course
- MySQL for Beginners
- PHP for Beginners
- Advanced PHP Programming
- Python Object-Oriented Programming
- Pandas for Beginners
- Introduction to Python
- SQL for Beginners
- SQL Server Integration Services for Beginners
- XML Crash Course
- Alteryx Advanced
- Introduction to Alteryx
- Introduction to Data Visualization and Business Intelligence Principles
- Analytical Methods for Effective Data Analysis
- Introduction to Analytics and Artificial Intelligence
- Financial Risk Management
- Financial Forecasting and Modeling
- Qlik Sense Advanced
- R Programming
- Tableau Desktop Advanced
- Tableau Desktop
- Advanced Agile Scrum
- Agile Scrum Training
- Generative AI and Cybersecurity
- Introduction to ChatGPT
- Artificial Intelligence Intermediate
- Asana for Employees and Managers
- Introduction to Asana
- Effective Communication Tactics for the Modern Workplace
- Introduction to Confluence
- Introduction to Google Drive
- Gmail for Beginners and Pros
- Google Sheets for Beginners
- Getting Started in Jira
- Getting Started in Monday.com
- Cybersecurity Essentials: Stay Safe and Secure Online
- Cybersecurity Awareness Essentials


Powerpoint Presentation Tips and Best Practices
(Note: S uitable for users of PowerPoint 2016, 2019, 2021, and PowerPoint for Microsoft 365 . )
Understand the dos and don’ts of effective PowerPoint design that adheres to best practice guidelines.
PowerPoint Presentation Tips and Design Explained
PowerPoint is a presentation application that helps us communicate our thoughts and ideas to an audience. It’s designed to assist the presenter, not to be a replacement for the presenter. However, simply ‘slapping’ together a few slides and adding some text and a couple of images doesn’t quite cut it in 2022.
PowerPoint has evolved in leaps and bounds over the last few years. No longer are we stuck with creating long, linear slide decks full of bulleted lists and text, inflicting ‘Death by PowerPoint’ on our audience.
Modern slide design tells a story. It allows the viewer to choose their own path through the presentation. We use animation sparingly and effectively. We think about color, font, and accessibility. We choose images over text and consider our audience before we begin our design.
The latest versions of PowerPoint (365, 2016, 2019, 2021) contain many new features to help us build a truly awesome PowerPoint presentation. However, the ‘rules’ with regard to effective design remain the same as ever. By knowing and employing a few basic best practice principles, we can create an attractive, modern presentation that communicates our message effectively.

1. What is the Goal?
2. know your audience, 3. create an outline, 4. decide on visuals.
- 5. Text. Less is More
6. Use Readable Fonts
7. be mindful of color, 8. design for wide screen, 9. be consistent with style.
- 10. Animation. Less is More
11. Consider Templates
12. end with action points.
Related reads:
How to Wrap Text in PowerPoint
How to Add a Watermark in PowerPoint
How to Add a Hyperlink to a PowerPoint
Best Practice Guidelines
Best Practice Guidelines give us a framework from which to work within. Much like a blueprint, we can follow these rules to ensure we are designing our slide deck in the best way for our audience.
Before we begin, it’s important to establish the goal of the presentation, as this will affect how we design our slides. What are we hoping to achieve? Is this a Sales pitch to a potential client? Are we trying to sell a product or service? Is this an internal presentation for our team? Work out what the goal is prior to creating slides.
For example, if this is a sales pitch to a potential client, it’s important to get to the relevant points quickly. Identify early where you see problems and then offer solutions. This helps get ‘buy-in’, and the client understands how we can benefit their organization. If we present data in charts, ensure the charts are simple to read and communicate key metrics important to that client.

It’s also worth thinking about how to end the presentation. Do we want our audience to take action on something? Do we want to encourage them to follow us on social media? Or maybe we need them to go to a website and register for a newsletter. Maybe we want them to think about certain key points and provide feedback at a later time. Remember to include clear calls to action.

Establishing who we are presenting to is vital. Different audiences will require different slide designs. For example, if we are presenting to a board of CEOs and stakeholders, we need to ensure the presentation is professional, business-like, focused on key metrics, and establishes our brand. Whereas, if we are putting together a presentation for our local tennis club, we can afford to be more relaxed with the design.
Our audience determines how we design a presentation. It affects the types of images we use, which fonts and colors we use, and the messaging we work into the slides.
The environment also plays a key role. Will they be in a meeting room viewing the presentation on a projector? Will they be sitting next to you at your desk? Will they be receiving an email copy of the presentation? Will the presentation be on large screens at an event? For example, if we present in a large auditorium, we must ensure that even the people at the back can see everything. We need to consider font size, font style, contrast, and the types of images we use.
NOTE : Many times, organizations will have their own PowerPoint template to use for all company presentations. Templates ensure that every presentation is consistent, uses branded colors, and contains items like the company logo. We should always ensure that we are working within our organization’s branding guidelines when designing.
Try and establish these three key factors:
- Who will be watching?
- What’s important to them?
- What’s the environment?

An outline is similar to a storyboard. We can plan out our slides ahead of time to establish flow, presentation length, and timings.
An outline can be something as simple as drawing out slides in a notepad and jotting down the key points to cover, or we can use PowerPoint to create a ‘wireframe’. A wireframe is simply a plan of how each slide will look and what content is to be included.

Establishing what needs to be included from the start means that we are less likely to forget to include important information, and we can plan our slide deck more effectively.
Visual elements are a huge part of PowerPoint. The phrase ‘a picture speaks 1000 words’ is true, with most people remembering infographics, charts, and other images over bulleted lists of text. It’s important to think about the types of visuals to include in the presentation ahead of time. Do we want to use photos? What about charts? Are we going to use icons? What about video?

We can use multiple types of visual elements in our presentations, and we need to think about what will convey our message best. Also, think about the tone of the presentation and match any visual elements to that.

Color and font style are also very important. If company-branded colors do not restrict us, we need to think about the color palette of our presentation and ensure we use a selection of colors that complement one another.
If you struggle with color, the Canva Color Wheel is a great free tool for finding complementary colors based on a starting color.

5. Text. Less is More.
When it comes to text, less is definitely more. One mistake many presenters make is adding everything they want to say to the slide. Too much text renders the presenter redundant. PowerPoint is designed to be a presentation aid, not the entire presentation.
An audience should be focused on the presenter. Powerpoint can list some brief, key talking points, but the presenter should speak most of the information. If we have a ‘wall of words’ on a slide, it’s very difficult for the human brain to read and listen at the same time.

A good guide to stick to is ‘The Rule of 5/5/5’. No more than 5 words per line, no more than 5 lines per slide, and no more than 5 text-heavy slides in a row. Keep text to a minimum and break up text-based slides with images, charts, and other visuals.
Font selection is incredibly important, and not all fonts are created equally.
Over the years, I’ve seen many presentations ruined by crazy font choices. For business presentations, it’s best to stick to well-established, easy-to-read fonts: Arial, Tahoma, Calibri, Verdana, and Times New Roman are some of the most popular.
With that said, using the same font throughout the entire presentation can make our slide deck look a little stale and boring. Don’t be scared to use more than one font style, although try and stick to three or less. If we are going to use more than one font in the presentation, we should ensure that the fonts are from the same font family to keep things looking consistent and tied together.

For example, we might use Lato font for the majority of the text in the presentation, Lato Black for the headings, and Lato Light for text boxes and sub-headings.
Stick to fonts that are easy to read even when the font size is relatively small.
A great website for finding complimentary font pairings is Fontjoy .
Suggested reads:
How to Change PowerPoint Slides to Portrait
How to Change Slide Size in PowerPoint
How to Save PowerPoint as Video
Color can make or break a presentation. Choose the wrong colors, and at best, the presentation will look unprofessional and, at worst, will give people a headache.

We need to think about our color choices carefully. Choose high-contrast colors like white text on a dark background or dark text on a light background.

In PowerPoint 2021, we can choose between two slide sizes: Standard (4:3) and Widescreen (16:9).
Always design for widescreen! If we create a slide deck using the standard size and someone with a widescreen opens the presentation, PowerPoint needs to scale the presentation up, which can lead to problems, distortion, and misaligned objects. It’s much easier for PowerPoint to scale a presentation down.
- Click on the Design tab.
- From the Customize group, click Slide Size .
- Choose Widescreen from the menu.

It’s important that all slides in a deck look like they are part of that presentation. They should have a consistent look and feel. One of the best ways of tying slides together is to use color.
Choose a color palette of complementary colors and use them consistently throughout the presentation. Sticking to just a few colors prevents the presentation from looking like a rainbow.
In PowerPoint 2021, we have a great utility called ‘Eyedropper’, which helps us copy colors from one object to the next, ensuring that we are picking the exact same color every single time. If we have an image on our slide, we could use the eyedropper tool to pick a specific color from the image and then use that color to fill another shape or icon.
We could even use the colors in an image to help build our own color palette.

10. Animation. Less is More.
Much like text, when it comes to animation, less is more.
How many presentations have you seen where the author has been a bit too enthusiastic with their animation effects? Text boxes fly in from the top, bullet points spin in from the left, and images pulsing in different colors. It’s enough to make anyone go crazy.
Animation when used correctly can really elevate a presentation and emphasize important points. Animation can also make our presentation look slick and modern. The key point here is ‘when used correctly’. The animation should enhance and not distract.
The rule here is to try and stick to less than three different animation effects in the presentation. Subtle animation tends to work better than something more dynamic and ‘in your face’.
For example, if we have a list of bullet points and we want to speak about the first one before the next one is visible to the audience, we might add a ‘fade in’ animation to the bullets. The second bullet point will subtly fade in and won’t give anyone in the audience a seizure.
Templates give us a head start when creating a PowerPoint presentation. Instead of staring at a blank presentation, not knowing where to start, we could choose a template from PowerPoint’s template gallery and have a lot of the hard work done for us.

PowerPoint 2021 has hundreds of in-built templates available to use for free. All templates are divided into categories, and if we are looking for something specific, we can use the search bar.
- Click on the File tab.
- Click on New .
- In the templates section, type the search term into the search bar.

PowerPoint templates include pre-made slides, images, shapes, sample text, colors, fonts, and effects. Every element of the template can be customized to use your own colors and images.
If we can’t find a template that suits our needs, there are many websites that offer free and paid PowerPoint templates for download.
For free templates, check out Slides Carnival
For beautiful, high-quality paid templates, check out Envato Elements.
We always want to make sure we end our presentations on a high. Leave the audience with action points or a task to complete.
For example, we might want our audience to provide feedback or get their opinion on the topic discussed. Or maybe we need them to complete a survey. Maybe we want to get them to follow us on social media, or we want them to complete an exercise. Whatever the action points, provide all the details at the end.
Sometimes, it’s worth mentioning at the beginning of the presentation that there will be some calls to action at the end. This can prevent people from zoning out or not paying attention if they know they will be required to do something at the end.
If we want to direct the audience to a specific website, we can utilize the QR Code add-in for PowerPoint 2021 so they can scan it with their phone.

How to Make a Flowchart in PowerPoint
How to Link Excel to PowerPoint
How to Add Slide Numbers in PowerPoint
Please visit our free resources center for more high-quality PowerPoint and Microsoft Suite application guides.
Ready to dive deep into PowerPoint? Click here for basic to advanced PowerPoint courses with in-depth training modules.
Simon Sez IT has been teaching PowerPoint and other business software for over ten years. You can access 160+ IT training courses for a low monthly fee.

Deborah Ashby
Deborah Ashby is a TAP Accredited IT Trainer, specializing in the design, delivery, and facilitation of Microsoft courses both online and in the classroom.She has over 11 years of IT Training Experience and 24 years in the IT Industry. To date, she's trained over 10,000 people in the UK and overseas at companies such as HMRC, the Metropolitan Police, Parliament, SKY, Microsoft, Kew Gardens, Norton Rose Fulbright LLP.She's a qualified MOS Master for 2010, 2013, and 2016 editions of Microsoft Office and is COLF and TAP Accredited and a member of The British Learning Institute.
Similar Posts
How to Set Up a Chart of Accounts in QuickBooks Pro 2017 Part 2
How to Use the Selection Brush in Photoshop Elements 15
What is Project Management Triangle and Why it is Important? – 3 Important Elements
Create Access 2013 Forms using the Form Wizard
Excel Conditional Formatting — 9 Best Uses (Bonus Video)
Setting up Payroll Deductions in Quickbooks Pro 2012
- Privacy Policy

ADVANCE YOUR CAREER
Gain instant access to 170+ courses. Earn a CERTIFICATE each time you complete a course.
- GTA 5 Cheats
- What is Discord?
- Find a Lost Phone
- Upcoming Movies
- Nintendo Switch 2
- Best YouTube TV Alternatives
- How to Recall an Email in Outlook
Best practices for making awesome PowerPoint slides

Whether you’re presenting a slideshow to your executives, clients, or peers, you want to convey your message clearly and successfully. Unfortunately, many mistakes can be made when creating PowerPoint presentations .
Choose the fonts wisely
Select pleasing colors.
- Don’t overuse animations and effects
Use a standard presentation rule
From hard-to-read fonts to colors that hurt the eyes of your audience, here are some best practices to keep in mind for your next PowerPoint slideshow.
Using a fancy, dramatic, or even whimsical font can be tempting. But you must consider the readability of the font. You want your audience to easily see your headings and bullet points. Consider the two basic font styles: serif and sans serif.
- Best Microsoft Office deals: Get Word, PowerPoint, and Excel for free
- PowerPoint will use ChatGPT to create entire slideshows for you
- Use Office? Your PC could be at risk due to this Microsoft change
Serif fonts are more decorative, have a classic appearance, and are frequently used in print publications. Each letter has a stroke that extends from a point in the letter. Popular serif styles include Times New Roman, Garamond, Georgia, and Baskerville.
Sans serif fonts are more precise, have a clean appearance, and are frequently used in digital publications. Each letter is clear-cut without wings or curves at its points. Popular sans serif styles include Arial, Verdana, Tahoma, and Calibri.
Because of the extended strokes, serif fonts can appear a bit blurry on a screen. This makes a sans serif font the favored choice. The bottom line is that you should remain consistent and use the same type, serif or sans serif, for all fonts in the slideshow.
The colors you use in your PowerPoint presentation can be just as important as the content. You want to use those that enhance the appearance of the slideshow, not distract or give your audience a headache.
As Robert Lane explains in his article about combining colors in PowerPoint , mixing red and blue or red and green can cause eye strain. Plus, red and green mixtures are difficult to see for those with color blindness.
The article mentions that warm colors like reds, oranges, and yellows are eye-catching, whereas cool colors like blues, greens, and purples draw less attention. Additionally, lighter colors are more noticeable than dark.
One of the easiest ways to choose the colors for your presentation is to use a built-in theme. Select the Design tab and you’ll see a collection of Themes in the ribbon.
Once you select a theme, you can then use the Variants section to choose a different color scheme. Each scheme includes eight complementing colors. You can also pick the font style you want to use in the Variants drop-down menu.
Tip : You can also check out the Design Ideas if you need help with the layouts for your slides.
Don’t overuse animations and effects
Animations can be attention-grabbing additions to a slideshow. But if you overuse or misuse them, they can be detrimental to your presentation and actually turn off viewers. The best thing to do is consider your audience and slideshow’s purpose.
For instance, if you are presenting the slideshow to a classroom of 8-year-old students, animations can grab and hold their attention more than simple images or words. However, if you’re presenting to your company’s executive team or board of directors, animations can come across as unprofessional.
If you really want to include animations, make them subtle or purposeful. As an example, you may want to expand on each bullet point in your list. You can create an animation to display the bullet points one by one and only when you click.
To do this, select the first bullet point, go to the Animations tab, and choose the Appear effect. Then, in the Timing section of the ribbon, choose On click in the Start drop-down list. Do the same for each bullet point in your list.
This creates a simple animation that benefits your presentation. It doesn’t distract but instead keeps your audience focused on your current talking point.
What is the 10/20/30 rule of PowerPoint? What is the five-by-five rule? What about the 5/5/5 and seven-by-seven rules? Rules, rules, rules. These are different standards that many recommend using when it comes to creating PowerPoint presentations.
- The 10/20/30 rule : Have no more than 10 slides, a presentation no longer than 20 minutes, and a font size no smaller than 30 points.
- The five-by-five rule : Have no more than five words per line and five lines per slide.
- The 5/5/5 rule : Have no more than five words per line, five lines per slide, and five text-heavy slides in a row.
- The seven-by-seven rule : Have no more than seven words per line and seven lines per slide.
What each of these rules basically means is: Keep it simple.
The first rule, 10/20/30, is a good rule to follow for your overall presentation. While it may not always be possible, the more succinct a presentation, the more successful it will be.
The last three rules are helpful ones to follow when you’re adding text to your slides. As you know, presentations are visual. Using too much text means your audience is reading more than watching.
Hopefully, these best practices will help you create a memorable and effective slideshow. For other ways to enhance your presentation, look at how to add audio to the slides or how to include music in PowerPoint .
Editors' Recommendations
- Apple’s Vision Pro to get bespoke Microsoft 365 apps at launch
- This PowerPoint ploy could help hackers empty your bank account
- Microsoft might put ChatGPT into Outlook, Word, and PowerPoint
- The best PowerPoint templates
- Microsoft is phasing out the default Office font. Here’s what could replace it

Many of the apps from the Microsoft 365 suite now run natively on Apple's new M1-powered MacBooks. Outlook, Word, Excel, PowerPoint, and OneNote are now all able to take full advantage of Apple's custom ARM-based silicon.
These new Microsoft 365 apps for Apple M1 Macs are all universal apps, which means that they will also run on traditional Macs with Intel processors. This also means that the Office apps on Apple's M1 Macs -- like the new MacBook Air, 13-inch MacBook Pro, and Mac mini -- should all feel snappier and faster than when they were previously running under emulation with Rosetta 2.
This holiday season, Microsoft will release a dual-screen smartphone known as the Surface Duo. As a dual-screen device, you can stack your favorite apps side by side, span apps across the screen for a better view of your work, and generally do more while on the go.
That demands software and hardware work hand-in-hand, however, so the new Office app for iOS and Android is paving the way forward. It'll make your phone a bit more useful for work -- in Office apps, at least. One hub for all things Office You can already use the dedicated Word, Excel, and PowerPoint apps on your phone. With the new Office app, however, Microsoft is creating a one-stop hub for all things related to work. Word, Excel, and PowerPoint are all part of the Office app. Yet it's lightweight, coming in at less than 100MB.
Public speaking, including the delivery of PowerPoint presentations, can be a trial. There's the need to pace yourself, as well as to avoid reading your slides word for word. Microsoft gets that.
Leaning on the power of artificial intelligence, the company is now launching a public preview of its PowerPoint Presenter Coach, a tool which can help critique your PowerPoint presentation.

Improve your practice.
Enhance your soft skills with a range of award-winning courses.
Best practices for designing presentation slides
September 20, 2018 - Gini Beqiri
When designing presentation slides, you need to find a balance between keeping the interest of your audience and maintaining their attention, while not distracting them from your key message.
The aim of presentation slides is to enhance learning and understanding, by supplementing what you’re saying (not be the main focus of your talk).
Below we discuss the best practices for designing presentation slides.
Keep it simple
If your slides are more important than what you’re saying then your message will lose impact. Your slides must be an accompaniment and not distract from your words.
- Avoid slides with lots of text, especially if it’s just a repetition of what you’re saying. The audience may be reading rather than listening to you. If you need text-heavy slides then gradually reveal the text when needed.
- Ideally you should only include main speaking points in the form of short and concise bullet points on your slides. This is far less dull for the audience and the best slides have no text – some speakers just use images.
- Don’t fill up empty spaces with unnecessary elements as this won’t help the audience understand what you’re saying. The less clutter there is on a slide the more impact your visual message will have.
- The design elements should be kept to a minimum to prevent distraction, such as, ensuring you have a clear and simple background.
Decide your presentation’s slides ratio
You must decide which ratio for your slides will best suit the context of the presentation:
- A 4:3 ratio if beneficial for presentation slides that need to be viewed across multiple devices.
- A 16:9 ratio should be used conference presentations.
Consider creating your presentation slides in both sizes to be prepared.

Have a title page that stands out
Create a visually engaging title page so the audience is interested and ready to listen before you begin speaking.
Limit transitions and animations
Using lots of animations is distracting and amateurish. It doesn’t add much meaning to your presentation and it’s boring for the audience if they are watching constant animation. It can also be problematic and frustrating to view the presentation on different devices due to this.
- Only use animations for a purpose, such as, to reveal the stages of a process.
- Your animations should subtle and professional, for example, “Wipe” is effective for introducing bullet points but “Move” and “Fly” are too slow.
- Don’t animate every element in your slide.
- Avoid using animations between every slide and don’t use more than three different types of animations for this.
Use visual aids
Visual aids are chosen depending on their purpose, for example, you may want to:
- Summarise information.
- Reduce the amount of spoken words.
- Clarify and show examples.
- Create more of an impact by making the audience feel a certain emotion.
- Emphasise what you’re saying.
- Make a point memorable.
- Enhance your credibility.
- Engage the audience and maintain their interest.
- Make something easier for the audience to understand.

We go into detail on specific visual aids later in the article but here are some general tips for using visual aids:
- Think about how can a visual aid can support your message. What do you want the audience to do?
- Ensure that your visual aid follows what you’re saying or this will confuse the audience.
- Avoid cluttering the image as it may look messy and unclear.
- Visual aids must be clear, concise and of a high quality.
- One message per visual aid.
- Use visual aids in moderation – they are additions meant to emphasise and support main points.
- Ensure that your presentation still works without your visual aids in case of technical problems.
Read our article on Using visual aids during a presentation for more information.
Use high-quality graphics
If you want your presentation slides to look professional then you need to use high-quality graphics. Main points can be illustrated with images but these images shouldn’t be a stretched low-resolution photo as this will look sloppy. Also, avoid using Clip Art as it’s likely the audience has already seen the images and it generally looks unprofessional.
Photographs are particularly valuable to enhance understanding because they allow the audience to see what you’re saying. Ensure that you use simple photos that relate closely with your speech.
Find free stock photos here:
Alter images to focus on elements
If an image is not the focal point consider decreasing its opacity and if it’s the current focus then make the image more pronounced. Masking can be a useful way of achieving these results and it can also be used to direct attention to something important within an image. It looks more professional than highlighting or using arrows etc.
Use panning for large images
You may want to show a large image in your presentation, such as, a web page. Consider using the Chrome extension to capture this. This will prevent you from scaling the image and distorting it. Instead you’ll be able to pan as you talk about it.
Use suitable charts and diagrams
Present data using charts and diagrams because they display data in a visually compelling way and you’ll avoid overwhelming the audience compared to, for example, presenting a list of statistics. Select data most relevant to the points you’re making and ensure that your charts are necessary.
- Horizontal bar charts should be used for comparing quantities.
- Vertical bar charts are for displaying changes in quantities over a length of time. There should be a maximum of eight bars.
- Pie charts highlight percentages. They should include a maximum of six segments.
- Line charts show trends.
- Tables are useful for side-by-side comparisons of quantitative date but charts are generally better as they are quicker to understand and they clearly emphasise significance.

Use video or audio
Using videos and audio clips are a great wait to engage the audience and increase their interest because they introduce a change of pace and they enhance understanding.
- Ensure that any videos or audio clips used are relevant to the presentation’s content.
- Only play as much of the clip as necessary.
- Never show a really long clip.
- Video and audio can be difficult to fit into the structure of a presentation so ensure that you tell that audience why you’re playing them a clip and tell them what to look for or listen out for.
Avoid using autoplay for videos
With autoplay it can take a moment for a video to start playing which can lead to the speaker clicking in this time. This causes the slideshow to move on to the next slide rather than playing the video. Instead of allowing autoplay ensure that you have to click something for the video to play as this will give you more control.
Research suggests that using colour increases people’s motivation to read and their enthusiasm for a presentation. Colours also evoke emotions and can improve understanding by, for example, highlighting certain themes in specific colours.
Using the colour wheel can help when choosing your presentation’s colours: insert picture of colour wheel
- Colours opposite each other in the wheel are complementary and they create contrast. Using complementary colours makes your text more readable and it allows you to draw the audience’s attention towards desired elements.
- Colours next to each other are analogous and they are harmonious. Using analogous colours makes your presentation more unified.
Avoid using too many colours in your presentation as this can look cluttered and unprofessional and keep your colour themes continuous, for example, if you use the colour blue to highlight all the key words on your second slide continue to do this throughout the presentation. Also be careful with colour associations, for example, in many cultures red is linked to danger. Try to represent your words and topics with “appropriate” colours that make sense.
Many people are blue-green or red-green colour-blind so avoid putting these colours next to each other in, for example, a graph. If you cannot avoid placing these colours next to each other then use text to clearly label items.
There are websites that can help you pick colour schemes, such as, Adobe Color CC shown below.

Choose fonts carefully
Use the same clear fonts throughout your slideshow and use no more than two fonts that go well together. Avoid using Serif fonts, such as Time New Roman because: they’re designed to be used in text-heavy documents, they’re easier to read in smaller sizes and they cannot be seen well when projected. San-serif fonts, such as Arial are usually better for presentations.
A popular choice of font is Gill Sans but whatever font your choose make sure it looks professional and can be read from the back of the room.
Avoid using custom fonts that are unlikely to be on all computers because this can be problematic on the day of your presentation.
Use large font sizes
Your font size should be a minimum of 24pt so everything can be easily read. Ensure that you keep font sizes consistent throughout the slides or it can look messy.
Create consistent slides
The slides should have the same design, including colour scheme, font size, font type, etc. This makes the presentation flow better and emphasises that each slide is part of same story you’re telling so this consistency will help with understanding and it’s less frustrating for the audience.
However, some speakers like to have one style for the main slides and other styles for transitions between topics, for example, you may switch around the background and text colours for transition slides so it feels like part of the same presentation but it shows the audience that you’re moving on to a new theme or subject.
Sort your slides
Use the Slide Sorter view to confirm that your presentation’s structure is effective. Slide Sorter shows you how logical the flow of your presentation is and it’s easy to re-arrange your slides in this view.

Include white space on your slides
Empty space is needed on your slides or it will look too cluttered. Make sure that you have empty space between each element in your slides. Don’t try to fill the white space unnecessarily or you’ll reduce the significance of your points.
Premade templates
Experts do not agree on the use of premade templates but if you do use a premade template, ensure that there is consistency and that it looks professional.
- Presentation templates which you can download and use
Presentation slides come last
Design your presentation slides after deciding on your message and your supporting evidence. Remember that the slides enhance the experience but the actual speech needs to stand out on its own.
10-20-30 slideshow rule
Guy Kawasaki, an entrepreneur and author, suggests that slideshows should follow a 10-20-30 rule :
- There should be a maximum of 10 slides – people rarely remember more than one concept afterwards so there’s no point overwhelming them with unnecessary information.
- The presentation should last no longer than 20 minutes as this will leave time for questions and discussion.
- The font size should be a minimum of 30pt because the audience reads faster than you talk so less information on the slides means that there is less chance of the audience being distracted.

The above are common preferences rather than absolute suggestions – you have to design your presentation slides in a way that works best for you and the situation.
You must take into account the type of person you are, the characteristics of the audience, your topic, the context of your presentation etc. All of this will affect what you find suitable for your presentation’s design.
System Status:
- Faculty Resources
- Instructional Resources
- Instructional Technology Guide
- Instructional Videos
- Best Practices for Video
Research-Based Presentation Design Guidelines
Effective multimedia design is based on what we know about cognitive psychology. If you use visual aids like PowerPoint in your course videos, read the tips below.

This guide leverages relevant cognitive psychology research (discussed in our other article " Multimedia Learning Principles ") to provide specific, evidence-based recommendations for designing and delivering effective presentations. But your PowerPoint deck is only one part of your "educational performance," which, broadly speaking, is a fusion of pictures, text, and spoken words. To maximize learners' engagement, retention, and transfer of the material, all three elements must be strategically deployed.
This guide relies heavily on Richard Mayer's Multimedia Learning and Stephen Kosslyn's Clear and to the Point: 8 Psychological Principles for Compelling PowerPoint Presentations . Both authors apply similar foundations in cognitive psychology to generate best practices for designing effective multimedia learning materials.
We hope this guide will be particularly helpful to instructors creating lecture videos but should prove useful to those delivering synchronous or in-person presentations. Below is the high-level summary of the tips, but we encourage you to open the drawers below to see the research and more specifics.
Use images instead of text when possible.
Use high-resolution, royalty-free images., use no more than 4 bullets per slide., make objects appear only when mentioned., dim objects after they're discussed., draw attention to salient information., avoid using decorative images., when distributing, add alt text to images., downloadable version.
Want a handy illustrated summary of our tips? Download the Presentation Design Tips PDF .

Based on his experiments investigating the efficacy of multimedia messages, Richard Mayer defines what he calls the Redundancy Principle: "People learn better from graphics and narration than from graphics, narration, and printed text" (118). Duplicative images and onscreen text lead to extraneous cognitive processing by learners both because they have more to look at onscreen and because they'll spend unconscious effort trying to compare what they're hearing and what they're seeing.
So what comes from Mayer appears to be a suggestion to use either an image OR words, but not both (though labels are fine if they're important). But we also know from neurological research that images and words end up getting encoded in different places in the brain, and that encoding imagery uses less cognitive effort than encoding words (Grady et al, 2706). (This is probably an evolutionary phenomenon, given the importance of retaining visual information in one's immediate environment.) So in some ways, research has proved that a picture really can be worth a thousand words.
What this boils down to is if you have an image that can represent your material, use that image exclusively on your slide and remove any text that might accompany it unless it's necessary for your students' understanding. It'll be "stickier" in the students' minds.
The bottom line: If an image can represent your slide content, use it exclusively on your slide without any onscreen text.

When using images, try to find the highest resolution you can. "Resolution" refers to the number of pixels that comprise the image. The more pixels there are, the more quality - and the greater the file size.
You can always shrink an image without reducing its quality, but don't increase its size over 100% or the original. If you do, the quality of the image will visibly decrease as it pixelates, which can either make it more difficult to understand or even unconsciously communicate "low quality" to your viewers!
In addition, when recording videos you should be particularly careful about using copyrighted images in your visual aids. While most course materials aren't public, Fair Use doesn't provide instructors with blanket protection from infringement and it's possible your video could get out. Try to use royalty-free image sites (such as Pixabay) to find an image that could work for you. You could also leverage the surprisingly robust features of your presentation software to design your own images, even by piecing together shapes. (Note that all of the imagery in this article was created using royalty-free images and PowerPoint.)
If it's truly necessary to use a copyrighted image in your slide, you should attempt to contact the publisher to obtain the appropriate permissions. If you find images under a Creative Commons license, be sure to abide by the license and cite appropriately.
The bottom line : Use high-resolution images if possible, and don't enlarge them above 100% of their original size. Use royalty-free imagery, attribute appropriately, or create your own images if needed.

If you've ever suffered from "Death by PowerPoint," you've probably experienced slides crammed full of text: sub-sub-bullets, complete sentences, entire paragraphs, or worse. This is most often the result of instructors using visual presentations as memory aids rather than as instructional tools for learners. We've all heard about the value of taking a student-centered approach to pedagogy; presentation design can embody that methodology.
With respect to determining how much text is appropriate, there are several cognitive psychology principles at work. As we discussed in our Multimedia Learning Principles article, we have two channels for processing a multimedia message. When presented with a large amount of text, the visual channel is oversaturated, and learners' verbal channels struggle to attend effectively to your words as they try to read what's on screen. They also spend cognitive effort comparing the printed and spoken words.
Also in our article on Multimedia Learning Principles, we discussed what occurs during active processing as well as the various types of cognitive load that learners experience. Given that active learning first necessitates the selection of relevant information from an instructional message, providing succinct text will help reduce students' germane load since you're doing some of the selection work for them.
So now that we know why less text is important, is it possible to quantify a recommendation?
A variety of studies have shown that humans can reliably retain 4 concepts in working memory - the so-called "rule of four." The brain can "chunk" information to improve retention, however, so each of these 4 concepts can have up to 4 component pieces of information.
To see the rule of four and chunking principles in effect, check out the video below.
So - we can retain information better when there are four or fewer units, and using recognizable groupings of more than four units helps to improve retention. With all of this in mind, a good rule of thumb is to try to restrict yourself to four or fewer bullets per slide, with four or fewer units of information contained within each bullet.
One way to quantify these "units" of information is to count the number of verbs and nouns (Kosslyn, 77). For example, the phrase "Use four bullets per slide" has 3 units of information: "use," "bullets," and "slide."
Another way to think about this: just use less text in your slides. It may not always be possible, but can be an important goal for which to strive, especially if it helps you break your presentation into more slides. Ultimately, though, remember that your visual aid is intended for your students - not to help you remember what you need to discuss. If possible (or if necessary), use your presentation software's "notes" feature to make sure you don't forget to discuss anything.
Remember what we discussed earlier, though: images tend to be "stickier" than words in long-term memory. If you can find a meaningful image that can replace some or all of the text on your slide, use that instead (using labels as needed, of course).
The bottom line : Try to use four or fewer bullets on a slide, each with four or fewer concepts. Favor images over text whenever appropriate.

Mayer's multimedia messaging experiments led him to what he termed the Temporal Contiguity Principle: "Students learn better when corresponding words and pictures are presented simultaneously rather than successively" (153). Mayer discusses this principle largely in the context of whether to present narration after or during a corresponding animation. While common sense might suggest that encountering the information twice in succession (in two different forms) would lead to better transfer and retention, it was instead when the narration and animation were presented simultaneously.
Now, chances are that you're not planning on narrating over a series of silent animated movies as your presentation - but it's important to remember that presentation software is, in and of itself, a kind of animation tool. Moving to a new slide is essentially a simple animation.
But in the context of the Temporal Contiguity Principle, think about a learner arriving on a slide that already has all of its visual content present at the start. With so much information for your learners to look at, you risk cognitive overload as they read the entire slide - including all the parts that may not yet be relevant or comprehensible - while also trying to process your spoken words.
Building your bullets and images one at a time provides visual cues to your learners about where you are in the presentation and what's relevant to the current moment of knowledge construction. Making clear what specific visual elements are related to what's being discussed maximizes your learners' ability to integrate what they see and what they hear simultaneously.
So, add simple animations to your slides. Leverage build-ins or entrance effects to have objects appear on your slide only when you mention them - bullets, images, graphs, shapes - anything. Stick to subtle effects like fade-ins or even just appearing unless a particular animation offers additional impact to your message.
The bottom line : Make objects appear only when you discuss them.

As we discussed earlier, Mayer's Temporal Contiguity Principle implies that we should make information appear only when mentioned. Well, the converse is true as well: information that's already been discussed should be visually de-emphasized. In reinforcing where exactly you are within the visual information on your slide, you're reducing your learners' cognitive load by encouraging them to focus their efforts on a smaller set of visual information while also maintaining the conceptual connection with the previous information.
In his book providing detailed presentation design guidelines based on a similar set of cognitive psychology principles as Mayer, Stephen Kosslyn identifies seven high-level principles, one of which is the Principle of Salience: "Attention is drawn to large perceptible differences" (7). Given that our brains are wired to notice strong differences in contrast (such as this bold text ), de-emphasizing past information provides a cue to learners that you're moving on to other visual information on the slide and helps direct their attention appropriately.
You can de-emphasize objects onscreen by adding an "emphasis" (PowerPoint) or "action" (Keynote) animation to a bullet, such as reducing the opacity of the object to 25% (or increasing its transparency to 75%). Add the animation at the same time a new object appears.
The bottom line : Visually de-emphasize items that have already been discussed.

The Signaling Principle indicates that "People learn better when cues that highlight the organization of the essential material are added" (Mayer, 108). These cues, Mayer writes, "are intended to guide learners' attention to essential material and to guide learners' organization of the essential material into a coherent structure" (117). Leveraging what we discussed in our article about multimedia learning, signaling can reduce extraneous load, foster germane load, and assist with the selection and organization of materials that must occur during active learning.
While these cues can be verbal (such as explicitly stating where you are in your presentation based on an outline you presented at the start) the visual cues within your presentation play an extremely strong role in facilitating your students' understanding. For example, if you present a complex graph, do something either when designing your presentation (e.g. add arrows, labels, zoom in, etc.) or during your presentation (e.g. use your mouse as a pointer) to draw your learners' attention to the most important or relevant pieces of information.
While making objects appear and dim at the appropriate times highlights salient information as well, for more complex images it's important to draw learners' attention to the most relevant parts. As is often the case in effective presentation design, this helps reduce learners' extraneous load when presented with a surfeit of visual information.
The bottom line : design your slides with arrows, circles, or other visual cues that draw viewers' attention to particularly important details. Failing that, leverage pointers or other indicators during your recording.

Richard Mayer identifies three main categories of images that are helpful to learners: representational images, which portray an individual object; organizational images, which illustrate relationships between objects (or between parts of an object); and explanative images, which illustrate how a system works (236).
Decorative images, on the other hand, are "illustrations that are intended to interest the reader but that do not enhance the message of the passage" (Mayer, 236). They distract students from learning goals, add to their extraneous load, and squander their limited cognitive resources.
Now, on the surface, it may seem like adding some decorative imagery to your more text-heavy slides might be a good thing, to give them some visual interest and foster a little more engagement with your presentation. As Mayer points out, this is arousal theory: "the idea that students learn better when they are emotionally aroused by the material" (93). Unfortunately, decorative images end up becoming "seductive illustrations": images added solely to add some visual interest. Unfortunately research has confirmed that these details are retained better than the presentation's central points (Mayer, 97).
So, if an image - indeed, if any content - doesn't directly support the completion of your students' learning objectives, don't include it. While we do recommend using images instead of text when possible as well as using less text overall, don't include imagery for imagery's sake.
Remember - an effective multimedia message should be designed to create the conditions for maximal learning. Some of your slides may end up being less visually interesting, but especially when paired with our other tips, you'll be helping your learners spend their cognitive resources more effectively.
The bottom line : Don't add images that don't directly support your students' learning.

Given how deleterious decorative imagery can be to our cognitive resources, all the images you've included in your presentation should support your students' learning. If there are students who can't perceive that visual content, however, their learning is compromised compared to their classmates.
If you intend to distribute your presentation file digitally (for example, uploading it to your LMS for students to download), you should ensure that all the images included in the presentation have what's called "alt text": text-based metadata embedded into the image that displays onscreen when the image fails to load and that describes it for screen reader software. These image descriptions are essential in ensuring that your materials are accessible to learners with visual disabilities.
Adding alt text within many applications is often just a matter of right-clicking an image, clicking the appropriate menu option, and typing in a description. A good alt tag should be specific and concise. And while it should communicate the relevant part(s) of the image, it shouldn't require the learner to listen to a lengthy description.
The bottom line : Add alt tags to all images in presentations you intend to distribute digitally.
PowerPoint shouldn't be vilified or glorified. Presentation software is just a tool, and it could be used effectively or poorly to communicate a message. Kosslyn sums it up well in his book Clear and to the Point : "PowerPoint presentations can help people understand by making both memory and processing easier for them" (12).
It is true that presentations designed this way require more effort to produce. If you're struggling to devote the time needed in pre-production to make your slides more pedagogically effective, some low-hanging fruit you can bite off (so to speak) is to use tools during your presentation to draw your students' attention, such as turning your mouse cursor into a laser pointer. Let Kosslyn's principles of Salience and Discriminability remind you that "attention is drawn to large perceptible differences," and those differences "must differ by a large enough proportion or they will not be distinguished" (7-8).
It's important to note that if you abide by these research-based best practices, it's likely that your presentation won't work as effectively as a standalone artifact. It's not meant to. Your slide deck is part of a larger presentation that includes pictures, text, and spoken words, all employed strategically to maximize learning. If it's important that your presentation be legible on its own, consider developing an alternate version.
Fiorella, L., Stull, A. T., Kuhlmann, S., & Mayer, R. E. (2019). Instructor presence in video lectures: The role of dynamic drawings, eye contact, and instructor visibility. Journal of Educational Psychology , 111(7), 1162–1171. https://doi.org/10.1037/edu0000325
Grady, C. L., McIntosh, A. R., Rajah, M. N., & Craik, F. I. M. (1998). Neural correlates of the episodic encoding of pictures and words. Proc. Natl. Acad. Sci . USA, 95, 2703–2708.
Kosslyn, S. (2007). Clear and to the point: 8 psychological principles for compelling PowerPoint presentations . New York: Oxford University Press.
Mayer, R. E. (2009). Multimedia learning (2nd ed.). Cambridge, England: Cambridge University Press.
Interested in consulting with a member of the Multimedia Services team? Contact us at [email protected] .
20 Great Examples of PowerPoint Presentation Design [+ Templates]
Published: January 17, 2024
When it comes to PowerPoint presentation design, there's no shortage of avenues you can take.

While all that choice — colors, formats, visuals, fonts — can feel liberating, it‘s important that you’re careful in your selection as not all design combinations add up to success.
![presentation design best practice → Free Download: 10 PowerPoint Presentation Templates [Access Now]](https://no-cache.hubspot.com/cta/default/53/2d0b5298-2daa-4812-b2d4-fa65cd354a8e.png)
In this blog post, I’m sharing some of my favorite PowerPoint tips and templates to help you nail your next presentation.
Table of Contents
What makes a good PowerPoint presentation?
Powerpoint design ideas, best powerpoint presentation slides, good examples of powerpoint presentation design.
In my opinion, a great PowerPoint presentation gets the point across succinctly while using a design that doesn't detract from it.
Here are some of the elements I like to keep in mind when I’m building my own.
1. Minimal Animations and Transitions
Believe it or not, animations and transitions can take away from your PowerPoint presentation. Why? Well, they distract from the content you worked so hard on.
A good PowerPoint presentation keeps the focus on your argument by keeping animations and transitions to a minimum. I suggest using them tastefully and sparingly to emphasize a point or bring attention to a certain part of an image.
2. Cohesive Color Palette
I like to refresh my memory on color theory when creating a new PowerPoint presentation.
A cohesive color palette uses complementary and analogous colors to draw the audience’s attention and help emphasize certain aspects at the right time.

10 Free PowerPoint Templates
Download ten free PowerPoint templates for a better presentation.
- Creative templates.
- Data-driven templates.
- Professional templates.
You're all set!
Click this link to access this resource at any time.
Tell us a little about yourself below to gain access today:
It‘s impossible for me to tell you the specific design ideas you should go after in your next PowerPoint, because, well, I don’t know what the goal of your presentation is.
Luckily, new versions of PowerPoint actually suggest ideas for you based on the content you're presenting. This can help you keep up with the latest trends in presentation design .
PowerPoint is filled with interesting boilerplate designs you can start with. To find these suggestions, open PowerPoint and click the “Design” tab in your top navigation bar. Then, on the far right side, you'll see the following choices:

This simplistic presentation example employs several different colors and font weights, but instead of coming off as disconnected, the varied colors work with one another to create contrast and call out specific concepts.
What I like: The big, bold numbers help set the reader's expectations, as they clearly signify how far along the viewer is in the list of tips.
10. “Pixar's 22 Rules to Phenomenal Storytelling,” Gavin McMahon
This presentation by Gavin McMahon features color in all the right places. While each of the background images boasts a bright, spotlight-like design, all the characters are intentionally blacked out.
What I like: This helps keep the focus on the tips, while still incorporating visuals. Not to mention, it's still easy for me to identify each character without the details. (I found you on slide eight, Nemo.)
11. “Facebook Engagement and Activity Report,” We Are Social
Here's another great example of data visualization in the wild.
What I like: Rather than displaying numbers and statistics straight up, this presentation calls upon interesting, colorful graphs, and charts to present the information in a way that just makes sense.
12. “The GaryVee Content Model,” Gary Vaynerchuk
This wouldn‘t be a true Gary Vaynerchuk presentation if it wasn’t a little loud, am I right?
What I like: Aside from the fact that I love the eye-catching, bright yellow background, Vaynerchuk does a great job of incorporating screenshots on each slide to create a visual tutorial that coincides with the tips. He also does a great job including a visual table of contents that shows your progress as you go .
13. “20 Tweetable Quotes to Inspire Marketing & Design Creative Genius,” IMPACT Branding & Design
We‘ve all seen our fair share of quote-chronicling presentations but that isn’t to say they were all done well. Often the background images are poor quality, the text is too small, or there isn't enough contrast.
Well, this professional presentation from IMPACT Branding & Design suffers from none of said challenges.
What I like: The colorful filters over each background image create just enough contrast for the quotes to stand out.
14. “The Great State of Design,” Stacy Kvernmo
This presentation offers up a lot of information in a way that doesn't feel overwhelming.
What I like: The contrasting colors create visual interest and “pop,” and the comic images (slides 6 through 12) are used to make the information seem less buttoned-up and overwhelming.
15. “Clickbait: A Guide To Writing Un-Ignorable Headlines,” Ethos3
Not going to lie, it was the title that convinced me to click through to this presentation but the awesome design kept me there once I arrived.
What I like: This simple design adheres to a consistent color pattern and leverages bullet points and varied fonts to break up the text nicely.
16. “Digital Transformation in 50 Soundbites,” Julie Dodd
This design highlights a great alternative to the “text-over-image” display we've grown used to seeing.
What I like: By leveraging a split-screen approach to each presentation slide, Julie Dodd was able to serve up a clean, legible quote without sacrificing the power of a strong visual.
17. “Fix Your Really Bad PowerPoint,” Slide Comet
When you‘re creating a PowerPoint about how everyone’s PowerPoints stink, yours had better be terrific. The one above, based on the ebook by Seth Godin, keeps it simple without boring its audience.
What I like: Its clever combinations of fonts, together with consistent color across each slide, ensure you're neither overwhelmed nor unengaged.
18. “How Google Works,” Eric Schmidt
Simple, clever doodles tell the story of Google in a fun and creative way. This presentation reads almost like a storybook, making it easy to move from one slide to the next.
What I like: This uncluttered approach provides viewers with an easy-to-understand explanation of a complicated topic.
19. “What Really Differentiates the Best Content Marketers From The Rest,” Ross Simmonds
Let‘s be honest: These graphics are hard not to love. I especially appreciate the author’s cartoonified self-portrait that closes out the presentation. Well played, Ross Simmonds.
What I like: Rather than employing the same old stock photos, this unique design serves as a refreshing way to present information that's both valuable and fun.
20. “Be A Great Product Leader,” Adam Nash
This presentation by Adam Nash immediately draws attention by putting the company's logo first — a great move if your company is well known.
What I like: He uses popular images, such as ones of Megatron and Pinocchio, to drive his points home. In the same way, you can take advantage of popular images and media to keep your audience engaged.
PowerPoint Presentation Examples for the Best Slide Presentation
Mastering a PowerPoint presentation begins with the design itself.
Get inspired by my ideas above to create a presentation that engages your audience, builds upon your point, and helps you generate leads for your brand.
Editor's note: This post was originally published in March 2013 and has been updated for comprehensiveness. This article was written by a human, but our team uses AI in our editorial process. Check out our full disclosure to learn more about how we use AI.
![presentation design best practice Blog - Beautiful PowerPoint Presentation Template [List-Based]](https://no-cache.hubspot.com/cta/default/53/013286c0-2cc2-45f8-a6db-c71dad0835b8.png)
Don't forget to share this post!
Related articles.
![presentation design best practice How to Create an Infographic in Under an Hour — the 2024 Guide [+ Free Templates]](https://blog.hubspot.com/hubfs/Make-infographic-hero%20%28598%20%C3%97%20398%20px%29.jpg)
How to Create an Infographic in Under an Hour — the 2024 Guide [+ Free Templates]
![presentation design best practice How to Write an Ecommerce Business Plan [Examples & Template]](https://blog.hubspot.com/hubfs/ecommerce%20business%20plan.png)
How to Write an Ecommerce Business Plan [Examples & Template]

Get Buyers to Do What You Want: The Power of Temptation Bundling in Sales

How to Create an Engaging 5-Minute Presentation
![presentation design best practice How to Start a Presentation [+ Examples]](https://blog.hubspot.com/hubfs/how-to-start-presenting.webp)
How to Start a Presentation [+ Examples]
![presentation design best practice 17 PowerPoint Presentation Tips to Make More Creative Slideshows [+ Templates]](https://blog.hubspot.com/hubfs/powerpoint-design-tricks_7.webp)
17 PowerPoint Presentation Tips to Make More Creative Slideshows [+ Templates]

120 Presentation Topic Ideas Help You Hook Your Audience
![presentation design best practice How to Create the Best PowerPoint Presentations [Examples & Templates]](https://blog.hubspot.com/hubfs/Powerpoint%20presentation.jpg)
How to Create the Best PowerPoint Presentations [Examples & Templates]

The Presenter's Guide to Nailing Your Next PowerPoint
![presentation design best practice How to Create a Stunning Presentation Cover Page [+ Examples]](https://blog.hubspot.com/hubfs/presentation-cover-page_3.webp)
How to Create a Stunning Presentation Cover Page [+ Examples]
Marketing software that helps you drive revenue, save time and resources, and measure and optimize your investments — all on one easy-to-use platform
11 Creative Presentation Design Ideas with Examples
- Written by: Rishabh Pugalia
- Updated: July 18, 2023
Did I miss any points? Let’s connect on LinkedIn .
Popular Searches:
- Marketing Collateral Design
- What is a Whitepaper?
- Brand Guidelines
- Display Ad Design
- Graphic Design Companies
- Infographic Examples
- Sales Deck Examples
Presentation Design is vital for effective communication. It involves creating visually appealing content that enhances your marketing strategy keeping in line with your branding guidelines , graphic design principles, and business goals.
- How does presentation design engage prospects effectively?
- How does strategic presentation design influence decision-making?
- What impact does effective presentation design have on brand perception
In this blog, we’ll explore presentation design examples and discover creative ways to enhance your marketing efforts with the best presentation ideas.
What is a Presentation Design?
Presentation design is the process of visually presenting information in an engaging and easily digestible way to your prospects.
It involves graphic design and using images to make the information more interesting and easy to understand. The goal is to make the presentation look nice and help people understand the message better.
So, what are some presentation design ideas that can be used? Here’s why you should consider using them:
- They showcase your brand: Visual presentation ideas like infographics or videos can strengthen your brand recognition.
- They facilitate easy understanding: Ideas for presenting complex information in digestible formats are valuable. These could be creative ways to present a presentation or neat design ideas on PowerPoint.
- They engage your audience: Fun presentation ideas can grab your audience’s attention and keep them engaged.
When designed effectively, presentations can be a powerful tool for marketers. It’s all about conveying your message in an impactful way to engage, inform, and persuade your audience.
FURTHER READING
- 50 Banner Ad Design Ideas for B2B Marketers
- 18 Inspiring Brochure Design Ideas to Elevate Your Marketing
11 Examples of Creative Presentation Design Ideas
Knowing when and where to use presentations is crucial for their impact. For important meetings, using marketing presentation ideas can make a lasting impression. For creative brainstorming sessions, a cool presentation design can be more fitting.
Here are a few creative ways to present a presentation to help you stand out from the competition:
Examples of Employee Testimonial Videos
1. double up: slide deck and infographic.
Leverage the layout and content of your presentation design ideas to create a complementary infographic, doubling your content output from one concept. Reuse your presentation’s layout and style to convert it into an infographic, offering two content types from one idea.
2. Minimalist Presentations: Less is More
Use a simple, minimalist presentation design idea to keep your audience focused on the content like this presentation design example from QuickBooks. Few colors and uncomplicated graphics ensure legibility and aesthetic appeal.
3. Be Unique: Break Presentation Stereotypes
Consider a unique and out-of-the-box presentation design idea like a comic book, as Semrush did. Bold, creative choices can make your presentation stand out.
Click here to learn more.
4. Bold or Thin: Mix Font Weights for Impact
Just like this presentation design example from HubSpot, use multiple font weights in your presentation to emphasize key points. Bold fonts on cover slides can highlight the central topic right from the start.
5. Make it Personal: Humanize Presentations
Make your presentation design ideas more engaging and relatable by utilizing images of people, even team members. This adds a human touch and keeps your audience engaged.
6. Structuring Presentations: Stick to Threes
To maintain clarity and focus, use the rule of thirds in your creative group presentation ideas. This could mean three columns, three key ideas, or three icons. Check out slides 2, 7, 8, and 9 in this Uber sales presentation.
7. Color Coding: A Powerful Guide in Presentations
Design ideas on PowerPoint and guide your audience through the presentation using color coding. By allocating a unique color to each point or section, you create a visual cue for topic changes.
8. Design Motif: A Reflection of Your Content
If your topic is engaging, use it as a theme for your design ideas on PowerPoint. A custom design motif in line with your topic can help your audience connect with the material.
9. Repurposing Content: Dual-wield Presentations
Turn an existing ebook or, white paper into an engaging presentation design idea, presenting key ideas in a refreshing, digestible format.
10. Anchor Icons: Draw attention to Text
Prevent your text from floating in the presentation’s white space by anchoring it with relevant icons, like in slides 3 and 4 of this presentation design example. This improves the presentation design’s visual balance and directs the audience’s attention.
11. Creative Risk-Taking: Presentation Layouts
Experiment with unconventional layouts, like Weekdone’s 8-Bit video game presentation design idea. Creative risk-taking can lead to memorable, impactful, and fun presentation ideas.
Presentation Design Best Practices
Here are some best practices for creating effective presentation designs and creative ways to present a presentation:
1. Start with a Plan
Before you dive into designing, outline your content. Understand your audience, define your message, and set your objectives.
2. Keep It Simple
Avoid clutter. A clean, minimalist design often makes the strongest impact. Keep your text concise and let visuals carry the narrative.
3. Consistency Is Key
Maintain a consistent look and feel throughout your presentation. Consistent fonts, colors, and design elements contribute to a professional look.
4. Make It Interactive
Use interactive elements like quizzes, polls, or live Q&A sessions. This keeps your audience engaged and makes your presentation more memorable.
5. Use High-Quality Visuals
Images, infographics, charts, and videos can convey complex information easily. Ensure they are high-quality and relevant to your content.
6. Leverage Storytelling
A compelling narrative can make your presentation more engaging. Connect your points in a story-like fashion for a more profound impact.
7. Highlight Key Points
Make important points or statistics stand out using larger fonts, different colors, or animation.
8. Balance Text and Visuals
Too much text can be overwhelming. Balance it with visuals to ensure your message is easily digestible.
9. Use Professional Templates
A well-designed template can provide a strong foundation for your presentation. Sites like SlideModel offer professional PowerPoint templates.
10. Stay On-Brand
Your presentation should reflect your brand’s identity. Use your brand colors, fonts, and include your logo subtly.
11. Consider Accessibility
Design your presentation keeping accessibility in mind. Use high-contrast colors and avoid overly complex graphics.
12. Practice Visual Hierarchy
Arrange elements in a way that guides your audience’s eyes in order of importance. This can be achieved by playing with the size, color, and position of elements.
13. Incorporate Data Visualization
Make use of charts, graphs, and infographics to present data. This helps make complex information more understandable.
14. End with a Clear Call to Action (CTA)
Ensure your audience knows what to do next. Whether it’s visiting your website or scheduling a meeting, make your CTA clear and compelling.
15. Proofread and Test
Always proofread your presentation to avoid typos or mistakes. Also, test your presentation on different devices to ensure it looks good on all platforms.
Get Your Audience Hooked With Killer Presentation Designs
Content Beta ’s experience in creating compelling designs can give you a strong understanding of what works and what doesn’t in presentations.
We’ll pair you up with the best creatives to craft presentations, video ads, product demos, and more, that achieve your business goals and guarantee success. Click here to learn more about our presentation design services.
Great presentation design ideas can be your most effective marketing tool. From engaging slide design to unique visual storytelling techniques, it’s time to redefine your marketing presentations.
Remember, it’s not just about looks; it’s about impact. Make every slide count and turn ideas into compelling visual stories.
Presentation design is the process of planning, implementing, and coordinating every aspect of a presentation. It’s about conveying your message in an impactful, engaging way to your audience.
Presentation design is crucial in B2B marketing because it helps break through the noise, grab attention, and deliver information in a digestible format. A well-designed presentation can reduce the sales cycle, enhance your brand image, and ultimately decrease the customer acquisition cost (CAC).
Fun presentation ideas could include interactive quizzes, storytelling with visuals, using humor appropriately, and incorporating creative group presentation ideas that engage the audience.
PowerPoint slide design ideas can enhance your presentation by making it visually appealing and easy to follow. Effective use of color, fonts, graphics, and layout can make your presentation stand out and better engage your audience.
Creative ways to present a presentation could include the use of memes, infographics, interactive elements like quizzes or polls, or leveraging storytelling techniques.
Visual presentation ideas help your audience understand and remember your message more effectively. They aid in making complex information more digestible and can evoke emotions, leading to a more impactful presentation.
The best presentation ideas often involve clear messaging, engaging visuals, interactive elements, and a strong call to action. They should align with your brand and resonate with your audience.
Design ideas on PowerPoint could include using consistent color schemes and fonts, incorporating images or infographics, using varied slide layouts, and leveraging animations and transitions.
Decoration presentation ideas could involve the creative use of colors, patterns, and textures, using themed templates, or incorporating visually engaging elements like icons, shapes, and diagrams.
+1-(707)-240-8320 [email protected]
484 Virginia Pine TER, Sunnyvale 94086, CA, US
Flinders House, Bear Point, 2 E Parkside, London SE10 0FQ, UK
B702, Bharat Ark, Andheri, Mumbai 400053. IN
Video Portfolio Design Portfolio Case Studies About Us Services Pricing Guides Sign-in FAQ Join our team Partner with us Schedule a call
Privacy Policy Terms of Service Sitemap
Product Demo Video Remote Video Testimonials Social Media Videos Presentation Design Service Creative-as-a-Service Product Launch Content Onboarding Video Explainer Video App Demo Sales Video Video Ad Go-to-Market Bundle Product Marketing Video Video Course Editing Product Training Video Podcast Editing Service Convert Docs to Videos
Podcast with SaaS Leaders The B2B Creative SaaS Academy Directory The Product Marketing Show New Things in Customer Education
Sales Enablement Playbook Go-To-Market Playbook Marketing Trends Mega Swipe File Product Demo Testimonial Video Product Training YouTube Analysis
All rights reserved.

To Join the NPIN community Sign In or Join

Introducing NPIN’s Social Community
Want to improve your HIV program? Don’t reinvent the wheel another HIV prevention professional already created. Join NPIN’s new social community to connect, share, and collaborate.
Where to go for the ABCs of viral hepatitis prevention? Join other professionals on NPIN’s new social community to connect, share, and collaborate.
Talk sexual health services with other STD prevention professionals. Join NPIN’s new social community to connect, share, and collaborate.
Looking for a place to discuss TB best practices, resources, and challenges? Connect, share, and collaborate with other prevention professionals.
Best Practices for Infographics in Public Health

An engaging webinar designed for public health professionals eager to craft compelling and accessible infographics. Whether you're new to design or seeking to enhance your skills, this training is tailored to empower you in creating visually impactful materials suitable for diverse audiences. Throughout the session, you'll delve into the art of utilizing design elements effectively, ensuring your infographics are not only visually appealing but also meet 508 Accessibility standards, thus enhancing inclusivity. Moreover, you'll gain insights into testing methods and effective distribution strategies, equipping you with the tools needed to effectively communicate public health information. Don't miss this opportunity to elevate your infographic creation prowess and make a tangible impact in public health communication.
- Reviews / Why join our community?
- For companies
- Frequently asked questions

How to Design UI Forms in 2024: Your Best Guide
Web forms act as essential bridges between users and services. They enable interactions like registrations, feedback and orders. Their design can help you engage and retain visitors. Every element, from question phrasing to layout, matters in making the form smooth. So, explore the essential tips that will help you create effective forms and learn from real-world examples where you see those tips in action.
Imagine a user visiting your website, eager to sign up or purchase. The form pops up and it's a mess. This creates a frustrating experience and they leave. Discouraging, right? Forms are everywhere, on every website and serve countless purposes. They guide users through signups, checkouts, feedback and much more. That’s why forms matter a lot.
If the form isn't straightforward, welcoming and visually appealing, it may become hard to convince visitors to share their details. 81% of people abandon the form after they start to fill it out. So, it might be a challenge to create engaging and functional forms as a designer. This guide focuses on easing that.
We’ll look into the best practices, types of forms and examples to help you create the best UI forms. We aim to equip you with the knowledge to create forms that align with project goals. Let's make form design a highlight of your website, not a hurdle.
The Importance of Form Design
Effective form design bridges the gap between user needs and business goals. Here's why it matters:
Simplifies User Interaction : Well-designed forms guide users from start to finish. This encourages them to finish the form.
Boosts Conversions : Users are more likely to fill clear, concise forms. It directly impacts the conversions.
Reduces Errors : The right layout and checks as users fill out the form can help them enter information correctly. This means fewer mistakes.
Enhances Accessibility : Good design ensures forms are accessible to all users, including those with disabilities.
Builds Trust : Secure, well-structured forms convey professionalism and respect for user privacy. It helps build trust with your audience.
Saves Time : Features like autofill and predictive text features save users time. It makes the form-filling process quicker and more efficient.
Bad form design can turn users away. It can make your digital space less effective. A hard or confusing form can lead to people giving up, fewer conversions and a bad user experience . Also, a poorly designed form can make people doubt your brand's security and professionalism.
It's crucial to prioritize user-friendly design principles to prevent these pitfalls and ensure your forms enhance, rather than detract from, the overall user experience.
Form Design Best Practices: 25 Expert Tips
Effective forms collect information, assist users in interacting and lead them to take specific actions. You must understand and apply best practices to design a form that users will fill out.
In this section, we’ll talk about the top expert tips to improve your form design. Adhering to these guidelines can make forms that look great and function well. Whether you're working on a straightforward contact form or a detailed survey, these tips ensure your forms are easy to use and successful.
Simplify Form Structure
The first aspect to consider in form design is the form structure. A well-structured form guides users smoothly through the process. This makes it easy and intuitive for them to complete. Let's look into what elements within the structure need attention for optimal form design.
1. Keep Forms Concise
Keep forms concise and include only essential fields to prevent overwhelming users. For instance, if you create a signup form, ask only for critical information like name, email and password. This approach makes it more likely for the user to complete the form. Shorter forms translate to higher completion rates and a better user experience. Users feel more motivated to complete shorter forms without unnecessary questions. You may violate data protection regulations in some countries by asking for irrelevant information.
2. Arrange Questions Wisely
Start with the simplest questions and progress to more complex ones. This strategy encourages users to fill out the form and their momentum. It makes the form feel less daunting and more manageable. Also, put sensitive questions towards the end. Users have committed effort to completing the form and may be more inclined to answer.
3. Use a Single-Column Layout
Single-column forms guide users in a clear and direct manner, unlike multicolumn layouts, which often lead to confusion. Research from Baymard Institute shows that single-column forms perform better than multi-column layouts. They reduce errors and boost completion rates as they present a straightforward path.
Although some e-commerce sites choose multicolumn forms to save space, the benefits of single-column layouts stand out for easier form completion. This makes them the better option for form design and a no-brainer for mobile platforms.

Single-column form vs multi-column form design.
© Interaction Design Foundation, CC BY-SA 4.0
4. Group Related Fields
Organize input fields into related sections to help users process information more efficiently. It also makes it easier for users to understand what you want to know in each part. Grouping by theme or topic can improve the user experience. If in doubt, try user research !

Group related fields to make it easy for users to understand the information they must fill in.
5. Opt for a Multi-Step Form
Multi-step forms break down the data collection process into manageable chunks. Instead of confronting users with a long, daunting form, multi-step forms present information in a sequence of steps or pages. This approach can simplify complex forms, like applications or surveys , to make the task feel less intimidating.
Users can focus on one section at a time. It can lead to more accurate responses and higher completion rates. Additionally, multi-step forms allow for progress indicators. It further motivates the users to complete the form. Venture Harbour implemented a four-step form with over 30 questions and achieved an impressive conversion rate of 53%.
But don't get carried away. It is counter-productive to split fields that belong together into separate steps in the form.

Multi-step forms have higher conversions as they don’t overwhelm the users.
© Venture Harbour, Fair Use
Improve Visual Elements
How the form looks plays an important role in the user experience. A visually appealing form attracts attention and helps users navigate and understand. As you enhance the form's visual elements, you make it more engaging and user-friendly. Here's how to use design to your advantage.
As a designer, visual skills play a crucial role in making web forms intuitive and engaging. Watch Michal Malewicz , Creative Director and CEO at Hype4, discuss the importance of visual skills in capturing and retaining the diminished attention spans of viewers in a visually saturated world.
- Transcript loading…
6. Apply Consistent Branding to Forms
Incorporate your brand's colors, fonts and style into forms as they strengthen brand identity. For example, using your logo’s color scheme for form buttons and headers makes the form instantly recognizable as part of your brand. But do make sure that the colors you choose offer adequate contrast. Otherwise, you should avoid their use in the text.

You need consistent branding on forms because they serve as touchpoints between your organization and your audience.
© Stripe, Fair Use
7. Integrate Intuitive Icons in Forms
You can add clear icons, like a key for passwords or an envelope for email fields, to guide users through the form. This visual aid simplifies the process, especially in complex forms. It communicates function and reduces text dependency. Have a look at this example from W3schools.
You can easily find icons for fields like username, email, password, etc. So, use them (if they make sense).
© W3schools, Fair Use
8. Provide Visual Feedback for Actions
Highlighting an active field with a border color change or animating the submit button upon hover gives users clear feedback on their actions. This makes the form more interactive and reassures users that you have registered their inputs. You can see how Duolingo provides visual feedback when you click ‘Continue’ in the signup form.
Duolingo’s interface showing visual feedback if users click on continue button.
© Duolingo, Fair Use
9. Use Whitespace to Enhance Form Readability
Effective use of whitespace around form elements prevents overcrowding. It makes the form look cleaner and easier to read. Strategic spacing allows users' eyes to rest and distinguishes between different form sections. Take a cue from Thespacecube’s contact page.

The use of white space in forms improves readability and user focus.
© The space cube, Fair Use
10. Employ Contrast for Better Visibility
High contrast between text and background ensures that all users, including those with visual impairments, can easily read the form instructions and labels. For instance, dark text on a light background for instructions enhances readability. It makes the form easy to understand for everyone.
Focus on the four tips for better color and contrast for the web forms:
Use WebAIM's Contrast Checker to measure text-background contrast.
Normal text minimum ratio: 4.5:1
Large text minimum ratio: 3:1
Non-text elements minimum ratio: 3:1
Enhance visuals with colors in labels, icons, shapes, or patterns.
Avoid using color alone for required fields, errors or success indicators.
Choose color schemes compatible with dark mode and high contrast mode.
Enhance User Interaction
People find forms easier to fill out when it is simple and clear. This means more people will finish them. Here's how to make forms better for everyone.
11. Use Inline Validation
Inline validation is a feature that checks the information users enter into form fields in real-time. As soon as a user moves to the next field, this validation instantly tells them if their input is correct or if there’s an error that they need to fix. This immediate feedback helps users correct mistakes on the spot. This feature reduces frustration and stops users from submitting incorrect information.
Make it easier for users to fill the form with inline validation
© SmashingMagazine, Fair Use
12. Make Form Filling Faster With Autofill and Predictive Text
Features like Autofill and predictive text automatically fill in common information, like names and addresses, based on past entries. This feature cuts down on typing and speeds up completion. It makes the process less cumbersome and more user-friendly.
13. Use Clear Labels and Instructions
Clear labels and instructions make forms easier to understand. They help users know what you need from them. For example, if a field asks for a "Date of Birth," including an input hint like "MM/DD/YYYY" clarifies the expected format. This allows for clarity and guides users on how to fill out the form in the correct manner. It makes the form-filling smoother and enhances interaction with the form.

Give cues in your forms to help the users understand it better.
© CSS script, Fair Use
Optimize for Mobile
Since mobile devices account for over 53% of global website traffic , you must optimize forms for mobile. People often reach for their phones first, whether they want to sign up for services or fill out surveys. This section will guide you through enhancing mobile form usability to give users on any device a seamless experience.
14. Focus on Responsive Design
Forms should look good and work well on any device. This means they change size and layout to fit small phone screens or big computer screens. Everyone gets the same great experience, no matter how they access the form.
See this quick video to understand what it means to create a responsive design .
15. Design Touch-friendly Inputs
Buttons and dropdown menus need to be big enough to tap with a finger. It’s important to consider the size and distance between these elements. This makes it easy for everyone to use the form without mistakes. And be sure to test touch-based design with older users. Drier skin and reduced motor control can mean forms that work well for a 20-something audience need further adjustment to cater for a broader base.
16. Simplify Input Methods with Mobile-Friendly Tools
You have many mobile-friendly tools like sliders, toggles and date pickers that you can use while making forms. Instead of typing everything, people can use sliders to adjust values, toggles to turn options on or off and date pickers for selecting dates. But also consider accessibility . A popup calendar is a nightmare to complete for someone who can't easily see or touch the screen.
Foster Trust and Security
People often hesitate to trust new websites with their personal information. They worry about getting too many promotional emails if they share their details. To reduce the skepticism, you must show users their privacy and security matter to you. Here’s how to do it right:
17. Communicate Privacy Policy
It's important to share your privacy policy clearly on forms. This practice shows respect for users' privacy and choices. A detailed privacy statement explains how you handle user information. Include opt-in checkboxes for marketing communications. This approach ensures users know they control the information they share and receive.
To do it right, follow these rules:
Place your privacy policy where users can easily find it, like near the submit button or as a link next to email subscription options.
Use simple language in your policy. Avoid legal jargon that might confuse users.
For opt-in checkboxes, make them clear and straightforward. Let users choose if they want to receive updates or offers. Note that in some countries, it is not permissible to pre-check opt-in boxes. Credit card companies also take a dim view of pre-checked opt-ins.
This transparency builds trust.
18. Show Your Security Efforts
Tell users about your security steps, such as SSL encryption. This makes users feel safer, especially when they need to give personal or financial information. Knowing their data is secure encourages them to fill out forms.
19. Keep Forms Secure but User-Friendly
You must focus on form security while maintaining user-friendliness. Implementing CAPTCHA and similar measures helps prevent spam and protect your site from malicious activities. However, the challenge lies in choosing straightforward methods for users but difficult for automated bots.
You can opt for CAPTCHA versions that require minimal effort from users, such as simple tick boxes labeled "I'm not a robot" or image selection CAPTCHAs that ask users to identify common objects. These methods don’t cause unnecessary complexity for genuine users.

Humans can easily solve Captcha but “bots” and other malicious software find it hard to figure out.
© Formstack, Fair Use
Streamline Completion and Submission
Now, we focus on closing the form effectively. You must ensure visitors don't abandon the form at any stage. So, it’s important to make the submission process better. Here's how to enhance the end stages of form filling.
20. Show Progress Indicators
You must add progress bars or step indicators for longer forms. These tools show users their progress and how much more they need to complete. This clarity motivates users to continue and reduces the chance of abandonment. Progress indicators make the form-filling journey visible as they guide users to the finish line. For very long forms, don't show progress on a per-question basis as it may frighten users. Use sections instead.
21. Use Clear Call-to-Action (CTA)
Make the submit button eye-catching. A clear, standout CTA button does the trick. Use action-oriented language that matches the form’s purpose. For example, "Submit Application" or "Sign Up Now" tells users exactly what will happen when they click. A well-designed CTA button catches the eye and encourages completion. This makes it an essential element of successful form design.
Buttons drive user actions in web forms, directly influencing conversions and engagement. Michal Malewicz offers insights on optimizing button design to enhance usability and aesthetics .
22. Feedback Upon Submission
Immediate confirmation upon form submission reassures users that their effort was successful. Display a message that thanks them for their submission and explains what happens next.
Whether it's a confirmation email on its way or an estimated time for follow-up, clear communication sets expectations and maintains trust. This feedback loop makes users feel valued and informed. It completes the form experience positively, just like the example below.

A form's success message confirms submission and expresses gratitude. Though it may not have any upside but it may have a downside if it’s not there.
© Getsitecontrol, Fair Use
Innovative Techniques and Trends
You can use the latest trends to make forms fun, interactive and easier for users. These innovations help keep users engaged and increase the chances of form completion. Here's a closer look at some cutting-edge techniques.
23. Voice Input Integration
You have the option to offer an alternative to typing. Voice input lets users fill out forms, especially on mobile devices. This method can speed up the process and is particularly helpful for users on the go or those with physical disabilities. Voice input makes forms more accessible and convenient.
24. Personalized Form Fields
Adjust form fields dynamically based on user data or choices made earlier in the form. This personalization can streamline the filling process to make it feel less generic and more relevant to the individual user. You can use personalized fields to minimize unnecessary questions. It shows users that you value their time and attention.
For instance, if a user selects "United States" as their country, the form can dynamically adjust to only show states relevant to the U.S. This personalization streamlines the shipping information process. Geographical customization also allows you to alter date and telephone number formats. It makes the process faster and more relevant.
25. Gamification Elements
Adding gamification, like rewards or visual milestones, can make form completion more appealing. For example, showing progress bars that fill up or offering badges for completed sections can motivate users to continue. Gamification turns a routine task into a more enjoyable experience, potentially increasing completion rates.
Form Design Types
There are several types of web forms, each serving a different purpose. These forms help you in various ways, from gathering information to facilitating transactions.
1. Registration Forms

© Colorlib, Fair Use
Registration forms gather key details from users, including name, email and password. They enable users to create an account and grant access to more services or features on a website. These forms begin a personalized user experience as they can offer customized content and preferences. They help you engage users and establish relationships.
2. Contact Forms

© Zendesk, Fair Use
Contact forms provide a straightforward way for users to send messages or inquiries directly to you. They simplify the process for users to send inquiries, feedback, or messages without exposing email addresses publicly.
Typically, these forms include fields for the user's name, email, subject and a message box. This structured approach ensures that users can easily reach out with questions or comments while website owners receive the information they need to respond effectively. It encourages open lines of communication.
3. Order/checkout Forms

© New Balance, Fair Use
Order or checkout forms play a key role in online shopping. They let customers provide all the needed details for buying items. This way, shopping online becomes easy and fast. Customers fill out these forms to complete their purchases securely. An order form often involves several steps because it needs details like your credit card, shipping and billing information and contact details.
4. Survey Forms

© Usersnap, Fair Use
Survey forms feature a range of questions, including fill-in-the-blanks, multiple-choice and long answers, to gather detailed feedback on various topics. Businesses deploy these forms to gauge customer thoughts and satisfaction levels. This approach helps them understand customer needs more accurately and identify trends or areas for enhancement. Companies can tailor their strategies and services through survey forms to better meet user expectations and drive improvements.

Why Testing Matters and How To Do It
Testing is an important aspect of form design. It ensures forms are user-friendly, functional and effective in gathering data. It identifies issues that could hinder user experience or form completion rates. You have different testing methods available, such as:
Content Testing : Make sure that your questions make sense to users. You can do this before you put the forms together. It isn’t necessary to do this with straightforward fields like name and address, but more complex questions can be challenging to understand. Also make sure that you are using the correct terminology. For example, in a product registration form, don’t ask for a “product identifier” when the product box shows “model ID”.
Usability Testing : This involves observing real users as they interact with the form. It highlights areas of confusion or difficulty.
A/B Testing : Here, you compare two versions of a form. This method determines which version performs better in terms of user engagement and completion rates.
Analytics Review : Analyzing form interaction data helps identify where users drop off or encounter errors.
When you choose a testing method, follow the steps below to perform the testing correctly:
Define Objectives : Clearly outline what you aim to achieve with your testing. It could be improving completion rates or enhancing user satisfaction.
Select the Right Method : Choose a testing method that aligns with your objectives. Different methods provide insights into various aspects of form performance.
Recruit Participants : Recruit participants that match your target audience for usability testing. This ensures relevant feedback.
Analyze Results : After testing, thoroughly analyze the data. Look for patterns or recurring issues that need addressing.
Implement Changes : Based on the findings, make necessary adjustments to the form. This could involve simplifying questions, altering the layout, or adjusting the navigation.
Repeat as Needed : Testing is not a one-time task. Repeat the process to refine and improve the form.
UI Form Design Examples and Inspirations
Now, let's see our tips in action. We'll explore how designers focus on the finer details to create better forms. These small touches—like the placement of a checkbox or the shade of a button—can enhance the user experience. See how a thoughtful approach to form design can lead to more intuitive and user-friendly interfaces.
1. Metropolis Moving

© Metropolis Moving, Fair Use
Metropolis Moving presents a great example of effective UI form design. This New York City moving company, based in Brooklyn, uses concise copy to set a friendly tone. It reassures customers with high Yelp ratings and promises a same-day response if the users submit the form before a specific time. This clear communication sets expectations and builds trust from the outset.
Top Highlights:
Streamlined Field Selection : Metropolis Moving uses only necessary fields. It avoids clutter and simplifies the process.
Aligned for Readability : Left-aligned form fields and placeholders support easy reading and completion.
Clean Layout : The form adopts a single-column layout. It guides the user naturally from top to bottom without distractions.
Simplified Input Methods : The form uses a calendar for selecting the move date, which simplifies the process of entering a date. Drop-down menus for specifying the size of the move provide structured choices.
2. Spotify Pets

© Spotifypets, Fair Use
Spotify Pets adds a playful twist to the Spotify experience. It creates playlists for both pets and their owners. It tailors music using the owner's listening patterns and the pet’s attributes.
Interactive Slider for Pet Traits : Spotify Pets features a fun slider that users move to capture their pet's personality, reducing the need to type .
Seamless Progress Bar : The service integrates a progress indicator that fits naturally with the vibrant, playful design theme.
One-Question Multi-Screen Layout : Each screen on the questionnaire focuses on a single question. They all focus on mobile-friendliness.

© Airbnb, Fair Use
Airbnb, a globally renowned online marketplace, connects travelers to local hosts for unique stays and experiences worldwide. The platform simplifies travel arrangements with many listings and personalized adventures.
Privacy First : The form mentions the privacy policy to inform users of their data protection rights and how the company uses the user information.
Multiple Login Options : Airbnb offers various login methods, including social media platforms like Facebook and Google. It caters to user convenience and preference.
OTP Authentication : The use of OTP authentication with phone numbers suggests a layer of security. It provides users with extra account safety.
User-Friendly Design : The form's clean and minimalist design , clear labeling and easy navigation enhance user experience and facilitate quick and secure log-in or sign-up.
4. Primal Pet Foods

© Primal Pet Foods, Fair Use
Primal Pet Foods showcases a signup form that effectively captures user interest with a clear value proposition. It invites pet owners to join 'The Primal Pack' with a visually appealing and easy-to-navigate form.
Targeted Information : It asks for basic contact information and pet details to provide a customized experience for the user and their pet.
Pet-Focused Customization : The option to specify the pet type and current diet suggests that subscribers will receive personalized content and offers.
Engaging Design : The form features bold colors, clear fonts and engaging imagery that aligns with the brand and attracts the target audience of pet owners.
Simple Choices : Radio buttons for pet type and diet preferences make it simple for users to provide information.
5. NeilPatel.com
Home page of Neilpatel.com
© Neil Patel, Fair Use
Neil Patel's marketing savvy shines through with his form offering a personalized 7-week SEO action plan. The compelling invitation to complete the multi-step form promises tailored insights to your inbox.
Low-Friction Start : The form smartly asks for your website URL, a low-barrier entry point that's necessary for customizing your SEO report.
Benefit-Focused Questions : Each question in the form focuses on the user's benefits while justifying the need for the requested information.
Clean and Purposeful Design : The form's design is exceptionally clean. It enhances user focus on the task at hand.
Strategic Data Collection : Neil’s form justifies each data request. He aligns it with user benefits and makes the process feel transparent and trust-building.
The Take Away
Web forms stand as crucial touchpoints between businesses and their audience. They offer a direct channel for engagement, data collection and user feedback. These digital gateways cater to various needs such as registration, feedback and transactions. When it comes to creating the best forms, focus on these three takeaways:
Simplicity Enhances Completion : A straightforward, clean design encourages users to complete forms.
Visual Appeal and Accessibility Matter : The use of brand elements and creating accessible forms, including those with disabilities, broadens reach and improves user experience.
Mobile Optimization and Security Are Essential : Focus on optimizing forms for mobile users and emphasizing security, as it builds trust and encourages form completion.
So, why not leverage the power of well-designed web forms to track online leads, follow up with clients and potential customers and learn more about your buyer personas ? Create visually appealing and user-friendly web forms because they help you grow your business and expand your network.
Where to Learn More
Take our masterclass on How To Design Forms Like An Expert .
Read Zapier’s article on The 11 best online form-builder apps .
Read this Forbes article that discusses More Ways To Use Forms To Grow Your Business .
The Practical Guide to Usability

Get Weekly Design Insights
Topics in this article, what you should read next, 10 great sites for ui design patterns.

- 1.4k shares
User Interface Design Guidelines: 10 Rules of Thumb

- 1.3k shares
Shneiderman’s Eight Golden Rules Will Help You Design Better Interfaces

Repetition, Pattern, and Rhythm

- 1.2k shares
- 3 years ago
Adaptive vs. Responsive Design

The Grid System: Building a Solid Design Layout

Principle of Consistency and Standards in User Interface Design

10 Free-to-Use Wireframing Tools [Updated for 2024]

The Power of White Space in Design

- 1.1k shares
Visual Hierarchy: Organizing content to follow natural eye movement patterns

Open Access—Link to us!
We believe in Open Access and the democratization of knowledge . Unfortunately, world-class educational materials such as this page are normally hidden behind paywalls or in expensive textbooks.
If you want this to change , cite this article , link to us, or join us to help us democratize design knowledge !
Privacy Settings
Our digital services use necessary tracking technologies, including third-party cookies, for security, functionality, and to uphold user rights. Optional cookies offer enhanced features, and analytics.
Experience the full potential of our site that remembers your preferences and supports secure sign-in.
Governs the storage of data necessary for maintaining website security, user authentication, and fraud prevention mechanisms.
Enhanced Functionality
Saves your settings and preferences, like your location, for a more personalized experience.
Referral Program
We use cookies to enable our referral program, giving you and your friends discounts.
Error Reporting
We share user ID with Bugsnag and NewRelic to help us track errors and fix issues.
Optimize your experience by allowing us to monitor site usage. You’ll enjoy a smoother, more personalized journey without compromising your privacy.
Analytics Storage
Collects anonymous data on how you navigate and interact, helping us make informed improvements.
Differentiates real visitors from automated bots, ensuring accurate usage data and improving your website experience.
Lets us tailor your digital ads to match your interests, making them more relevant and useful to you.
Advertising Storage
Stores information for better-targeted advertising, enhancing your online ad experience.
Personalization Storage
Permits storing data to personalize content and ads across Google services based on user behavior, enhancing overall user experience.
Advertising Personalization
Allows for content and ad personalization across Google services based on user behavior. This consent enhances user experiences.
Enables personalizing ads based on user data and interactions, allowing for more relevant advertising experiences across Google services.
Receive more relevant advertisements by sharing your interests and behavior with our trusted advertising partners.
Enables better ad targeting and measurement on Meta platforms, making ads you see more relevant.
Allows for improved ad effectiveness and measurement through Meta’s Conversions API, ensuring privacy-compliant data sharing.
LinkedIn Insights
Tracks conversions, retargeting, and web analytics for LinkedIn ad campaigns, enhancing ad relevance and performance.
LinkedIn CAPI
Enhances LinkedIn advertising through server-side event tracking, offering more accurate measurement and personalization.
Google Ads Tag
Tracks ad performance and user engagement, helping deliver ads that are most useful to you.
Share the knowledge!
Share this content on:
or copy link
Cite according to academic standards
Simply copy and paste the text below into your bibliographic reference list, onto your blog, or anywhere else. You can also just hyperlink to this article.
New to UX Design? We’re giving you a free ebook!

Download our free ebook The Basics of User Experience Design to learn about core concepts of UX design.
In 9 chapters, we’ll cover: conducting user interviews, design thinking, interaction design, mobile UX design, usability, UX research, and many more!
New to UX Design? We’re Giving You a Free ebook!
- Skip to main content
- Skip to FDA Search
- Skip to in this section menu
- Skip to footer links

The .gov means it’s official. Federal government websites often end in .gov or .mil. Before sharing sensitive information, make sure you're on a federal government site.
The site is secure. The https:// ensures that you are connecting to the official website and that any information you provide is encrypted and transmitted securely.
U.S. Food and Drug Administration
- Search
- Menu
- News & Events
- FDA Meetings, Conferences and Workshops
- Public Workshop: In-person and Hybrid How Much is Enough? Trial Designs for Treatment Regimens with Multiple Phases - 05/09/2024
Workshop | Virtual
Event Title Public Workshop: In-person and Hybrid How Much is Enough? Trial Designs for Treatment Regimens with Multiple Phases May 9, 2024
The purpose of this one-day public workshop is to provide an interdisciplinary forum to discuss the best practices of trial design, analyses, and interpretation of trials with multiple phases of treatment (e.g., resectable lung cancer, early-stage breast cancer). The goal is to foster robust scientific discussion to explore approaches to address uncertainty in interpretation of the several high-profile clinical trials which contain regimen approaches, which do not isolate the contribution of each phase to the regimen. Ideally, this workshop will advance methods to incorporate multiple arms when it is feasible and reasonable in trials with multiple phases of a regimen. Additionally, this will build on a previous AACR/FDA workshop on overall survival. We will explore considerations for the assessment and interpretation of overall survival in early-stage trials with regimen approaches, where long term overall survival is a critical variable.
Meeting Goals
- Discuss key “best practices” in clinical trial design of trials with multiple phases, often in the early stages of disease (therapy before and after surgery and therapy during and after chemoradiation including duration).
- Identify best practices in terms of control arms for future trials in resectable cancers.
- Discuss add on designs in resectable cancers, particularly non-small cell lung cancer (NSCLC) given differential approvals in neoadjuvant, adjuvant, and peri-operative trials.
- Identify “best practices” for incorporation of other safety information into the benefit-risk assessment, such as deaths, adverse events, and drug tolerability for adjuvant and peri-operative regimens.
- Discuss best practices for assessment of patient burden in terms of long-term toxicity potential overtreatment.
Meeting Information
This is an in-person/virtual hybrid event that will take place at the Bethesda Marriott located on 5151 Pooks Hill Road in Bethesda, MD 20814.
To register, visit [AACR website] Visit the [workshop website] for additional information.
Workshop Materials
- Agenda here
- Biographies here
- Rukiya Umoja, PharmD, RPh Associate Director, Regulatory Science and Policy Office of Science Policy and Government Affairs American Association for Cancer Research 1401 H Street, NW, Suite 740 | Washington, DC 20005 215-309-4350 [email protected]
- Angela James, MSN, RN Health Scientist Oncology Center of Excellence (OCE) Office of the Commissioner (OC) U.S. Food and Drug Administration 10903 New Hampshire Ave | Silver Spring, MD 209903 202-317-0312 [email protected]
- Toneisia Gross, MS, BSN, RN Health Scientist Oncology Center of Excellence (OCE) Office of the Commissioner (OC) U.S. Food and Drug Administration 10903 New Hampshire Ave | Silver Spring, MD 209903 301-272-7658 [email protected]

IMAGES
VIDEO
COMMENTS
Buy Copies. Never underestimate the power of great communication. It can help you land the job of your dreams, attract investors to back your idea, or elevate your stature within your organization ...
Make sure to practice your presentation at least once! Then, fine-tune your design and finish your presentation! ... It'll be an invaluable resource and help you make an effective slide design. 5 Best PowerPoint Presentation Design Templates (for 2023) Look at some of the best PowerPoint presentation design templates from Envato Elements: 1.
Best Practices For Color. Stick to a consistent color scheme. Use a theme-appropriate color scheme. Make use of color opposites and different shades. 4. Focus on Key Ideas. "Lack of direction, not lack of time, is the problem.". Zig Ziglar, American Author, and Motivational Speaker.
1. Opt for a motion-based presentation. You can make an outstanding presentation using Prezi Present, a software program that lets you create interactive presentations that capture your viewer's attention. Prezi's zooming feature allows you to add movement to your presentation and create smooth transitions.
Use graphics to help tell your story. Don't overwhelm your audience by adding too many graphics to a slide, however. Make labels for charts and graphs understandable. Use only enough text to make label elements in a chart or graph comprehensible. Make slide backgrounds subtle and keep them consistent.
Creating a great presentation starts with a great template. And a great PowerPoint slide design use the best presentation practices, for example: Use high-quality photos and graphics to help tell the story. Keep text to a minimum. Stick to one idea per slide. Designing a great template doesn't mean you've got to start from scratch, though.
During your presentation (on either PowerPoint or Keynote) you can press the "B" key on the keyboard, and the screen will go blank. This is useful if you need to go off topic for a minute, or you want people to focus on you while you say something extremely important. Press "B" again and your presentation will reappear.
Tip #2: Stick to 2-3 Fonts and Colors. Our next tip focuses on your presentation's typography and color scheme. While it may be exciting to use as many different fonts and colors as possible, design best practices dictate that you should only utilize two or three total. Your fonts and colors should have jobs, as well.
Powerful presentation design moves your audience to action. Here's how to design a captivating presentation. ... Follow the below presentation, ideas, steps, and best practices to create a stunning presentation. Prepare slide backgrounds and images. Backgrounds and pictures go a long way in setting the right mood and feel for your ...
The Definitive Guide to Killer Presentation Design. This guide is divided into three parts: Part. 1: Presentation Design Principles. From choosing the perfect colors and fonts to leveraging simple design best practices (like "Grid systems"), you'll learn exactly how to start your presentations off the right foot. Part. 2: Presentation ...
A well-designed presentation makes you appear reliable and competent. Here are some fantastic points to help you develop the best presentation design. 1. Outline your content and fine-tune the message. It's crucial to prepare your content and fine-tune your main message before you begin developing your presentation.
This video will walk you through presentation design best practices whether you're designing your slide deck in PowerPoint, Keynote, Pitch, Canva, or any oth...
3. Choose a color scheme and fonts. The best presentation design will be limited to a handful of options as too many colors will create chaos on your slide and make it harder for the readers to understand. If you have a brand guide in place, it's best to stick to colors and fonts used in your branding.
Click the Design tab and under Variants, click the down arrow (1). On the dropdown menu click Colors (2) and Customize Colors (3). In the Create New Theme colors dialogue click one of the color slots (4). In the Colors window that opens, you can either choose a color or enter its Red Green Blue (RGB) code (5)which consists of 3 numbers.
Understand the dos and don'ts of effective PowerPoint design that adheres to best practice guidelines with these 12 PowerPoint presentation tips! (Note: Suitable for users of PowerPoint 2016, 2019, 2021, and PowerPoint for Microsoft 365.) ... PowerPoint Presentation Tips and Design Explained PowerPoint is a presentation application that helps ...
Contents. Choose the fonts wisely. Select pleasing colors. Don't overuse animations and effects. Use a standard presentation rule. From hard-to-read fonts to colors that hurt the eyes of your ...
Microsoft PowerPoint is a presentation design software that is part of Microsoft 365. This software allows you to design presentations by combining text, images, graphics, video, and animation on slides in a simple and intuitive way. Over time, PowerPoint has evolved and improved its accessibility to users.
This guide offers a synthesis of the current best practices relevant to the design of visual presentations. The practices are presented in a simplified format for use as a reference point across multiple contexts. The works of Richard E. Mayer, Roxana Moreno, Robin Williams, Garr Reynolds, Connie Malamed, Melanie Hibbert, Scott ...
Presentation slides come last. Design your presentation slides after deciding on your message and your supporting evidence. Remember that the slides enhance the experience but the actual speech needs to stand out on its own. 10-20-30 slideshow rule. Guy Kawasaki, an entrepreneur and author, suggests that slideshows should follow a 10-20-30 rule:
This guide relies heavily on Richard Mayer's Multimedia Learning and Stephen Kosslyn's Clear and to the Point: 8 Psychological Principles for Compelling PowerPoint Presentations. Both authors apply similar foundations in cognitive psychology to generate best practices for designing effective multimedia learning materials.
6. "Blitzscaling: Book Trailer," Reid Hoffman. If you're going to go the minimalistic route, I'd take note of this PowerPoint presentation example from Reid Hoffman. This clean design adheres to a simple, consistent color scheme with clean graphics peppered throughout to make the slides more visually interesting.
Most people are visual learners. That's why presentation design matters in how a presentation is received and remembered. When designing a presentation, ther...
Here are some best practices for creating effective presentation designs and creative ways to present a presentation: 1. Start with a Plan. Before you dive into designing, outline your content. Understand your audience, define your message, and set your objectives.
An engaging webinar designed for public health professionals eager to craft compelling and accessible infographics. Whether you're new to design or seeking to enhance your skills, this training is tailored to empower you in creating visually impactful materials suitable for diverse audiences. Throughout the session, you'll delve into the art of utilizing design elements effectively, ensuring ...
Form Design Best Practices: 25 Expert Tips. Effective forms collect information, assist users in interacting and lead them to take specific actions. You must understand and apply best practices to design a form that users will fill out. In this section, we'll talk about the top expert tips to improve your form design.
Renee Funk, eXp Realty, sits down with Bianca D'Alessio, Nest Seekers International, and Michelle Griffith, Douglas Elliman, to discuss listing presentation best practices and the process of ...
The purpose of this one-day public workshop is to provide an interdisciplinary forum to discuss the best practices of trial design, analyses, and interpretation of trials with multiple phases of ...